O tym, że czas ładowania strony ma duże znaczenie i wpływa na dalsze interakcje użytkownika, wiedzą chyba wszyscy. Każdemu z nas z pewnością wielokrotnie zdarzyło się opuścić stronę internetową, jedynie dlatego że ta ładowała się zbyt długo. Oprócz oczywistych powodów, takich jak wygoda i pozytywne doświadczenie z korzystania z danego serwisu internetowego, szybkość działania strony przekłada się jednak także na inne elementy.
Prędkość stron jako jeden z czynników rankingu w SERP
W lipcu 2018 Google poinformowało, że prędkość strony jest jednym z czynników wpływających na pozycje w wynikach organicznych. Mimo iż takich elementów jest ponad 200, ten jest jednym z najważniejszych, bo realnie przekłada się na konwersje. Celem Google jest dostarczenie użytkownikowi możliwie najlepszej strony, która odpowie na jego zapytanie w sposób satysfakcjonujący i szybki. Nie oznacza to jednak, że warto skupić się tylko na prędkości strony, zaniedbując pozostałe elementy optymalizacyjne. W zależności od branży i rodzaju oferowanych usług szybkość strony będzie ważniejszym lub mniej istotnym ogniwem na ścieżce konwersji.
Zobacz również
Mobile first index
W 2017 r. 50% ruchu na stronach internetowych na świecie pochodziło z urządzeń mobilnych. W 2020 r. było to już 53,5%. Rosnące użycie telefonów i urządzeń mobilnych potwierdza konieczność zadbania o optymalizację stron dla tego kanału. Nic więc dziwnego, że 1 lipca 2019 Google wprowadziło Mobile First Index. Początkowo dotyczył on jedynie nowo dodanych do indeksu stron. W tym roku, na początku drugiego kwartału, zmiana objęła już wszystkie serwisy.
Czym jest Mobile First Index? To algorytm, który indeksuje wyłącznie wersję mobilną strony, a nie jak dotychczas – desktopową. Co to oznacza w praktyce? Jeśli posiadasz responsywną stronę nie odczujesz zmiany. Gorzej jeśli posiadasz dwie wersje strony – mobilną i desktopową – różniące się od siebie. Mobilną – uboższą w treść i grafiki oraz desktopową – bogatszą. Bez treści z rozszerzonej wersji widoczność strony spadnie, podobnie jak pozycje słów kluczowych kierujących do serwisu.
Szybkość działania strony a konwersje
Czas ładowania się strony to jeden z czynników wpływających na doświadczenia klientów. Skoro ponad 53% ruchu pochodzi z mobile, zaniedbanie optymalizacji prędkości powoduje utratę tego ruchu, co za tym idzie – konwersji.
Czy za 12 miesięcy SEO będzie organiczne – czy tylko „sztucznie inteligentne”? [OPINIE]![Czy za 12 miesięcy SEO będzie organiczne – czy tylko „sztucznie inteligentne”? [OPINIE]](https://nowymarketing.pl/wp-content/uploads/2025/06/Projekt-bez-nazwy-34_Easy-Resize.com_-142x0-c-default.jpg)
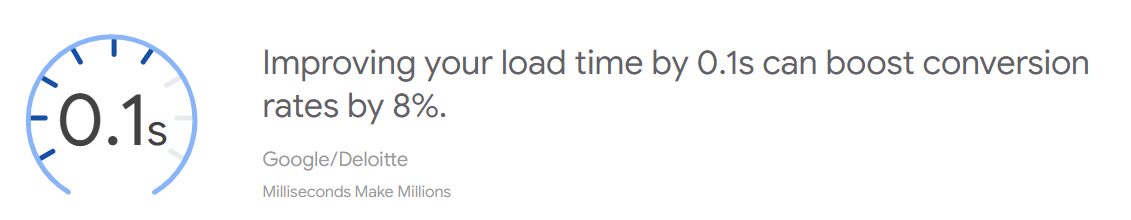
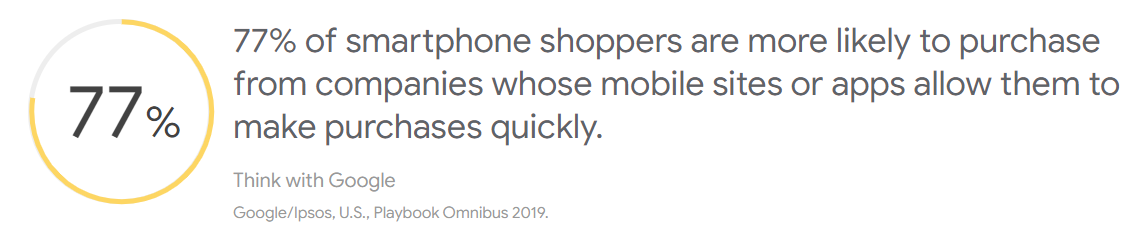
Według badań, 40% internautów opuszcza strony, które ładują się dłużej niż 3 sekundy. Poprawienie szybkości działania strony o 0,1s może przełożyć się na wzrost konwersji o 8%. A 77% kupujących przez smartfony chętniej wybierze sklep, który umożliwi im szybsze i łatwiejsze zakupy.
