Nawet, że wolimy zrezygnować z seksu zamiast oddać na kilka dni iPhone. Lubujemy się w takich statystykach, by podkreślić ich rolę w naszym życiu i nasze przywiązanie do nich. Tymczasem smartfony nie odwzajemniają naszej miłości 😉 Zamiast szybko w czymś pomóc, o przyjemnym załatwieniu jakiejś sprawy nie wspominając, często irytują. A jeszcze częściej nie mówią do nas “ludzkim” językiem.
Oczywiście nie same smartfony są temu winne, a projektanci, a raczej ich brak w procesie tworzenia rozwiązań mobilnych, z których korzystamy na co dzień.
Zobacz również
Dlatego dzisiaj chciałabym Was zachęcić do większej dbałości o szczegóły. Zwrócę Waszą uwagę na ‘małe momenty‘, którymi nasz dzień jest wypełniony, przy każdej okazji korzystania z telefonu. Tak naprawdę nie zdajemy sobie sprawy z ich istnienia, dopóki coś pójdzie nie tak i zamiast “zrobić robotę”, przysporzą nam frustracji.
Co to są mikrointerakcje?
Badania mówią, że najbardziej aktywne osoby sięgają po telefon 120-150 razy dziennie. Jesteś ciekawy, ile razy sięgasz Ty? Ściągnij sobie aplikację Checky, która działa w tle i na koniec doby poinformuje Cię, ile razy dziennie odblokowałeś telefon. Ze mną nie jest tak źle, jakby się niektórym mogło wydawać 🙂
Tytułowe mikrointerakcje, inaczej nazywane mikromomentami w User Experience (UX), to właśnie te chwile, w których sięgamy po telefon, aby zrealizować jakieś zadanie, zaspokoić jakąś potrzebę, odpowiedzieć na jakieś powiadomienie, zasięgnąć informacji, itp. Taki mikromoment trwa średnio od kilku do kilkunastu sekund. Oczywiście może też trwać kilka minut.
Słuchaj podcastu NowyMarketing
Pierwszą mikrointerakcją Twojego każdego dnia roboczego będzie najprawdopodobniej wyłączenie budzika. Alarm dzwoni, zaspany łapiesz za telefon i jeśli nie korzystasz z bardziej wymagającej aplikacji do budzenia, wykonujesz gest przesunięcia palcem po ekranie od lewej do prawej krawędzi, aby go wyłączyć. Trwa to około 3 sekund.
Szykujesz się do pracy lub na zajęcia i sięgasz po telefon, by sprawdzić, o której odjeżdża autobus. Otwierasz odpowiednią stronę lub aplikację mobilną, podajesz swoją lokalizację i planowany czas odjazdu i sprawdzasz wyniki… Potrwa to kilkadziesiąt sekund – choć im mniej czasu Ci to zajmie, tym lepiej świadczyć to będzie o twórcach aplikacji, z której korzystasz.
Nudzisz się na przystanku? Przekopujesz się przez Facebooka, by zaspokoić ten nieznośny głód wiedzy, co tam ciekawego słychać? Ta mikrointerakcja potrwa pewnie kilka minut i również podlega pod dzisiejszą tematykę.
Pobierasz aktualizację ulubionej aplikacji, po czym okazuje się, że wszystkie Twoje ustawienia osobiste i preferencje zostały zresetowane i musisz je ustawić na nowo? Nieprzyjemny moment, prawda? Ale to również ‘mikromoment’. Jeśli masz dużo do wpisywania, potrwa on kilka minut…
Różnice między aplikacją (stroną) mobilną, którą uwielbiasz, a taką, z której po prostu korzystasz tworzą właśnie te mikrointerakcje. Jeśli są dobrze pomyślane, to będą ułatwiać dane zadanie, a nawet uczynią je zaskakująco przyjemnym w realizacji. Myśl o mikrointerakcjach w następujących sposób: to emocjonalne połączenie pomiędzy użytkownikiem a Twoim produktem. Jeśli po prostu ‘są’ i nie sprawiają problemu, to ma on neutralny stosunek do Twojej aplikacji/ strony. Jeśli przyprawiają go o gęsią skórkę, ba, uniemożliwiają realizację jego celu, będzie miał on ochotę swój telefon wyrzucić przez okno – przez Twoją aplikację! A jeśli są przemyślane i zaprojektowane tak, aby realizować dany proces szybciej i przyjemniej, użytkownik na pewno to doceni i na myśl o Twojej aplikacji będzie mu się robiło ciepło wokół serducha 🙂
Diabeł tkwi w szczegółach
No dobrze, to jaki jest najbardziej irytujący moment, na którego widok czujemy, że cierpnie nam skóra?
