Audyt e-commerce to szereg czynności obejmujących zarówno samą stronę sklepu internetowego, jak i procesy toczące się w ramach jego funkcjonowania. Efektem jego przeprowadzenia jest wykrycie błędów i miejsc utrudniających klientom dokonanie zakupów, a także wskazanie możliwych optymalizacji i nowych rozwiązań, które pozytywnie wpłyną na główny cel audytu, czyli wzrost przychodów oraz zadowolenia klientów.
Kompleksowo przeprowadzony audyt sklepu internetowego powinien obejmować wszystkie czynniki mające wpływ na sprzedaż, ruch oraz doświadczenia klientów. Stąd też w jego zakres powinien zawierać analizę:
Zobacz również
- użyteczności strony, w tym architektury informacji i aspektów technicznych,
- procesu zakupowego klienta,
- kwestii analitycznych,
- działań marketingowych,
- obsługi klienta i komunikacji z nim,
- SEO.
Każdy z tych punktów zawiera w sobie szereg elementów, dlatego w tym artykule skupię się na najważniejszych elementach, które powinieneś uwzględnić w ramach audytu e-commerce.
Audyt w e-commerce – na co zwracać uwagę w sklepie internetowym
- Audyt użyteczności sklepu
- Analiza procesu zakupowego
- Audyt kwestii analitycznych i ruchu na stronie
- Ocena procesów obsługi klienta i komunikacji z nim
- Analiza działań marketingowych
- Audyt SEO i treści
Poszczególne punkty mocno się uzupełniają, gdyż np. analizując ruch na stronie, równocześnie analizujemy skuteczność działań marketingowych.
Audyt użyteczności strony jest mocno powiązany z odczuciami użytkownika, który odwiedza witrynę sklepu. Naszym celem jest sprawienie, że strona będzie łatwa w użyciu. Istotne jest tutaj także zachowanie estetyki i przejrzystości, co ma znaczenie, jeśli chodzi o budowanie zaufania do marki sklepu. Tu też wyłapiemy większość błędów utrudniających realizację zakupów.
#PrzeglądTygodnia [30.03-05.04]: marki na prima aprilis, prozwierzęce kampanie, moda kolejny raz spotkała się z kinem![#PrzeglądTygodnia [30.03-05.04]: marki na prima aprilis, prozwierzęce kampanie, moda kolejny raz spotkała się z kinem](https://nowymarketing.pl/wp-content/uploads/2024/04/przeglad-tygodnia-26-05-142x0-c-default.jpg)
Na tym etapie należy przeanalizować wszystkie najważniejsze strony w sklepie, takie jak: strona główna, strony kategorii i produktów, koszyk, strony konta użytkownika oraz istotne strony informacyjne. Istotne jest również sprawdzenie nawigacji, szybkości ładowania się strony oraz widoczność kluczowych informacji (np. USP sklepu).
Słuchaj podcastu NowyMarketing
Bardzo przydatna na tym etapie jest skorzystanie z tzw. 10 heurystyk użyteczności Nielsena. Jest to niejako lista kontrolna wskazująca, które elementy powinny zostać przetestowane na samym początku. Nie mamy tu informacji, jak coś powinno wyglądać i co konkretnie należy zmienić, są to tylko ogólne wytyczne. Jeśli jednak mamy doświadczenie w analizie UX to ocena heurystyk bardzo ułatwia audyt.
Co wchodzi w skład 10 heurystyk Nielsena?
- Pokazuj status systemu – czyli gdzie znajduje się teraz użytkownik, np. poprzez okruszki strony czy potwierdzenie wykonania danej akcji.
- Zachowaj spójności między systemem a rzeczywistym światem – czyli np. unikaj technicznego języka.
- Zapewnij użytkownikowi kontrolę i swobodę działania – nie zmuszaj użytkownika do wykonania czynności, której nie chce, np. pozwól zrobić zakupy jako gość lub pozwól zdecydować czy po dodaniu produktu do koszyka chce zostać na stronie produktu, czy przejść do kasy.
- Zachowaj spójność i standardy – bądź spójny zarówno w ramach witryny sklepu (tak samo oznaczone elementy klikalne), jak i w ramach ogólnie przyjętych standardów – koszyk w większości sklepów jest umieszczony w prawym górnym rogu witryny.
- Zapobiegaj błędom – np. poprzez walidację pól formularza w czasie rzeczywistym lub zaprezentowanie, w jakim formacie ma być podany kod pocztowy.
- Pozwalaj wybierać, zamiast zmuszać do pamiętania – tu znowu chodzi o informowanie, w jakim miejscu znajduje się użytkownik, np. w którym kroku koszyka jest obecnie i ile kroków jeszcze zostało.
- Zapewnij elastyczność i efektywność – np. poprzez zapamiętanie koszyka po wyjściu ze sklepu.
- Dbaj o estetykę i umiar – strona powinna być przejrzysta i czytelna.
- Zapewnij skuteczną obsługę błędów – informuj o błędach oraz o działaniach, jakie należy podjąć w celu ich rozwiązania – tu podobnie jak w punkcie 5 np. poprzez podpowiedź jak uzupełnić formularze.
- Zadbaj o pomoc i dokumentację – chodzi tu o np. przygotowanie podstrony z najczęściej zadawanymi pytaniami.

