W kontekście takiej aktywności projektowej, szkoły można podzielić zasadniczo na trzy grupy.
Pierwsza, to placówki publiczne, które w momencie przejścia na naukę zdalną w końcu musiały unowocześnić swoje wysłużone strony. Druga, to szkoły prywatne (np. językowe lub oferujące kursy dla dorosłych), które nie miały wyjścia: musiały lepiej dostosować się do e-nauki, bo inaczej przestałyby zarabiać. Trzecia to z kolei szkoły, które miały już przyzwoite witryny, ale uznały, że to dobry moment, aby w końcu zabrać się na poważnie za rebranding.
Zobacz również
Powody zmian bywają różne, ale niektóre zasady projektowe zawsze i wszędzie są takie same. Oto kilka lekcji z przedmiotu UX/UI, które warto przerobić zlecając projekt nowej szkolnej strony.
Lekcja 1 – struktura strony i architektura informacji
– Jedna z najlepszych metod na ułatwienie odbiorcy zrozumienia intencji projektanta, polega na przestrzeganiu istniejących konwencji. Niestety, autorzy stron niejednokrotnie próbują ponownie wynaleźć koło – pisał Steve Krug w książce o wszystko mówiącym tytule „Nie każ mi myśleć! O życiowym podejściu do funkcjonalności stron internetowych”.
Oczywiście próby wynalezienia koła na nowo mogą doprowadzić do stworzenia jeszcze lepszych rozwiązań, ale generalnie w wielu branżach strony mają pewną konstrukcję, do której przywykło już oko użytkownika. Tak jak swoją konwencję mają na przykład e-sklepy, strony hoteli czy kancelarii prawnych, tak w pewnym stopniu mają ją też witryny szkół.
Ketchup w butelce po szamponie i kawa w puszce po farbie… Czy chaos packaging to nowy trend [OPINIE]![Ketchup w butelce po szamponie i kawa w puszce po farbie… Czy chaos packaging to nowy trend [OPINIE]](https://nowymarketing.pl/wp-content/uploads/2024/10/chaos-packaging-142x0-c-default.jpg)
Chodzi o odpowiednie wyeksponowanie najczęściej wyszukiwanych informacji, a w przypadku stron szkolnych są to plany lekcji, e-dziennik, rekrutacja, aktualności, materiały do pobrania czy – w przypadku szkół prywatnych – kursy i cennik. Niby oczywistym jest, że te elementy powinny znajdować się wysoko w strukturze menu, ale w rzeczywistości bywa z tym różnie. Zdarza się, że podstawowe informacje takie jak plan lekcji czy rekrutacja, są schowane głęboko, nawet na samym dole strony.
Słuchaj podcastu NowyMarketing

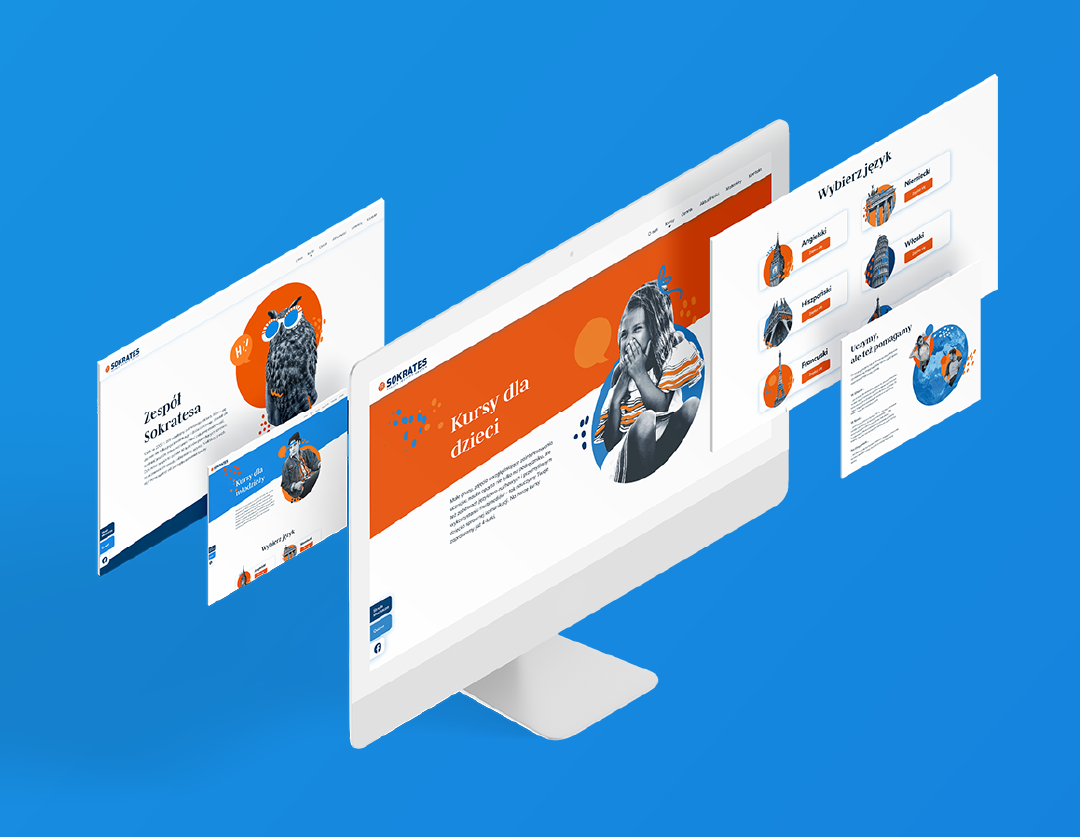
Sokrates – szkoła języków obcych w Warszawie (Fot. Bloomnet)
Drugą ważną kwestią przy temacie architektury informacji, jest klarowny podział treści pod różne grupy docelowe. Pamiętajmy, że strona szkoły nie jest tylko dla ucznia. Odwiedzają ją również rodzice, potencjalni uczniowie chcący wziąć udział w rekrutacji, czy też sami nauczyciele korzystający np. ze strefy logowania do systemów edukacyjnych. Takie sekcje należy jasno wydzielić i przypisać im odpowiednią hierarchię.