LOGOWANIE! Mało kto lubi je w tradycyjnym wydaniu na komputerze, a co dopiero na małym ekranie, na którym – powiedzmy sobie to raz na zawsze – nie lubimy pisać.
Jeszcze 3 lata temu pokutowało przekonanie, że “wersja mobilna danego produktu usługi to wersja uboższa”. Znaczyło to nie mniej nie więcej tyle, że chcąc zrobić wersję mobilną dla jakiegoś serwisu, trzeba było go okroić z kilku funkcji. Mniej = mobilnie. Oczywiście decyzja o selekcji funkcji na te, z których użytkownicy NIGDY NIE będą korzystać przez telefon była obarczona wysokim prawdopodobieństwem błędu 🙂 i to skutecznie obaliło teorię, że wersja mobilna to okrojona wersja desktopowa.
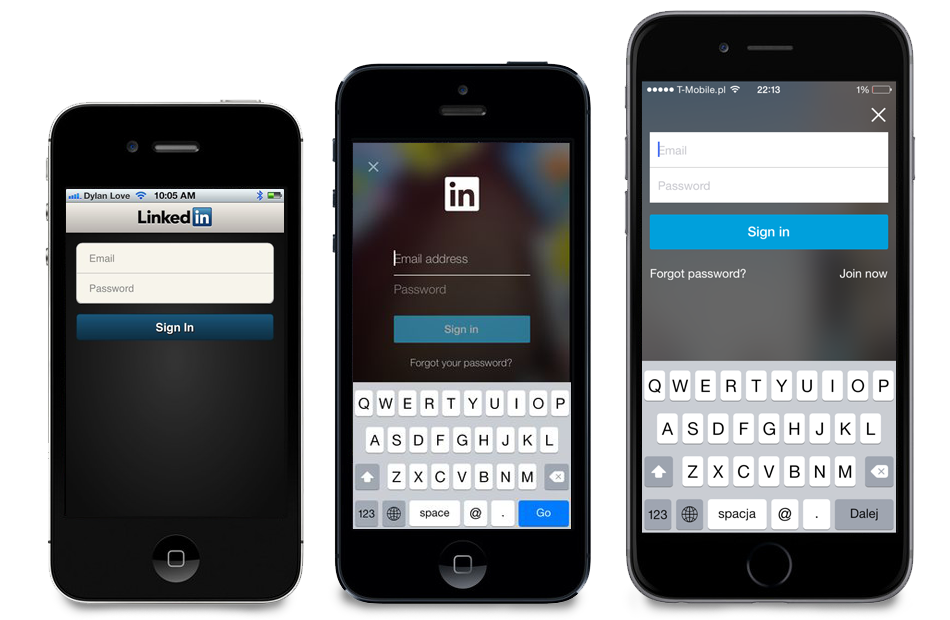
Takie podejście w roku 2011 musiał wyznawać również LinkedIn. Logowanie to przecież prosty ekran: zawiera pole do wpisania loginu, pole do wpisania hasła, przycisk ‘Zaloguj’ i gotowe! Z czego tu robić problem? Więcej nie potrzeba, prawda? Akurat w przypadku logowania potrzeba. Jest to najpopularniejsza kwestia, królująca w statystykach różnych help desków. Jak je odzyskać/ zmienić/ przypomnieć? Niech kamieniem rzuci ten z Was, kto nigdy nigdzie swojego hasła nie zapomniał…
LinkedIn w kolejnej swojej odsłonie dodał więc opcję przypominania hasła. Dalej jednak brakowało innej opcji… możliwości rejestacji. No przecież WSZYSCY użytkownicy, którzy ściągną aplikację mobilną LinkedIn będą jej zarejestrowanymi użytkownikami 🙂 No nie wszyscy…
