Zdjęcie royalty free z Fotolia
Obecnie coraz więcej firm zaczyna przeprojektowywać swoje produkty zgodnie z filozofią i metodologią zorientowaną na użytkownika (ang. user-centered design).
Zobacz również
Co zrobić by się w tym wszystkim nie pogubić?

Strony internetowe stają się coraz bardziej złożone. To co fajnie wygląda, może bardziej przeszkadzać niż pomagać użytkownikowi.
Możesz wspomóc się narzędziami, które pomogą Ci usprawnić cały proces – od rozpoznania potrzeb grupy docelowej, po usprawnienie działających już rozwiązań. Można je z grubsza podzielić na trzy podstawowe kategorie:
Najlepsze praktyki projektowania stron internetowych przy użyciu kreatorów
- Badania i testy – dowiesz się, co mówią i robią klienci podczas interakcji z Twoim produktem lub usługą. Zmierzysz efekty wprowadzanych zmian.
- Projektowanie – stworzysz prototyp rozwiązania przed przystąpieniem do drogiego kodowania. Idealne do iteracji i komunikowania wymagań zespołowi.
- Współpraca – usprawnisz proces projektowania i przyśpiesz komunikację z klientami. Co dwie głowy, to nie jedna.
Poniżej opisano pokrótce przeglądarkowe narzędzia, które będą wspierać Cię w całym procesie rozwoju produktów i usług. Zostały one wybrane ze względu na swoją różnorodność. Każdy oferuje unikalny zestaw funkcjonalności i wartości. Można ich używać oddzielnie lub razem – z zależności od specyfiki projektu.
Słuchaj podcastu NowyMarketing
Badania i testy
Zrozumienie zachowania i potrzeb użytkowników pozwoli Ci wprowadzić zmiany na podstawie danych, a nie opinii. Każdy projekt ma większe szanse na powodzenie, gdy odnosi się do realnego problemu lub potrzeby klienta.

Platforma dostarcza szczegółowych informacji o zachowaniu użytkownika oraz pomaga poznać jego opinię. Możemy zobaczyć jak użytkownicy poruszają się po stronie (nagrania wizyt, heatmapy, analiza formularza), testować prototypy stron, architekturę informacji, prowadzić benchmarking konkurencji. Istnieje możliwość błyskawicznego zrekrutowania osób do testów z panelu respondentów.

Usługa w przystępny sposób pozwala spojrzeć na stronę oczami użytkownika. Użytkownicy z panelu otrzymują instrukcję, po której sami wykonują zadana. Klient otrzymuje nagranie pokazujące, co robił i mówił użytkownik w trakcie sesji. Można wykorzystać również do badań aplikacji mobilnych. Koszt zebrania feedbacku od jednej osoby to 120 zł.

Narzędzie pokazuje dane o użytkownikach w czasie rzeczywistym, dostarczające szczegółowych informacji o tym jak zachowują się w trakcie odwiedzin strony. Do skonfigurowania narzędzia potrzebne jest wcześniejsze „oskryptowanie” wybranych akcji. Dobre rozwiązanie zwiększające skuteczności kampanii marketingowych.

Polldaddy oferuje widgety z ankietami dla blogów, stron internetowych. Zaawansowane filtry pozwalają szybko przekuć dane w informacje. Odpowiedzi można zbierać za pośrednictwem strony internetowej, e-mail lub social media. Rozwiązanie jest znane i preferowane ze względu na swoją prostę i krótki czas przygotowania ankiet.
Projektowanie
„Wireframing” jest skuteczną techniką zmniejszającą koszty i ryzyko związane z wprowadzeniem interaktywnych projektów. Technika polega na stworzeniu uproszczonej wersji systemu w celu zebrania feedbacku, który pozwali go ulepszyć.

UXPin to narzędzie wspomagające projektowanie interfejsu graficznego stron internetowych oraz programów i aplikacji mobilnych. Oferuje prosty w obsłudze edytor graficzny, umożliwia współpracę z członkami zespołu i klientami w czasie rzeczywistym. Posiada wiele gotowych szablonów (np. dla stron responsywnych), które znacznie przyśpieszają pracę projektantów.

