Co to jest CMS i kiedy go potrzebujesz
CMS (z ang. Content Management System) to system zarządzania treścią, który pozwala w prosty sposób tworzyć, edytować i publikować treści na stronie internetowej – bez konieczności znajomości kodowania. Dzięki CMS-owi możesz samodzielnie aktualizować teksty, zdjęcia czy sekcje strony, oszczędzając czas i pieniądze na każdą drobną zmianę.
Wybór systemu CMS to jedna z kluczowych decyzji przy tworzeniu strony internetowej – wpływa na jej wygląd, funkcjonalność, koszty utrzymania i bezpieczeństwo, a także komfort pracy. Przez lata dominował WordPress, ale rosnąca popularność nowoczesnych alternatyw – Webflow, Framer, Wix czy Statamic – pokazuje, że rynek się zmienia.
CMS-y sprawdzają się w różnych typach projektów – od prostych stron po rozbudowane portale. Oto najczęstsze zastosowania:
- strony wizytówki – dla firm, freelancerów, usługodawców – czyli „jestem, działam, tu mnie znajdziesz”,
- landing page i kampanie – strony zaprojektowane do konwersji, np. sprzedaży konkretnego produktu lub usługi, zapisu na webinar czy kampanii reklamowej,
- blogi i treści marketingowe – idealne do budowania zasięgu, edukowania klientów i pozycjonowania się w Google,
- sklepy internetowe (e-commerce) – CMS-y z modułem e-commerce pozwalają zarządzać produktami, zamówieniami i płatnościami bez potrzeby tworzenia całego sklepu od zera.
Na co zwrócić uwagę wybierając CMS
Przed podjęciem decyzji warto zadać sobie kilka pytań.
- Jaki masz budżet?
- Czy planujesz zakładać sklep internetowy?
- Czy chcesz korzystać z gotowych szablonów czy potrzebujesz dopasowanego designu?
- Czy zależy ci na łatwej obsłudze?
- Jak ważne są dla ciebie bezpieczeństwo i wydajność?
- Czy planujesz tworzyć kampanie marketingowe (Google, Instagram, TikTok itp.)?
Poniżej przedstawiamy wybrane systemy CMS oraz ich wady i zalety. Dzięki takiemu porównaniu łatwiej będzie ocenić, który z nich jest najodpowiedniejszy dla twojej firmy.
Webflow – kontrola nad każdym pikselem
Webflow to jedno z najbardziej zaawansowanych narzędzi dla designerów i agencji. Pozwala projektować responsywne strony w pełni zgodne z założeniami UI/UX, jednocześnie generując czysty kod. To świetne rozwiązanie dla osób, które chcą mieć pełną kontrolę nad projektem bez konieczności ręcznego kodowania.
Zalety Webflow:
- pełna kontrola nad HTML, CSS, JS,
- edycja treści i układu w trybie „na żywo”,
- wbudowany CMS i hosting,
- możliwość dodania e-commerce (dedykowany moduł Webflow e-commerce),
- świetna wydajność,
- możliwość tworzenia zaawansowanych animacji i interakcji,
- automatyczne aktualizacje i bezpieczeństwo.
Wady Webflow:
- wyższy próg wejścia dla osób nietechnicznych,
- koszt od 14 USD miesięcznie (e-commerce od 29 USD),
- przy bardziej skomplikowanych projektach może wymagać wsparcia programisty.


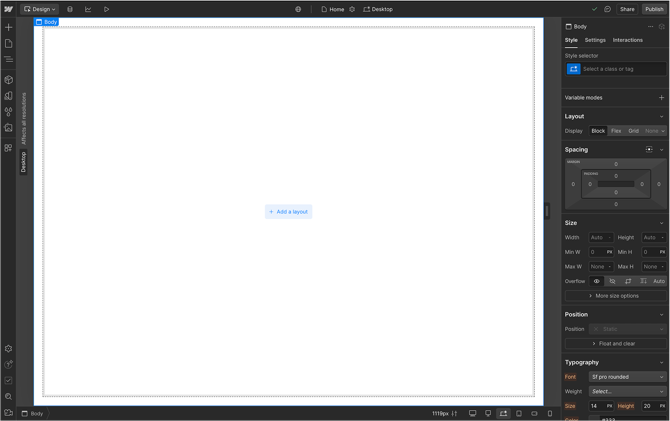
Widok dashboardu w Webflow oraz wbudowanego panelu CMS.