Tak wyglądała droga, którą w ciągu kilku lat przeszedł ekran logowania w LinkedIn:

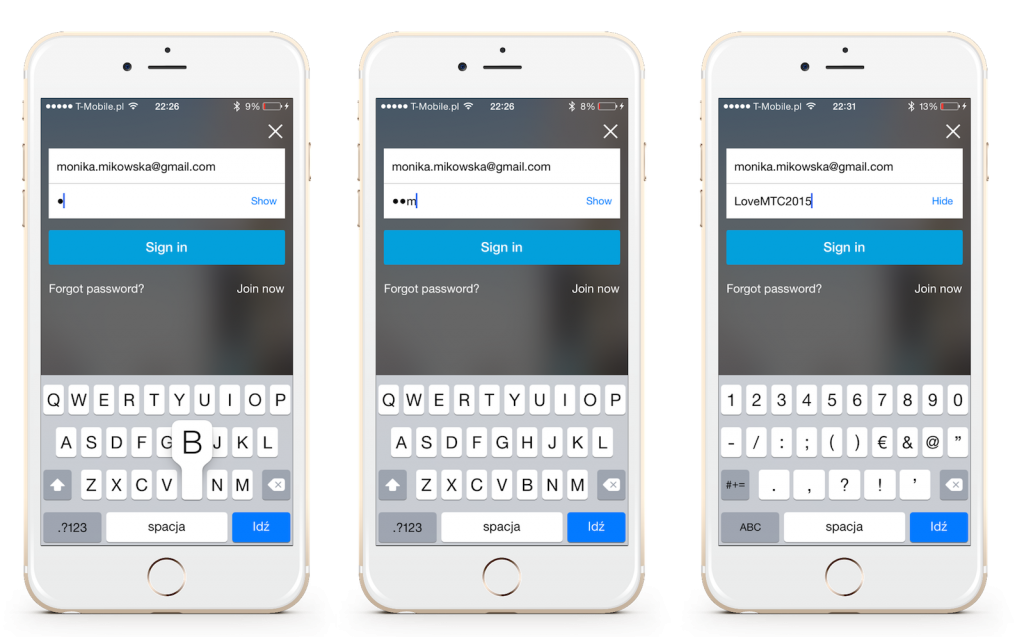
Wróćmy jeszcze do samego momentu wprowadzania danych do logowania. Dziś głowimy się nad tym, jak jeszcze bardziej ułatwiać je użytkownikom. Kiedyś innowacją było dodanie opcji “show password” przy polu do podawania hasła, które domyślnie jest maskowane. A gdyby domyślnie wpisywane znaki NIE były maskowane? Tę drobną innowację rekomenduje m.in. Luke Wróblewski, światowy autorytet ds. mobile UI/ UX. Z racji tego, że znak wybrany z klawiatury nie znika od razu z ekranu, tylko najpierw powiększa się, a następnie pozostaje jeszcze wyświetlony przez sekundę, to i tak nie jesteśmy w stanie dobrze ukryć wprowadzanego hasła. Po co więc uprawiać ‘sztukę dla sztuki’, zwłaszcza, gdy wielu użytkowników woli widzieć wpisywane znaki i mając możliwość „Show password” będzie z niej korzystać. Rekomendacja Luke’a oszczędza nam więc jedno tapnięcie. Z kolei dla tych wyjątkowo uwrażliwionych użytkowników dodatkowe tapnięcie w “Hide password” nie powinno stanowić problemu.

A może w ogóle nie wymagać wprowadzania danych? To nie jest nowy pomysł. Już w 2011 roku Microsoft, wraz z premierą systemu Windows 8, zaproponował “Picture password”, czyli logowanie za pomocą gestów, wyrysowanych na zdjęciu. Więcej o tym można przeczytać tutaj.

Z tej inspiracji skorzystał choćby Getin Bank proponując logowanie wężykiem.
