fot. shutterstock.com
Okazuje się, że układ sklepu przeszedł małą rewolucję, a na dodatek brakuje oznaczeń działów i kategorii. Nie jesteś w stanie znaleźć swojego rozmiaru i ceny, bo zamiast tego jest informacja o składzie produktu. Przymierzalnia jest ciasna i ciemna, a potem czekasz w kilometrowej kolejce do kasy, bo czytnik ciągle się zacina.
Zobacz również
Co robisz? Rzucasz ciuchy na pierwszą lepszą półkę i wychodzisz ze sklepu.
Droga klienta od wylądowania na Twojej stronie głównej do zakupu jest naprawdę długa. Twoją rolą jest sprawić, żeby klient nawet nie poczuł, że podejmuje kolejne decyzje. Każda wątpliwość dotycząca poruszania się po Twojej stronie internetowej, może stanąć na przeszkodzie sfinalizowania transakcji.
Zobacz, jak krok po kroku wygląda proces zakupowy użytkowników Twojej strony i poznaj zasady, które pomogą Ci go usprawnić.
Porównanie systemów CMS: Webflow, Framer, Wix, Statamic czy WordPress – który wybrać
Krok 1: strona główna
Podstawową rzeczą, o którą musisz zadbać to szybkie ładowanie się strony. Istnieją badania, które pokazują, że każda sekunda opóźnienia w ładowaniu się strony to spadek satysfakcji klienta o 16% i spadek sprzedaży o 7%. Kliknięcie „cofnij” albo „zamknij przeglądarkę” następuje zazwyczaj kilka sekund po odczuciu zniecierpliwienia. Najlepiej, gdyby ładowanie nie trwało dłużej, niż 1 sekunda. Jednak klient będzie w stanie poczekać dłużej, jeśli będzie w stanie zauważyć postęp.
Słuchaj podcastu NowyMarketing
Druga fundamentalna zasada, to możliwość łatwego znalezienia tego, po co użytkownik przyszedł na Twoją stronę. Wg Tima Asha głównym zadaniem strony głównej jest umożliwienie nawigowania po kategoriach (w przypadku sklepu z odzieżą będą to np. takie kategorie: kobiety, mężczyźni, dzieci, plus size, akcesoria itd.). Ważne jest więc, żeby w sposób maksymalnie czytelny zaprezentować pełen asortyment sklepu bez przeładowywania treścią strony głównej.
O czym trzeba pamiętać?
- wprowadź wyszukiwarkę,
- daj użytkownikom możliwość szerszego spojrzenia na wszystko, co może kupić w Twoim sklepie;
- pokaż najczęściej używane przez użytkowników funkcje (np. jeśli szukają pomysłów na prezent, to dodaj skrót na stronie głównej);
- pamiętaj o linkach do polityki prywatności, obsługi klienta, informacji o wysyłkach i polityce zwrotów.
Czego unikać?
- prezentowania wszystkich kategorii i podkategorii na stronie głównej;
- pokazywania promocji dotyczących konkretnych produktów – jeśli wyprzedaż dotyczy kilku rzeczy, lepiej nie zaśmiecać tym strony głównej – to miejsce raczej na prezentowanie dużych akcji promocyjnych np. sezonowych na cały asortyment;
- używania stockowych zdjęć – ich nieautentyczność może momentalnie odrzucić, lepiej postawić na lifestylowe sesje.