Framer – idealny dla marketingu i landingów
Framer to narzędzie stworzone z myślą o zespołach kreatywnych, które chcą szybko budować efektowne strony i landing page bez konieczności programowania. Przypomina Figmę, dzięki czemu designerzy czują się tu jak ryba w wodzie.
Zalety Framer’a:
- bardzo intuicyjny, zwłaszcza dla osób znających Figmę,
- posiada tryb edycji „na żywo”,
- obsługuje zaawansowane animacje i mikrointerakcje,
- wbudowany CMS,
- hosting i bezpieczeństwo w cenie,
- świetny pod szybkie kampanie i testy landingów.
Wady Framer’a:
- brak rozbudowanej obsługi e-commerce,
- ograniczone możliwości ingerencji w kod,
- brak rozbudowanego systemu wtyczek,
- sprawdzi się gorzej przy dużych, złożonych serwisach,
- koszt 12–45 USD miesięcznie.


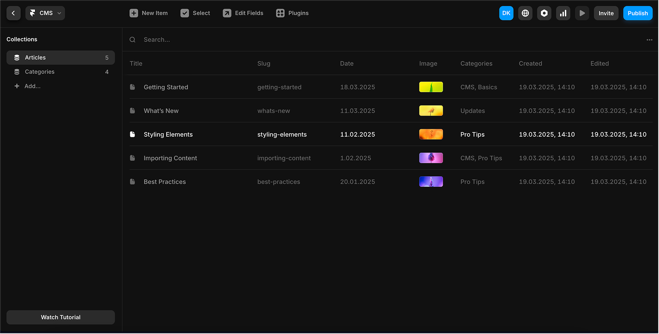
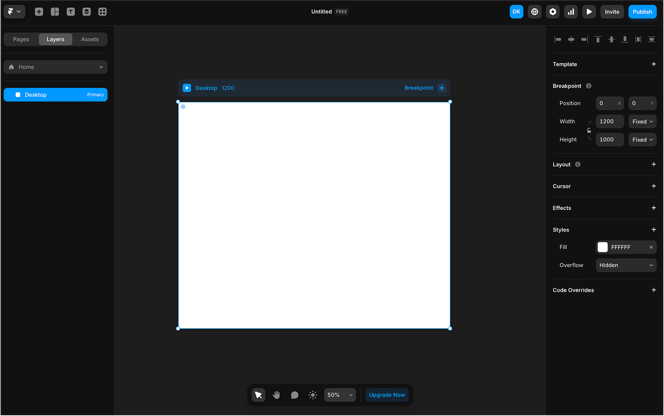
Widok dashboardu w Framer oraz wbudowanego panelu CMS.
Wix – prostota i szybki start
Wix to gotowe rozwiązanie dla osób, które chcą szybko i bez znajomości technologii postawić prostą stronę firmową lub portfolio. Ogromna baza szablonów i prosty edytor sprawiają, że jest to jedno z najczęściej wybieranych narzędzi przez małe firmy i freelancerów.
Zalety Wixa:
- bardzo prosty w obsłudze, idealny dla początkujących,
- duży wybór gotowych szablonów,
- edycja wizualna w trybie „live”,
- wbudowany CMS, hosting i zabezpieczenia,
- wbudowany moduł e-commerce,
- wszystko w modelu subskrypcyjnym – bez zaskoczeń kosztowych.
Wady Wixa:
- ograniczona możliwość ingerencji w kod,
- zamknięty ekosystem – trudno wyjść poza to, co oferuje platforma,
- nie zawsze optymalny pod kątem wydajności,
- koszty dodatkowe przy rozbudowie o aplikacje premium.