Sama bardzo lubię tę funkcję. Ci, którzy mają wątpliwości co do bezpieczeństwa, niech rzucą okiem na tabelę, pokazującą porównanie ilości możliwych kombinacji haseł numerycznych i haseł “gesture-based”.
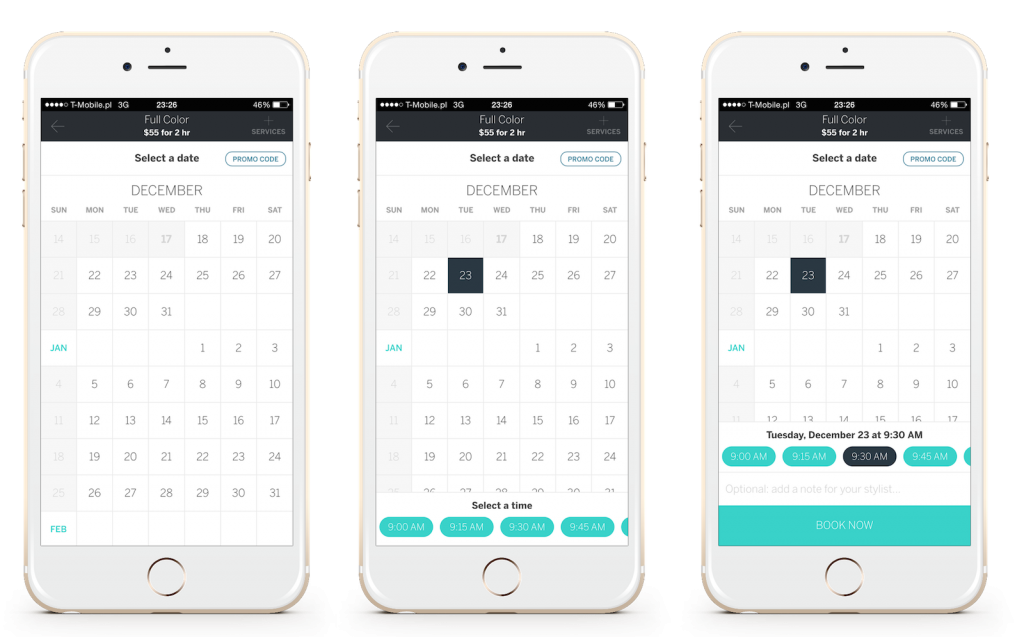
Im mniej wysiłku musi włożyć użytkownik w dane zadanie, tym lepiej. Stąd pomysły takie jak Face Unlock w Galaxy Nexus, Touch ID w produktach Apple, itp. czy też upraszczanie wszystkich procesów do widoku jednego ekranu. Dla przykładu rzućcie okiem na proces zarezerwowania wizyty fryzjerskiej w aplikacji Styleseat:

Liczba tapnięć ma znaczenie
Liczba tapnięć na małym ekranie ma ogromne znaczenie. Im mniej, tym lepiej.
