Pod koniec 2013 roku, na świecie będzie więcej urządzeń mobilnych niż ludzi (Cisco 2013). Obecnie ponad 56% dorosłych amerykanów posiada smartfona. Porównując to do zeszłorocznych wyników – 46% w lutym 2012 roku – oznacza to dynamiczny wzrost aż o 21.7%.
Zobacz również
Wbrew pozorom rozwój rynku urządzeń mobilnych kształtuje się w Polsce na zbliżonym poziomie. Z raportu Generation Mobile 2012 wynika, że ponad 43% polskich internautów posiada smartfona.
W rzeczywistości nie tylko rosnąca liczba urządzeń mobilnych zmienia krajobraz w jakim się znajdujemy. Być może nawet ważniejszą zmianą jest to, w jaki sposób wykorzystują je współcześni konsumenci. Z danych Cisco wynika, że w 2012 r. globalne wykorzystanie danych wzrosło aż o 70%.
Tak szybko rosnąca popularność smartfonów oraz ewoluujące sposoby ich wykorzystania mają również wpływ na email marketing. Według badania GetRespone „Email w biegu” użytkownicy smartfonów najczęściej wykorzystują je (oprócz wykonywania połączeń telefonicznych) właśnie do sprawdzania poczty email. A wyniki ostatniego badania GetResponse z sierpnia 2013 wskazują, że aż 41% wszystkich e-maili jest otwieranych na urządzeniu mobilnym.
E-mail marketing na przełomie 2024/2025 roku
Dlaczego w takim razie tylko 25% optymalizuje wysyłane wiadomości pod urządzenia mobilne? Tym bardziej, że 42% subskrybentów kasuje e-maile, które nie wyświetlają się poprawnie w telefonie.
Słuchaj podcastu NowyMarketing
Jak zachowują się aktywni „mobilnie” subskrybenci?
Okazuje się, że jeśli subskrybenci otwierają wiadomości na urządzeniach mobilnych, to wcale nie oznacza, że nie przeczytają ich ponownie na komputerze stacjonarnym.
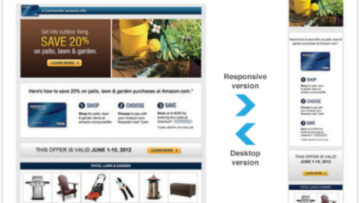
Właśnie dlatego – responsywne wiadomości email są tak ważne!
Jak w takim razie wysyłać wiadomości zoptymalizowane pod urządzenia mobilne?
Główne trzy metody wykorzystywane przez marketerów to:
- Wstawienie hiperłącza „Zobacz tę wiadomość na urządzeniu mobilnym”
- Segmentacja na podstawie historii otwarć
- Responsywne wiadomości e-mail
Hiperłącze w wiadomości
Wstawienie w sekcji pre-header wiadomości hiperłącza „Zobacz tę wiadomość na urządzeniu mobilnym” to najczęściej wykorzystywany przez marketerów sposób. Link ten zazwyczaj otwiera nową kartę w przeglądarce oraz przekierowuje użytkownika do osobnej strony internetowej gdzie znajduje się wiadomość e-mail zoptymalizowana pod urządzenia niestacjonarne.
Nie jest to jednak idealne rozwiązanie. Odbiorca zobaczył już górną część newslettera, który nie wyświetlił się prawidłowo na urządzeniu mobilnym. Co więcej, wymagała ona dodatkowego wysiłku, aby odbiorca mógł ją odczytać. To podejście z pewnością miałoby negatywny wpływ na konwersję.
Segmentacja na podstawie historii otwarć wiadomości e-mail
Ten sposób również związany jest z pewnym ryzykiem. Odbiorcy korzystają z innych urządzeń w różnych momentach dnia. Podczas gdy urządzenia mobilne są najpopularniejsze z rana zaraz po przebudzeniu i w trakcie dojazdu do pracy czy też szkoły, laptopy oraz komputery stacjonarne są wciąż powszechnie używane w ciągu dnia. Ponadto, subskrybenci często zmieniają urządzenie, na którym przeglądają pocztę oraz strony www zależnie od tego czy siedzą w danej chwili na kanapie czy też przy biurku.
Powszechną praktyką jest również czytanie e-maili na laptopach czy też komputerach stacjonarnych po wcześniejszym przejrzeniu ich na urządzeniach mobilnych. Zatem jeśli marketer wzbudzi zainteresowanie swoich odbiorców, a potem je utraci przez źle zaprojektowany newsletter, to może to mieć negatywny wpływ na percepcję jego marki oraz oznaczać zmarnowane zasoby.
Responsywne wiadomości e-mail
Jest to bez wątpienia najlepsza metoda. Pozwala one na tworzenie jednej wiadomości email i wysyłanie jej na wszelakie urządzenia – bez obaw o jej nieprawidłowe wyświetlanie.
Czym dokładnie są responsywne wiadomości e-mail? W skrócie, jest to kontynuacja responsywnego projektowania stron internetowych – podejścia, które dostosowuje wyświetlane strony www i e-maile do potrzeb wszystkich typów urządzeń, włączając w to urządzenia mobilne.
Główną zaletą tego rozwiązania jest użyteczność oraz tworzenie optymalnego doświadczenia podczas oglądania. Oznacza to, że najistotniejsze jest to, aby wysłany e-mail wyglądał idealne, był łatwy do nawigowania oraz generował możliwie najwyższą konwersję.
Ze względu na fakt, iż responsywne wiadomości e-mail wyświetlają się dobrze na wszystkich urządzeniach, odbiorcy mogą bez problemu otwierać je na laptopie czy komputerze stacjonarnym, jeśli jest im w ten sposób wygodniej dokonać zakupu.