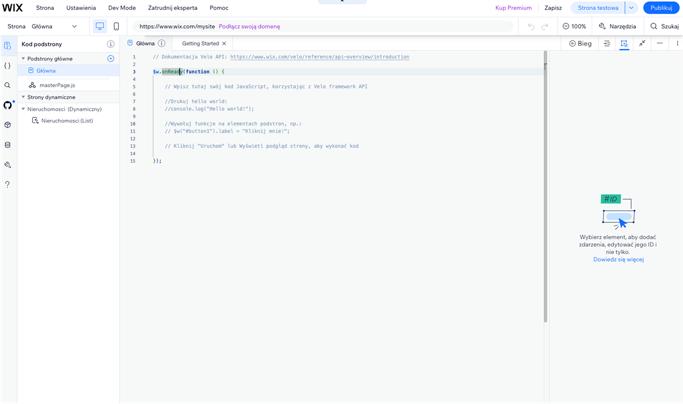
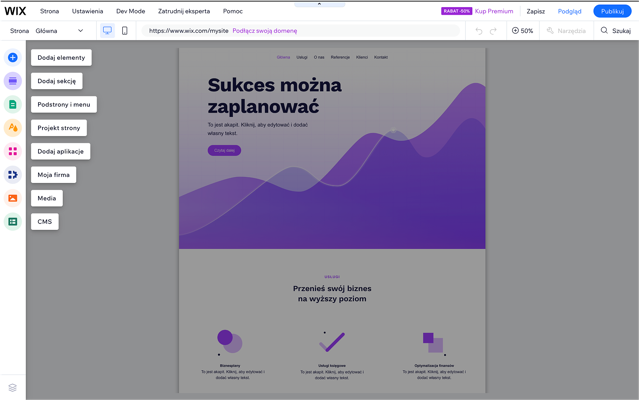
Widok dashboardu w Wix i zakładki umożliwiającej edycję kodu strony.
Statamic – nowoczesny CMS dla wymagających
Statamic to alternatywa dla WordPressa, która daje większą wydajność, bezpieczeństwo i lepszą kontrolę nad projektem. Został zbudowany w laravel-u, co umożliwia integrację z aplikacjami korzystającymi z tego frameworka. Sprawdzi się w firmach, które myślą o skalowalności i zgodności z przepisami (RODO).
Zalety Statamic:
- przejrzysty i nowoczesny panel administracyjny,
- Live Preview – podgląd zmian w czasie rzeczywistym,
- brak konieczności używania wtyczek,
- wysoki poziom bezpieczeństwa.
Wady Statamic:
- brak natywnego modułu e-commerce,
- jednorazowy koszt licencji Pro – 259 USD.
- wymaga własnego hostingu,
- może wymagać wsparcia dewelopera przy większych projektach.


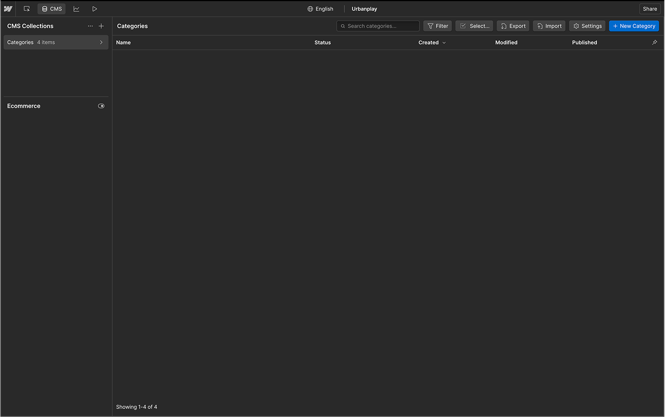
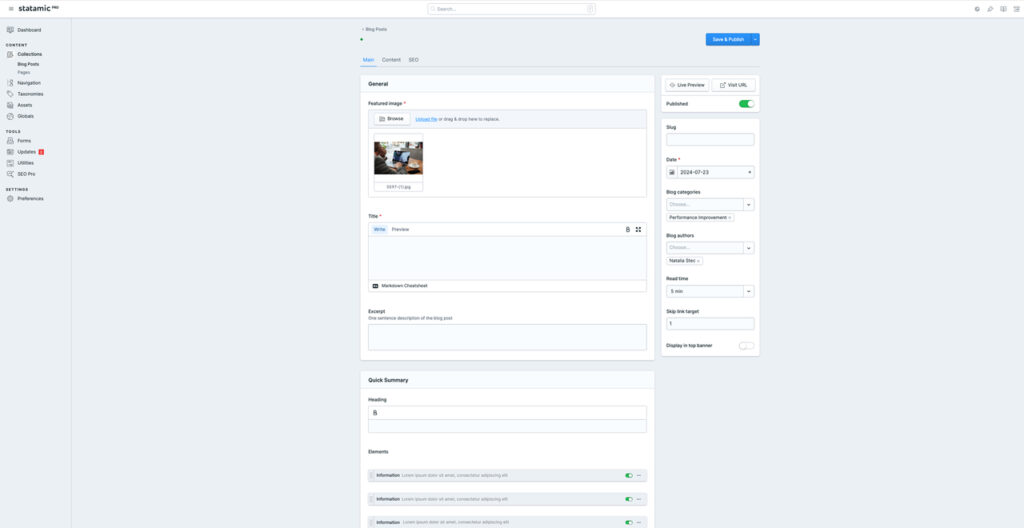
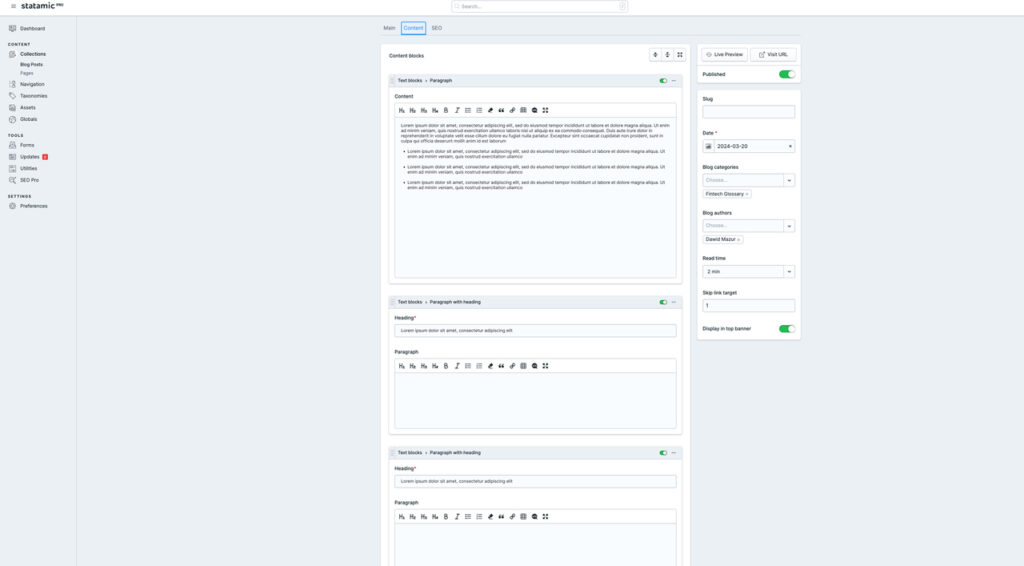
Widok głównego panelu edycji oraz wbudowany panel CMS znajdujący się po lewej stronie.
WordPress – elastyczny, ale coraz bardziej wymagający