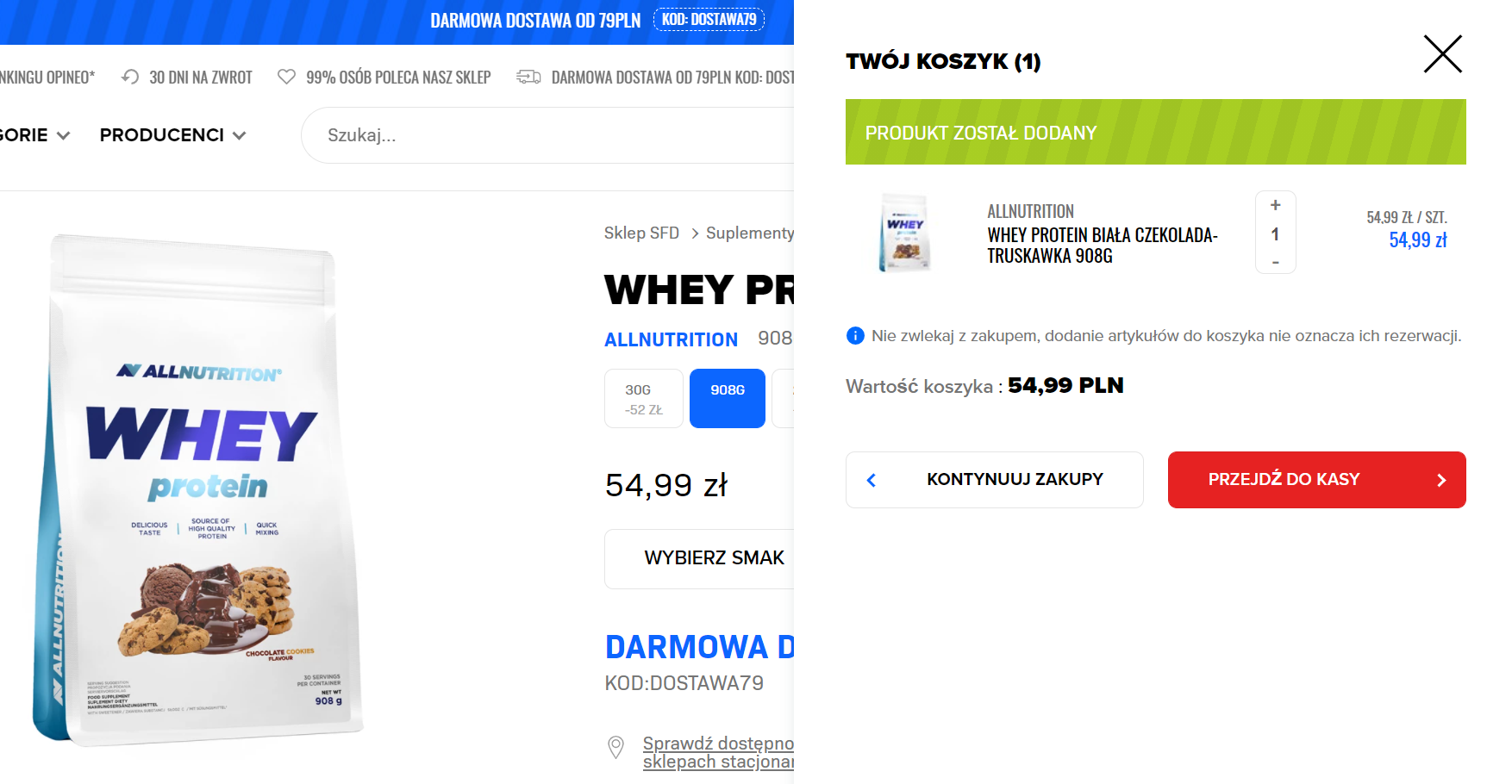
Zdj. informacja o dodaniu produktu do koszyka – użytkownik może kontynuować zakupy lub przejść od razu do kasy – spełnienie punktu 3 w ramach 10 heurystyk Nielsena – sklep.sfd.pl
Oprócz heurystyk Nielsena często wykorzystuje się tutaj także:
- testy na żywo z użytkownikami,
- analizę zachowań użytkowników na stronie poprzez nagrania ruchów myszką,
- ankiety wysyłane do klientów,
- mapy cieplne.
Powiedzieliśmy sobie ogólnie jakie główne elementy w sklepie należy sprawdzić, ale na co konkretnie zwrócić uwagę w ramach tej analizy?
1. Strona główna sklepu
Tu przede wszystkim należy zwrócić uwagę na to, czy po wejściu na stronę sklepu nowy klient będzie wiedział, gdzie trafił, co tutaj znajdzie, dlaczego warto rozglądnąć się po witrynie. Najczęściej realizuje się to poprzez banner umieszczony w pierwszym widoku ekranu z grafiką i treścią nawiązującą do asortymentu.
Strona główna powinna być też przejrzysta i zgodna z obecnie przyjętymi standardami. Co mam przez to na myśli? Layout, który przypomina sklepy sprzed 20 lat, nie wzbudzi zaufania klienta, dlatego odświeżaj go co jakiś czas, uwzględniając aktualną wiedzę dotyczącą UX i przyzwyczajeń klientów. Zwróć uwagę czy np. wyszukiwarka oraz koszyk umieszczone są tak, jak to jest w większości sklepów – czyli u góry strony.
Aby zwiększyć zaufanie, umieść na stronie głównej informacje o tym, jak zapewniasz bezpieczeństwo transakcji oraz co wyróżnia Twój sklep spośród innych z Twojej kategorii.
To także miejsce na prezentację aktualnych promocji i nowości w sklepie, a także najlepiej sprzedających się produktów.
