Uwaga dla osób z fobią techniczną! Ta część może zawierać kod komputerowy oraz śladowe ilości orzeszków.
Zanim zaczniemy kodować stronę, czyli wstęp
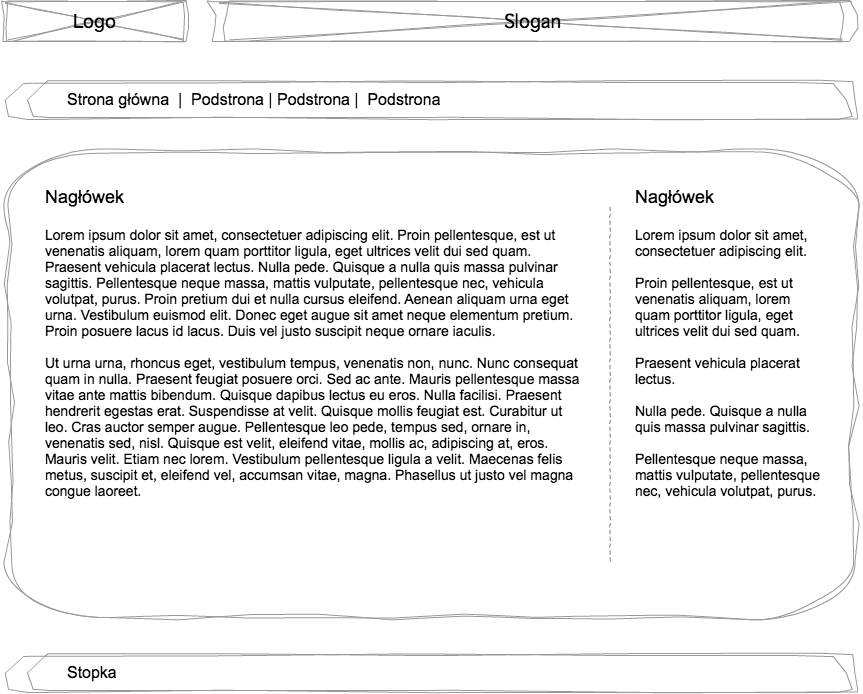
Nasza pierwsza strona będzie prosta i taka jest większość odwiedzanych przez nas witryn firmowych. Będziemy mieli nagłówek: miejsce na logo i slogan oraz menu, blok z tekstem, pasek boczny i stopkę. Klasyka. Co nie przeszkadza, że na jej podstawie będzie można zbudować bardziej zaawansowane strony.
Zobacz również
Pisząc o elementach strony specjalnie popełniłem błąd. Jaki? Zająłem się już układem strony. A nie tylko zawartością. Powinienem napisać, że będzie logo i menu. Może niekoniecznie razem, prawda? Dodatkowy element z treścią nie pasek boczny. W przypadku urządzeń mobilnych, szczególnie tych z małymi ekranami nie będzie na niego miejsca! Podsumowując mamy: logo, menu, podmenu, blok z tekstem, dodatkową treść, stopkę.
Obiecałem w poprzedniej części, że wytłumaczę dlaczego zaczynamy od budowy strony mobilnej, a potem ją rozbudowujemy na potrzeby przeglądarek na komputerach.
Powodów jest kilka. Najważniejsze, moim zdaniem:
Dlaczego film „Friz i Wersow. Miłość w czasach online” to must seen dla marketerów (mimo 1,9/10 na Filmwebie)
- Podejście to wymusza hierarchizację informacji – Na urządzeniu mobilnym, typu mały telefon komórkowy, mamy bardzo ograniczoną przestrzeń do zagospodarowania. To dobrze. Zmuszeni jesteśmy się zastanowić co jest najważniejsze, co chcemy przekazać, a jakie informacje są mniej istotne.
- Łatwiej (mi) zaprojektować makiety zaczynając od najprostszej, a potem je rozszerzać.
- Łatwiej (mi) zakodować stronę rozpoczynając od wersji mobilnej, a potem dodawać elementy. To naturalny sposób pracy.
- Coraz więcej osób korzysta z Internetu na urządzeniach mobilnych. Czasami to podstawowe narzędzie do łączności z Internetem. Dla Google — priorytet!
Chcemy mięsa, chcemy poznać RWD od podszewki. Dlatego na potrzeby kursu zrezygnujemy z pomocy siatek (gridów) czy systemów ułatwiających tworzenie serwisów takich jak:
Słuchaj podcastu NowyMarketing
Dość wstępu. Weźmy się do pracy.
