Rozpoczynając projektowanie nowego serwisu www, w pierwszej kolejności zastanawiamy się nad jego architekturą informacji (jakie treści mają się w nim znaleźć i jak powinny być ze sobą powiązane) oraz rozmieszczeniem poszczególnych elementów w obrębie podstron. W efekcie powstaje makieta, wypełniona już w większości tekstem, który odwzorowuje finalną treść strony www. O zdjęciach rzadko myślimy już na tym etapie, pozostawiając ten temat grafikowi. Makieta zawiera bowiem często placeholdery (zaślepki), sygnalizujące w jakich miejscach przewidujemy zastosowanie zdjęć. W najlepszym wypadku są to przykładowe (przypadkowe) grafiki, poprawiające estetykę prototypu. Czy jednak, już na tym etapie, nie powinniśmy poświęcić na ich wybór zdecydowanie więcej czasu?
1. Wskazują, na czym skupić uwagę

Zobacz również
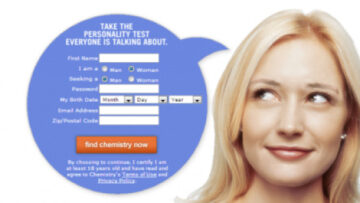
Rysunek . Społeczny dowód słuszności – tam gdzie inni patrzą musi być coś ciekawego (www.chemistry.com)
2. Przenoszą i utrwalają informacje
Najlepiej przyswajamy informacje, gdy przemycane są one pod postacią opowieści. Od czasów prehistorycznych ludzie słuchali opowieści innych i w ten sposób przekazywali sobie wiedzę. Informacja osadzona w pewnym kontekście oraz połączona z graficzną jej reprezentacją może bardzo silnie wryć się w ludzką pamięć. Działa tutaj taka sama zasada, jak podczas nauki języków obcych. Załóżmy, ze chcecie nauczyć się, jak po włosku mówi się na „otwieracz do konserw”. Samo słowo „apriscatole ” może być trudne do zapamiętania… A teraz połączmy je sobie z widokiem otwieranej puszki, z której na wszystkie strony „pryska” zawartość. Gwarantuję, że po kilku powtórzeniach zapamiętacie to słowo do końca życia 🙂
Gdy AI wkracza do haute couture: Valentino w ogniu krytyki przez reklamę torby DeVain

Rysunek . Opisujesz innowacyjne cechy swojego produktu? Pokaż ich zastosowanie w praktyce (joby.com/gorillapod)
Słuchaj podcastu NowyMarketing
3. Pomagają w nauce
Nie tylko dzieci uczą się poprzez obserwację i powtarzanie podpatrzonych czynności. Zamiast pisać o wykonywaniu kolejnych kroków, pokażmy, jak inna osoba je wykonuje. Wolicie czytać instrukcję obsługi i zastanawiać się nad jej interpretacją, czy poprosić kogoś znajomego, by pokazał Wam „jak to się robi”? Zdjęcia mogą idealnie zobrazować to, co w rozbudowanym tekście byłoby skomplikowane i trudne w odbiorze.

Rysunek . Jeden obraz wart więcej niż tysiąc słów (www.ifixit.com)
Mała zmiana, duży efekt
No dobrze, ale jak sprawdzić czy dane zdjęcie spełnia założony cel? Nic prostszego! Na początek wystarczy Google Analytics i obserwacja wyników dla różnych wersji danego zdjęcia. Jeśli naszym celem było zachęcenie użytkowników do rozpoczęcia rejestracji – zmierzmy ile osób w porównywalnym czasie z tej opcji skorzystało. Podobny test przeprowadzili specjaliści z firmy hostingowej Hawk Host. Postanowili oni zmierzyć efektywność komunikatu na stronie głównej w różnych opcjach graficznych. Testowano m.in. kłódkę i kulę ziemską. Wynik bezsprzecznie potwierdził największą skuteczność strony w opcji B z poniższego obrazka.

Rysunek blog.hawkhost.com/2010/02/21/multivariate-testing-a-real-life-example
Jak widać nie potrzeba wiele, by wykorzystać zdjęcia nie tylko w celach estetycznych. Ich zastosowanie na stronie www może przynieść znacznie większe korzyści i wspomóc realizację celów serwisu. Wystarczy kilka nieskomplikowanych testów A/B, by zobaczyć różnicę, jaką powodować może dobrze dobrane zdjęcie. Pamiętajmy, że jest ono zarówno wsparciem dla użytkownika, jak i narzędziem perswazji, powodującym to na czym wszystkim właścicielom serwisów www zależy – wzrost współczynnika konwersji.

Jacek Samsel, Senior UX Specialist, Symetria