W jaki sposób technologia może wspomagać wyrażanie kreatywności w internecie, a nie być hamulcem w tworzeniu unikatowych kampanii promocyjnych? Jak stworzyć miejsce, które nie jest zwykłą stroną, ale centrum informacji, gdzie użytkownicy nie tylko z przyjemnością spędzają czas, ale także mogą zobaczyć wyjątkowy design? To dylematy, przed którym stoi wielu właścicieli firm, freelancerów, przedstawicieli branży kreatywnej czy… artystów.
Podobne problemy chciała rozwiązać Lady Gaga, jedna z ikon współczesnej muzyki i stylu. Artystka do tej pory posiadała dwie strony internetowe. Jedna z nich służyła jako centrum informacji o jej twórczości, trasach koncertowych, a druga była sklepem internetowym, w którym fani mogli kupić płyty CD, winyle czy merch artystki.
Technologia, na której powstały strony, nie wspierała zaplanowanych działań promocyjnych, co oznacza, że zespół nie mógł planować kreatywnych kampanii, ponieważ ciężko było wprowadzić kreatywne pomysły w życie. Ponadto, utrzymywanie dwóch osobnych stron zwiększało liczbę błędów oraz utrudniało prowadzenie efektywnej analityki. Utrzymanie dwóch codebase’ów było również drogie z uwagi na to, że wymagało dodatkowej pracy deweloperów.
Czas na zmiany
Pod koniec 2024 roku, Michael Polansky (inwestor, przedsiębiorca, CEO Sean Parker Group, prywatnie związany z Lady Gagą), skontaktował się z Commerce-UI, ponieważ szukał agencji, która miała doświadczenie w budowaniu stron opartych o Shopify Hydrogen. To nowy framework pozwalający na tworzenie zaawansowanych technologicznie stron.
Agencja Commerce-UI była najbardziej zaawansowaną firmą, jeśli chodzi o wykorzystanie możliwości tej technologii. Firma wygrała dotychczas nagrodę Shopify Build Award za zbudowanie strony dla Nour Hammour, ekskluzywnej marki modowej z Paryża. Ponadto, miała okazję współpracować z takimi markami jak Magda Butrym, Rolex, Pangaia czy Aether Apparel.
Jakie były założenia projektu
Projekt miał osiągnąć dwa cele:
- Po pierwsze, witryna miała być, z jednej strony, stosunkowo łatwa w obsłudze, tak, żeby osoby z teamu artystki, które nie są zaawansowane technicznie, mogły bez problemu dopasować ją do potrzeb obecnej kampanii promocyjnej (np. zmieniać treści, dodawać filmy, zdjęcia czy inne interaktywne elementy). Innymi słowy, technologia nie mogła ograniczać artystycznej wizji i kreatywności zespołu.
- Po drugie, strona musiała być wydajna i przestrzegać najwyższych norm, jeśli chodzi o performance. W dniach premier albumów lub ogłoszenia nowej trasy koncertowej, witrynę odwiedziło kilkaset tysięcy fanów, którzy oczekują, że będzie ona działać bez zarzutu. Dodatkowo, duża część ruchu przychodzi z urządzeń mobilnych, a nawet najlepiej zaprojektowana strona, jeśli nie ładuje się szybko, frustruje użytkowników.
Jeśli mowa o premierze, strona powinna zostać opublikowana co do założonej minuty. Branża muzyczna działa specyficznie na całym świecie, ale w USA jest to szczególnie widoczne. Ten bardzo duży rynek (według Statisty, w 2023 roku wygenerował 11 miliardów dolarów przychodu), rządzi się swoimi prawami. Jeśli strona ma mieć premierę w dniu rozdania nagród Grammy, to wszystkie elementy muszą być dopięte na ostatni guzik dokładnie tego dnia.
– Takie okazje nie zdarzają się często. Budowa LadyGaga.com to nie tylko stworzenie nowej strony, ale wręcz świątyni marki, która odzwierciedla jej kreatywność i stanowi miejsce styku z milionami fanów na całym świecie. Dzięki naszemu doświadczeniu w eCommerce oraz Shopify wiedzieliśmy, jak zrealizować ten projekt na najwyższym poziomie. Jesteśmy szczerze dumni z rezultatów. Podczas wideorozmowy Stefani (Lady Gaga) osobiście przekazała nam, jak bardzo jest zadowolona. Commerce-UI nadal będzie wspierać rozwój stronę jako partner technologiczny – mówi Szymon Węsierski, Co-founder, Commerce-UI.
