Nie cierpię “Lorem ipsum”. To pozorne ułatwienie procesu projektowania, spłyca go do poziomu kolorowego obrazka. Wklejając szablonowy tekst, po prostu rezygnujemy z jakości. Wygodnie jest nie zadawać pewnych pytań, ominąć trudne decyzje i zignorować część uciążliwych etapów. Zbyt wiele razy słyszałem:
“Teraz wstawcie byle co, potem się zobaczy, szkoda teraz czasu”
Zobacz również
“Tu mniej więcej będzie to, co teraz mamy na stronie, zamarkujcie podobne miejsce”
Bylejakość i tyle.
Nie udało mi się przekonać wszystkich klientów do zmiany myślenia w tej kwestii. Przyznaję, że wstyd mi tych długich bloków tekstów, których nikt nie przeczyta, przegadanych nagłówków, które spadają do nowych wierszy, w jakich nigdy nie miały się znaleźć, czy zepsutych layoutów z powodu braku lub nadmiaru wcześniej planowanej zawartości.
Dlaczego film „Friz i Wersow. Miłość w czasach online” to must seen dla marketerów (mimo 1,9/10 na Filmwebie)
A było tego trochę.
Słuchaj podcastu NowyMarketing
Widzę jednak szansę na zmianę. Klienci oglądają, klikają, podziwiają. Chcą podobnego – paralax, RWD, więcej grafiki, animacje, mniej tekstu, ikony, tldr, hasłowo. Wow.
Potwierdzam, że to możliwe, że się ogromnie cieszę na rzucone wyzwanie. I z wielką satysfakcją zdradzam jedną z tajemnic sukcesu – “treść najsamprzód” (a nie jakiś mobile first).
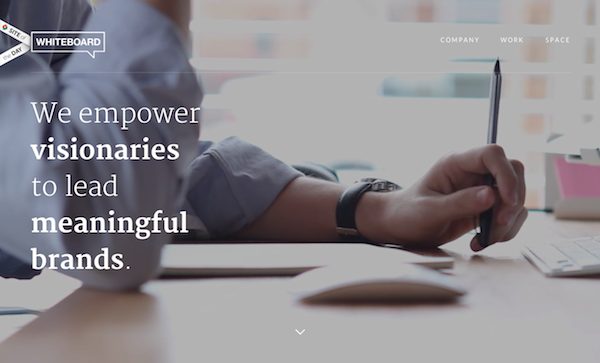
Strony takie jak ta
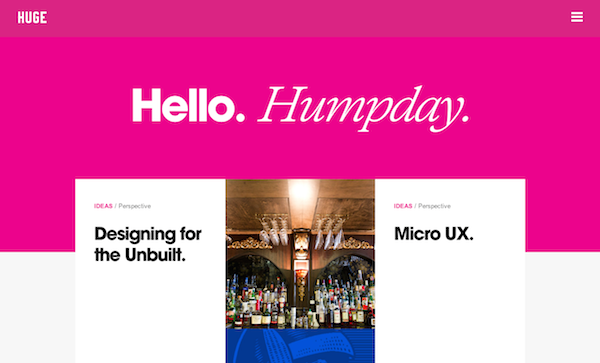
czy ta
powodują szybsze bicie serca, bo nie powstają na kolanie. Copywriter we współpracy z kreatywnym i strategiem stworzył treść, którą dalej przetworzyli spece od UX, interfejsów. Architektura i grafika budowana na bazie autentycznego contentu daje z gruntu lepsze efekty.
Drogi kliencie, jeśli mamy więc bić się o Awwwardsy, zróbmy to od początku jak należy – koncept > treść > architektura > grafika. Szczerze rekomenduję.