WordPress to najpopularniejszy CMS na świecie. Dzięki ogromnej liczbie wtyczek i szablonów pozwala stworzyć niemal każdą stronę – od prostego bloga po rozbudowany portal. Ale ta elastyczność ma swoją cenę.
Zalety WordPress:
- ogromna społeczność i baza zasobów,
- tysiące wtyczek i motywów,
- elastyczność – można zrobić z nim prawie wszystko,
- rozbudowa o e-commerce przez WooCommerce,
- darmowy w podstawowej wersji.
Wady WordPress:
- przestarzały interfejs i brak natywnej edycji „na żywo”,
- utrzymanie i aktualizacje wymagają czasu i wiedzy technicznej,
- zbyt duża liczba wtyczek spowalnia stronę internetową,
- wysokie ryzyko błędów i podatności na ataki,
- realne koszty rosną z każdym dodatkowym rozszerzeniem i serwisem.
| Uwaga od Webchefs WordPress działa głównie w oparciu o płatne wtyczki. Jeśli użyjesz 100 wtyczek, musisz aktualizować 100 wtyczek. A jeśli którakolwiek z nich zostanie porzucona, musisz migrować na inną. |


Widok głównego panelu edycji w WordPress oraz zakładki umożliwiającej edycję kodu.
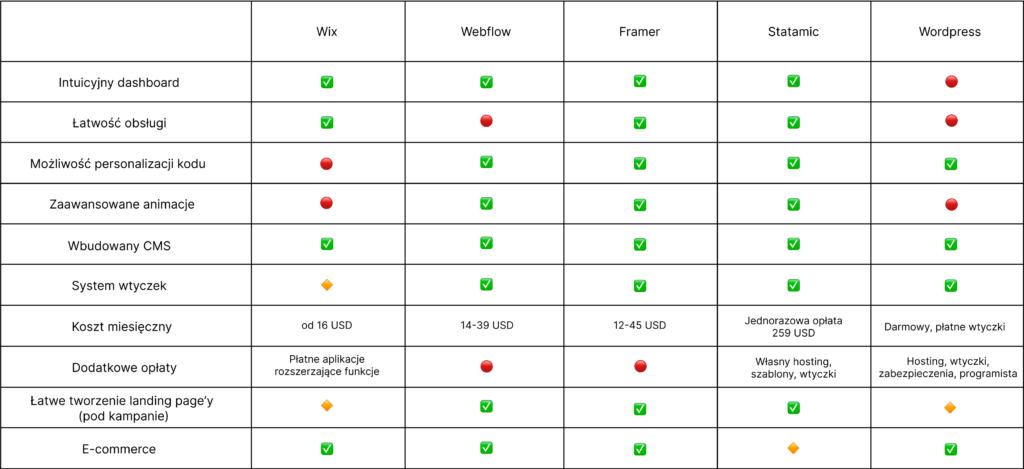
Porównanie poszczególnych CMS-ów

Legenda:
✅ – tak
🔴 – nie
🔶 – ograniczony zakres
Na poniższym wideo pokazujemy edycję layoutu CMS w praktyce przy pomocy narzędzi Wix, Webflow i Statamic.