2. Strony kategorii
Na stronach kategorii przetestuj:
- paginację, czyli stronicowanie. W przypadku gdy w Twoim sklepie wykorzystujesz doładowywanie się towarów zamiast paginacji, to zwróć uwagę na to, aby produkty pokazywały się szybko.
- filtrowanie – czy filtrowanie działa poprawnie? Czy klient może filtrować produkty po najważniejszych atrybutach? Czy filtrowanie działa intuicyjnie?
- sortowanie – tu też sprawdź czy produkty sortowane są zgodnie z wybranym sposobem sortowania. Czy jeśli klient będzie chciał przeglądać produkty od najtańszych do najdroższych to faktycznie sortowanie mu to umożliwi.
- wyświetlanie produktów – zadbaj o to, aby niedostępne produkty nie były wyświetlane jako jedne z pierwszych.

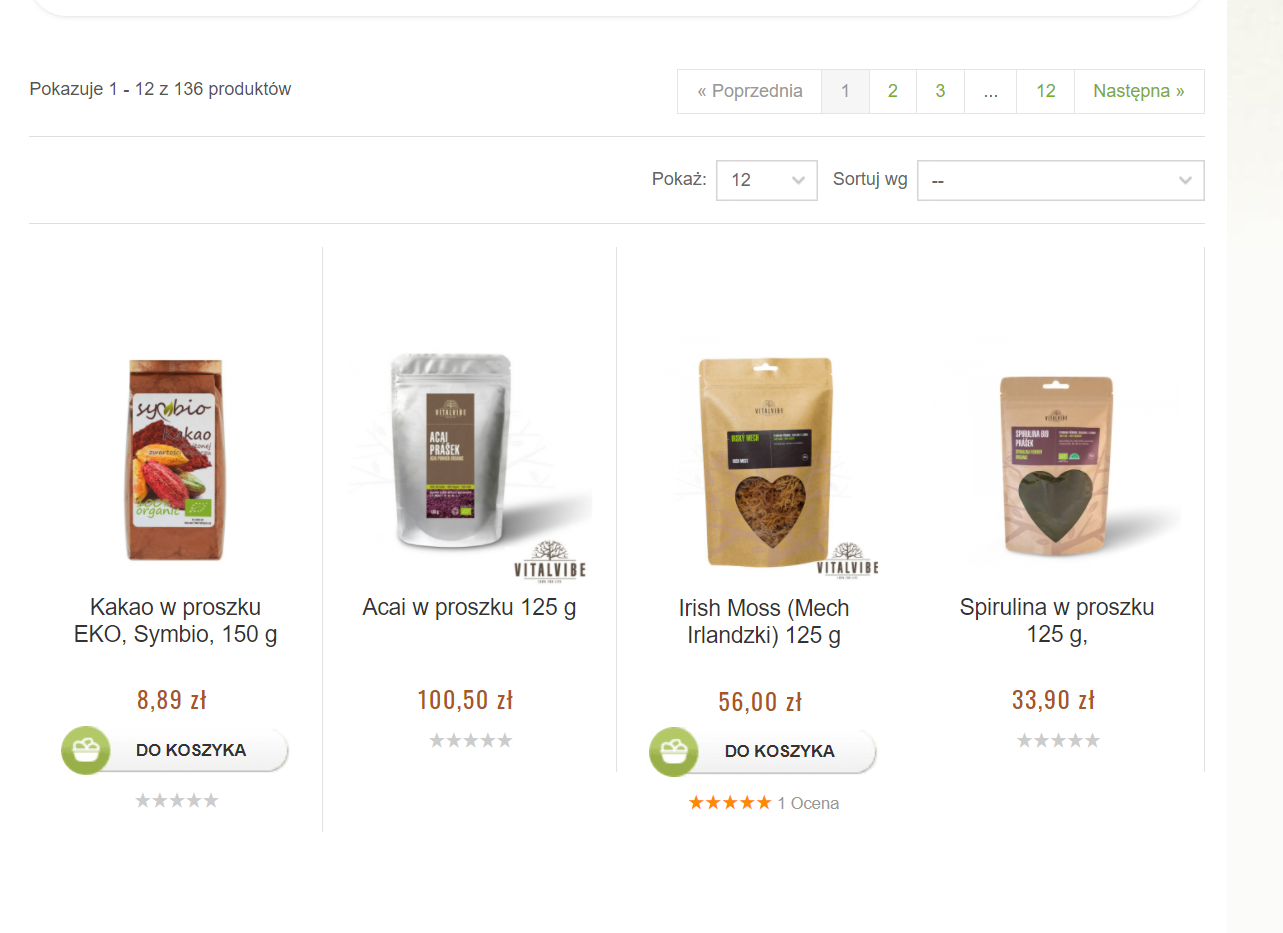
Zdj. drugi produkt po wejściu na stronę kategorii jest niedostępny – Organicvillage.pl
3. Strony produktów
Tu oczywiście zapewnij klientom jak najbardziej szczegółowe informacje o produkcie poprzez jego zdjęcia i opis. Zastanów się, co klientów może interesować w przypadku poszczególnych produktów, jakie informacje powinieneś im dostarczyć, co może przekonać ich do zakupu.
W zależności od produktu rodzaj informacji będzie różny, bo np. w sklepie z produktami spożywczymi czy z kosmetykami warto umieścić skład produktu, datę ważności, producenta, potencjalne alergeny, a w sklepie z meblami istotne będą dokładne wymiary czy sposób pielęgnacji.