Lekcja 2 – uporządkowanie contentu
Chaos informacyjny to jeden z najczęstszych błędów na szkolnych witrynach (chociaż nie tylko tam).
Strona główna powinna być miejscem, gdzie w ciekawy, skrótowy sposób przedstawia się najważniejsze informacje, tymczasem właściciele szkół często publikują tam zbyt wiele elementów. Zdarza się, że w boksach obok siebie lądują na przykład aktualności, kalendarz, materiały, wpisy z bloga, opis metod nauczania, czy realizowane projekty. A jakby tego było mało, wszystkie treści są jeszcze tak samo oznaczone. Efekt? Zamiast ekspozycji kluczowych elementów, otrzymujemy zbitkę informacji z różnych obszarów i użytkownikowi ciężko jest się w tym połapać.
Taki chaos wynika często z tego, że szkoły nie potrafią dokonać selekcji treści i nadać hierarchii poszczególnym informacjom. Chociaż należałoby też zadać pytanie, dlaczego projektant nie przekonał pracownika szkoły, że jego pomysł mocno gryzie się z zasadami UX…
Taki chaos szczególnie dotkliwe konsekwencje może spowodować w przypadku szkoły komercyjnej. Jeśli informacje na stronie głównej nie będą odpowiednio wyselekcjonowane, uwaga użytkownika zostanie odciągnięta od najważniejszego, czyli np. od wypełnienia formularza zapisu na kurs. Natłok informacji mocno obniża poziom konwersji.
Dlatego należy skupić się na kluczowych informacjach, a te mniej ważne przenieść na podstrony. A skoro już jesteśmy przy układzie podstron: na szkolnych stronach często jest ich za dużo, chociaż po przeanalizowaniu treści okazuje się, że niektóre sekcje można spokojnie połączyć. Jeśli nie ma takiej konieczności, lepiej nie rozbijać informacji na kolejne poziomy w submenu, ponieważ kontent musi być maksymalnie skrócony.
Lekcja 3 – połączenie z zewnętrznymi systemami
Strony szkół już dawno przestały pełnić wyłącznie rolę tablic informacyjnych. Coraz częściej stają się one pewnego rodzaju centrum zarządzania. Część funkcji takich stron przejęły różne formy e-dzienników, a witryny dodatkowo zaczęły być łączone z zewnętrznymi systemami edukacyjnymi. Nowa strona powinna być więc tak zaprojektowana, aby umożliwiała użytkownikowi łatwe i szybkie przejście do takich narzędzi.
Nie zawsze jest to proste, ponieważ niektóre szkoły korzystają z kilku narzędzi obsługujących różne obszary. Jako przykład można podać szkoły językowe. Zdarza się, że witryny takich placówek są połączone jednocześnie z dziennikiem elektronicznym, platformą do e-lekcji (narzędzie bywa jeszcze zintegrowane z takimi komunikatorami jak Zoom czy ClickMeeting) oraz aplikacją do szybkiej nauki. Każdy z tych systemów musi być tak osadzony w strukturze strony, aby był łatwo dostępny.
