Przemieszczające się obiekty w kolejnych odsłonach widoku potrafią wywrzeć bardzo nowoczesne i profesjonalne wrażenie. Projektowane strony zachwycają swoją głębią. Istotą jest wprowadzenie różnych punktów widzenia, zmieniających się obiektów i ich ścieżek ruchu na ekranie. Od strony technicznej odpowiedzialny za to jest HTML5, CSS3, jQuery i projekty graficzne. Rezultatem dobrego wdrożenia jest angażujący serwis z pozornym efektem 3D, który idealnie reaguje na ruchy myszką i z lekkością zmienia się na naszych oczach. Jednak nic tak nie wyjaśnia parallaxa jak przykłady. Trzeba to zobaczyć na własne oczy, by zrozumieć.
Dla miłośników akcji
Scrollowanie pozwala użytkownikowi mieć wpływ na wyświetlane treści. Po prostu przewija i coś się dzieje. Może spędzić dzień z Renault ZOE na francuskiej stronie koncernu samochodowego. Przedstawienie korzyści auta w trakcie czynności dnia codziennego to strzał w dziesiątkę! Strona angażuje, ale również dostarcza wyczerpujących informacji.
Zobacz również

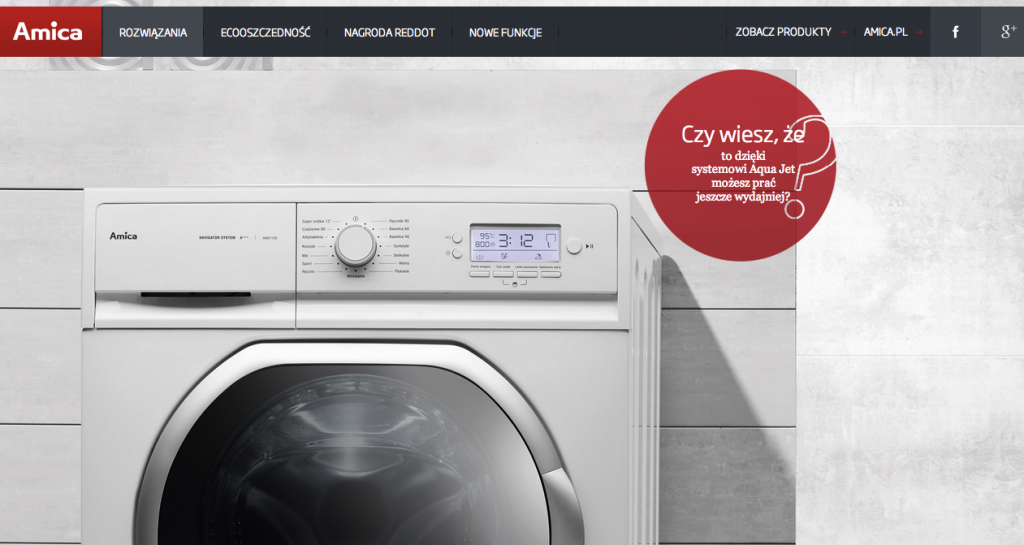
Serwisy wykonane z wykorzystaniem efektów parallax zyskują dodatkowe walory wizualne. Poznając linię pralek Amica użytkownik napotyka poruszające się treści czy animowane elementy. Nudę statycznej strony zastępuje atrakcyjny parallax z zakotwiczonym menu, które ułatwia poszukiwanie konkretnych informacji.
Gdy AI wkracza do haute couture: Valentino w ogniu krytyki przez reklamę torby DeVain

Dla prezentujących korzyści
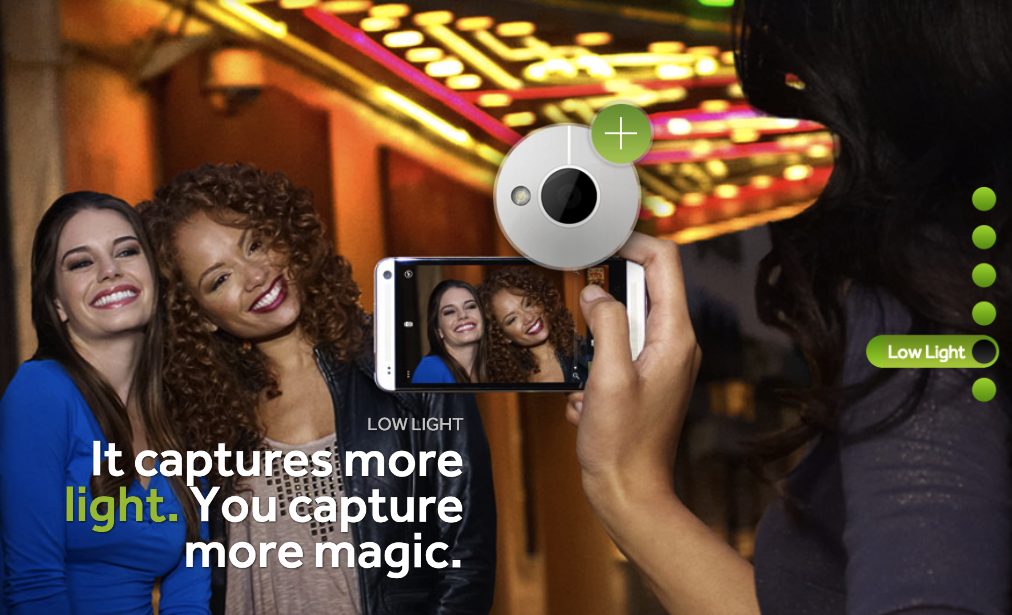
Jeśli chcesz przekazać odbiorcy konkretne korzyści, parallax jest dla Ciebie. Wraz z przewijaniem strona odkrywa nowe elementy, ukazuje benefity i przekonuje użytkownika. Smartphone HTC One zaciekawia swoimi funkcjami podczas przewijania stron wgłąb. Interesujące przejścia pomiędzy widokami zwracają uwagę na urządzenie oraz budzą ciekawość odbiorcy. Scrollowanie może trwać w nieskończoność, ponieważ ścieżka została zapętlona. Dodatkowo menu pozwala z łatwością stwierdzić, w którym miejscu użytkownik się znajduje.
Słuchaj podcastu NowyMarketing

Dla lotników 😉
Płynnie zmieniające się obiekty oraz interesujące połączenie grafik ukazuje strona producenta zegarków sportowych Alpina. Nawiązanie do lotnictwa widoczne jest również w nawigacyjnym pasku po lewej stronie ekranu. Niestety jest on nieklikalny. Jednak mniej świadomy użytkownik zostaje poinformowany o nawigacji w serwisie poprzez ikonę scrollowania widoczną w dolnym polu. Ta realizacja ukazuje możliwości wyeksponowania charakterystycznych cech marki w zupełnie nowy sposób. Jeśli chcesz uwydatnić konkretne wartości produktów czy usług, warto sięgnąć po parallaxa. Efekty mogą być zdumiewające.

Dla producentów-artystów
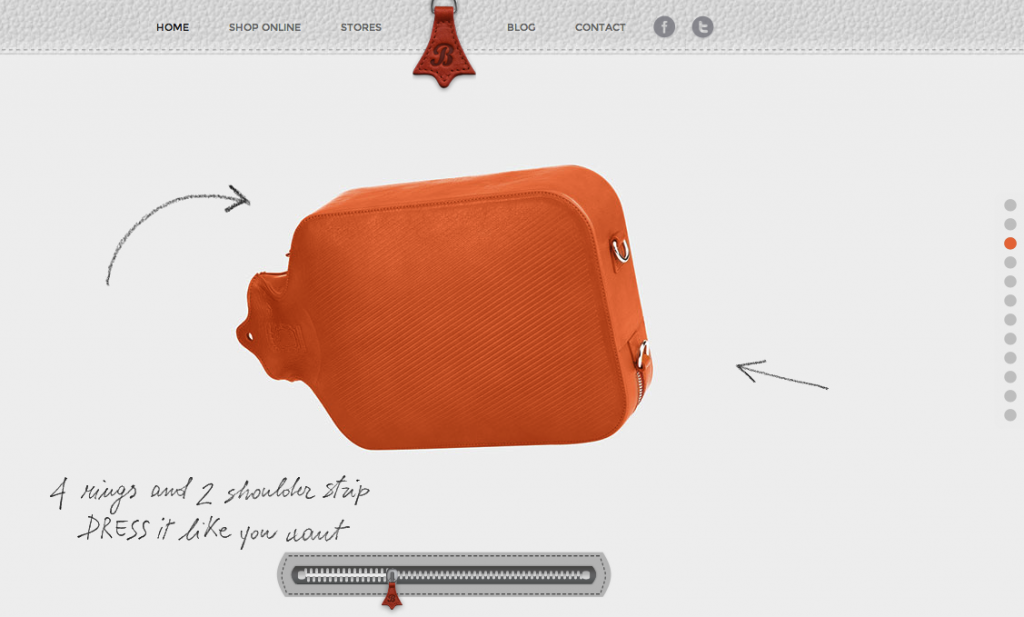
Parallax pozwala na przedstawienie produktu z każdej możliwej strony. Prosta nawigacja stwarza możliwość budowy doświadczenia użytkownika już na stronie internetowej. Zaprojektowana ścieżka scrollowania odkrywa przed odbiorcą świat marki. Strona produktowa nie musi już być nudna. Nie będzie pomijana jako mało atrakcyjna, a wręcz przeciwnie. Dobrze zaprojektowana nie tylko wizualnie, ale również informacyjnie, zatrzyma użytkownika na dłuższą chwilę. Możesz pokazać obiekt z każdej strony i zaakcentować jego konkretne cechy, jak Bagigia.

Dla branży modowej
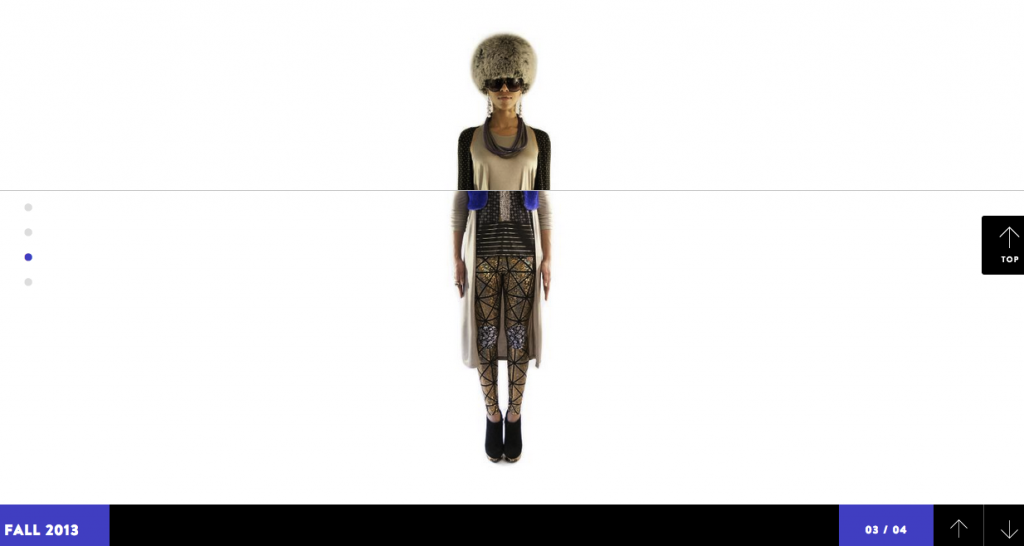
Nawet marki odzieżowe mogą zaskoczyć. Nudne prezentowanie ubrań na modelkach zmienia się w prawdziwe odkrywanie mody, gdy ruchy myszką przebierają modelkę w kolejne kreacje. Designerska marka Krystalrea wykorzystała parallaxa do pokazania swoich produktów w prosty, a jednocześnie efektowny sposób.

Dla storyteller’ów
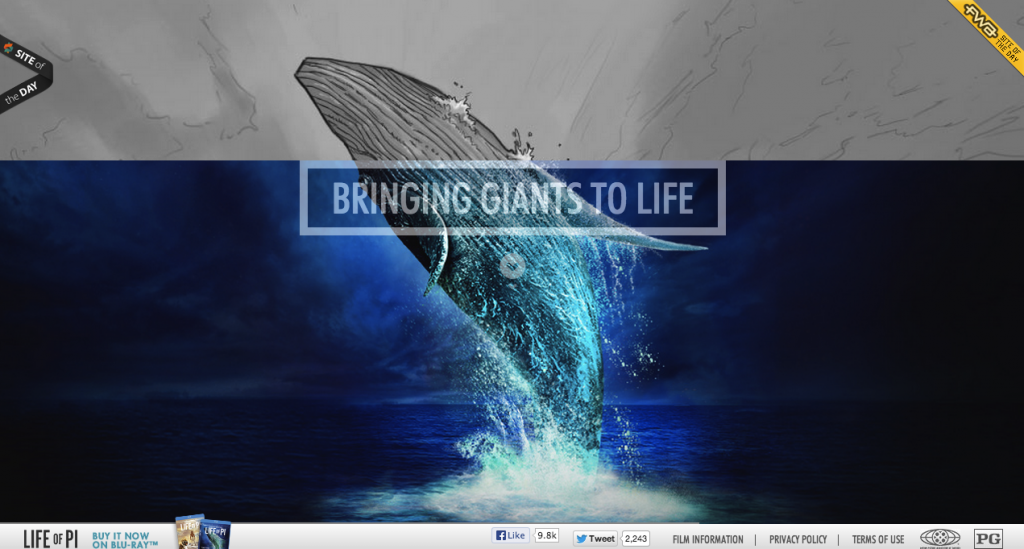
Wdrożenie strony może zostać oparte na historii. Użytkownik poznaje ją przez grafiki i informacje. Tempo nie jest narzucone, zatem każdy może „czytać” tak jak lubi. Często wykorzystywany jest parallax do opowiadania historii firmy, życiorysu osoby czy przeżyć związanych z produktem. Sięgnęli po niego również producenci filmu „Życie Pi”. Zachęcają oni do kupienia produktu poprzez zdradzanie tajemnic powstawania materiału. Odbiorca z ciekawością przewija stronę dalej, by odkryć patenty ekipy filmowej. Uwieńczeniem serwisu jest bezpośrednie call to action zachęcające do zakupu filmu.

Dla kreatywnych
Ścieżki ruchu na stronie mogą być bardzo różne, nie tylko pionowe, ale również poziome czy skośne. Wszystko jest dozwolone, ograniczone tylko wyobraźnią twórców. Przykładowo firma Roll Global łączy na stronie produktowej orientację poziomą z pionową.

Inną koncepcję prezentuje Volkswagen up!. Nawiązanie do nazwy modelu jest już widoczne od samego początku: strona przewijana jest w górę. Przemyślana struktura informacji i wyjątkowa ich prezentacja budzi zainteresowanie podczas przeglądania serwisu. Dodatkowym ułatwieniem w nawigacji jest wysuwane boczne menu.

Dla każdego
Bardzo często parallax jest tylko jedną podstroną serwisu. W ten sposób prezentowane są informacje, na które marka chce zwrócić uwagę. Innym zastosowaniem może być specjalna podstrona dedykowana konkretnemu wydarzeniu. Takiemu jak Nowy Rok i życzenia agencji Soleil Noir.

Pamiętaj, że dobrym rozwiązaniem jest umożliwienie użytkownikowi przejścia strony ponownie. Można to osiągnąć poprzez automatyczne zapętlenie scrollowania lub umieszczenie buttona rozpoczynającego przygodę od początku (tu: „Restart?”). Jak widać agencje potrafią nadal zaskakiwać nowymi pomysłami na wykorzystanie efektów parallax. Dlatego coraz częściej jest on wykorzystywany i tylko jeśli pomysł jest dobrze przemyślany, parallax może okazać się sukcesem w każdej branży.
galeria wszystkich stron (kliknij, by powiększyć):

Autor: Anna Roth, project manager w poznańskiej agencji interaktywnej Crafton.