Jeśli mówi się, że diabeł tkwi w szczegółach, to w przypadku pisania tekstów na potrzeby interfejsów, marketingowy szatan siedzi właśnie w microcopy. Czasami nawet jedno zdanie – ba, nawet słowo – może mieć wpływ na osiąganie pożądanej konwersji.
Mikroteksty to oczywiście wszystkie krótkie komunikaty, formularze, tooltipy, buttony, informacje o błędach, instrukcje, podpowiedzi w polach wyszukiwarek, nazwy zakładek, opisy poszczególnych etapów ścieżki zakupowej itd. Mogłoby się wydawać, że napisanie takich krótkich tekstów to żaden problem, ale większość copywriterów powie, że jest wręcz odwrotnie. Dlaczego?
Zobacz również
Rola microcopy w projektowaniu
Można spotkać się z różnymi definicjami mikrotekstów, ale jest to po prostu pewnego rodzaju asystent użytkownika. Microcopy, które jest elementem interfejsu, wskazuje bowiem klientowi drogę między podstronami, wyjaśnia kroki w procesie zakupowym, pomaga w momencie zawahania przy wypełnianiu formularza, informuje o błędach, namawia do podjęcia określonej akcji.
Dobre microcopy powinno więc łączyć w sobie cztery funkcje: pomocniczą, edukacyjną, sprzedażową i wizerunkową. Ta ostatnia jest wbrew pozorom bardzo ważna, ponieważ w takich miejscach naprawdę można ciekawie sprzedać swój charakterystyczny styl komunikacji i tym samym zbliżyć do siebie użytkownika. Microcopy nie może być jednak nudne, powinno być charakterystyczne. Nie może też stwarzać pozorów, że marka patrzy na użytkownika z góry, tylko powinno skracać dystans. Jeśli masz na to ciekawy pomysł, możesz wypracować w mikrotekstach swój oryginalny styl rozmowy z klientem. Najważniejsze, abyś dobrze zdiagnozował, jaki język najlepiej trafia do odbiorcy. No i żeby odzwierciedlał się w nim rzeczywisty charakter marki.
Jeszcze kilka lat temu wielu autorów stron nie zaprzątało sobie aż tak głów kształtem takich tekstów, bywało, że wymyślał je grafik lub nawet programista. Dzisiaj wygląda to inaczej, a w branży kreatywnej coraz częściej można spotkać się z takim stanowiskiem jak UX writer. Jest to osoba, która z jednej strony dobrze włada językiem, ale z drugiej ma też duże doświadczenie w analizie skuteczności interfejsu i zna zwyczaje użytkowników.
W marketingu zawsze wygrywa drużyna. Dlaczego Studio PLAC zmienia się w PLAC360?
W Polsce taka funkcja dopiero raczkuje, mogą sobie na nią pozwolić raczej największe agencje, ale można sobie też radzić inaczej. Chociażby poprzez dobrą współpracę projektanta z copywriterem.
Słuchaj podcastu NowyMarketing
Cechy dobrego mikrocopy
Zanim przejdziemy do konkretnych przykładów, warto wyszczególnić kilka podstawowych cech, którymi powinny charakteryzować się dobre mikroteksty:
- pisz możliwie jak najkrócej,
- pisz tak, jak mówisz,
- unikaj terminów branżowych, pisz zrozumiałym językiem,
- jeśli możesz, przejdź z użytkownikiem „na Ty”,
- bądź rzeczowy, naucz się wykreślać zbędne słowa,
- zachowaj spójny styl we wszystkich tekstach, microcopy to system naczyń połączonych,
- komunikaty muszą być oczywiście proste i zgodne z działaniami, ale staraj się ograniczać opisywanie przycisków wyłącznie w tonie rozkazującym, czasami warto dać wybór użytkownikowi (zamiast np. „Sprawdź promocję i kup”, napisz „Widziałeś naszą 30-proc. promocję?”),
- nie zapowiadaj w tekstach pracy do wykonania, tylko korzyści (zamiast np. „Załóż konto i pobierz e-booka”, napisz „Darmowy e-book dla Ciebie”).
W tym miejscu koniecznie trzeba też wspomnieć o urządzeniach mobilnych, ponieważ jak wiadomo znacząco wpłynęły one na sposób tworzenia treści do internetu. Pamiętaj: to, co może dobrze wyglądać na klasycznej stronie, może być zupełnie nieczytelne na smartfonie. Należy więc znaleźć tutaj złoty środek.
Kiedyś przeprowadzono ciekawe badanie na użytkownikach smartfonów. Okazało się, że całe treści na stronach mobilnych czyta tylko 5 proc. osób, 38 proc. zwraca uwagę jedynie na nagłówki, a 58 proc. skanuje teksty wzrokiem. Zdecydowana większość zawiesza więc oko tylko na microcopy. Dlatego właśnie te elementy muszą być dopieszczone.
Przykłady microcopy
Zacznijmy od strony internetowej firmy z branży zdrowotnej. Pomysłodawca projektu zlecił zaprojektowanie systemu, którego głównym celem ma być edukacja. Za dostawę tekstów mają odpowiadać tam specjaliści, ale już zadaniem agencji kreatywnej było zadbanie właśnie o microcopy.