Dlatego też jeśli strona ma być w taki sposób obudowana, warto rozważyć zatrudnienie agencji/projektanta z doświadczeniem w branży edukacyjnej.
Lekcja 4 – formularze kontaktowe/zapisy online
Niepoprawne zaprojektowanie formularzy może mieć poważne konsekwencje przede wszystkim dla szkół komercyjnych. Jeżeli formularz będzie nieintuicyjny i sprzeczny z ludzkimi przyzwyczajeniami, to użytkownicy nie będą chcieli lub potrafili go wypełniać. Efektem tego będzie słaby wskaźnik konwersji.
Audyty UX najczęściej wychwytują tutaj takie błędy jak: zbyt duża liczba pól, stosowanie kilku kolumn zamiast jednej, mała odległość między polami, zbyt niski kontrast między polami a opisami, słabo wyodrębnione CTA, brak walidacji czy długi czas ładowania formularza zapisu.
Chociaż formularze powinny być jak najprostsze, to wciąż można spotkać się z takimi, gdzie występuje podział na pola obowiązkowe i opcjonalne. Te drugie nie są oczywiście czymś złym, ale wszystko zależy od proporcji. Jeśli przy zapisie na kurs użytkownikowi wyświetla się formularz, gdzie większość pól stanowią te opcjonalne, to ryzyko porzucenia konwersji wzrasta.

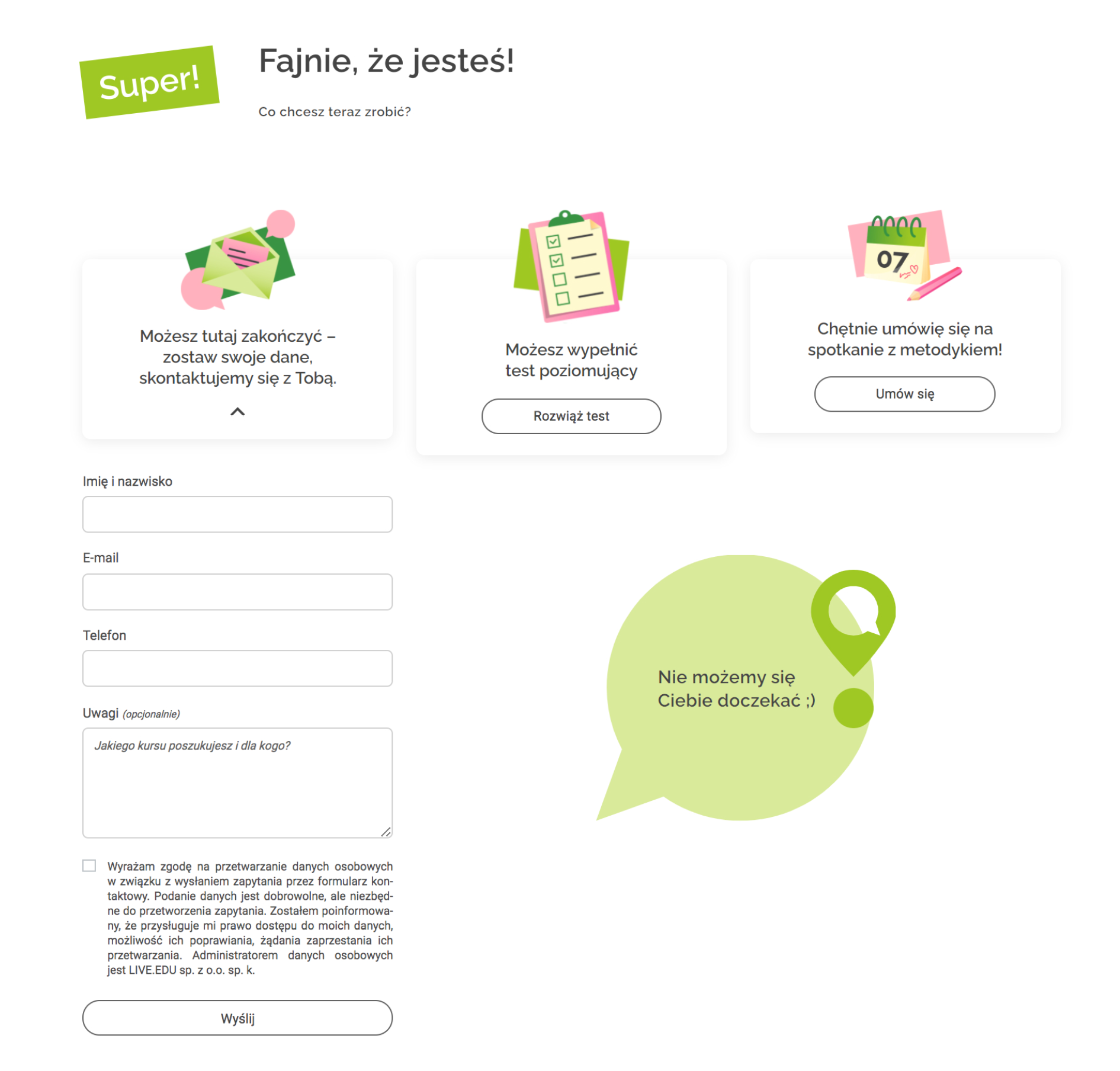
Live – szkoła języków obcych w Łodzi (Fot. Bloomnet)
Ważna jest nie tylko budowa formularza, ale też miejsce, w którym się on znajduje. Jeśli nasza szkoła na przykład sprzedaje kursy, zamieszczenie formularza zapisów wyłącznie na stronie głównej nie będzie dobrym pomysłem. Lepszym rozwiązaniem będzie podpięcie go przy każdej podstronie ofertowej lub przeniesienie na oddzielną podstronę i przekierowywanie tam użytkowników z różnych miejsc na witrynie.