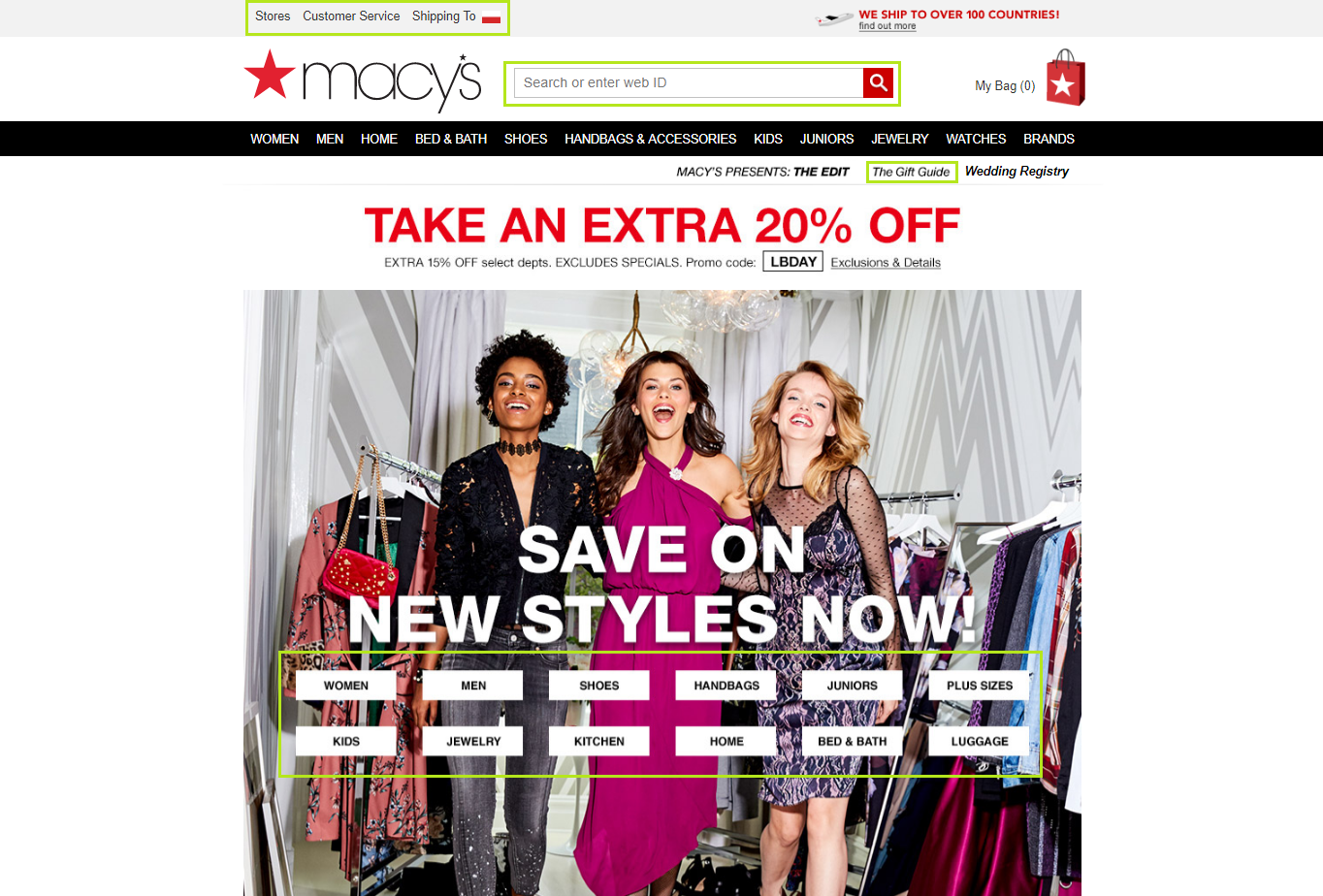
Dobry przykład:

Krok 2: menu nawigacyjne
Nawigacja ma kluczowe znaczenie dla wszystkich stron internetowych. Jeśli jednak w Twoim sklepie jest wiele kategorii, podkategorii i produkty w wielu wariantach, dobrze zaprojektowana nawigacja może być krytycznym czynnikiem sukcesu. Nie ma nic bardziej frustrującego, niż niejasny sposób poruszania się po stronie. Im szybciej użytkownik znajdzie to, czego chce – tym szybciej nastąpi transakcja. Badania pokazują, że poprawa nawigacji może podnieść konwersję strony nawet o 18,5%.
O czym trzeba pamiętać?
- ogranicz pozycje w głównym menu do ilości pomiędzy 5 a 9, czyli 7±2 (jest to tzw. liczba Millera – maksymalna liczba informacji, jaką człowiek jest w stanie rozróżnić jednocześnie);
- wprowadź nawigację dodatkową (np. w dla takich elementów, jak “Twój koszyk” lub “Skontaktuj się z nami”);
- posegmentuj menu na wiele kolumn, które zorganizują kategorie i podkategorie;
- przydziel produkty jednocześnie kilku kategoriom – chodzi o to, że osoba szukająca ozdobnej poduchy, może jej szukać pod kategoriami: “tekstylia”, “akcesoria”, “sypialna” lub “komplety wypoczynkowe”.
Czego unikać?
- rozwijane menu, które jest tak długie, że zajmuje całą długość strony;
- nadmierne kategoryzowanie – jeśli w danej kategorii masz 1-2 produkty, to przeklasyfikuj je.