Oczywiście nie koloryzuj i nie ukrywaj istotnych danych, które z Twojego punktu widzenia są negatywne, a dla klienta mogą być ważne.
Karta produktu to także miejsce na informację o kosztach i opcjach dostawy, czasie na zwrot produktu oraz opiniach innych klientów.
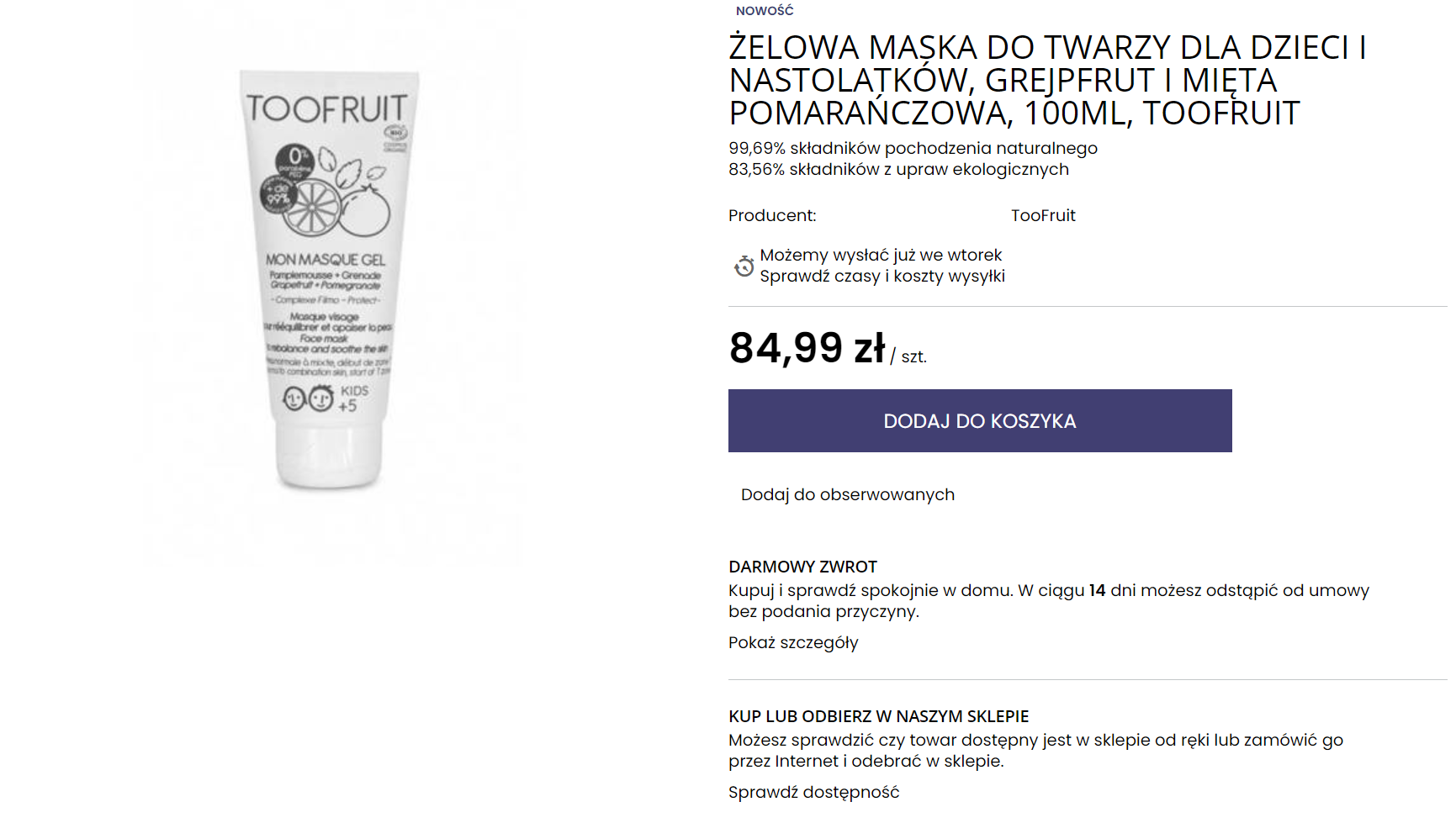
Dobrym przykładem jest poniższe zdjęcie, gdzie klient od razu widzi, kiedy otrzyma produkt, ile ma czasu na zwrot, jakie są możliwości i koszty wysyłki. Może też sprawdzić dostępność produktu w sklepie stacjonarnym.

Zdj. karta produktu z ważnymi informacjami: koszty wysyłki, czas na zwrot, możliwość odbioru w sklepie – biozakupy.pl
4. Strony informacyjne
To strony takie jak: Dostawa i płatność, Zwroty i reklamacje, Kontakt, Regulamin. Strony, o których często zapominamy i traktujemy je po macoszemu, a są niezwykle istotne z punktu widzenia klienta. Teoretycznie nikt nie czyta regulaminów, ale informacje o dostawie, zwrotach, reklamacjach, możliwości kontaktu już tak. Zwłaszcza jeśli klient nie zna sklepu.
Strony informacyjne zazwyczaj umieszczane są w stopce i tam też klienci ich szukają, więc i Ty je tam umieść.
5. Nawigacja
Tu głównie chodzi o umożliwienie płynnego i intuicyjnego poruszania się po sklepie. Zobacz jak działa główne menu w sklepie (czy łatwo wybiera sie kategorie? czy drzewo kategorii jest logicznie rozpisane?).