Słuchaj podcastu NowyMarketing

źródło: thinkwithgoogle.com

źródło: thinkwithgoogle.com
Sprawnie działająca strona skłania użytkownika do głębszego jej eksplorowania, powoduje, że odwiedza on więcej podstron, zwiększając tym samym szansę na zakup. W przypadku e-commerce szybka strona to nie wszystko. W parze z szybkością musi iść także sprawna ścieżka sprzedaży. Warto popracować nad wyeliminowaniem błędów, dobraniem odpowiedniego systemu płatności, aby proces zakupowy przechodził sprawnie i bezpiecznie.
Google Web Vitals
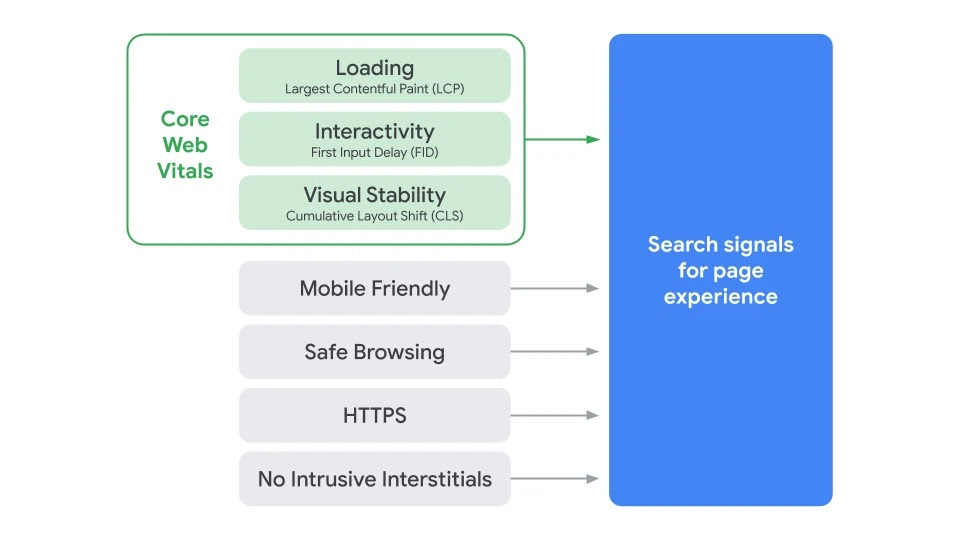
Web vitals – podstawowe wskaźniki internetowe są kolejną inicjatywą i zmianą po czynniku prędkości stron oraz mobile first index, mobilizującą i dającą wytyczne dla właścicieli i twórców stron, jak zapewnić lepszy UX użytkownikom. Inżynierzy z Google przedstawili koncept w maju 2020 roku i zapowiedzieli dodanie podstawowych wskaźników internetowych jako kolejny kluczowy czynnik wpływający na ranking stron w 2021 roku. I rzeczywiście, zostały one wdrożone kilka tygodni temu, w czerwcu.