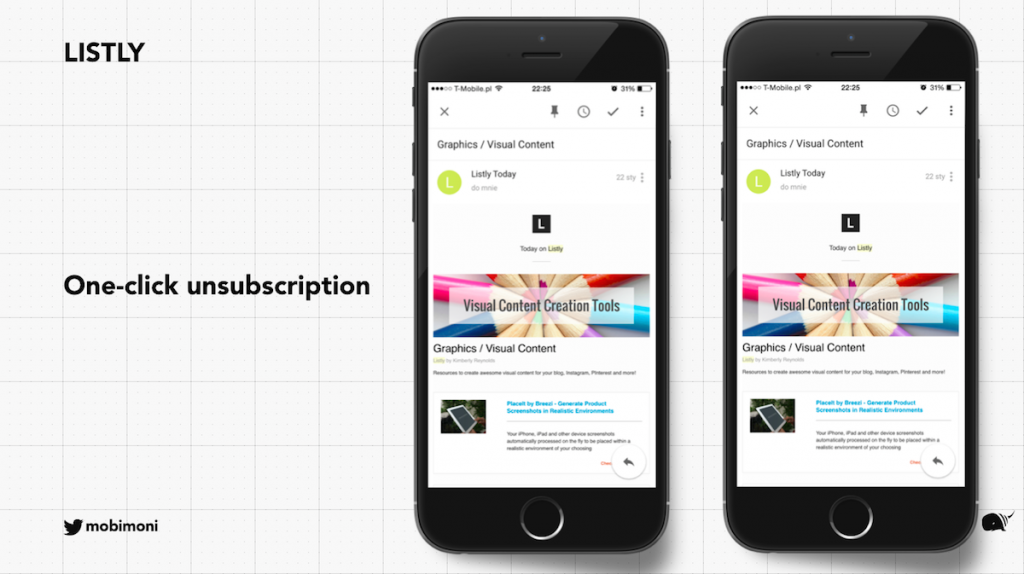
Dobrą praktykę realizuje serwis Listly, który wysyła newslettery z opcją “One-click unsubcription”. Nie chcesz otrzymywać od nich więcej wiadomości? Po prostu kliknij w/w opcję i sprawę masz z głowy. Żadnych problemów, żadnych zbędnych pytań (“Dlaczego nie chcesz już otrzymywać naszego newslettera?” / “A czy, aby na pewno jesteś pewny?” / “Przykro nam, że odchodzisz, może więc zmienisz jeszcze zdanie?” itp. itd.)

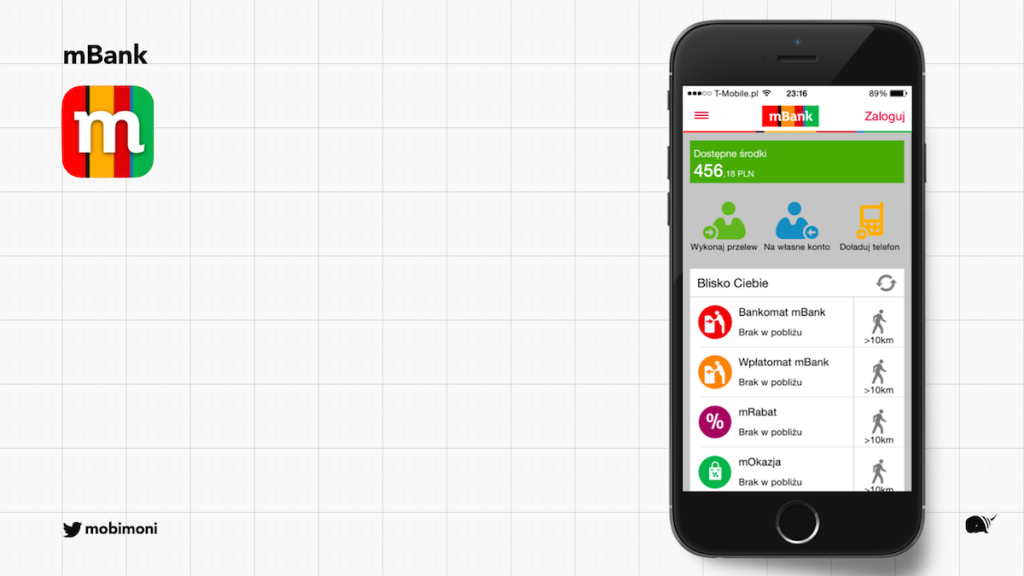
Plus dla mBanku za to, że od razu po otwarciu aplikacji widzę, ile mam środków na koncie.