6. Stopka
Tak jak wspomniałam w punkcie 4 umieść tu najważniejsze strony informacyjne, takie jak: Dostawa i płatność, Zwroty i reklamacje, Kontakt, Regulamin, Najczęstsze pytania. Tu możesz też dodać zapis na newsletter oraz ikony mediów społecznościowych odsyłające do Twoich profili w poszczególnych serwisach.
7. Formularze
Sprawdź wszystkie formularze na stronie, czyli formularze kontaktowe, w procesie koszyka, jak i zapisu do newslettera. Zastanów się, czy wszystkie dane, o które pytasz są Ci potrzebne (im mniej pól do wypełnienia, tym lepiej). Sprawdź, czy formularze działają poprawnie, czy w przypadku popełnienia błędu w ich uzupełnianiu wyświetlają się widoczne komunikaty z informacją, co należy poprawić. Jeśli masz możliwość, wprowadź funkcje walidacji (sprawdzania poprawności wypełnienia) w czasie rzeczywistym. Wyraźnie oznacz pola obowiązkowe do wypełnienia. Zrób wszystko, aby ich uzupełnianie przebiegało sprawnie.
8. Wyszukiwarka
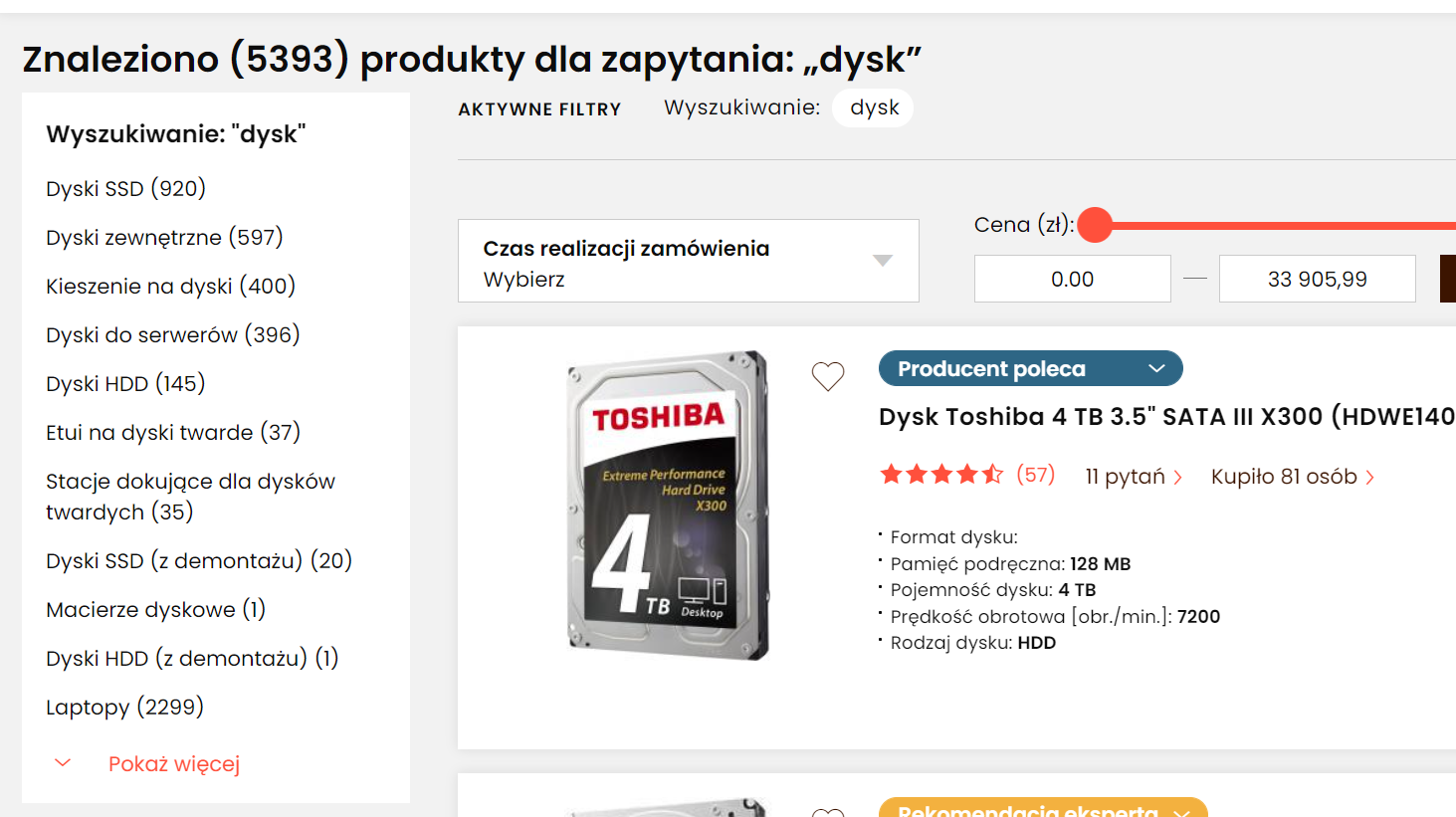
Zwykle znajduje się ona w górnej części strony, i tam też szukają jej użytkownicy. Sprawdź, czy zwraca poprawne wyniki. Przydatną funkcjonalnością jest wyszukiwanie w czasie rzeczywistym, czyli w czasie wprowadzania zapytania do okienka wyszukiwarki. Powinna ona radzić sobie z błędami ortograficznymi i literówkami, świetnie, jeśli uwzględnia też synonimy. Ponadto jeśli masz możliwość, wprowadź opcję filtrowania i sortowania wyników wyszukiwania, co pozwoli jeszcze bardziej zawęzić wyniki. Pamiętaj też, aby w sytuacji, gdy wyszukiwarka nie zwróci żadnego wyniku, pokazać klientowi np. produkty w promocji czy bestsellery.