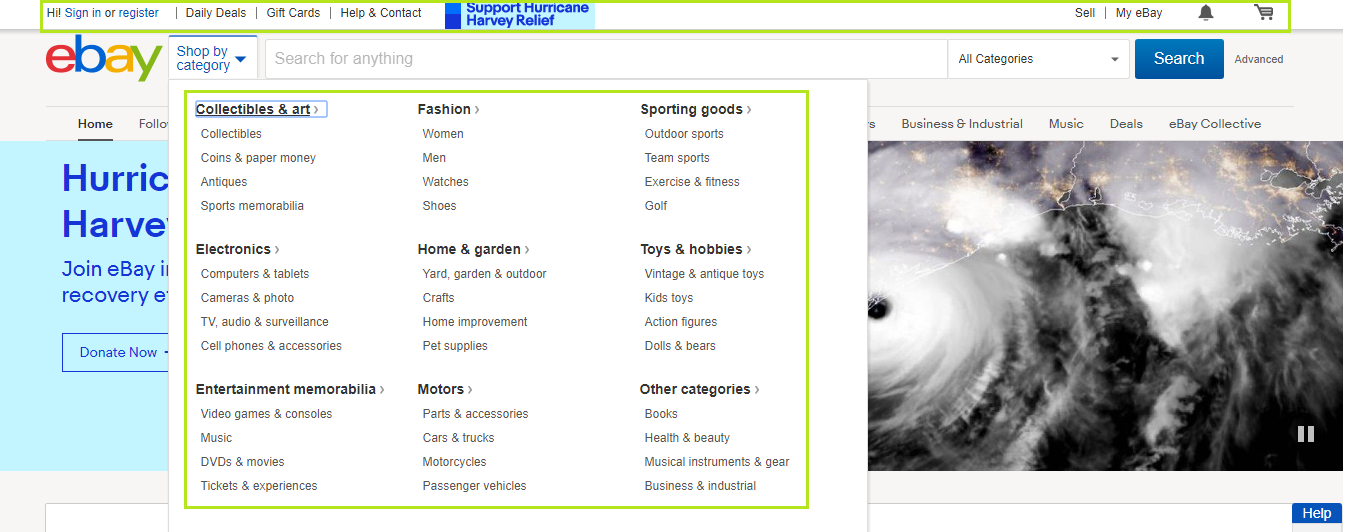
Dobry przykład kategoryzacji treści w menu:

Krok 3: wyszukiwarka
Wielu użytkowników zupełnie pominie menu nawigacyjne i od razu skorzysta z wyszukiwarki, aby odnaleźć produkt. Dla większości z nas jest to najbardziej naturalny sposób szukania informacji. Z kolei dla Ciebie wyszukiwarka może stać się doskonałym źródłem informacji o klientach. Analizując wpisywane przez nich frazy, poznasz ich potrzeby, nawyki oraz panujące trendy.
O czym trzeba pamiętać?
- pole wyszukiwarki powinno znajdować się na samej górze każdej strony w Twoim serwisie;
- wprowadź filtrowanie np. po cenie, kolorze, kategorii;
- wprowadź rozwijalne okno “sugestii” po wpisaniu kilku słów.
Czego unikać?
