Badania Nick Cawthon i Andrew Vande Moere (2007) dowodzą, że wysoka atrakcyjność diagramów koreluje z wydajnością i efektywnością wykonania zadań – uczestnicy badań rzadziej rezygnowali z odnalezienia poszukiwanej informacji oraz podawali mniej błędnych odpowiedzi, kiedy mieli do czynienia z estetycznymi infografikami. Można więc powiedzieć, że infografiki czynią proces przyswajania informacji bardziej użytecznym. Tym samym stają się świetnym narzędziem także w marketingu.
Bardzo często graficzna wizualizacja ma na celu uatrakcyjnić dane statystyczne, zwykle odbierane jako nużące. Suche liczby, przestawione w przystępny, ciekawy i mocno wizerunkowy sposób, stają się ciekawsze, a przekazywana wiedza – łatwiejsza do zrozumienia i zapamiętania. Z takiego założenia wyszedł zespół WitFlow przy projektowaniu infografiki z danymi statystycznymi dla producenta aplikacji do testowania oprogramowania na Androida. Najważniejsza liczba została wyróżniona zarówno wielkością, jak i barwą. Z kolei kolorowe chmurki, rysunek komórki i znany wszystkim droid pełnią dwojaką funkcję: nadają suchym danym atrakcyjności, ale także pomagają w percepcji informacji. Już na pierwszy rzut oka widać, że infografika dotyczy smartfonów i Androida, a kolory ułatwiają w odkryciu relacji między poszczególnymi liczbami.
Zobacz również

Infografiki mogą także komunikować idee i tłumaczyć procesy. Pomagają w zrozumieniu wieloetapowych, czasem zawiłych procesów dzięki użyciu metafor, analogii i symboli. Poniższy przykład obrazuje etapy realizacji projektów, z wykorzystaniem metodyki Scrum. Poszczególne etapy są uzupełnione poprzez opis, biorące w nich udział persony (takie jak ekspert użyteczności czy Scrum Master), a także dodatkowe informacje. Te ostatnie, aby nie dodawać szumu informacyjnego, otwierają się dopiero na wyraźne żądanie użytkownika.
Gdy AI wkracza do haute couture: Valentino w ogniu krytyki przez reklamę torby DeVain

Projektowanie informacji
Projektowanie informacji jest sztuką użytkową, służy konkretnemu celowi. Dlatego samo graficzne przedstawienie danych, choćby bardzo atrakcyjne, nie gwarantuje sukcesu. Aby infografikę można było nazwać użyteczną, musi ona spełniać kilka warunków:
Słuchaj podcastu NowyMarketing
- musi wspierać proces przyswajania informacji, ułatwiać zrozumienie danych i przyspieszać odnalezienie informacji,
- nie może zniekształcać danych źródłowych,
- musi wspierać proces decyzyjny, co oznacza możliwość zrozumienia danych przez grupę odbiorców.
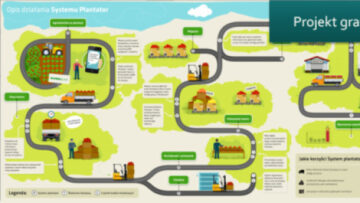
Do projektowania informacji można więc zabrać się jak do projektowania interakcji – zaczynając od analizy kontekstu, szkicowania pomysłów i makietowania. Tak właśnie wyglądał proces realizacji infografiki tłumaczącej działanie systemu informatycznego Plantator, kierowanej do branży sadowniczej. Rozbudowany schemat obrazuje wielowątkowy proces i relacje pomiędzy poszczególnymi podmiotami odwołując się do przedmiotów życia codziennego.
![]()
Jak projektować użyteczne infografiki?
Na etapie planowania infografiki warto sobie zadać 5 następujących pytań.
Kim są odbiorcy?
Podobnie jak przy projektowaniu interakcji, określenie grupy odbiorców wyznacza możliwe środki przekazu. Jeśli odbiorca nie jest w stanie zrozumieć danych z infografiki, to znaczy, że nie spełnia ona swojej podstawowej roli. Dlatego wszystkie użyte terminy i zastosowana kategoryzacja muszą odpowiadać elokwencji odbiorców. Gęstość danych oraz ilość pokazanych wymiarów powinny z kolei odpowiadać zdolnościom poznawczym grupy celu. Jeśli odnalezienie konkretnych informacji na infografice zajmuje więcej czasu, niż w przypadku danych źródłowych, to znaczy, że wizualizacja jest nieużyteczna i nie wnosi nic do zrozumienia przekazywanych treści.
Do jakich celów będą wykorzystane przekazywane informacje?
Dobór formy zależy od celów, jakim ma służyć infografika: czy ma wspierać proces podejmowania decyzji biznesowej, a może jej celem jest edukacja odbiorców; czy będzie wprowadzać w temat, czy raczej pogłębiać posiadaną przez odbiorców wiedzę; czy ma za zadanie pokazać holistyczne podejście czy też skupić się na wycinku rzeczywistości? Użyteczna infografika będzie stosować się do wszystkich nałożonych jej ograniczeń, tak aby wielkość i ilość elementów pozwalała zapoznać się z treścią (inaczej przyglądniemy się infografice na własnym tablecie, a inaczej na powieszonym na korytarzu plakacie).
Czy wszystkie dane są potrzebne oraz które z nich są najistotniejsze?
Każda informacja nie będąca istotną dla odbiorców staje się szumem informacyjnym. Jeśli tylko można zrezygnować z części danych bez utraty jasności komunikatu, to należy to zrobić. Jaka jest główna myśl przewodnia infografiki? Najważniejsze informacje powinny skupiać uwagę odbiorcy. W tym celu można je wyróżnić kolorem, wielkością czy stylem graficznym.
W jaki sposób grafika może pomóc w percepcji i przyswojeniu informacji?
Podając wielkości czy odległości dobrze jest przyrównać je do znanych z życia obiektów: wysokość człowieka, piętra budynku czy grubość zapałki. Elementy życia codziennego nadają informacjom kontekst i ułatwiają zrozumienie danych. Kolory to świetny sposób na podkreślenie tematyki infografiki, wyróżnienie elementów i kierowanie uwagą odbiorcy. Ale kolor to również nośnik informacji, przykładowo kolor różowy zwykle identyfikujemy z rodzajem żeńskim, a niebieski – z męskim.
Czy użyte środki graficzne nie wprowadzają zniekształceń danych źródłowych?
Jakiego typu dane przedstawiać ma infografika: ilościowe czy jakościowe? Czy proporcje wszystkich elementów odpowiadają posiadanym danym? Użyte środki graficzne powinny pozwalać właściwie zinterpretować wielkości i zależności elementów, wspierając percepcję danych, bez ich wypaczania.
Użyteczne projektowanie informacji łączy w sobie przydatność przedstawionych informacji, spójność – czyli prawdziwe, rzetelne i wiarygodne dane oraz atrakcyjność przedstawianych faktów. Ale na użyteczność wpływa także forma, czyli atrakcyjny wygląd, który zachęca do zapoznania się z danymi. Ponieważ każdy z nas lubi przyglądać się pięknu.
Autor:

Iga Mościchowska, Managing Partner w WitFlow – UX & usability studio
Projektowanie interfejsów i informacji to jej pasja, którą z powodzeniem realizuje od lat. Projektuje interakcje, bada użyteczność, szkoli, wykłada na AGH i ewangelizuje na konferencjach. Współtworzy także bloga o user experience – uxbite.com.