Jak wygląda współpraca z globalną ikoną popu
Jest to na pewno współpraca inna niż wszystkie. Branża muzyczna ma swoje niepisane zasady – wszystko dzieje się bardzo szybko, a projekty są uzależnione od zewnętrznych czynników, które mają konkretny deadline, na przykład rozdanie nagród Grammy lub początek trasy koncertowej.
– Nie mogliśmy mieć ani jednej godziny opóźnienia, a sama strona musiała być wypuszczona dokładnie o 9:00 w dniu 27 stycznia – mówi Michał Klim, Co-founder i CTO.

Autorski projekt Lady Gagi i Melody Yung z Yung Studio
Design strony był oczkiem w głowie Lady Gagi. Artystka nie tylko czuwała nad całym projektem, ale brała też udział w projektowaniu niektórych sekcji. Nad całością projektu pieczę sprawowała Melody Yung z agencji Yung Studio z San Francisco. Bliską współpracę między Lady Gagą a Melody widać na gotowej stronie – idealnie wpisuje się ona w estetykę, którą prezentuje piosenkarka. Jest odważna i bezkompromisowa.

Commerce-UI również miał swój udział w designie. Agencja ma duże doświadczenie w projektowaniu stron produktowych (product detail page), dlatego zespół podzielił się z Melody najlepszymi praktykami, które wypracował przez lata współpracy z ekskluzywnymi markami modowymi z Europy i Stanów Zjednoczonych.

O co całe zamieszanie, czyli jak wygląda strona Lady Gagi
Co właściwie jest tak innowacyjne i ciekawe na powstałej stronie?
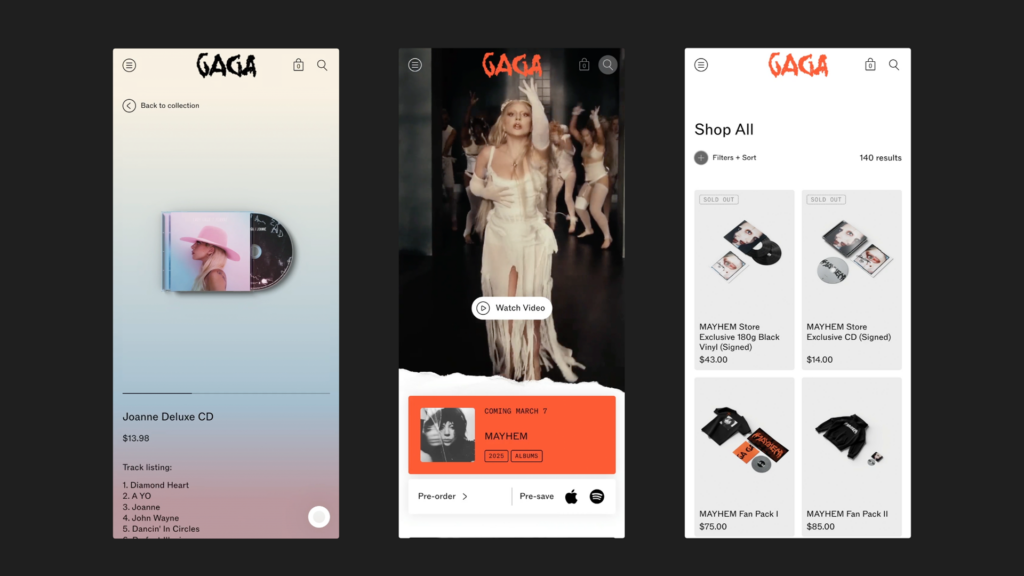
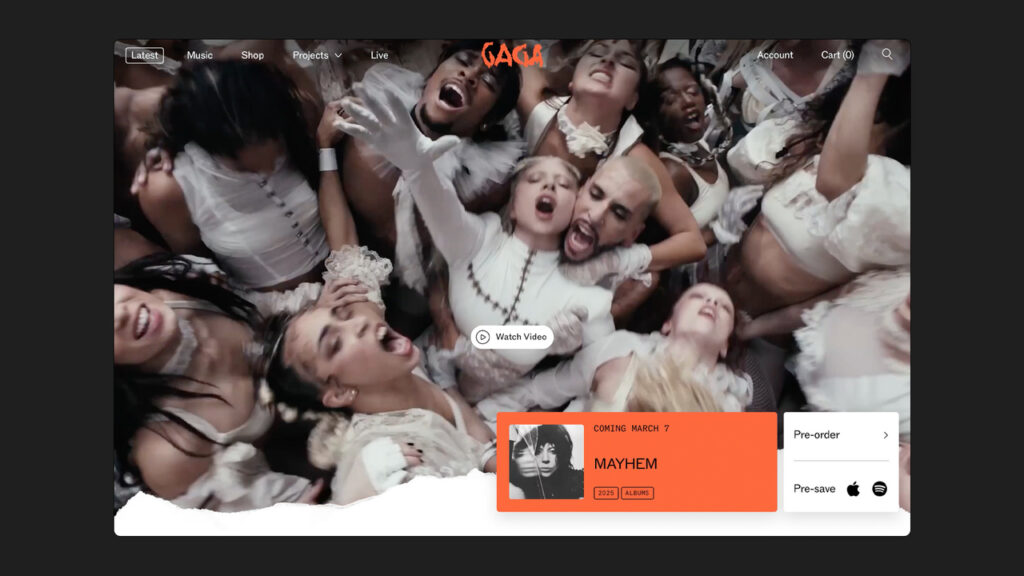
- Sekcja „hero” na stronie głównej jest bardzo łatwa do skonfigurowania pod potrzeby zespołu. Zespół Lady Gagi może dodawać obrazy, filmy lub elementy interaktywne do widoku w oparciu o bieżące potrzeby promocyjne. Ta sama zasada dotyczy korzystania z logo.
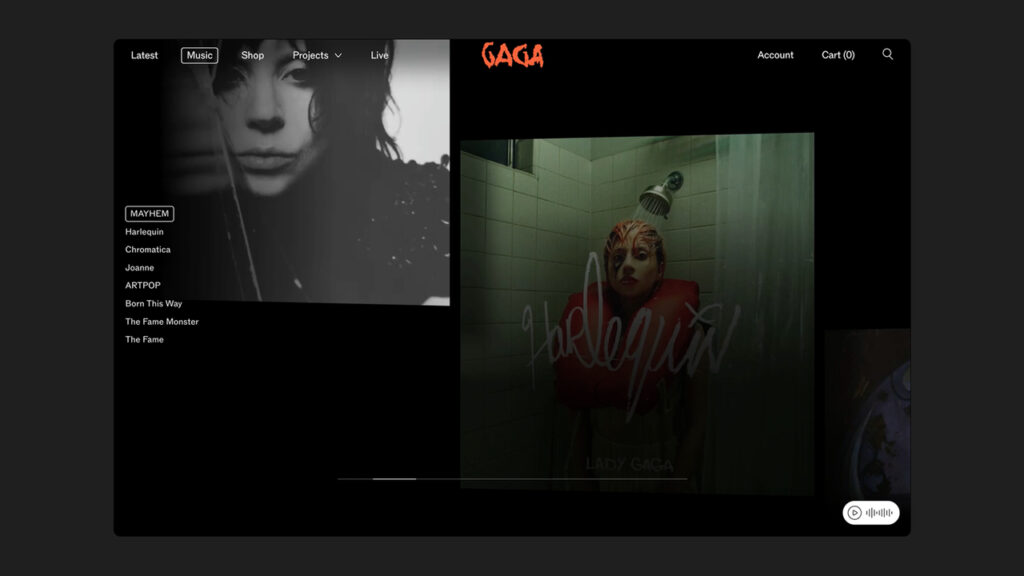
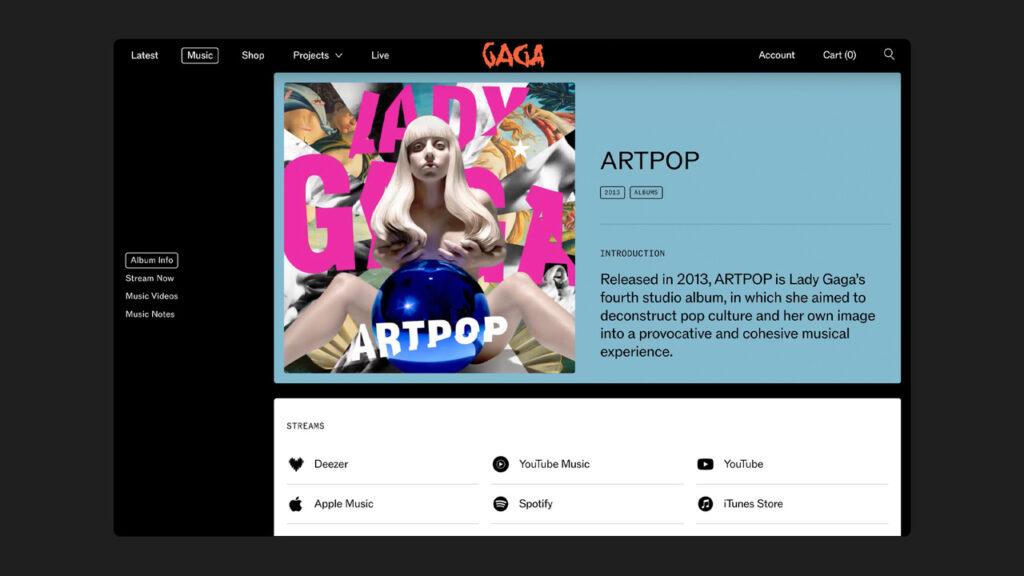
- Podstrona „Music” ma niestandardową prezentację albumów 3D z wbudowanym odtwarzaczem muzycznym. Użytkownicy mogą również słuchać klipów muzycznych z osobnych, długich utworów i singli.


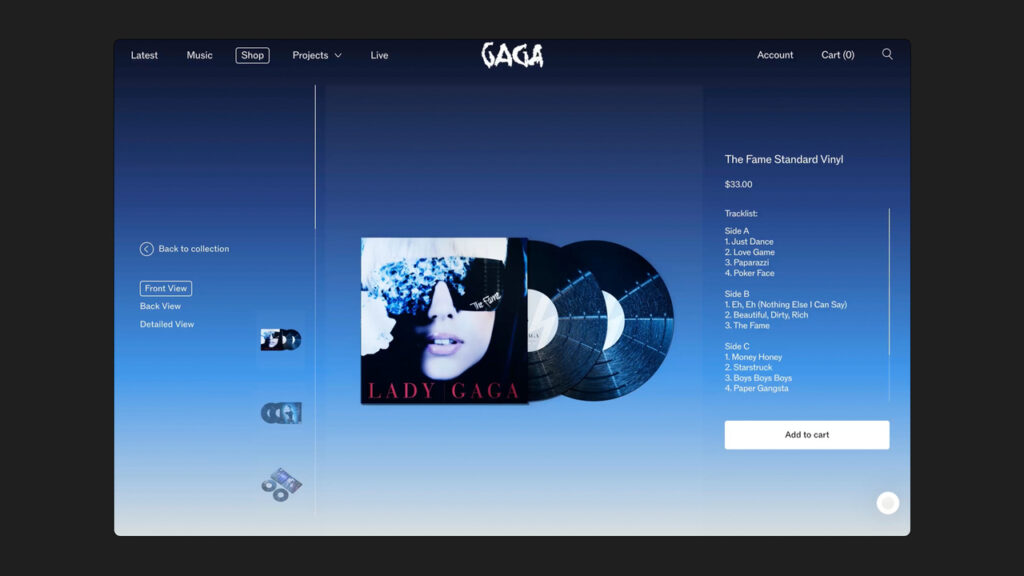
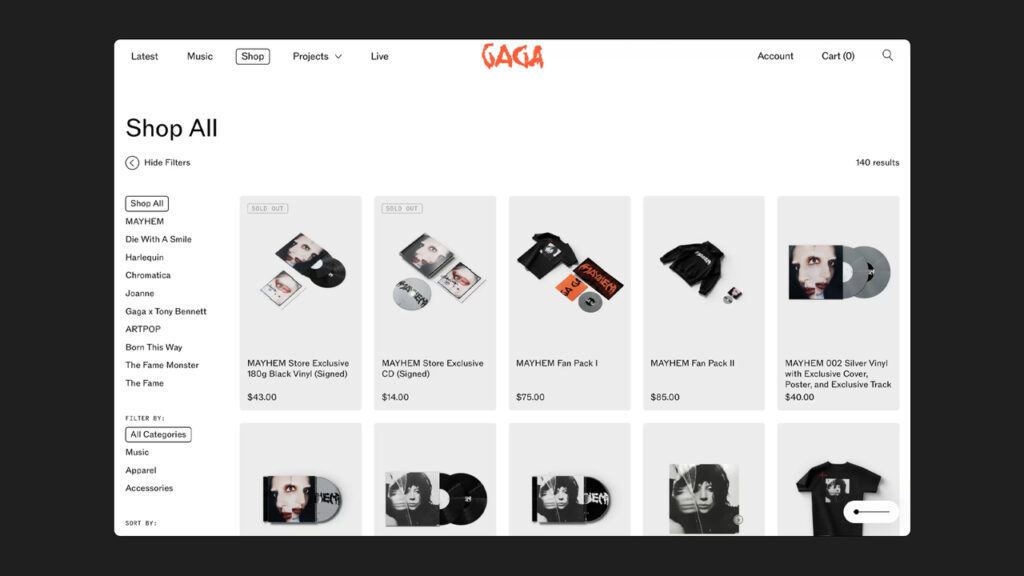