- tzw. “subiektywnych” opcji filtrowania np. ciężkie, lekkie albo gruby ścieg, cieńki ścieg.
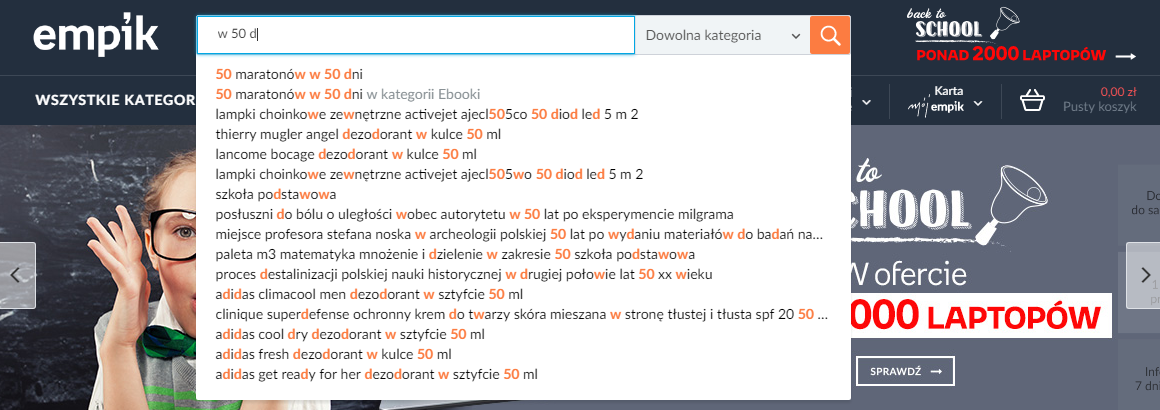
Dobry przykład działania wyszukiwarki:

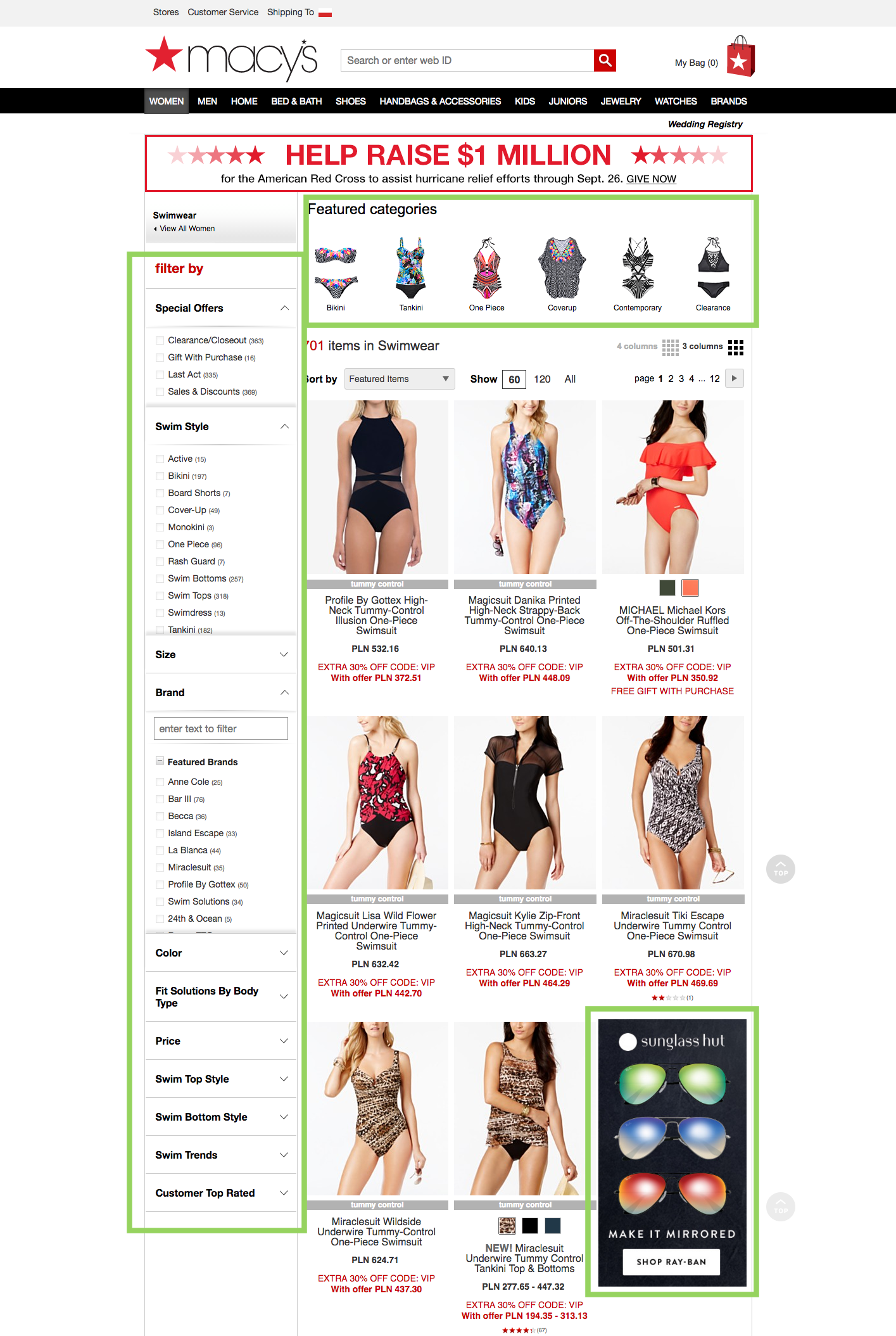
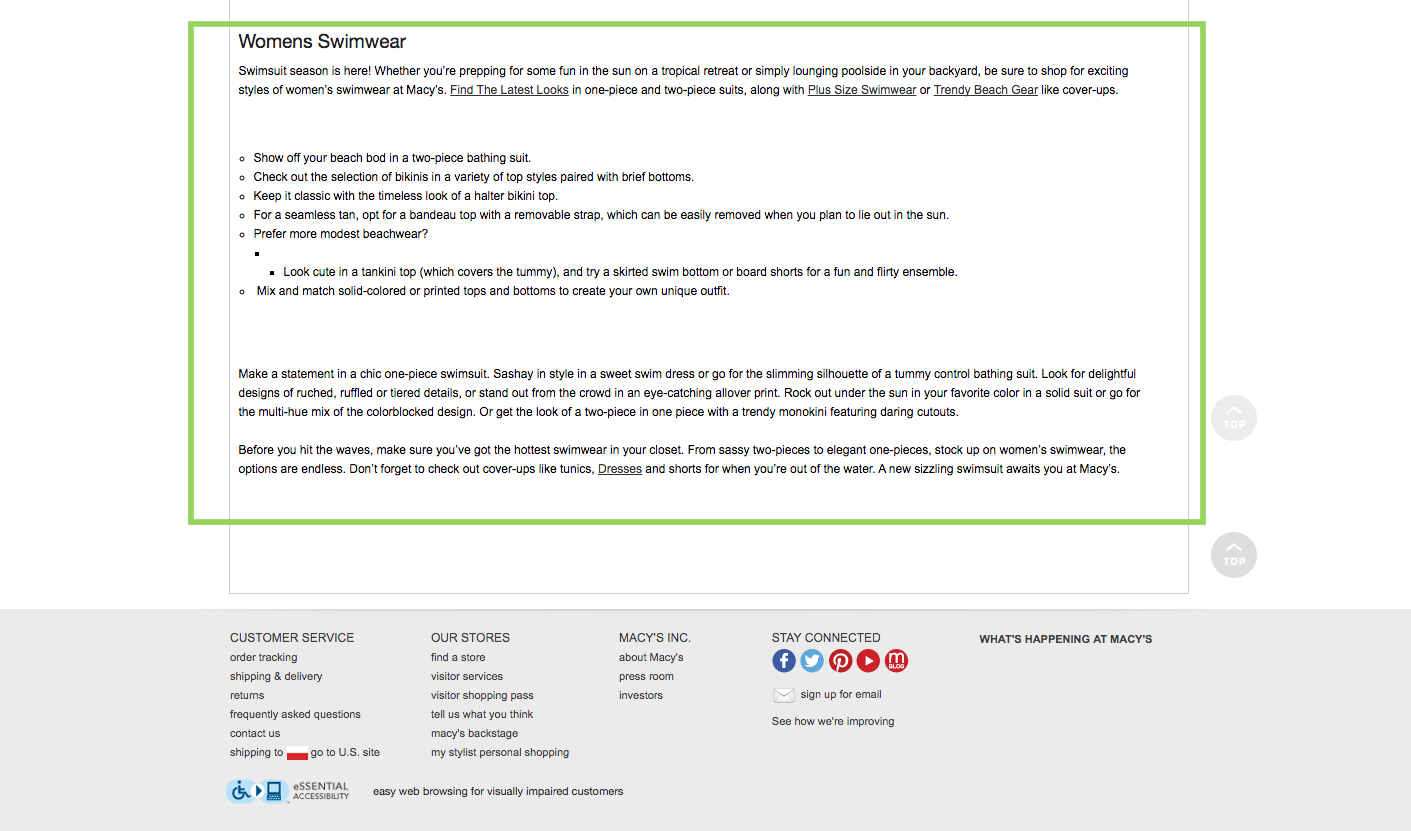
Krok 4: strona kategorii
Strony kategorii mogą być nieco problematyczne. Dlaczego? Z jednej strony można mieć poczucie, że trochę się dublujemy – w zasadzie użytkownik mógłby całkowicie pominąć ten krok w ścieżce zakupowej, a i tak dokonać transakcji. Jednak z drugiej strony – zawarty na nich dodatkowy content może być kluczowy do pozycjonowania w Google. Jednak najistotniejsza jest wysoka selekcja przy wyborze podkategorii, które będą prezentowane, aby nie przytłoczyć użytkownika ilością możliwości.
O czym trzeba pamiętać?
- możliwość filtrowania po kolorach, cenie, materiale, rozmiarze, marce itd.;
- zdjęcia z podpisami do pokazania najpopularniejszych podkategorii to konieczność, zaś mniej popularne mogą zostać zaprezentowane w formie tekstowej listy linków;
- prezentowanie produktów pasujących do kategorii (np. okulary przeciwsłoneczne przy strojach kąpielowych);
- sekcja z opisem naszpikowanym słowami kluczowymi (np. na samym dole strony).
Czego unikać?
- prezentowanie w formie obrazkowej więcej, niż 15 podkategorii;
- opieranie się tylko na tekście;
- używanie nazw produktów dla nazywania podkategorii (np. zamiast “czapki jesienne”, zawężanie do “kaszkiety”).