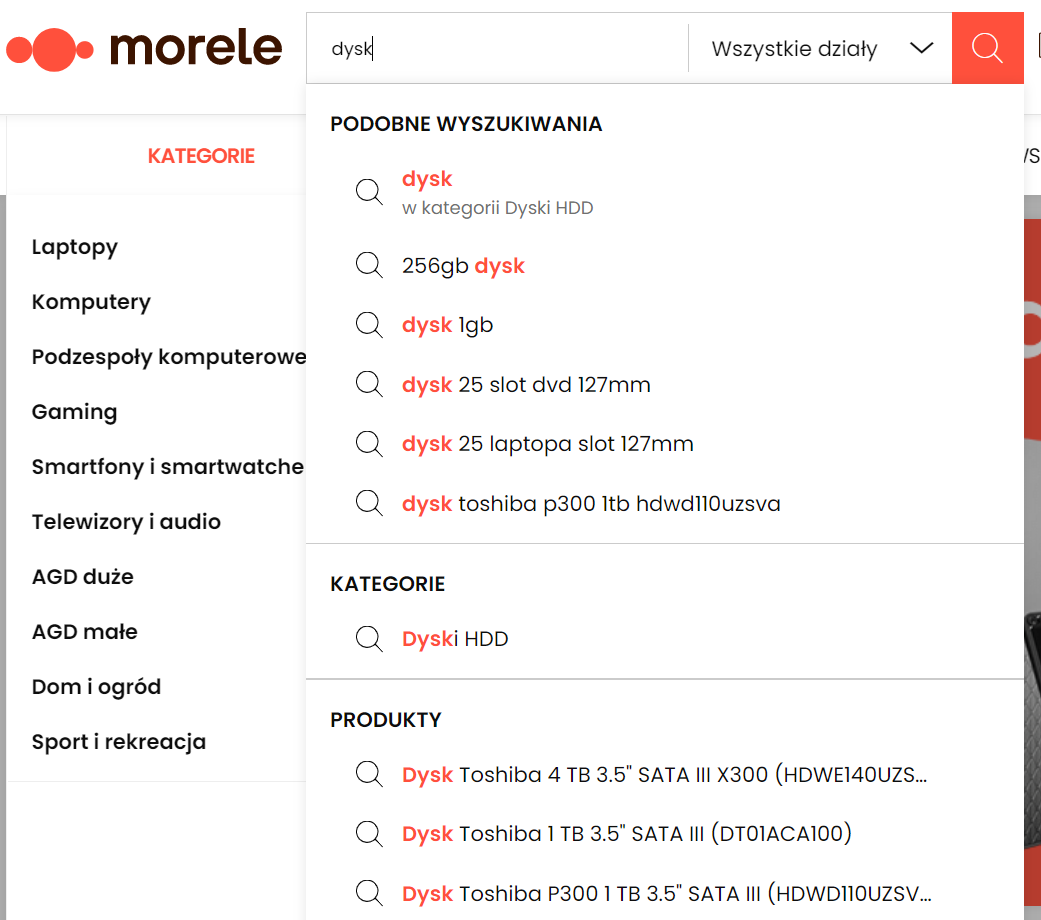
Zdj. wyszukiwarka w morele.net – wyszukiwanie w czasie rzeczywistym

Zdj. wyszukiwarka w morele.net – filtrowanie i sortowanie wyników wyszukiwania
9. Konto użytkownika
W tym obszarze przetestujmy m.in. proces logowania i wylogowywania się ze sklepu, przejrzystość informacji na koncie użytkownika, prosty dostępu do historii zakupów.
10. Kwestie związane z bezpieczeństwem transakcji oraz danych osobowych (RODO)
To często pomijany, a niezwykle istotny obszar. Zadbaj, aby dane Twoich klientów były bezpieczne i wprowadź wszelkie niezbędne środki ostrożności oraz zabezpieczenia. Sprawdź także, czy spełniasz obowiązki informacyjne wymagane przez RODO, jednak nie tylko poprzez checkboxy, także w praktyce.
W ramach analizy procesu transakcyjnego należy przetestować go od momentu dodania produktu do koszyka, aż po finalizację transakcji. Zwracamy tu uwagę na:
- widoczność istotnych informacji, np. kosztów wysyłki, czas na zwrot towaru,
- spójność komunikacji, np. czy wszędzie podajemy ten sam czas na zwrot towaru,
- kwestie związane z formularzami, które zostały opisane powyżej,
- poprawne działanie wszystkich form wysyłki i płatności,
- brak dystraktorów jak wyskakujące okienka zachęcające do zapisu na newsletter.
Uwzględnić tu należy także wiadomości wysyłane do klienta po zakupie, czyli informujące o złożeniu zamówienia, etapie jego realizacji i wysyłce. Zwróć uwagę czy wiadomości te zawierają wszystkie niezbędne informacje i czy są one wciąż aktualne.