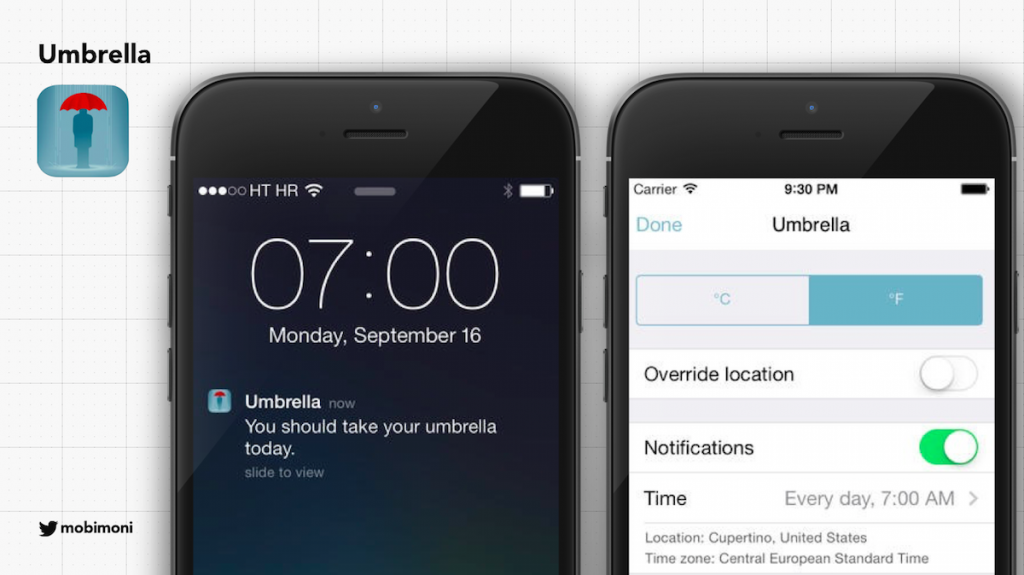
Plus dla aplikacji Umbrella, której nawet nie muszę otwierać, aby sprawdzić, czy będzie dzisiaj padać. W ustawieniach aplikacji ustalam, że chcę dostawać codziennie, np. o 7 rano powiadomienia push z odpowiedzią na to pytanie.

Zasadę “im mniej, tym lepiej” można też odwrócić. Im więcej kroków będziemy mieć do przejścia, tapnięć do wykonania i wysiłku do włożenia, tym mniej będzie nam się chciało za coś zabierać. Udowodnił to BJ Fogg, doktoryzujący się na Uniwersytecie Stanford, za pomocą bardzo prostego eksperymentu. Był on uzależniony od sprawdzania majli na telefonie komórkowym i zaczęło mu to przeszkadzać. Na którym ekranie smartfona posiadacie aplikację klienta poczty? Pewnie na pierwszym. Jeśli tak, potrzebujecie tylko jednego tapnięcia, by ją otworzyć. Spróbujcie więc przenieść tę aplikację na drugi lub trzeci ekran. Potem spróbujcie ją przenieść na ostatni ekran i dodatkowo umieścić w katalogu, grupującym kilka aplikacji. Efekt będzie taki, że będziecie potrzebować kilku tapnięć i kilku swipnięć (okropne słowa, wiem, znacie ich polskie odpowiedniki?:), żeby się tam dostać, więc z coraz mniejszą ochotą będziecie tam zaglądać. Do takich wniosków doszedł dr Fogg, który w ten sposób wyleczył się ze swojego nawyku 🙂
(Jeśli odbieranie majli na telefonie Wam nie przeszkadza, ale np. chętnie pozbyliście się uzależnienia od Facebooka, a nie macie serca go skasować z telefonu, zastosujcie powyższe metody terapii 😉
W tym momencie warto przypomnieć zasadę 3C, którą opracowałam jakiś czas temu. Im większa liczba tapnięć w procesie, tym więcej zabiera on czasu. A zrobiliśmy się bardzo niecierpliwi i chcemy załatwiać swoje potrzeby jak najszybciej. Czekanie to ostatnia rzecz, na którą mamy ochotę korzystając ze smartfonów. Kto z Was ma konto w banku PKO BP i korzysta z aplikacji IKO? Też poczuliście zniecierpliwienie, gdy przy aktywacji aplikacji dowiedzieliście się, że musicie poczekać na telefon konsultanta potwierdzający aktywację aplikacji? Właśnie. Technologie mobilne ‘przeprogramowały nam mózgi’. Niezwykle trafnie zostało to zdefiniowane w ostatnim wydawnictwie Forrester Research:

Mikrofeedback
Na koniec zwrócę jeszcze uwagę na momenty, w których twórcy aplikacji chcą się skomunikować z użytkownikami aplikacji i proszą o informację zwrotną. Może to być prośba o ocenę aplikację, ocenę satysfakcji korzystania z jakiejś usługi, czy też zachęta do podjęcia jakieś akcji, np. otwarcia aplikacji.
Niezwykle irytujące jest, gdy dzieje się to automatycznie tuż po otwarciu aplikacji. Chcesz ustawić godzinę budzenia na jutro rano, otwierasz appkę i… wyskakuje ekran “Rate the app”. Chcesz szybko zeskanować QR kod z otrzymanej na ulicy ulotki – to samo. ‘Ja chcę tylko zeskanować kod, tu i teraz, nie chcę oceniać tej aplikacji!’ Nawet lubicie daną aplikację i dalibyście jej wysokie noty, ale… NIE TERAZ!!!
Można to robić lepiej. Oceny użytkowników powinny być zbierane w prosty i najmniej intruzywny sposób.

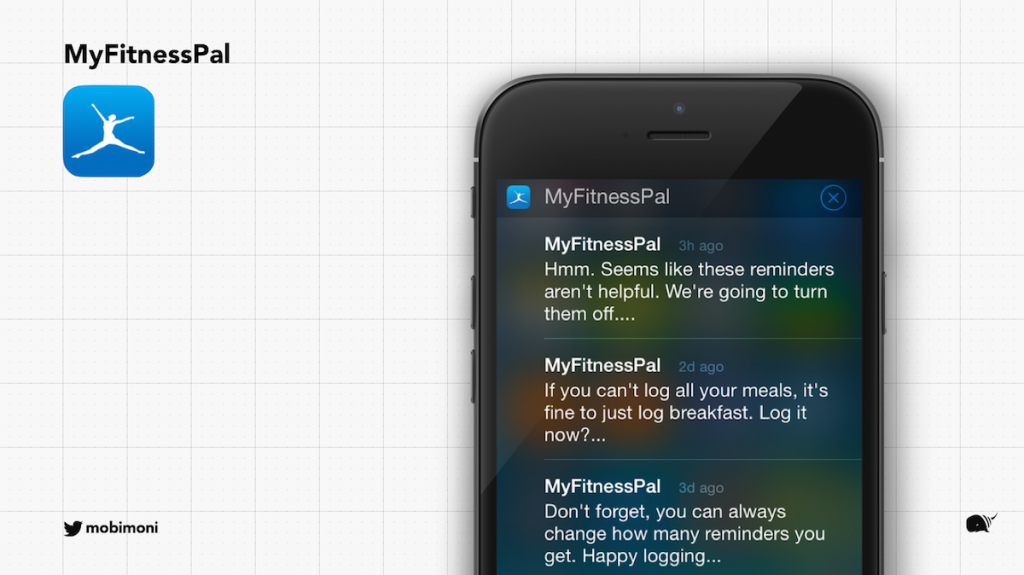
Bywa, że notyfikacje push wyskakują tym częściej, im rzadziej zaglądamy do aplikacji. Uczmy się zatem od MyFitnessPal, który szanuje brak zainteresowania ze strony użytkownika i po 3 push’ach bez reakcji ze strony użytkownika, po prostu odpuszcza.

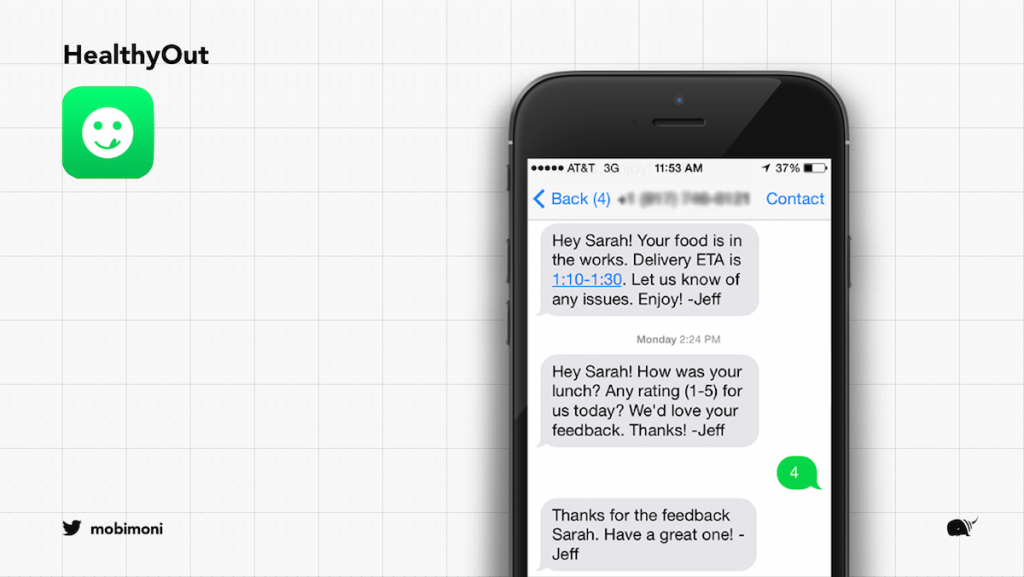
Inną dobrą praktykę pokazuje również amerykański Healthy Out. Jest to usługa zamawiania zdrowego jedzenia z dostawą do domu. Głównym kanałem komunikacji Healthy Out z klientami są SMS-y. Najpierw więc użytkownik dostaje SMS-a z informacją, o której godzinie może spodziewać się dostawy. Godzinę po dostawie dostaje kolejnego SMS-a z pytaniem, jak smakował mu posiłek. Wymagana odpowiedź to cyfra ze skali 1-5. Tylko tyle i aż tyle. Czy często jesz z telefonem pod ręką? Zobacz zatem, jak wysokie jest prawdopodobieństwo, że moment, który wybiera Healthy Out na zaangażowanie użytkownika, jest bardzo trafiony.

Życzę Wam, aby – po pierwsze – Wasz produkt mobilny był jednym z mikromomentów Waszych użytkowników. To będzie świadczyć o tym, że stworzyliście aplikację/ stronę, która jest niezbędna w ich codziennych czynnościach. Po drugie – pomyślcie nad tym, o czym dziś przeczytaliście i zaprojektujcie jak najprzyjemniejsze mikrointerakcje w Waszych produktach. One sprawią, że użytkownicy się w nich rozkochają!
Więcej wiedzy
Tekst ten powstał na bazie mojej prezentacji na Mobile Trends Conference. Prezentacja jest dostępna na Slideshare:
Temat mikrointerakcji będę pogłębiać na konferencji UX Poland 2015. Będę go omawiać na konkretnym przykładzie aplikacji mobilnej, SkyCash, najpopularniejszego polskiego agregatora płatności mobilnych. W ramach jednego z projektów mobee dicka, miałam przyjemność pracować na redesignem w/w aplikacji i mam błogosławieństwo klienta, aby pokazać ten proces od kuchni 🙂 W aplikacjach narzędziowych zagadnienia mikrointerakcji są szczególnie ważne a wszelkie problemy widać jak na dłoni. Już teraz zapraszam 20. kwietnia do Warszawy!
Jeszcze więcej wiedzy 🙂
Jeśli zainteresował Was temat mikrointerakcji i chcielibyście go samodzielnie zgłębić, w pierwszej kolejności odsyłam Was do Dana Saffera. Możecie posłuchać jego zeszłorocznego wystąpienia na konferencji UX Lx w Lisbonie lub sięgnąć po jego książkę, Microinteractions. Miłego pochłaniania wiedzy!

Monika Mikowska
Obecnie współwłaścicielka agencji mobee dick, projektującej rozwiązania mobilne i tworzącej strategie obecności w świecie mobilnym dla największych marek w Polsce. Ambasadorka doskonałego mobile UX design. W branży interaktywnej pracuje już 10 lat. Współpracowała m.in. z NIVEA Polska, Żabka Polska, Orange, Play, Meritum Bank, BZ WBK, Raiffeisen Bank Polska, ING Bank Polska, Wirtualna Polska, Pkt.pl, Nexto.pl, Answear.com, Masterfoods, TUI, PKP.