Dobry przykład strony kategorii:


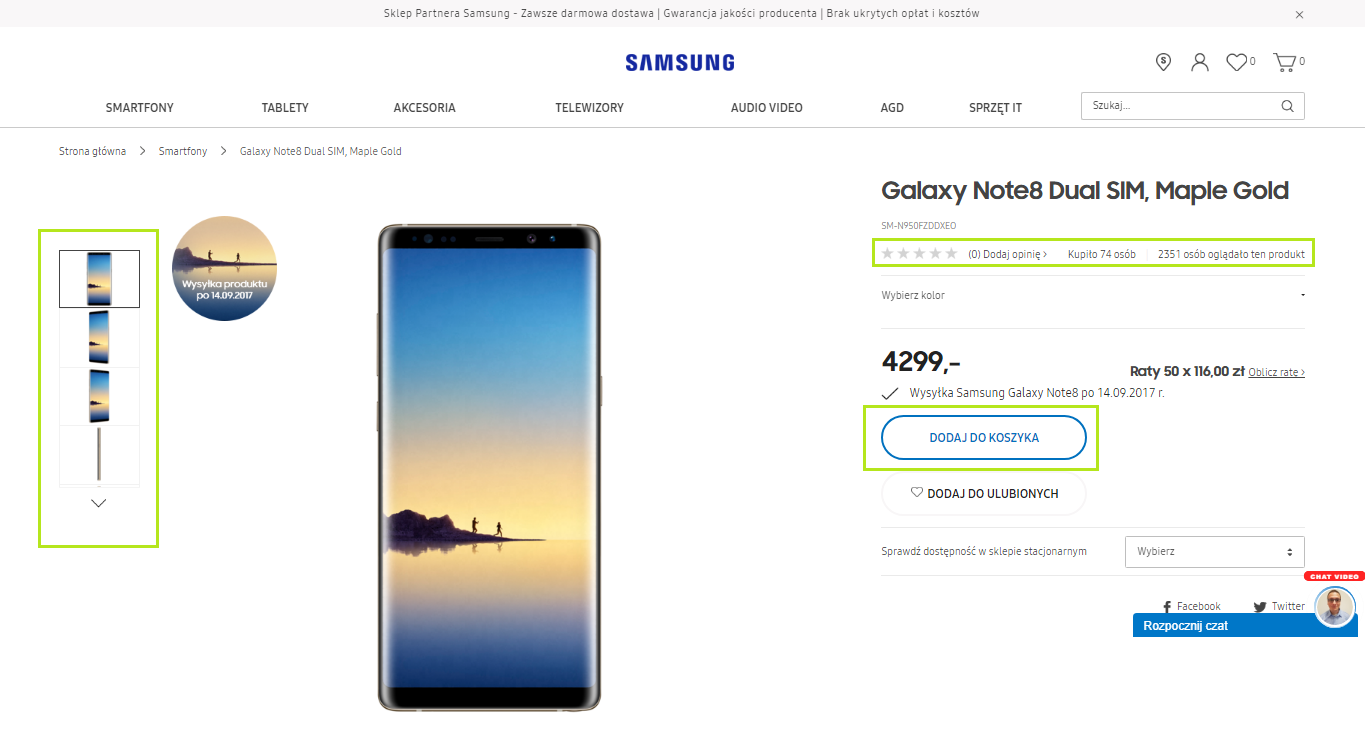
Krok 5: strona produktowa
To serce Twojej strony. Miejsce, gdzie spotyka się user experience, SEO i sprzedaż. Parametry produktu, szczegóły dotyczące płatności i dostawy, bardzo dobrej jakości zdjęcia – to wszystko ma krytyczne znaczenie, jeśli chcemy, by jak najwięcej osób kliknęło “dodaj do koszyka”.
O czym trzeba pamiętać?
- dobrej jakości zdjęcia produktowe, które można powiększyć i pokazują produkt z różnej perspektywy;
- wyraźne i jasne CTA (np. wyróżniający się button “dodaj do koszyka”);
- CTA oraz zdjęcie ponad resztą informacji;
- ocena produktu, opinie o produkcie lub ilość osób, które już kupiło;
- opcje płatności i dostawy oraz dostępność w sklepach stacjonarnych;
- jeśli jest – możliwość zakupu w ratach;
- breadcrumbs, czyli tzw. okruszki chleba, dzięki którym możemy wrócić do poprzednich stron na ścieżce zakupowej.
Czego unikać?
- ściana tekstu i detale powyżej CTA;
- ukrycie buttonu “dodaj do koszyka” np. po wyborze rodzaju produktu;
- konieczność dodatkowego kliknięcia w celu uzyskania więcej informacji o produkcie (np. dostępność).