Grafika z Google Search Central Blog
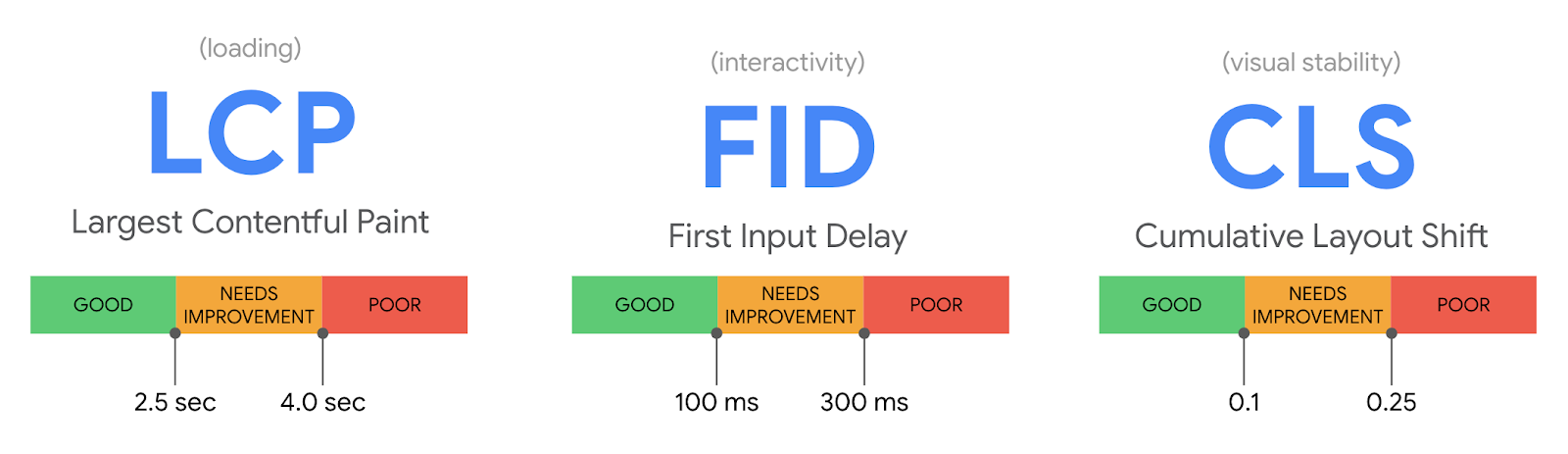
Opisywane podstawowe wskaźniki internetowe to:
- LCP (Largest Contentful Paint) – czas na załadowanie największego elementu strony – prawidłowy poniżej 2.5 sekundy,
- FID (First Input Delay) – czas reakcji przeglądarki na pierwszą interakcję użytkownika na stronie np. kliknięcie w link lub button czy włączenie video – prawidłowy poniżej 100 milisekund,
- CLS (Cumulative Layout Shift) – wskaźnik mierzący sumę wszystkich nieoczekiwanych przesunięć układu strony podczas korzystania z niej – prawidłowy poniżej 0,1.
Wskaźniki internetowe strony można sprawdzić m.in. w Google Search Console, Chrome Devtools, raporcie Lighthouse oraz PageSpeed Insights. W wyniku takiej weryfikacji otrzymamy informację, jak wyglądają wskaźniki dla naszego serwisu oraz sugestie i rekomendacje, co należałoby poprawić, aby polepszyć ten wynik.
Najbardziej podstawowymi formami optymalizacji są zmniejszenie ilości zasobów – mniejsza liczba żądań oraz wielkości zasobów – mniejsza waga całej strony. Można to zrealizować poprzez łączenie i minimalizację zasobów css i javascript oraz optymalizację grafik pod web lub użycie nowych zoptymalizowanych formatów. Ma to wprost przełożenie na skrócenie czasu ładowania strony, a co za tym idzie, lepsze wrażenia użytkowników. Dodatkowo należy używać jak najmniej zewnętrznych zasobów, które mogą blokować renderowanie strony i wydłużyć czas oczekiwania użytkownika na interakcję ze stroną, co może skutecznie ograniczyć współczynnik odrzuceń.
Choć optymalizacja szybkości strony jest istotna, to jednak “content is king” i to dla publikowanych treści użytkownicy odwiedzają strony internetowe. Natomiast w przypadku stron o zbliżonym poziomie te, które są szybsze i mają lepsze wskaźniki internetowe, Google umieści wyżej w SERP. Z tego względu podejście user-centered, optymalizacja treści i całej strony pod kątem zarówno szybkości, jak i jakości doświadczeń użytkownika jest kluczem do długoterminowego sukcesu każdej witryny w sieci.
Autorzy:
Jędrzej Marciniak, chief technology officer KAMIKAZE
Kamila Lenartowicz, seo manager KAMIKAZE