- Karty produktów zawierają losowe efekty i rozproszone galerie. Administratorzy treści mogą wybierać polecane produkty lub dodawać oddzielne karty sprzedaży z obrazami i wezwaniami do działania. Użytkownicy mogą zmieniać rozmiar kart w zależności od swoich preferencji.
- Na stronach z listami produktów i stronami zawierającymi szczegóły produktów, administratorzy treści mogą ustawić nastrój – gradient koloru tła, który można dopasować do produktu na stronie. To kolejna niespodzianka, którą mogą zauważyć fani Lady Gagi, dzięki czemu witryna staje się bardziej rozrywkowa.

Jaka technologia umożliwia takie działania
Team Lady Gagi wiedział, że chcą zbudować stronę bazującą na Hydrogen – reactowym frameworku od Shopify. Hydrogen umożliwia bardzo mocną personalizację strony. Ponadto, software do zarządzania treściami na stronie miał spełniać najwyższe wymagania, dlatego zaimplementowano tam Sanity CMS. Na koniec – MUX, czyli narzędzie do video. Mux.com to platforma dostarczająca usługi streamingu wideo. Ich rozwiązania ułatwiają implementację streamingu na stronach internetowych, co pozwala na bardzo dobrą jakość obrazu oraz szybkie ładowanie takich plików.
Jakie wyniki biznesowe udało się osiągnąć dzięki nowej stronie
Oprócz doskonałego interfejsu dla użytkownika i nowoczesnego designu, strona internetowa Lady Gagi ma swoje cele biznesowe. Wyniki mówią same za siebie – wskaźnik dodania do koszyka (add-to-cart) wzrósł o 128%, a średnia wartość zamówienia (AOV) wzrosła o 55%. To dopiero początek, bo Lady Gaga niedługo wydaje nową płytę, MAYHEM i wznawia swoją obecność w Las Vegas.
Nowa strona i… co dalej
Commerce-UI kontynuuje współpracę z teamem Lady Gagi. Do wprowadzenia zostało jeszcze wiele zmian na stronie, które z pewnością będą przedstawione w case study. Commerce-UI obecnie poszukuje developerów i designerów do swojego zespołu, jeśli chcesz pracować przy takich projektach, sprawdź ogłoszenia.
Materiał sponsorowany, powstały we współpracy z Commerce-UI.

![Jak połączyć kreatywność z technologią? Development oficjalnej strony Lady Gagi [CASE STUDY]](https://nowymarketing.pl/wp-content/uploads/2025/03/lady-gaga-cover-360x0-c-default.jpg)