Lekcja 5 – design
Szkolne strony długo kojarzyły się z dość formalną, spokojną warstwą wizualną. Trudno czynić z tego zarzut, bo takie strony muszą być przecież przede wszystkim funkcjonalne. Jednak oryginalność graficzna może znacznie poprawić wrażenia użytkownika i lepiej przyciągać potencjalnych uczniów/kursantów. Rozumie to już coraz więcej dyrektorów i właścicieli.
Zamiast opierać stronę na klasycznej grafice, można rozważyć zastosowanie autorskich ilustracji lub nawet elementów animacyjnych. Takie formy, uzupełnione oczywiście atrakcyjnymi zdjęciami szkoły, uczynią stronę bardziej charakterystyczną i dynamiczną. Taka witryna lepiej przyciągnie wzrok użytkownika niż kolejna strona wykonana na szablonie i według utartych schematów.


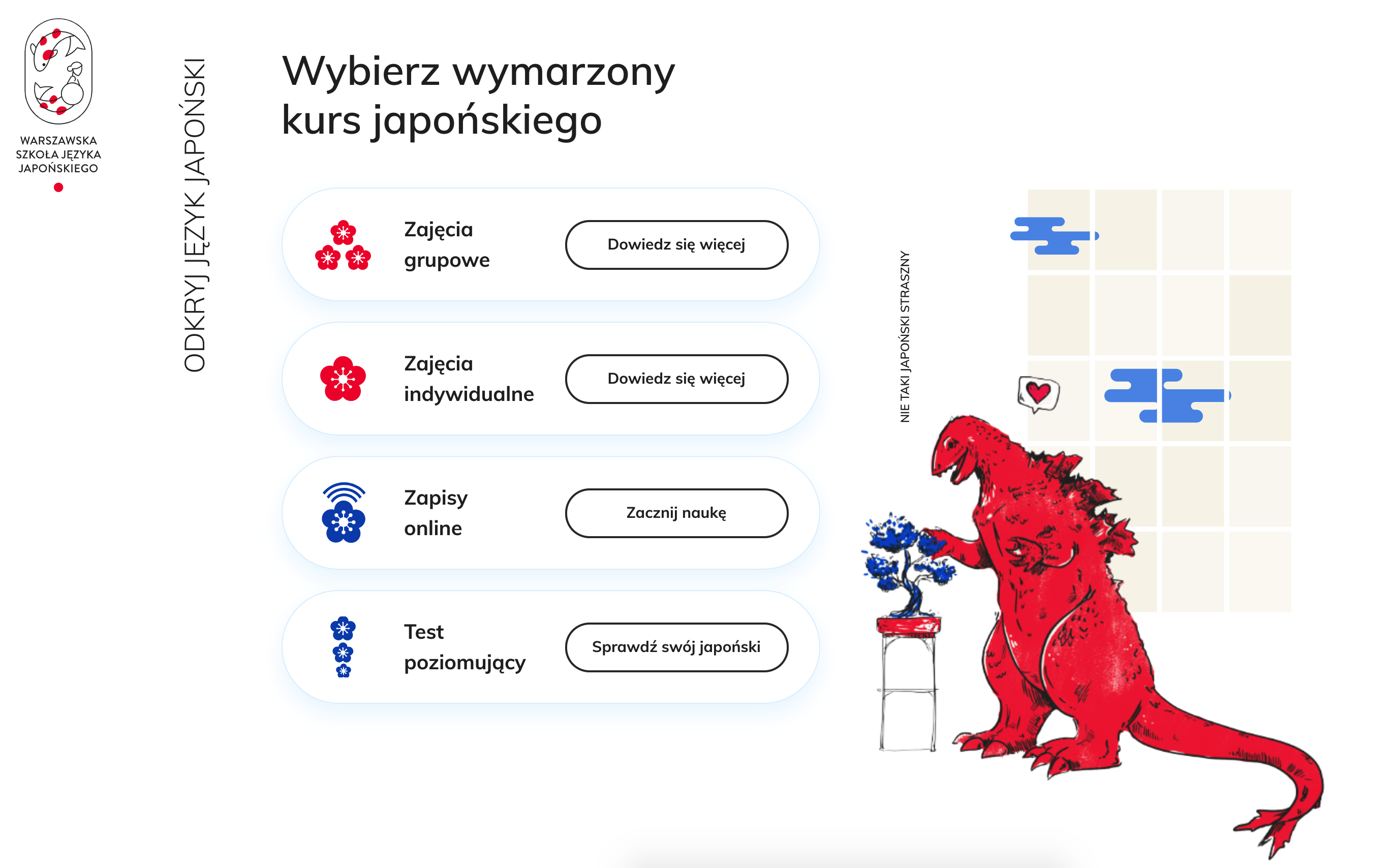
Warszawska Szkoła Języka Japońskiego (Fot. Bloomnet)
Bardzo ważna jest jednak spójność materiałów graficznych. Zdarza się, że na szkolnych stronach widzimy atrakcyjne ilustracje utrzymane w jednym stylu, ale nagle pojawiają się materiały w zupełnie innym klimacie. Bywa nawet, że obok pomysłowych autorskich kreacji wyświetla się typowa fotografia stockowa. Lepiej tego unikać.
Przy okazji omawiania warstwy wizualnej, warto też wspomnieć o interaktywności stron. Jeśli szkoła chce budować wizerunek placówki nowoczesnej, aktywnej i twórczej, powinna prezentować treści nie tylko w formie tekstowej. Warto rozważyć stosowanie np. infografik, cyklicznych materiałów wideo, aplikacji z grami/quizami edukacyjnymi, a nawet – co też się spotyka – szkolnego live chata.
Lekcja 6 – dostosowanie do osób z niepełnosprawnościami
Jeśli szkoła kształci także uczniów z niepełnosprawnościami – np. niedowidzących lub niewidomych – nowa strona powinna być przystosowana do takich odbiorców.