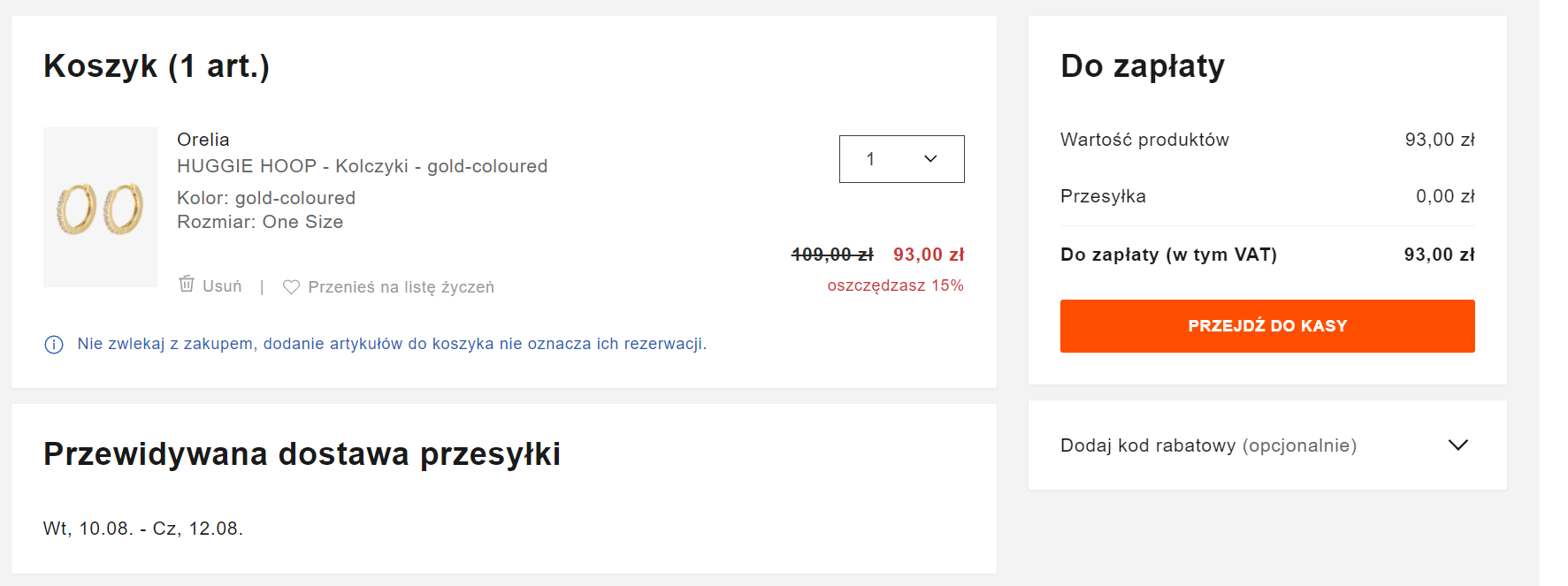
Zdj. informacja w koszyku o tym, że dodanie do koszyka nie oznacza rezerwacji.

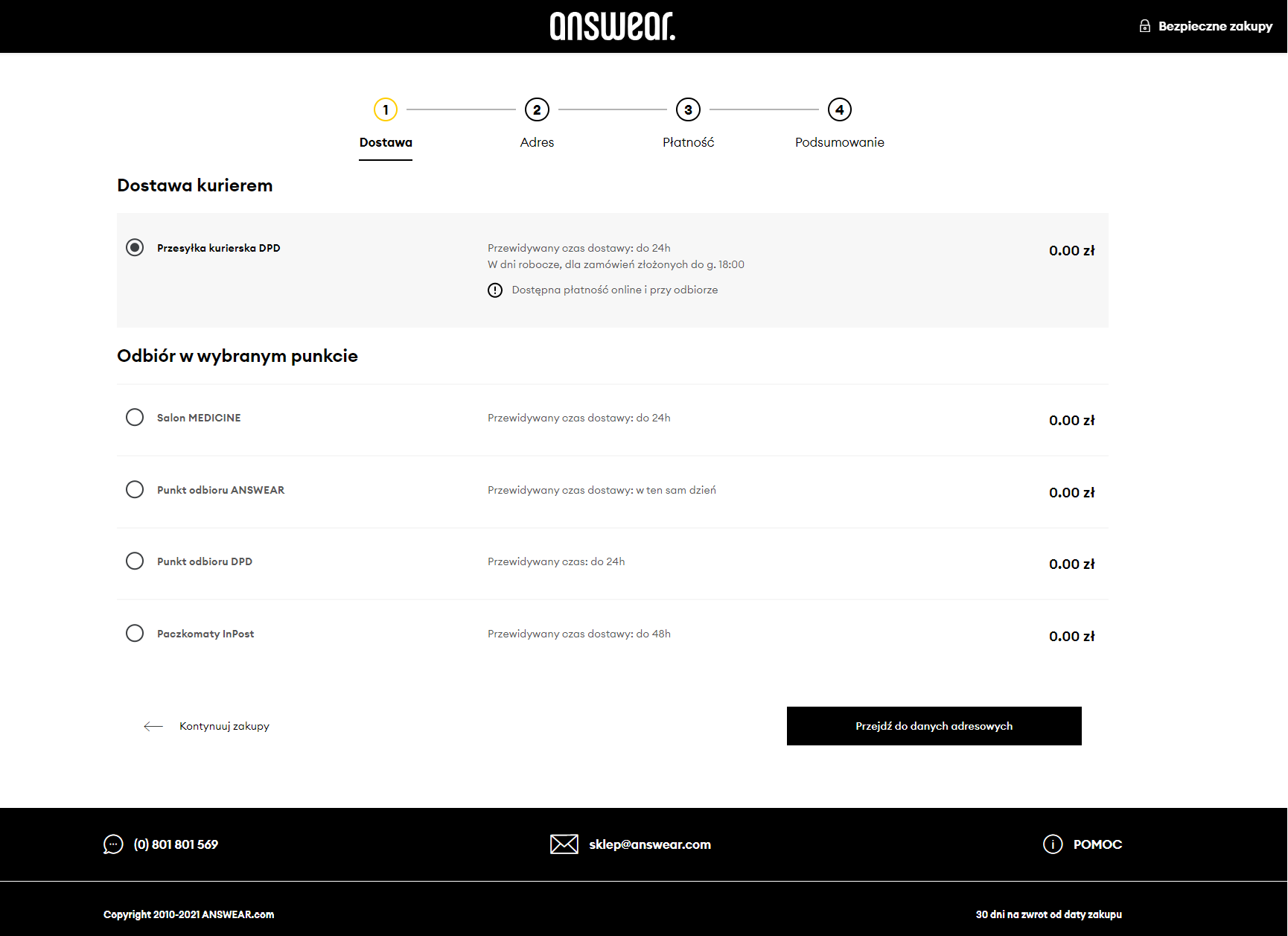
Zdj. strona koszyka – klient widzi, na którym kroku koszyka jest, ile kroków jest przed nim, kiedy otrzyma paczkę i ile ma dni na zwrot – Answear.com
Bardzo ważne jest, aby analizować stronę nie tylko w wersji desktopowej, czyli na komputerze, ale także jego wersję mobilną, o której często zapominamy, a ma ona coraz większe znaczenie w e-commerce.
Jeśli chodzi o audyt kwestii analitycznych to przede wszystkim należy sprawdzić poprawność wdrożenia narzędzia analitycznego, którym zwykle jest Google Analytics. Następnie skup się na analizie ruchu na stronie. Sprawdź źródła ruchu oraz ich efektywność pod kątem konwersji, zwróć uwagę też na częstotliwość porzucanych koszyków oraz współczynniki odrzuceń poszczególnych podstron w sklepie.
Z audytem analitycznym mocno powiązana jest też ocena działań marketingowych. Sprawdź wszystkie formularze na stronie, czyli formularze kontaktowe, w procesie koszyka, jak i zapisu do newslettera. Zastanów się, czy wszystkie dane, o które pytasz, są Ci potrzebne (im mniej pól do wypełnienia, tym lepiej). Sprawdź, czy formularze działają poprawnie, czy w przypadku popełnienia błędu w ich uzupełnianiu wyświetlają się widoczne komunikaty z informacją, co należy poprawić. Jeśli masz możliwość, wprowadź funkcje walidacji (sprawdzania poprawności wypełnienia) w czasie rzeczywistym. Wyraźnie oznacz pola obowiązkowe do wypełnienia. Zrób wszystko, aby ich uzupełnianie przebiegało sprawnie.
11. Wyszukiwarka