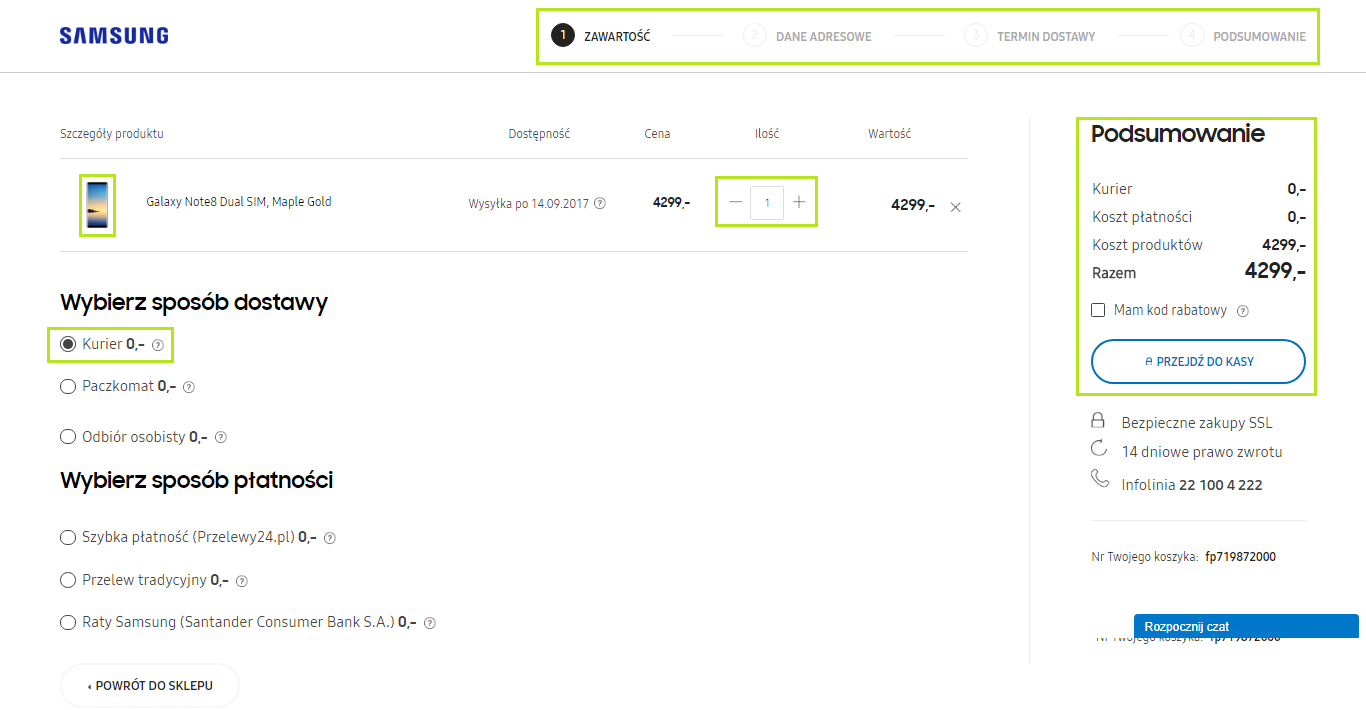
Krok 6: koszyk
Finalizacja procesu zakupowego musi być maksymalnie prosta i wolna od wszelkich elementów, które mogą rozproszyć. Strona koszyka to pierwsza strona, na której transakcja rozpoczyna się formalnie. Użytkownik koniecznie powinien przez nią przejść, gdyż tam znajduje się podsumowanie i potwierdzenie jego zamówienia.
O czym trzeba pamiętać?
- potwierdzenie produktu/ów, ilości, rozmiaru, koloru, sposobu i ceny wysyłki, ostatecznej kwoty;
- możliwość zmiany ilości lub usuwania produktów z koszyka;
- zdjęcia produktów w opcji, jaka została wybrana (np. zdjęcie zielonej koszulki, jeśli klient wybrał zieloną, a nie białej);
- możliwość kontynuowania zakupów;
- informacja o kolejnych etapach transakcji.
Czego unikać?
- wszelkie rozpraszacze – np. pop upy, animacje;
- przedwczesne proszenie o zapłatę lub logowania – klient powinien mieć możliwość potwierdzenia swojego wyboru.
Dobry przykład:

Krok 7: formularz
Uważa się, że im krótszy i mniej wymagający od użytkownika formularz, tym lepiej. Jednak często oznacza to też straty w informacjach, jakie moglibyśmy mieć o potencjalnym kliencie. Czyli mamy leada, ale niskiej jakości.
Podobnie jak wszystko inne, długość formularza zależy od kontekstu. Jeśli logujemy się do darmowego serwisu np. Twitter, formularz powinien być krótki. Jeśli wypełniamy wniosek o ubezpieczenie – niekoniecznie.