Proste, i niezwykle skuteczne narzędzie do szybkiego prototypowania. Można korzystać bez konieczności rejestracji.
Idealne rozwiązanie do tworzenia diagramów i wszelkiego rodzaju prototypów. Zawiera szereg wbudowanych widżetów i kontrolek. Dzięki integracji z platformą Atlassiana – Confuence – zyskało dużą popularność w branży IT. Gliffy pozwala także na pracę nad projektem w trybie offline.

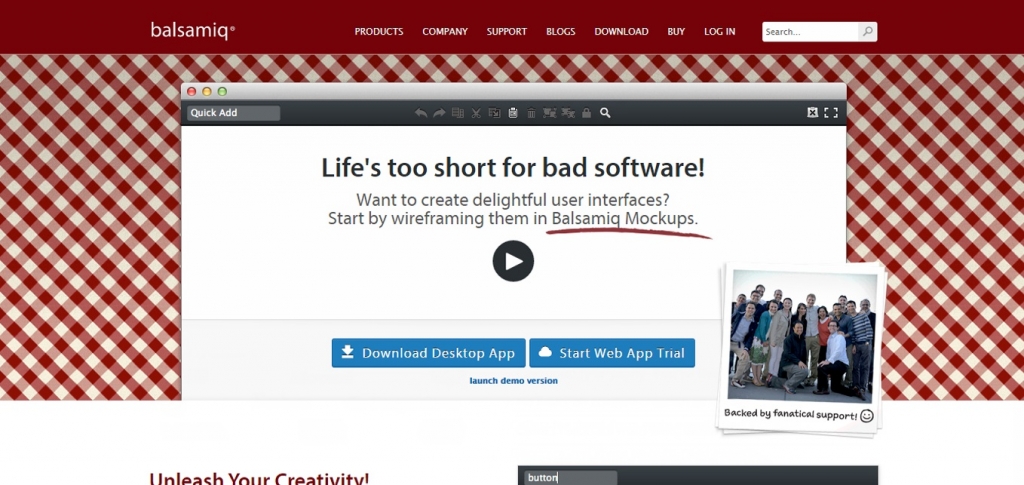
Dzięki wygodnemu interfejsowi można w niezwykle prosty sposób stworzyć makietę interfejsu. Prototypowanie w Balsamiq przypomina szkicowanie ołówkiem na kartce papieru, dlatego doskonale sprawdza się na wszelkiego rodzaju spotkaniach czy prezentacjach.
Współpraca
Każdy duży projekt wymaga współpracy z innymi ludźmi. Uwzględnienie potrzeb różnych grup osób zainteresowanych projektem, pomaga zachować równowagę między celami biznesowymi, projektowymi a potrzebami użytkownika.

Jest to jedno z niewielu rozwiązań dedykowanych technice diagramu pokrewieństwa (ang. affinity diagramming) będącą metodą warsztatowa stosowaną wówczas, gdy mamy do czynienia z dużą ilością informacji, które należy pogrupować tak, aby możliwe było ich łatwe zrozumienie i wykorzystanie w dalszej pracy. Organizacja treści odbywa się przez karteczki post-it.

Prawdopodobnie najprostszy tool do zbierania feedbacku z makiet i różnego rodzaju visuali. Wystarczy kliknąć w wybrany element, aby zostawić komentarz.

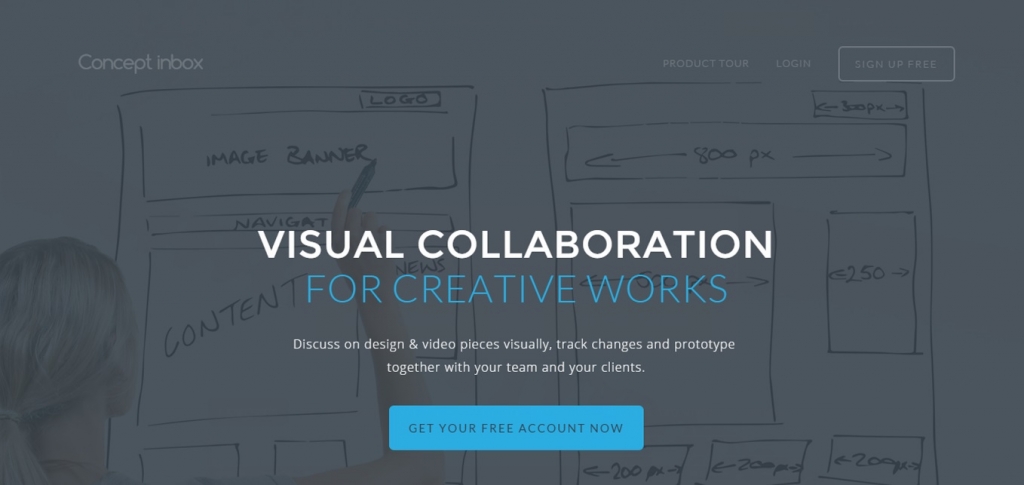
Platforma ułatwiająca współpracę klientów z projektantami. Pozwala śledzić zmiany wprowadzane w projekcie i komunikować się z klientami w czasie rzeczywistym. Aplikacja posiada również klienta desktopowego, co znacznie skraca czas dostępu do projektów.

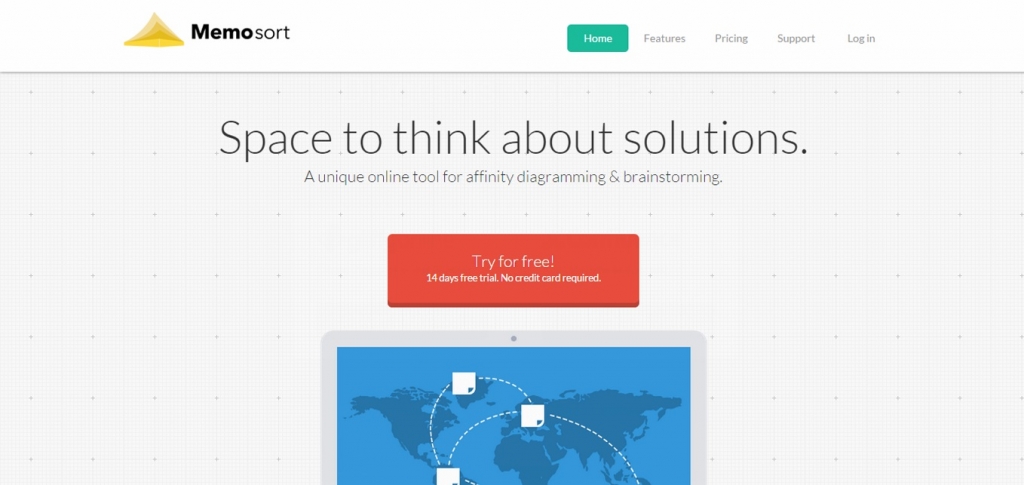
Tablica przydatna do wizualnej organizacji pomysłów: notatek, zdjęć, linków i dokumentów. Interaktywny whiteboard dobrze sprawdza się podczas burzy mózgów, umożliwiając współpracę w czasie rzeczywistym. Interfejs aplikacji jest bardzo przyjazny w użyciu.
Podsumowując
Dzięki sprawnemu wykorzystaniu metod i narzędzi do rozpoznawania potrzeb grupy docelowej, projektowania i współpracy możemy w krótkich cyklach (stwórz prototyp, zbierz feedback, ulepsz) sprawnie rozwijać produkty i usługi bez „zakopania się” w długich i mało efektywnych projektach.
Takich narzędzi pojawia się z roku na rok coraz więcej. Każde z nich ma swoje mocne i słabe strony. Odpowiednio wykorzystane, mogą przyśpieszyć czas realizacji projektu, zmniejszyć koszty wdrożenia, być wartościowym źródłem nowych pomysłów. Od kilku lat znajdują coraz szersze możliwości ich zastosowania z uwagi na bardzo niski koszt oraz dużą dostępność. Z mojego doświadczenia wynika, że dobrze jest połączyć kilka w celu osiągnięcia optymalnych rezultatów.
Jaka jest Twoja ulubiona kombinacja?

Bartosz Mozyrko
CEO @ UsabilityTools.com – jednej z największych na świecie platform SaaS dedykowanej poprawie konwersji i użyteczności stron internetowych.
Fan modelów I funnelów. Czasami pisze po polsku, czasami po angielsku. Uwielbia dzielić się wiedzą.