Aplikacje i systemy dla branży zdrowotnej długo kojarzyły się raczej z dość sztywnym, formalnym i przesadnie specjalistycznym językiem. Chcąc wpuścić do projektu trochę powietrza i skrócić dystans do czytelnika, postawiono na takie microcopy jak np.:
- zamiast „Wyszukaj”, „Czego chcesz się dziś dowiedzieć”,
- zamiast „Wesprzyj nas”, „Tak, chcę pomóc” (wywieranie presji na użytkowniku już dawno wyszło z mody, lepiej dać mu wybór),
- zamiast „Hasła nie ma w bazie”, komunikat „Niestety, tego hasła jeszcze nie ma… ale nic straconego. Wskaż nam interesujące Cię tematy, o których chciałbyś przeczytać” (standardowa wersja jedynie informuje o braku, a nasza zaprasza także do interakcji),
- zamiast buttonu z tekstem „Czytaj więcej”, zapraszającego do podstrony prezentującej zespół, zaproponowano „Poznaj nas lepiej”.
Widzicie różnicę?
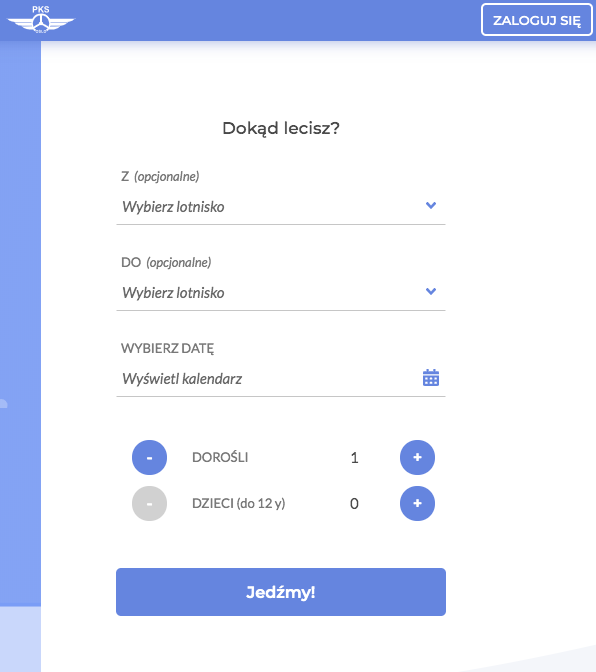
Microcopy odgrywa też dużą rolę przy projektowaniu formularzy. Trzeba mieć bowiem świadomość, że część osób może mieć problem z wypełnieniem danego pola, nawet jeśli może wydawać się, że to nic skomplikowanego. Poniżej mamy formularz ze strony jednego z norweskich przewoźników (marka zajmuje się dowozem ludzi na lotnisko w Norwegii). Zaproponowano tam prosty język, opisy wyjaśniające każdy krok i co ważne, pewnego rodzaju dialog z użytkownikiem („Dokąd lecisz?”, „Jedźmy!”).

Bardzo ważny jest też oczywiście język korzyści. To kluczowe przede wszystkim na stronach, gdzie najważniejsza jest sprzedaż. Pokazanie korzyści w bardzo krótkim zdaniu nie jest oczywiście proste, ale jest jak najbardziej możliwe.
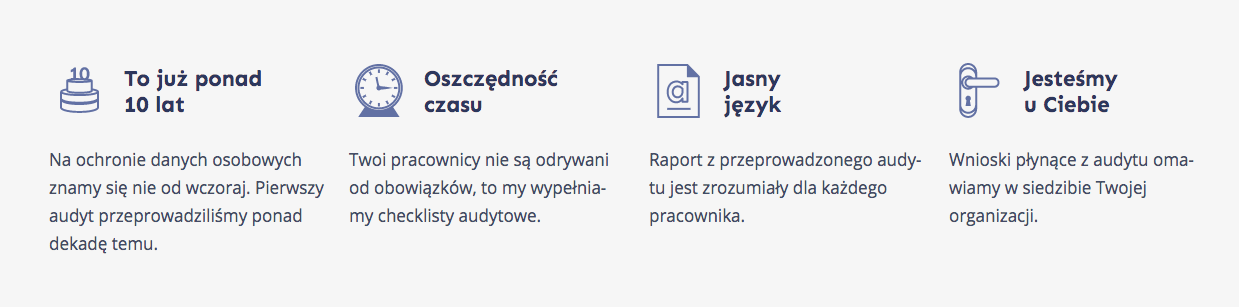
Spójrzmy na fragment strony firmy z branży prawnej, specjalizującej się w RODO. Było tam sporo mikrotekstów. Przykład: w opisie oferty należało wymyślić nagłówki do zaprojektowanych piktogramów. Postawiono m.in. na: „Oszczędność czasu”, „Jasny język”, „Jesteśmy u Ciebie”… Nawet w tak krótkich formach można komunikować już konkretne korzyści dla klienta, który wymaga szybkiej usługi, dokumentów napisanych zrozumiałym językiem i wolałby, aby to prawnicy przyjechali do niego, a nie odwrotnie.

Jak widać, te z pozoru drobne teksty, często są kluczowe w odbiorze interfejsu strony czy aplikacji.To od nich zależy, czy użytkownik złoży zamówienie, zostawi swoje dane, poprawnie wypełni formularz, przeczyta ofertę, pobierze przygotowany materiał. Czy po prostu nie zagubi się i dotrze tam, gdzie najbardziej nam zależy.
Najważniejsze, aby pamiętać o użytkowniku i jego oczekiwaniach, ponieważ język strony nad którą pracujesz, musi być dopasowany właśnie do niego.
Autorzy:
Łukasz Dudko – założyciel agencji interaktywnej Bloomnet. Od 2009 r. zajmuje się wspieraniem startupów w budowaniu aplikacji, tworzeniu marek oraz prowadzeniu działań wizerunkowych. Wcześniej na Cyprze projektował systemy informatyczne dedykowane branży finansowej.
Rafał Bieńkowski – copywriter agencji interaktywnej Bloomnet.