Zwykle znajduje się ona w górnej części strony, i tam też szukają jej użytkownicy. Sprawdź, czy zwraca poprawne wyniki. Przydatną funkcjonalnością jest wyszukiwanie w czasie rzeczywistym, czyli w czasie wprowadzania zapytania do okienka wyszukiwarki. Powinna ona radzić sobie z błędami ortograficznymi i literówkami, świetnie jeśli uwzględnia też synonimy. Ponadto, jeśli masz możliwość wprowadź opcję filtrowania i sortowania wyników wyszukiwania, co pozwoli jeszcze bardziej zawęzić wyniki. Pamiętaj też, aby w sytuacji, gdy wyszukiwarka nie zwróci żadnego wyniku, pokazać klientowi np. produkty w promocji czy bestsellery.
W ramach audytu warto zwrócić uwagę także na:
- unikalność i jakość treści,
- jasny, zrozumiały język,
- formatowanie tekstu, w tym stosowanie nagłówków,
- optymalizację grafik, przy zachowaniu ich dobrej jakości,
- znaczniki title i meta description,
- strukturę adresów URL,
- sitemapę i indeksację adresów URL,
- linki wewnętrzne i zewnętrzne,
- przekierowania,
- szybkość ładowania strony.
Jak przeprowadzić audyt e-commerce?
Wyżej wymienione elementy, na które należy zwrócić uwagę podczas audytu e-commerce, nie wyczerpują tematu. Jednak już teraz widzisz, że taki audyt to wieloetapowy proces.
Czy w takim razie możesz go przeprowadzić sam, czy musisz to zlecić zewnętrznym specjalistom? Jak zawsze, to zależy. Zależy od Twojej wiedzy i zasobów czasowych. Osobiście uważam, że analizę procesu transakcyjnego warto przeprowadzać przynajmniej raz w miesiącu, a zwłaszcza po wdrożeniu nowych narzędzi lub aktualizacjach systemu. Takie audyty możesz przeprowadzać sam.
Z kolei pełen audyt sklepu warto zlecać na zewnątrz, gdyż nic nie zastąpi doświadczenia, jakie mają osoby, które przeprowadzają dziesiątki takich audytów. Wiedzą oni, na co zwracać uwagę, gdzie szukać potencjalnych problemów i jakie rzeczy powinny dostać wyższy priorytet. Możesz go robić rzadziej, nawet raz na rok.
Pamiętaj jednak, aby wdrażać rekomendacje i zalecania poaudytowe. Bądź też otwarty na zmiany i zaufaj specjalistom.