10 zasad tworzenia responsywnych wiadomości e-mail
1. Jedna uniwersalna wiadomość
Projekt wiadomości powinien poprawnie współpracować ze wszystkimi urządzeniami, na których użytkownicy mogą odczytywać wiadomości. Warto upewnić się, że newsletter wygląda odpowiednio w pełnej rozdzielczości oraz pomniejszony o połowę.
2. Główna oferta na samej górze
Zawartość mobilnych wiadomości zazwyczaj wyświetlana jest w blokach umieszczonych jeden pod drugim, a wielkość ekranu ogranicza ilość informacji jaka może zostać odczytana bez przewijania. Z tego powodu upewnij się, że główna oferta znajduje się w lewym górnym rogu wiadomości, aby szybko i skutecznie zdobyć uwagę odbiorców, którzy z reguły jedynie „skanują” otrzymane e-maile.
3. Zaproś odbiorców do przewijania
Mimo, iż powinno się umieścić główną ofertę w górnej części wiadomości jest to dopiero pierwszy etap. Głównym celem jest przekonanie odbiorcy do przeczytania całej treści. Można zatem wspomnieć co można znaleźć jeszcze w dalszej części e-maila: specjalną ofertę, kod rabatowy, a może rozwiązanie jakiegoś istotnego problemu? Jest to świetna taktyka aby utrzymywać zainteresowanie oraz zaangażowanie wśród odbiorców.
4. Twórz zwięźle
Zamiast zmuszać swoich subskrybentów do przewijania wiadomości, stwórz ją tak by była zwięzła i konkretna. W ten sposób nie tylko sprawisz, że odbiorcy pozostaną zainteresowani, ale również pokażesz im, że ich czas jest dla Ciebie istotny. Wąskie, jedno-kolumnowe wiadomości wyglądają najlepiej na urządzeniach mobilnych, więc weź to pod uwagę.
5. Przyciski CTA
Upewnij się, że przyciski wzywające do działania są łatwo klikalne. Nie oczekuj, że odbiorcy będą zmniejszać i powiększać e-maile, aby je odczytać. Klikalne obszary powinny mieć w przybliżeniu rozmiar 44 x 44 px (minimum to 29 x 44 px) aby zapewnić łatwe wykonanie akcji.
6. Odstępy i dopełnienia
Pozostaw dodatkową przestrzeń pomiędzy przyciskami CTA, aby ułatwić klikanie. W przybliżeniu dodatkowe 10-20 px powinno sprawić, że podjęcie akcji będzie przyjemnie i łatwiejsze, a subskrybenci mniej sfrustrowani.
7. Treść oraz fonty
Proces czytania wiadomości w biegu różni się od tego jak odczytujemy ją siedząc przy biurku w pełnym skupieniu. Używany język oraz sformułowania powinny być zwięzłe, ale mocne, aby odpowiednio oddziaływać na odbiorców będących w biegu. Część z nich zapewne pobieżnie przeczyta e-mail, więc postaraj się podkreślić główne punkty i elementy. Używaj większych niż zwykle fontów, aby czytelnicy nie musieli powiększać wiadomości, żeby ją odczytać. Postaraj się stosować rozmiar 14 px dla zwykłego tekstu, a 22 px dla nagłówków.
8. Zdjęcia
Sprawdź dwa razy w jaki sposób wyświetlają się grafiki w wiadomości na urządzeniach mobilnych. Zdjęcia zazwyczaj rozszerzają się na szerokość całego ekranu danego urządzenia, więc różne rozdzielczości mogą sprawić, że grafika będzie wyglądała nieefektownie. Upewnij się, że jakość zdjęć jest optymalna, aby nie osiągnęły one odwrotnego do zamierzonego efektu. Obraz jest podobno wart 1000 słów, a zatem nawet najlepsza oferta może zostać przyćmiona przez złej jakości zdjęcie.
9. Strony Landing Page
Nie czas jeszcze spoczywać na laurach! Celem większości emaili jest sprawienie, że odbiorcy przeklikają się na Twoją stronę internetową czy też landing page. Jaki byłby sens tworzenia responsywnych wiadomości e-mail jeśli prowadziłyby one do stron internetowych, które nie wyświetlają się poprawnie na urządzeniach mobilnych? Coraz więcej konsumentów preferuje podejmowanie decyzji zakupowych w biegu. Zrezygnuj zatem z animacji we flashu, zredukuj czas ładowania strony oraz pozwól na łatwą nawigację za pomocą palców i wciąż zwiększaj swoją konwersję!
10. Testuj, testuj i jeszcze raz… testuj!
Poznanie zasad tworzenia responsywnych wiadomości e-mail to dopiero pierwszy krok. Wprowadź powyżej wymienione reguły do swojego programu email marketingowego i zobacz w jaki sposób wyświetlają się e-maile nim wypuścisz swoją kampanię. Jeśli wiadomości wyglądają dobrze i się w nich dobrze nawiguje nawet na urządzeniach mobilnych, przetestuj kilka różnych projektów i obserwuj jak reagują na nie odbiorcy. W ten sposób spróbuj znaleźć optymalny projekt szablonu wiadomości, która idealnie spełnia wymagania subskrybentów.
Autorzy: Maciej Górski, Education Expert w GetResponse i Michał Leszczyński, Education Expert w GetResponse
—
Chcesz zwiększyć konwersję i dowiedzieć się jak ważna jest optymalizacja kampanii e-mailowych pod urządzenia mobilne. Weź udział w webinarium.