Szkice zawartości strony
Polecam każdemu naszkicować zawartość strony. Ułatwia to późniejszą pracę. Bo już teraz sprawdzimy czy mamy wszystkie wymagane elementy. Możemy też przeprowadzić testy, lecz to temat na odrębny artykuł.
Szkice tworzymy korzystając z kartki i ołówka, narzędzi webowych czy specjalnych programów. Nasze będą proste — kartka i ołówek wystarczą.
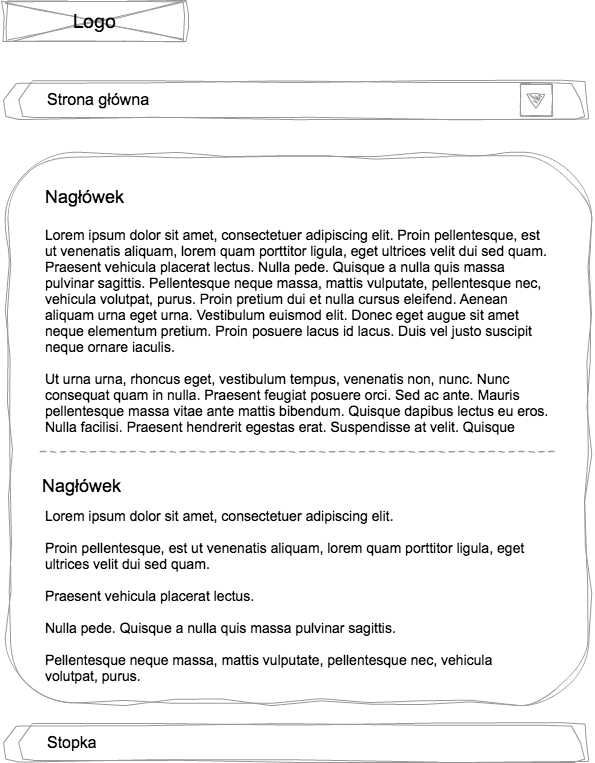
1) Zaczynamy od wersji dla urządzenia z małym, wąskim ekranem (np. telefon trzymany pionowo 320×480 pikseli).

Widzimy logotyp, menu typu drop-down, tekst główny, dodatkową treść i stopkę. Zrezygnowałem ze sloganu, bo by się nie zmieścił lub zabrał miejsce menu i głównej treści.
Wybrałem też menu drop-down, bo moim zdaniem najlepiej się sprawuje przy długiej liście wpisów w menu. To jedna z możliwości.
Oczywiście część szkicu będzie niewidoczna na ekranie telefonu. Trzeba będzie przewinąć. Istotne by najważniejsze elementy się pokazały.
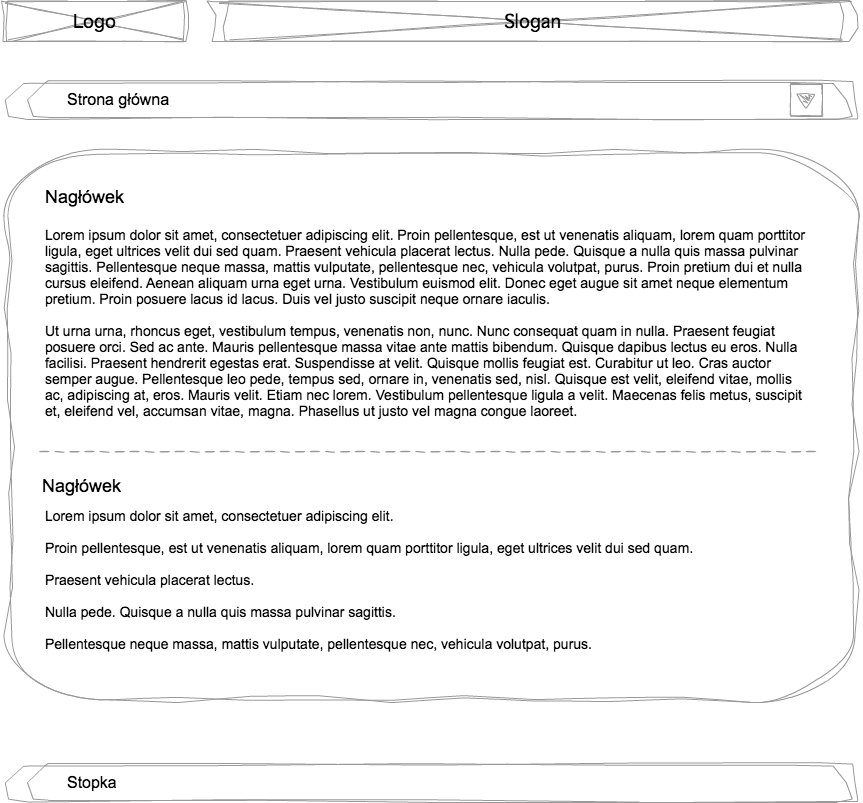
2) Telefon trzymamy poziomo (480×320 pikseli) czy też mały tablet w układzie pionowym (600×800)

Mamy więcej miejsca w poziomie, dzięki czemu tym razem zmieści się slogan. Musimy pamiętać, że w pionie będzie mało miejsca na telefonie, czyli jeśli o to nie zadbamy, może nie być widać treści.
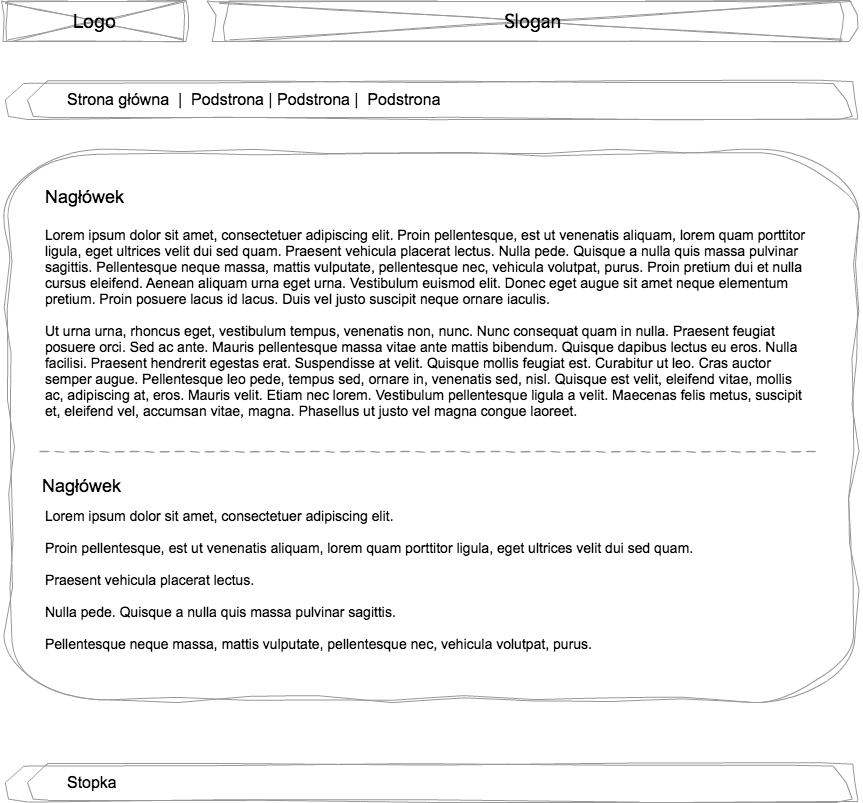
3) Mały tablet – układ poziomy (800×600) czy też Tablet – układ pionowy (768×1024)

Zmieniamy menu na „standardowe”.
4) Tablet – układ poziomy (1024×768) i np. ekran komputera

Przenosimy dodatkową treść na pasek boczny. Składamy stronę.
Dla przyspieszenia pracy wykorzystamy HTML5 Boilerplate. Standardowy, nie mobilny. Choć w naszym przypadku nie ma to większego znaczenia. Boilerplate wniesie wiele ułatwień, które są poza tematem naszego kursu, takich jak: elementy HTML5 w IE 6/7/8/9 i Firefoksie 3, usystematyzuje wygląd elementów w różnych przeglądarkach itp. Polecam przejrzenie dokumentacji.
By podejrzeć jak strona będzie się prezentowała w różnych wielkościach możemy skorzystać ze strony studiopress.com/responsive czy rozszerzenia w przeglądarce (np. dla Firefoksa Web Developer). Oczywiście warto też sprawdzać efekty naszej pracy na rzeczywistych urządzeniach.
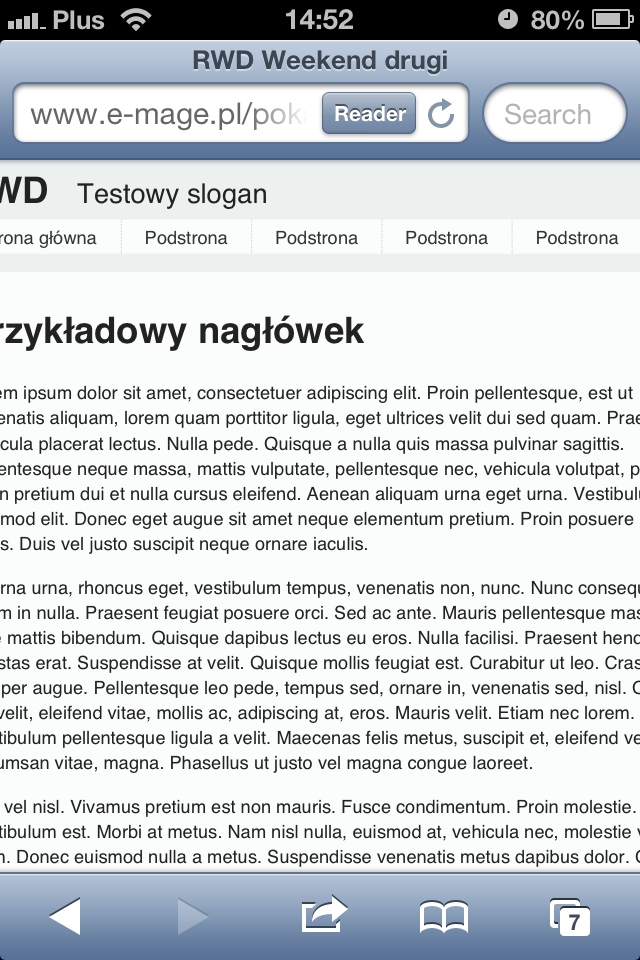
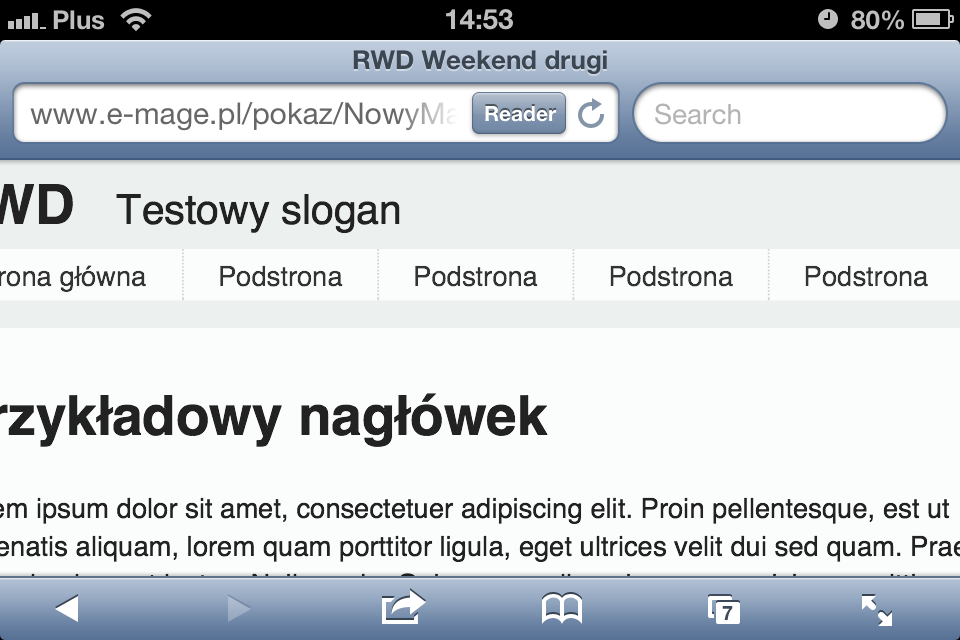
Zanim zaczniemy kodować, pokażę jak wyświetlałaby się nasza strona w smartfonie, gdybyśmy nie wykorzystali technik RWD.


Jest ona, delikatnie mówiąc, mało czytelna i przyjazna. Oczywiście, treść da się odczytać, lecz sprawia to trudność. Ciężko jest też nawigować. Widzimy, że trzeba to zmienić.
Zmian, jak się okazuje nie będzie wiele! Najważniejsze są dwie: wpis o szerokości i skalowaniu strony w HTMLu i Media Query w CSS. Szczegóły poniżej.
W kodzie HTML strony:
1) Zmienimy meta (standardowe w Boilerplejcie):
<meta name=”viewport” content=”width=device-width>
na
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, minimum-scale=1.0″>
Powyższy wpis meta dotyczy viewportu – okna przeglądarki. Ustawiając jego właściwości, mówimy przeglądarce jak zawartość ma się mieścić na ekranie i informujemy, że strona jest zoptymalizowana dla urządzeń mobilnych.
Nasza zmiana przekazuje informację:
- ustaw szerokość okna przeglądarki na szerokość ekranu urządzenia,
- ustaw skalowanie zawartości na 1 (bez skalowania),
- ustaw minimalną skalę na 1.
Polecam eksperymenty z tymi ustawieniami. Możemy wpisać na przykład:
<meta name=viewport content=”width=device-width, initial-scale=2.0, minimum-scale=0.5 maximum-scale=3.0″>
by ustawić dwukrotny zoom po wczytaniu strony i ograniczyć jej skalowanie.
Czy też:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, user-scalable=no”>
i uniemożliwić skalowanie użytkownikowi (czego jednak nie polecam w przypadku stron internetowych).
2) I dodajemy odwołanie do kodu javascript, które nauczy Internet Explorera korzystać z min/max-width CSS3 Media Query. Co jest podstawą do RWD. Więcej o Media Query za chwilę.
Dodatkowo dla naszego menu:
3) Dodamy element h2 przed listą, z której zbudowana jest nawigacja — potrzebne do naszego menu drop-down
4) Dodamy odwołanie do kodu javascript, pozwalający rozwinąć menu typu drop-down
W kodzie CSS:
Zmian też nie za dużo. Skupię się na najważniejszych.
1) Zbudujemy stronę zaczynając od wersji mobilnej.
a) Ukrywamy slogan
header hgroup h2 {
display:none; /* ukrywamy */
…
}
b) Tworzymy menu typu drop-down
Wykorzystamy element h2 jako przycisk do rozwijania/zwijania. Umieścimy go z prawej strony nawigacji. Rozwinięciem będziemy sterować z poziomu javascriptu. Rozwinięta nawigacja nav zyska klasę expanded.
header nav {
position:relative; /* potrzebne by ustawić element h2 */
…
}
header nav h2 {
position: absolute; /* ustawiamy element */
display: block;
top: 0;
left: auto;
right: 0; /* koniec ustawienia */
margin:0;
padding:0;
font-size:1em;
width: 3em;
height: 1.95em;
border-left:1px solid #eee;
background: #ddd url(/img/site/icons.png) no-repeat -32px 45%; /* ikona do rozwijania */
text-indent: -999em; /* ukrywamy tekst */
cursor: pointer; /* dodajemy kursor jak nad linkiem */
}
header nav.expanded h2 {
background-position: 3px 45%; /* ikona do zwijania */
}
header li {
margin:0;
display:none; /* ukrywamy wszystkie wpisy z listy (menu) */
border-top:1px solid #ddd;
}
header ul li:first-child {
border:0;
margin:0;
padding: 0;
}
header li.selected, nav.expanded li {
display:list-item; /*wyświetlamy wybrany element z listy (menu) lub wszystkie kiedy mamy rozwinięte menu */
}
c) Upewniamy się, że blok z tekstem i dodatkowa treść zajmie całą szerokość strony, dzięki czemu wyświetlą się jedno pod drugim. Dodajemy odstęp z nimi kreską pomiędzy.
article {
width: 100%; /* cała dostępna szerokość */
…
}
aside {
width: 100%; /* cała dostępna szerokość i odstęp z kreską poniżej */
padding:3px 0 0 0;
margin:3px 0 0 0;
border-top:3px dotted #f1f1f1;
}
W javscripcie:
Podłączamy kodu javascript (poniżej), odpowiedzialnego za rozwijanie i zwijanie menu.
Kod wykorzystuje bibliotekę javascriptową jQuery (jquery.com).
jQuery(function($){
$(’header nav h2′)
.bind(’click focus’, function(){
$(this).parent().toggleClass(’expanded’);
});
});
Uff. Mamy działającą stronę, lecz tylko mobilną.
I najważniejsze: Media Query.
Wprowadzone przez CSS3 Media Query jest kluczem do RWD. Dzięki nim możemy, między innymi, ustalić jak dla danej szerokości viewportu ma wyglądać strona.
Dla przykładu:
@media screen and (min-width:480px) {
body {font-size:.75em;}
header hgroup h1 { margin: 0.67em 0;}
header hgroup h2 {display:block;}
}
oznacza, że dla szerokości ekranu 480 pikseli i poniżej (telefon trzymamy poziomo czy też mały tablet w układzie pionowym) ustalamy właściwości elementów (zawarte w nawiasie klamrowym). Jeśli szerokość będzie większa — zapis pomiędzy nawiasami nie będzie działał.
Tym sposobem możemy stworzyć zaplanowaną przez nas stronę. A to efekt naszej pracy.
Oczywiście to wersja, którą możemy jeszcze dopracować. Na przykład usunąć zbędne wpisy z CSS. Połączyć pliki w jeden. Zrezygnować z jQuery.
W kolejnej części zajmiemy się taką optymalizacją. A przede wszystkim zbudujemy małą galerię zdjęć.
—