fot. pexels.com
Z artykułu dowiesz się na czym polega zagadkowe zjawisko torowania pamięci i jakie korzyści może przynieść w kreowaniu pozytywnego doświadczenia użytkowników.
Zobacz również
Przeczytaj następujący ciąg wyrazów: „woda, kąpiel, piana, czystość” i dowolnie uzupełnij brakujące litery
_ _ _ŁO.
Dlaczego pomyślałeś o słowie m-y-d-ł-o, a nie na przykład m-a-s-ł-o, h-a-s-ł-o, czy b-y-d-ł-o? Odpowiada za to efekt primingu (torowania, poprzedzania). Ciąg wyrazów aktywował sieć skojarzeń w twoim mózgu i dlatego szybciej pomyślałeś o słowie mydło zamiast o innych pasujących alternatywach.
Co to jest priming?
Priming jest niejawnym (nieświadomym) efektem pamięci, w którym ekspozycja na jeden bodziec wpływa na reakcję na inny bodziec. Priming korzysta z naszych wspomnień oraz zakorzenionych konstruktów mentalnych i wpływa na nasze decyzje. Naukowo priming (pozytywny) tłumaczy się jako zjawisko ułatwienia w przetwarzaniu bodźca pod wpływem (zwykle wcześniejszego) przetwarzania innego bodźca. Może przejawiać się: krótszym czasem reakcji, mniejszym prawdopodobieństwem popełnienia błędu i większą szansą na to, że poprawnie zinterpretujemy bodziec wieloznaczny.
Porównanie systemów CMS: Webflow, Framer, Wix, Statamic czy WordPress – który wybrać
Mówiąc ogólniej zjawisko torowania bazuje na mechanizmie skojarzeń. Bodźce, z którymi mieliśmy wcześniej kontakt, wpływają na to, w jaki sposób przetwarzamy docierające do nas informacje.
Słuchaj podcastu NowyMarketing
Podstawą pozytywnych efektów poprzedzania mogą być związki (pomiędzy bodźcem poprzedzającym a bodźcem testowym) o różnej naturze: morfologicznym, brzmieniowym, semantycznym, asocjacyjnym, afektywnym. Jedno jest jednak pewne – priming działa i dzięki niemu szybciej reagujemy na słowa powiązane (niebo chmura) niż na niepowiązane (auto chmura).
Wyróżnia się następujące rodzaje primingu:
- Powtórzeniowy – bodziec poprzedzający i bodziec testowy są identyczne, np. skrzypce → skrzypce
- Semantyczny – bodziec poprzedzający i bodziec testowy należą do jednej kategorii semantycznej lub ich znaczenia są powiązane, np. skrzypce → harfa
- Asocjacyjny – bodziec poprzedzający i bodziec testowy są połączone na mocy skojarzenia, np. skrzypek → dach; czołg → pies
- Afektywny – bodziec poprzedzający i bodziec testowy mają podobne znaczenie afektywne (emocjonalne), np. pająk → wrzód
Jak wykorzystać priming w projektowaniu?
Do celów UX-owych i optymalizacyjnych przyda się przede wszystkim wiedza o primingu powtórzeniowym oraz semantycznym – dzięki nim można poprawić wygodę użytkowników, przez podsuwanie im właściwego kierunku. Należy jednak uważać, by nie zaprymować użytkownikowi niewłaściwych skojarzeń.
Bodźcami prymującymi mogą być nie tylko słowa, ale także obrazy, kolory, czy nawet dźwięki.

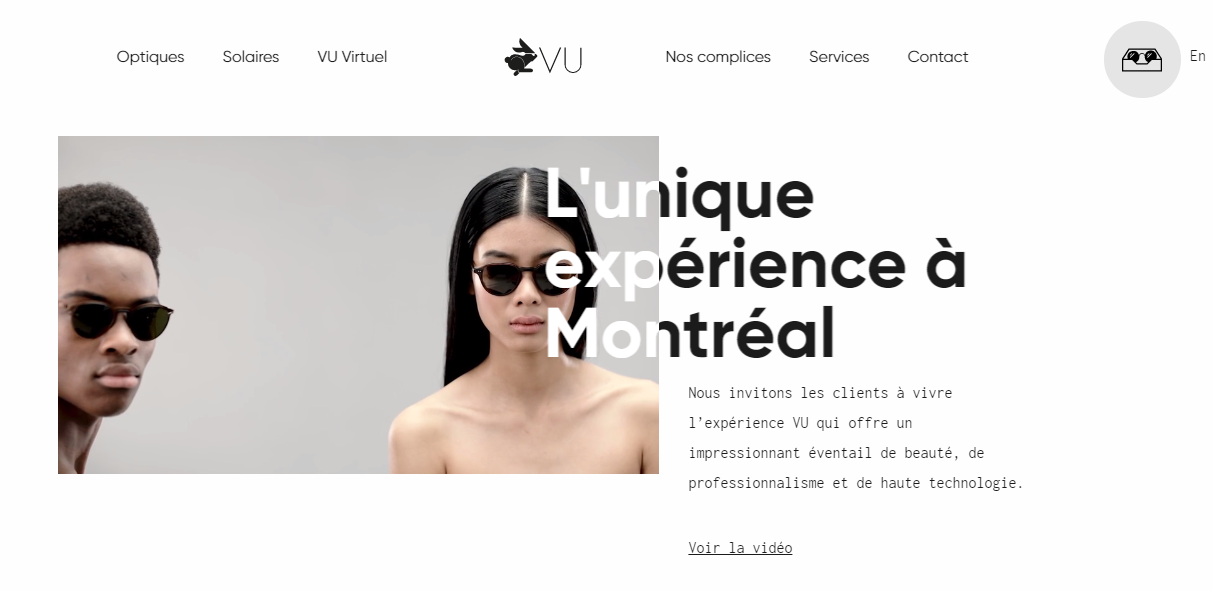
vu.ca
Powyżej obraz, który toruje konkretne skojarzenia. Użytkownik wchodzący na stronę główną widzi w pierwszej kolejności zdjęcie, które prymuje jego nastawienie – spodziewa się strony z okularami. Jest to przykład primingu semantycznego (gdyż dotyczy znaczenia). Dobór odpowiedniego zdjęcia (w tym przypadku osób w samych okularach, bez innych elementów, które mogłyby rozproszyć uwagę) ułatwia szybką identyfikację (rozpoznanie sklepu z okularami).
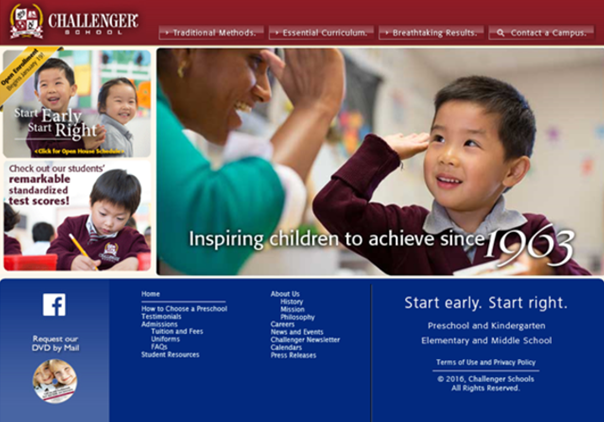
Obraz może też torować niewłaściwe skojarzenia – przykład podaje Norman Nielsen Group.

www.challengerschool.com
Zdjęcia małych dzieci na stronie Challenger School wprowadzają użytkowników w błąd – odbiorcy myślą, że szkoła nie jest przeznaczona dla starszych dzieci, tylko dla tych w wieku przedszkolnym (ewentualnie pierwszych lat szkoły podstawowej). W rzeczywistości jest to również szkoła dla dzieci do 8 klasy. Jest to przykład na to, że niewłaściwe obrazy na stronie głównej mogą prymować błędne (z punktu widzenia witryny) skojarzenia i doprowadzić do porzucenia odwiedzin strony przez użytkownika.
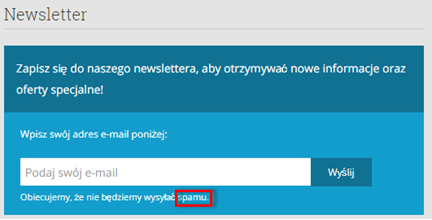
Negatywne skutki może także przynieść stosowanie nieodpowiednich „słów wyzwalających” (ang. trigger words). Słowa te powodują natychmiastową i intuicyjną reakcję użytkownika. „Obiecujemy nie przysyłać SPAMu” – taki komunikat wprowadza użytkownika w stan niepewności i wątpliwości. Wzmiankowanie słowa SPAM w pobliżu zapisu do newslettera może wpłynąć na niższy wskaźnik rejestracji. Warto w takiej sytuacji przeprowadzić test A/B i sprawdzić, czy użytkownicy faktycznie negatywnie reagują na taki komunikat.

hiprint.poznan.pl
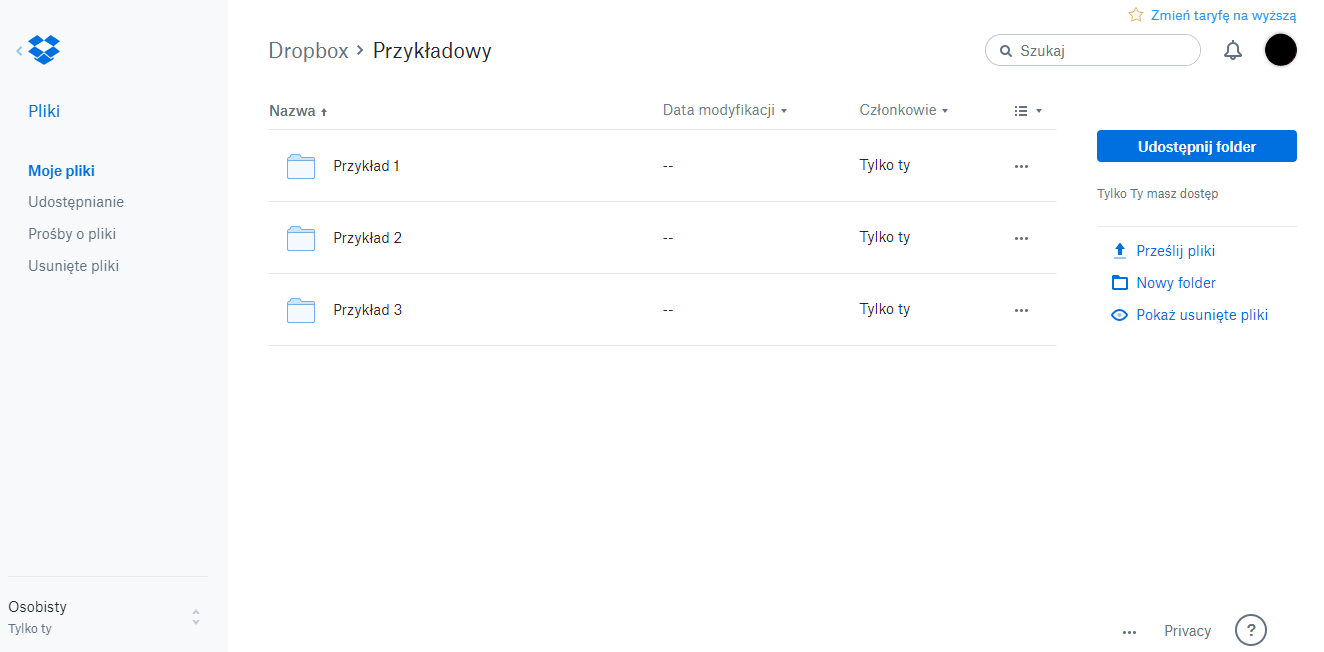
Projektując rozwiązania przyjazne użytkownikowi stosuje się także priming powtórzeniowy – na przykład powielając pewne interaktywne elementy w obrębie strony lub aplikacji. Użytkownik po zaznajomieniu się z danym elementem będzie chętniej i sprawniej z niego korzystał w innych miejscach (np. na kolejnych podstronach, czy ekranach aplikacji), tak jak ma to miejsce np. na Dropboxie. Ponadto wszyscy użytkownicy komputerów i urządzeń mobilnych są już zaznajomieni ze standardowymi elementami interfejsów jak np. przyciski, suwaki, przełączniki. Z tego powodu, rozsądnie jest stosować się do istniejących już konwencji podczas etapu projektowania. Użytkownicy będą szybko i intuicyjnie korzystać ze znanych im elementów interfejsu.

www.dropbox.pl
Projektowanie perswazyjne
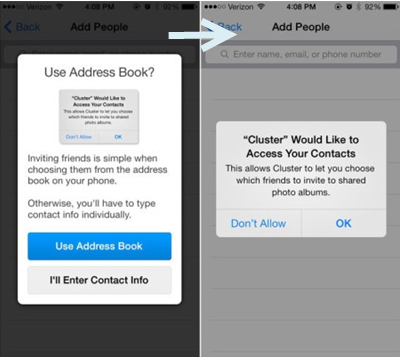
Jeśli zastosuje się torowanie prawidłowo, można „włączyć” u użytkownika pewien sposób myślenia i predysponować go do dokonania określonych wyborów, czy podjęcia właściwych akcji. Dobrym przykładem jest priming przed pytaniem o zgodę na dostęp do książki adresowej w aplikacji Cluster.

Ekrany aplikacji Cluster
Jest to tzw. permission priming. Korzystanie z ekranów, które budują kontekst (wytłumaczenie, dlaczego warto udzielić aplikacji zgody) przed właściwym pytaniem sprawiło, że problem użytkowników wybierających „Nie zezwalaj” („Don’t Allow”) prawie całkowicie zniknął. Istotne jest też w tym przypadku to, że wytłumaczenie zawiera konkretne korzyści dla użytkownika udzielającego zgody. Komunikowane i wyróżnione graficznie „Use Address Book” stanowi bodziec prymujący dla następnego ekranu.
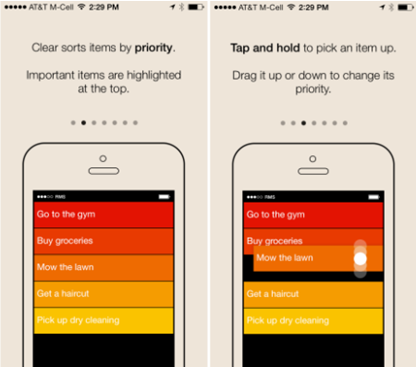
Stosowanie odpowiednich peryferyjnych wskazówek także może przyczynić się do lepszych doświadczeń użytkownika. Takimi wskazówkami mogą być m.in. ikony, jak w poniższym przykładzie.

Ekrany aplikacji Clear
Podczas onboardingu aplikacji użytkownik zaznajamia się z wyglądem aplikacji i dostaje podpowiedź, w jaki sposób korzystać z danej funkcji. Dzięki prostej wskazówce w postaci ikony wie, jakiego gestu powinien na danym ekranie użyć. Ikona stanowi w tym przypadku drugorzędną wskazówkę, która wspomaga użytkownika w późniejszym wykonaniu zadania. Stanowi ona także uzupełnienie instrukcji – słowa „Tap and hold” występują w roli bodźca poprzedzającego, a ikona w roli bodźca testowego. W ten sposób użytkownik zrozumie ikonę szybciej i z mniejszym prawdopodobieństwem błędu.
Do torowania możesz użyć także materiałów wideo. Pokazanie na filmie kontekstu korzystania z aplikacji, może owocować sytuacją, w której użytkownik znajdujący się w podobnych okolicznościach jak na filmie (priming afektywny), aktywuje swoje wspomnienia z nim związane i będzie bardziej skłonny do zainstalowania i użycia aplikacji.
Priming może wpłynąć na decyzje użytkowników, a co za tym idzie, na działania, które podejmują. Jest zatem skutecznym narzędziem do kierowania użytkownikiem za pośrednictwem witryny, czy aplikacji. Należy jednak pamiętać, że nie zmusimy nikogo do konkretnych działań, ale możemy skutecznie wspierać decyzje użytkownika i poniekąd nauczyć go bardziej efektywnych metod korzystania z naszych rozwiązań.
Podsumowując, przedstawione wyżej zjawisko psychologiczne jest siłą, z którą trzeba się liczyć. Sztuką jest użycie jej zarówno z korzyścią dla użytkownika jak i dla celów witryny.
źródła:
książki:
Henson, R. (2009). Priming. W: L.R. Squire (red.) Encyclopedia of Neuroscience (s. 1055-1063). Amsterdam: Elsevier.
McNamara, T.P., Holbrook, J.B. (2003). Semantic memory and priming. W: A.F. Healy, R.W. Proctor (red.), Handbook of Psychology, Vol. 4: Experimental Psychology (s. 447-474). New York: Wiley.
artykuły w Internecie:
https://www.nngroup.com/articles/priming/ [dostęp: 19 września 2017]
https://uxmag.com/articles/know-without-thinking-instinct-in-ux [dostęp: 19 września 2017]
https://uxplanet.org/mobile-ux-design-the-right-ways-to-ask-users-for-permissions-6cdd9ab25c27 [dostęp: 19 września 2017]