Tego typu zabiegi projektowe można oczywiście podzielić na mniej lub bardziej złożone. Wśród tych pierwszych należy wymienić możliwość zmiany wielkości czcionki, zastosowanie przyjaznej kolorystyki (kolor liter, tła oraz kontrast między nimi), czy udostępnienie uczniom z dysfunkcjami komunikatora do swobodnego kontaktu ze szkołą lub administratorem www.
Poważniejsze zmiany mogą już wymagać np. odpowiedniego użycia stylów CSS. Przykładem może być umożliwienie odczytania tekstów lub opisów elementów za pomocą syntezatora mowy, a także rozdzielenie treści strony od sposobu jej prezentacji. W tym drugim przypadku osoby z wadami wzroku mogą wyłączyć style i otrzymać przejrzyście zaprezentowaną treść bez elementów graficznych.
Lekcja 7 – skład tekstu
Sposób formatowania tekstu ma ogromny wpływ na sposób, w jaki użytkownicy odbierają treści. Dotyczy to oczywiście każdej strony, ale w przypadku witryn szkolnych jest to szczególnie ważne, bo zwykle mają one dość rozbudowany kontent.
O czym szczególnie warto pamiętać? Przede wszystkim o tak podstawowych kwestiach jak stosowanie wielu nagłówków/śródtytułów, ograniczenie długości akapitów, używanie list czy wyróżnianie ważnych fragmentów. Warto jednak też pamiętać o tym, czego nie powinno się robić.
Chodzi przede wszystkim o unikanie zbyt szerokiego składu tekstu. Ten nie powinien rozciągać się niemal na całą szerokość strony i najlepiej, jeśli jest tam 40-80 znaków w jednym wersie. Kolejne częste błędy to wyrównywanie dłuższych tekstów do środka (odbiorca za każdym razem musi wracać wzrokiem w inne miejsce), projektowanie długich tekstów o małym stopniu pisma, a także niepotrzebne justowanie. To ostatnie często powoduje wpadki w postaci dziur w tekście (tzw. rzeki) i utrudnia czytanie na urządzeniach mobilnych.