Chodzi o to, że jeśli użytkownik pożąda/potrzebuje tego, co mu oferujemy, to wykona wysiłek, aby to otrzymać. To proste. Naszym zadaniem jest sprawić, by ten proces był jak najbardziej przyjemny. Przykładowo używanie naturalnego języka, zamiast języka botów może znacząco poprawić współczynnik konwersji formularza. Wg badań przeprowadzonych przez designera Yahoo Luke’a Wroblewskiego używanie naturalnego języka, może zwiększyć konwersję o 25-40%. Jak to możliwe? Prawdopodobnie dzieje się tak dlatego, że prosząc o – często – wrażliwe dane powinniśmy sprawiać wrażenie maksymalnie ludzkich. Naturalny język jest nam bliższy i znacznie mniej inwazyjny.
O czym trzeba pamiętać?
- opcja autouzupełniania;
- jasne podpowiedzi;
- walidacja danych i proste, wyraźne komunikaty dotyczące błędów;
- możliwość zaznaczania zamiast wpisywania treści (szczególnie pomocne dla mobile);
- odpowiedniej ilości „białej przestrzeni” pomiędzy polami;
- używanie naturalnego języka, unikanie technicznych sformułowań.
Czego unikać?
- wymagania zbyt wielu danych;
- upychanie wszystkich pól na jednej długiej stronie (odstraszające), zamiast podzielenia formularza na kilka mniejszych kroków;
- wymagania długich, tekstowych odpowiedzi, które wymagają twórczego myślenia (np. “powiedz nam, dlaczego….”).
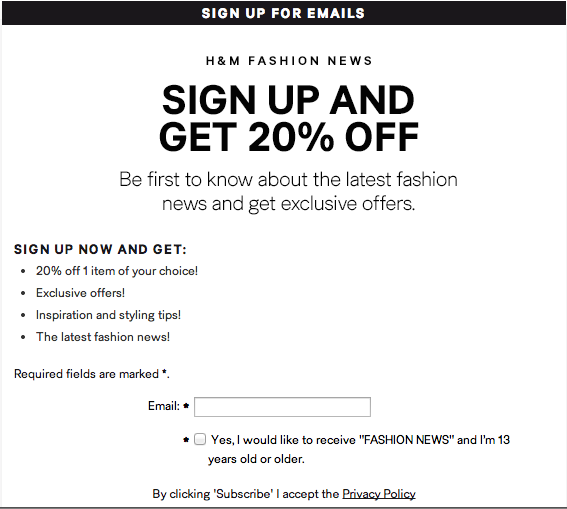
Ciekawy przykład formularza, opierającego się na naturalnym języku:

Jeśli jest taka potrzeba, kolejnym krokiem, do którego przechodzą klienci jest rejestracja do serwisu. Użytkownicy, którzy nie mają jeszcze konta w Twoim serwisie na tym etapie powinni zobaczyć korzyści, jakie płyną z jego założenia. Powinieneś jednak umożliwić też kontynuowanie zakupów bez logowania.
O czym trzeba pamiętać?
- pokazanie korzyści, jakie daje posiadanie konta w serwisie;
- możliwość rejestracji za pomocą platform społecznościowych (np. Facebook);
- ogranicz się do 2-3 danych do podania.
Czego unikać?
- zmuszanie do rejestracji.
Krok 8: powrót po płatności
Zadbaj o to, żeby Twoi klienci poczuli się docenieni za dobrze wykonaną robotę. Spójrz, jak długą ścieżkę przeszli! To prawda, że zrobiłeś wszystko, by była maksymalnie intuicyjna i przyjemna, ale jednak – zasługują na pochwałę. Sympatyczna strona z podziękowaniem, na którą wrócą po płatności będzie uwieńczeniem tego procesu. Co więcej – może pokazywać, co jeszcze oferuje Twój sklep. I wszystko zaczyna się od nowa…
O czym warto pamiętać?
- pozytywna komunikacja;
- podarunek np. zniżka na kolejne zakupy;
- informacja, co będzie dalej (np. “Twoja paczka jest przygotowywana do wysyłki”);
- może pojawić się także podsumowanie zamówienia;
- zachęcenie do zapisu do newslettera lub polubienia kanałów społecznościowych;
- możliwość szybkiego powrotu do zakupów.
Czego unikać?
- przeładowanie informacjami – użytkownik przeszedł długą drogę, nie ma ochoty być zalewany kolejnymi informacjami;
- brak strony powrotu, czyli np. powrót na stronę główną bez potwierdzenia zrealizowania transakcji.
Dobry przykład strony z podziękowaniem po transakcji: