Gdzie zaczyna się on-site marketing?
Niektóre źródła podają informację, że on-site marketing to każde działanie, które wykonujesz, by zwiększyć prawdopodobieństwo dokonania konwersji bezpośrednio na stronie. Jeśli tak, w takim razie w poczet on-site’u powinniśmy zaliczyć również praktyki związane z projektowaniem UX, a także UI (jako że jedno jest częścią drugiego). Czyli wychodzi na to, że on-site to strona sama w sobie? Ze wszystkim co prezentuje – treścią, strukturą i designem?
UX i on-site marketing
Usatysfakcjonowany klient, to szczęśliwy klient, a szczęśliwi ludzie są na ogół bardziej skłonni robić to, o co grzecznie poprosiły (lub co zasugerowały) osoby, które uczyniły ich szczęśliwymi. Na tym to właściwie polega!
Zobacz również
UX to specjalizacja, która opisuje wiele umiejętności i praktyk, ale sprowadza się właśnie do zapewniania użytkownikowi przyjemnych doświadczeń, uszczęśliwiania go wszelkimi dostępnymi technikami. Określając to jeszcze bardziej realistycznie: to sprawianie, by doświadczenie związane z korzystaniem ze strony – w tym przypadku sklepu internetowego – było jak najbardziej bezbolesne. Ergonomia, użyteczność i satysfakcja – nazwijmy je zbiorczo „płynnością” (ang. smoothness – anglojęzyczna wersja znacznie lepiej oddaje istotę zagadnienia). Jak to się ma do praktyki?

Zapisz się na Webinar poświęcony On-Site Marketingu dla branży e-commerce. Kliknij tutaj.
Tak sprzedaje się na TikToku! Kulisy kampanii Traffic Trends i Konesso nominowanej do TikTok Ad Awards CE 2025
User interface
Płynna strona sklepu internetowego to taka, na której dokonanie konwersji (i nie chodzi tu wyłącznie o sprzedaż) to tylko kilka kliknięć. Jeszcze precyzyjniej: to taka, która pozwala na dokonanie konwersji w ciągu dosłownie kilku sekund, jako że nie zawsze o liczbę kliknięć chodzi. Oczywiście – wiąże się ona bezpośrednio z czasem, jednak pięć kliknięć na dobrze zaprojektowanej stronie zajmuje znacznie mniej czasu, niż znalezienie jednego przycisku na gorszej.
Słuchaj podcastu NowyMarketing
Protip: Myśl o każdej, absolutnie każdej części Twojej strony jako o części interfejsu! Będzie to ważne dla dobrego zrozumienia następującej części.
On-site’owe treści
Zazwyczaj są kojarzone wyłącznie z SEO i praktykami mającymi podnieść pozycję Twojego sklepu w wyszukiwarkach internetowych. Poza wysokiej jakości tekstami, bogatymi w słowa kluczowe, specjaliści zaliczają w poczet działań również:
- Optymalizację HTML
- Właściwą architekturę informacji na stronie
- Strukturę URL, jednak…
Protip: Merytoryczne treści w większości przypadków obronią się same. Oczywiście – właściwie oznaczone nagłówki i struktura to ważne kwestie, ale zazwyczaj dobrze napisane ciekawe teksty, które łatwo się czyta, spełniają powyższe wymagania automatycznie.

Pisząc dogłębny, złożony tekst na zadany temat, oczywistym jest, że trzeba używać zróżnicowanego słownictwa, w tym właśnie wymaganych słów kluczowych. Podobnie jest z właściwą strukturą tekstu. Jeśli Twój tekst jest logiczny sam w sobie, to nie będziesz mieć żadnego problemu z hierarchią nagłówków i słów kluczowych we właściwych miejscach.
Pamiętaj: teksty, które piszesz, są jednak przede wszystkim dla ludzi, nie dla robotów Google’a (które i tak z dnia na dzień stają się coraz sprytniejsze, a ich „gusta” coraz bardziej ludzkie).
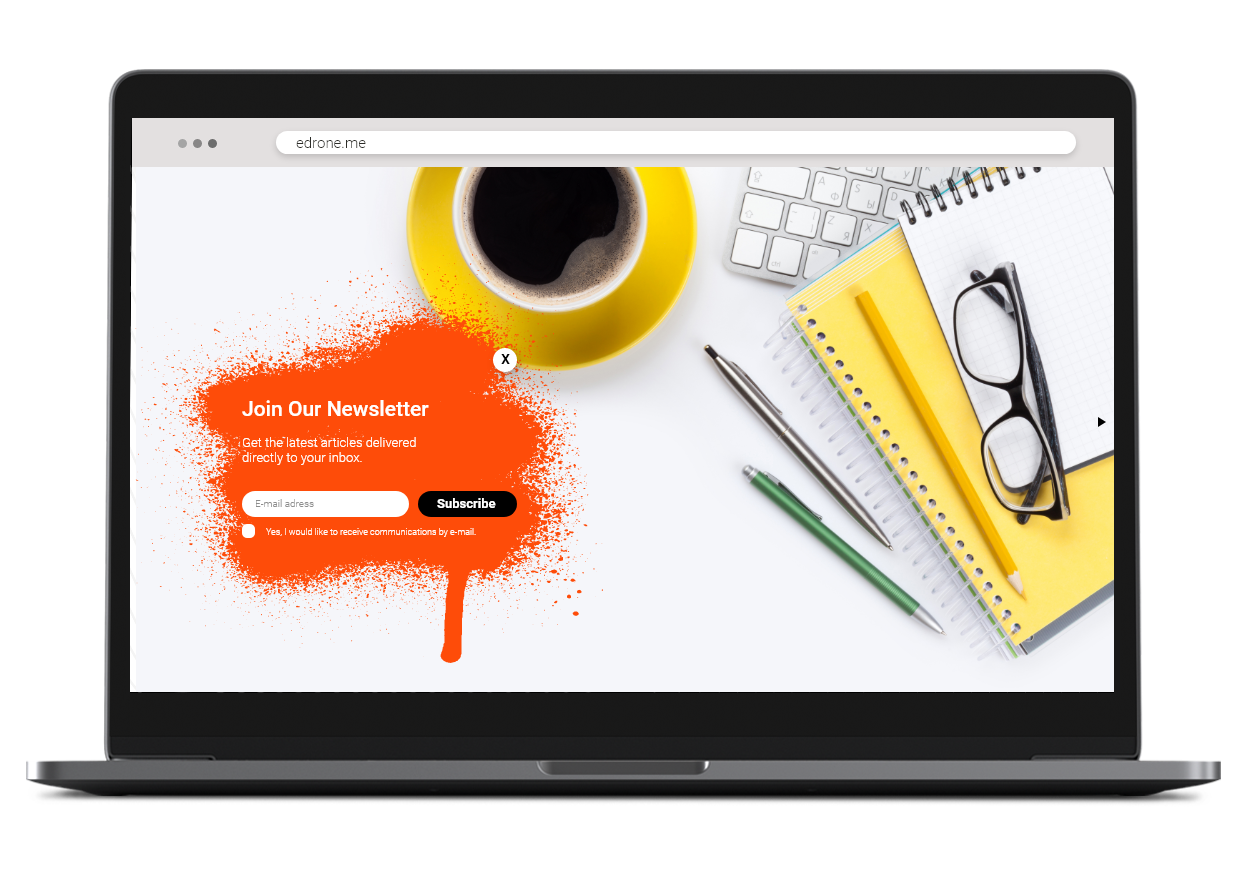
Skoro to tekst o on-site marketingu, to gdzie porady na temat banerów?
Spokojnie! Najpierw omówimy podstawy. O reklamie on-site’owej trzeba myśleć przede wszystkim w kategoriach dobrego UX, psychologii marketingu i designu. Mamy rok 2021, więc krzykliwe, migające reklamy na nikogo już (prawie) nie działają.
Personalizacja i design. Animacje wejścia, wyjścia, różne formaty, takie jak nakładki (overlay), paski (stripper) – nawet jeśli którakolwiek z opcji będzie doceniona tylko przez jednego użytkownika, to i tak warto ją dodać, bo właśnie od niej zależy skuteczność jego kreacji.
Banery i optymalizacja HTML
Baner wyświetla się zazwyczaj kilka sekund po otwarciu strony, dlatego w trakcie ich przygotowania nie musisz martwić się o odpowiednią strukturę treści. Wszystko co musisz zrobić, to wybrać odpowiedni design i napisać świetne copy. Warto w tym momencie podkreślić, że właśnie te elementy będą odpowiadały za skuteczność Twojej kampanii on-sitowej. Nie hacki i techniczne sztuczki!
UX-writing
Przez całe życie byłem pewien, że jeśli zajmuję się pisaniem, to jestem nie kim innym, ale właśnie copywriterem (w tym pisząc na przykład treści przeznaczone na media społecznościowe). Jak się jednak okazało kilka lat później, to, co robiłem, nie było właściwie copywritingiem. Tekstom na social posty znacznie bliżej do mikro-treści, co jest właściwie nazywane UX-writingiem.

Jaka jest różnica między copywritingiem, a UX-writingiem?
Nie tak duża, jak mogłoby się wydawać. Dla mniej doświadczonych umysłów – właściwie żadna. Ale wiadomo – z pisaniem jest jak z dobrą grą – easy to learn, hard to master.
Copywriting – to używanie fantazyjnych słów do opisu prostych rzeczy. Często aby zainspirować czytającego.
UX-writing – to używanie prostych słów do opisu skomplikowanych rzeczy, aby wprowadzić czytającego.
Pomiędzy tymi definicjami znajdują się wszystkie teksty, w tym te pisane pod social media. W zależności od potrzeby używasz technik będących bliżej jednej lub drugiej definicji.
Zgadnij: którego ze stylów pisarskich użyjesz w trakcie przygotowywania banera?
A więc słowa i kolory!
By tworzyć stronę przyjazną użytkownikowi, konieczne jest, aby rozumieć powyższą różnicę i potrafić sprawnie żonglować stosowanymi technikami. Używaj copywritingu do barwnych opisów produktów, angażujących wpisów na blogu. Innymi słowy do wszystkiego, co chcesz, żeby było czytane przez twoich klientów. UX-writing stosuj wtedy, gdy chcesz, żeby klienci zachowywali się tak, jakby to wiedzieli przez całe życie.
Dowcip jest w cenie
To zabawne, ale dobre microcopy (a często również UX-copy) to takie, które są… no właśnie, zabawne! Pamiętaj jednak, że żartowanie to poważna sprawa! Na przykład wyczucie, czy dowcip jest w odpowiednim miejscu, czy też nie. To czy jest dobry to osobna kwestia, ale czy na pewno tak samo ważna?
Uczucie wesołości, radości, związane z dowcipem, związane jest bezpośrednio z inteligencją odbiorcy. Euforia wywołana żartem, to nic innego, jak nagroda za rozwiązanie zagadki. Nasz mózg potrzebuje regularnych ćwiczeń i w ten sposób motywuje nas do tego. Wyrzut endorfin powoduje, że czujemy się bardziej przywiązani do źródła naszej wesołości – w tym przypadku, autora dowcipu – marki.
Dlatego tak ważne jest, aby dowcip, który opowiadasz za pomocą kreacji, był dopasowany do wiedzy, uczuć i poziomu inteligencji grupy docelowej. Przeciętny dowcip może osiągnąć zamierzony efekt, pod warunkiem że będzie przygotowany z myślą o odbiorcy. Przykład:
- Sklep muzyczny sprzedający głównie sprzęt dla basistów. Ich motto brzmi „Tylko kciuków nie sprzedajemy”
Dla statystycznego klienta e-commerce nie jest to raczej nic zabawnego, natomiast jeśli jesteś częścią grupy odbiorców – basistą – to wiesz, do jakiej techniki używa się kciuka i jak bardzo jest ona bolesna, zwłaszcza dla początkujących muzyków. Uśmiechasz się i myślisz sobie „ok, oni znają się na rzeczy”.
Czyli pisać tylko żartem?
Oczywiście, że nie! Jeśli opanujesz tę umiejętność, będziesz wiedzieć, kiedy można puścić oko do klienta, a kiedy lepiej zachować powagę tak, aby zapewnić jak najlepsze doświadczenie zakupowe.
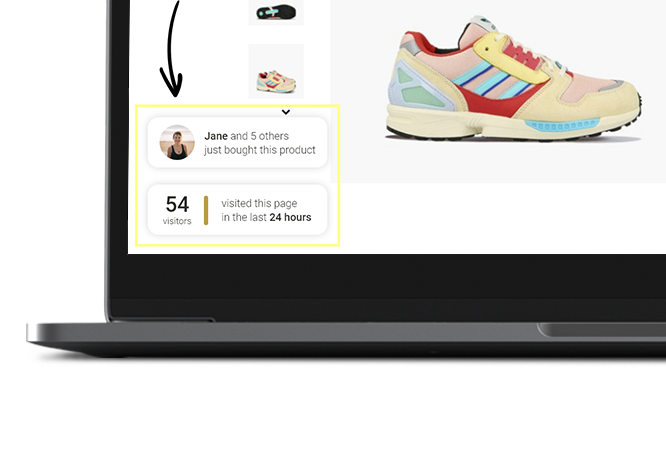
Społeczny dowód słuszności
To informacje, które mogą wydawać się zbędne i bez wpływu na podejmowanie decyzji. W końcu kogo, oprócz specjalistów od zaopatrzenia, interesuje stan magazynowy, jeśli produkt ostatecznie jest dostępny? A jednak! FOMO działa i wciąż jest jednym z najważniejszych czynników, które wpływają na decyzję zakupową.
Może się wydawać także, że takie triki są pieśnią przeszłości i nikt w 2020 się na nie nie nabierze, ale to błędne założenie. Nawet jeśli klient jest świadomy, że prawdopodobnie ktoś próbuje manipulować jego uczuciami, wciąż… te informacje mogą być prawdziwe, a okazja ucieknie mu sprzed nosa.

Oczywiście, gorąco zachęcamy, żeby tego typu dane były prawdziwe. Jeśli nie z moralnych pobudek, to tych czysto praktycznych. Prawdziwymi danymi łatwiej zarządzać, bo sprawne manipulowanie, „wymyślanie” stocku tak, by prezentował się wiarygodnie, zajmie Ci znacznie więcej czasu.
Społeczny dowód słuszności, to nie tylko zapasy magazynowe! Jeśli wyprzedaż dobiega końca, umieść widget odliczający ostatnie sekundy zniżki na wybranym asortymencie. W sklepie pojawiła się nowość? Poinformuj użytkowników, że 152 użytkowników właśnie go przegląda, a połowa z tego właśnie dodaje ten produkt do koszyka. Jeśli dobrze prowadzisz narrację on-site marketingową, takie dodatki będą subtelnym wzbogaceniem komunikacji na stronie twojego sklepu.
Design!
Nie musisz być koniecznie specjalistą od designu i doświadczonym grafikiem, by móc przygotować nieźle wyglądające banery, które działają. Musisz pamiętać jedynie o najważniejszych aspektach takiej kreacji.
Styl tekstu
Musi być co najmniej podobny do tego, którego używasz na całej stronie. Najtrafniejszym wyborem będzie styl normalnego tekstu, normalny tekst, ale pogrubiony, oraz styl nagłówków 1 i 2 (czy też nagłówków 2 i 3). Wybierz maksymalnie trzy z nich i konsekwentnie stosuj w trakcie projektowania kreacji.
Kolory!
Muszą pasować do Twoich kolorów firmowych. Jeśli jesteś szczęściarzem i posiadasz (albo masz dostęp) księgę znaku, zadanie jest proste (chociaż nie zawsze warto się tych wytycznych, zwłaszcza w kwestii kolorów trzymać zbyt kurczowo). Jeśli nie posiadasz księgi, nic straconego. Możesz użyć jednego z dostępnych w sieci (przeważnie darmowych) narzędzi, aby utworzyć paletę kolorów.
Twoja paleta może zawierać tyle kolorów, ile uznasz za stosowne, ale najlepiej, aby ich liczba oscylowała wokół sześciu. Ta liczba da Ci pewną dowolność, ale jednocześnie nie unikniesz rozterek związanych z ulepszaniem – bardzo dobrze już wyglądającego – banera.
Zazwyczaj 2–3 z nich to Twoje kolory podstawowe – charakterystyczne dla Twojej marki. Reszta to ozdobniki i kolory, które nie będą dominować w komunikacji wizualnej. Tworząc baner, nie bój się użyć nasyconych, bardziej soczystych wersji swoich głównych kolorów, aby nieco wychodziły przed szereg i faktycznie spełniały swoją rolę, a nie kompletnie wtapiały się w otoczenie sklepu. Jasne, reklama zawsze powinna być subtelna, ale to jednak dalej reklama. Mocniejsze kolory podkreślą ją, ale spójność kolorystyczna zostanie zachowana. Zresztą, mówimy o kolorach. Po prostu je pokażemy!
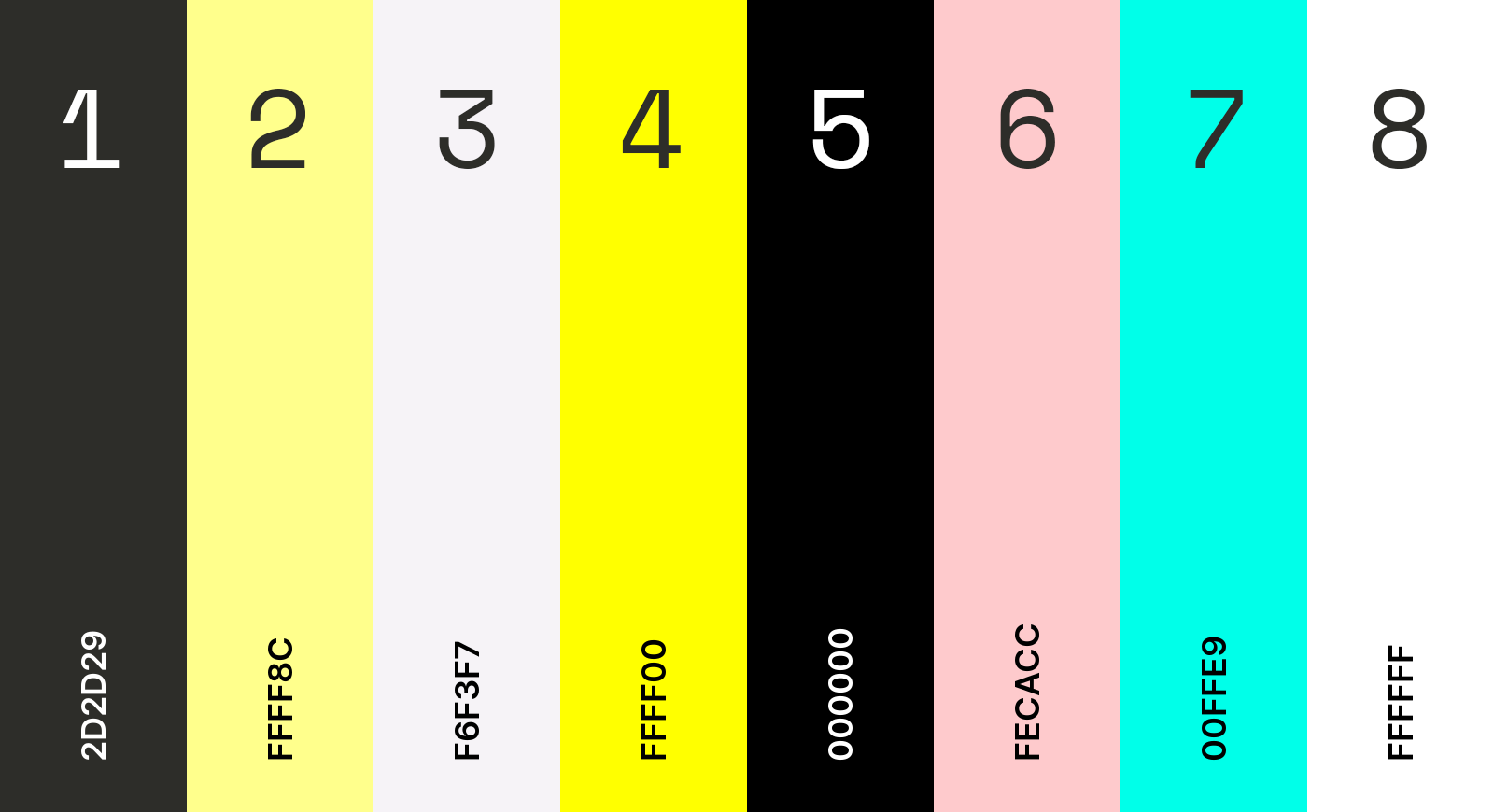
Paleta kolorów edrone
Styl kolorów edrone ewoluuje wraz ze zmieniającymi się trendami w designie. Jesteśmy zawsze wierni swoim głównym kolorom, ale pozostałe są wynikiem artystycznego podejścia, którym kierujemy się w trakcie przygotowania rozmaitych kreacji. Niemniej, nasza paleta kolorów wygląda zawsze mniej więcej tak samo:

- Tuatara / Jet — Numer 1
- Neapolitan Yellow — Numer 2
Używamy także:
- Ghost White — Numer 3 — delikatnie ciemniejsza wersja białego. Głównie dla apli i podkładu pod dłuższe teksty.
- Lemon Yellow; Black — Numery 4 i 5 — kiedy główne kolory nie wywierają zamierzonego efektu, decydujemy się na ich nasycone wersje. Często też stosujemy je jako dekoracyjne znaki wodne, na ich pastelowych wersjach (1 i 2).
Oraz:
- Pastel Pink, Turquoise Blue — Numery 6 i 7 — dla dodatków, ozdobnych gliczy oraz przeciwwagi.
- White — Numer 8 — prosty biały, jeśli Ghost White wydaje się być nieco zbyt mdły.
Podsumowanie
Jak widzisz, praca nad on-sitem to nie tylko wstawienie agresywnego paska, który miga na stronie. Nie ma i nie będzie nigdy żelaznych zasad rządzących marketingiem na Twojej stronie. Owszem istnieją pewne dobre praktyki i to je właśnie przedstawiłem w tym tekście.
Ewentualnie wskazówki, z jakiej perspektywy zacząć projektowanie najlepszego doświadczenia zakupowego, jakie tylko jest możliwe. Staraj się o nich pamiętać, ale jednocześnie patrzeć na swoją stronę oczami klienta, w końcu to dla jego wrażeń projektujesz user experience.
Na koniec pamiętaj. Wszystkie te porady dobrze mieć z tyłu głowy, ale tak długo, jak konkretne rozwiązanie sprawdza się w Twoim e-commerce, żadna inna zasada nie ma racji bytu!