Który CMS wybrać, jeśli myślisz o prowadzeniu sklepu internetowego
Webflow oferuje moduł e-commerce, który pozwala stworzyć nowoczesny, dobrze wyglądający sklep online z pełną kontrolą nad designem. Nie jest jednak tak rozbudowany jak WooCommerce czy Shopify, dlatego warto wcześniej sprawdzić, czy odpowiada twoim potrzebom.
Framer nie posiada natywnego modułu e-commerce. Możesz tam jednak osadzić zewnętrzne narzędzia (np. Stripe lub Shopify Buy Button), co pozwala stworzyć prosty koszyk, ale przy bardziej rozbudowanych sklepach lepiej szukać innego rozwiązania.
Wix posiada wbudowany moduł e-commerce, który świetnie sprawdzi się dla małych i średnich sklepów. Zarządzanie produktami i zamówieniami jest dzięki niemu łatwe i intuicyjne.
Statamic jeszcze nie posiada natywnego e-commerce, jednak jeden z autorów pracuje nad nową odsłoną simplecommerce. Na razie można zintegrować go z zewnętrznymi systemami, takimi jak Snipcart, Shopify czy spersonalizowanym rozwiązaniem. Sprawdzi się przy rozbudowanych serwisach, gdzie sklep nie jest główną funkcją.
WordPress z pomocą WooCommerce daje ogromne możliwości w zakresie e-commerce. To jedna z najmocniejszych stron tego systemu – można w nim stworzyć zarówno prosty sklep, jak i rozbudowany marketplace.
- Webflow – dla eleganckich, wizualnych sklepów bez rozbudowanych funkcji magazynowych,
- Wix – idealny na start dla małego lub średniego sklepu,
- WordPress + WooCommerce – dla rozbudowanych sklepów z pełną kontrolą i ogromnymi możliwościami rozwoju,
- Framer i Statamic – umożliwjające integracje, ale nie będące natywnymi rozwiązaniami e-commerce.
Co sądzą specjaliści w Webchefs Software Company
W Webchefs coraz częściej polecamy klientom Statamic i Webflow – nowoczesne, bezpieczne i przewidywalne kosztowo rozwiązania. Pozwalają one skupić się na rozwoju biznesu, zamiast na walce z przestarzałymi wtyczkami czy problemami z wydajnością.
Często spotykamy firmy, które korzystają z CMS-ów niedopasowanych do swoich celów biznesowych. Teoretycznie nie jest to duży problem, jednak patrząc pod kątem biznesowym – firma po prostu na tym traci. Dlaczego?
- Pracownicy codziennie tracą czas, wykonując niepotrzebne operacje, które mogłyby być przyspieszone lub całkowicie zautomatyzowane.
- Wdrażanie nowych pracowników również zajmuje więcej czasu, bo źle dopasowany CMS oznacza zwykle, że pewne rzeczy są robione nieintuicyjnie, a czasami nawet chaotycznie.
- Proste zmiany na stronie czy w sklepie internetowym stają się bardziej czasochłonne i angażują kilka osób – a to tylko kilka powodów.
Brakuje świadomości i wiedzy na temat tego, ile i co można zrobić w dobrze dobranym systemie CMS. Można kierować się porównaniami, artykułami i poleceniami z branży, ale tak naprawdę – jeśli firma ma budżet na konsultację technologiczną – najlepiej porozmawiać ze specjalistami, bo ich doświadczenie będzie gwarancją dobrego wyboru.
Mając świadomość różnic między poszczególnymi CMS-ami (dzięki np. takim artykułom, jak nasz), konsultacje na pewno przebiegną sprawniej.
Artykuł reklamowy powstały we współpracy z Webchefs.
