grafika: fotolia.pl
Niestety (czysta) technika RWD znana ze stron internetowych nie będzie wszędzie działać. Na jednej z konferencji można nawet było usłyszeć takie zdanie, wypowiedziane przez prelegenta — „Jedyny powód, by stosować reposonsive e-mail design to sprawienie radości użytkownikom iPhone’ów” — jako potwierdzenie, że nie warto zaprzątać sobie tym głowy.
Zobacz również
I jeśliby nawet (co nie jest prawdą) mielibyśmy sprawiać radość tylko tej grupie użytkowników, to warto ich mile połechtać. Sprawić by łatwiej im się czytało.
Szczęśliwie inni użytkownicy też mogą się cieszyć z wygodniejszych e-maili.
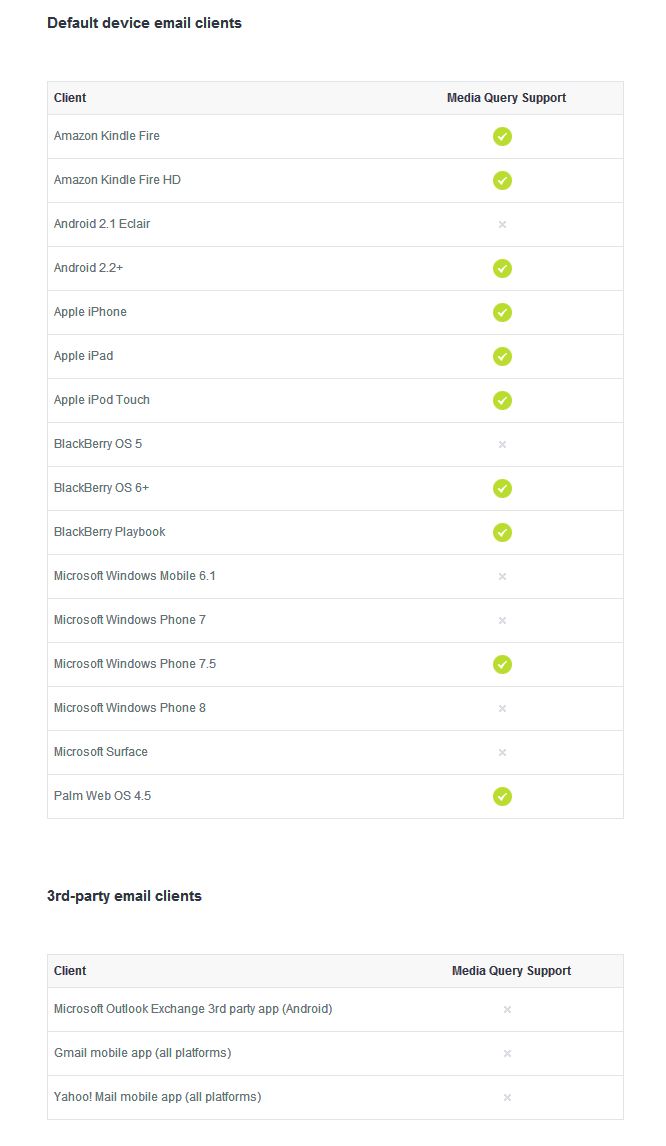
Wsparcie dla media queries (podstawy RWD) przedstawiają poniższe tabele:
Dlaczego film „Friz i Wersow. Miłość w czasach online” to must seen dla marketerów (mimo 1,9/10 na Filmwebie)

Słuchaj podcastu NowyMarketing
źródło: www.campaignmonitor.com/guides/mobile
Czyli część urządzeń i programów pocztowych nie wspiera techniki dopasowania wyglądu. Te urządzenia i programy wyświetlą podstawowy widok e-maila.
Są próby by ten problem obejść.
Dzięki zurb.com/playground/responsive-email-templates możemy cieszyć się „responsywnymi” szablonami tam, gdzie wcześniej było to niemożliwe. Z jednym wyjątkiem, choć istotnym — nie wspierają Outlooka. Choć w komentarzach można doszukać się sposobu i na poradzenie sobie z nim.
Projektowanie responsywnych e-maili
Warto zacząć tak samo jak sugerowałem w poprzednim, nagradzanym 🙂 cyklu, od urządzeń mobilnych.
Projektując na urządzenia mobilne zwróćmy uwagę na:
- Jedno-kolumnowy układ prezentuje się najczytelniej na smartfonie;
- Ukrywanie niepotrzebnych elementów. Linki do Twittera czy Facebooka czasami nie są konieczne;
- Odwrotną piramidę — najważniejsze wiadomości/elementy na górze e-maila. Tak by nie trzeba było przewijać.
- Wielkość linków i przycisków — Apple zaleca minimum 44 x 44 piksele.
Dodatkowo (uwaga, żargon techniczny):
- Zwróćmy uwagę na mnogość rozdzielczości (szczególnie w urządzeniach z Androidem). Dobrze pomieszać technikę Fluid z break pointami z media query;
- Wykorzystajmy lepsze obrazki na urządzeniach z „Retiną”.
Dobry przykład wart jest więcej niż 1000 słów
Warto spojrzeć np. na preview.smartfocusdigital.com. Po wczytaniu sugeruję zmniejszać szerokość przeglądarki (jeśli robimy to na komputerze).
Na koniec
Podsumowując ten mini artykuł. Stosujmy responsywne e-maile. Zależy nam chyba na czytelności i ładnie podanej zawartości, prawda? Nawet jeśli nie wszyscy ją zobaczą.
—
- Wakacyjne kursy Responsive Web Design
- Katalog stron responsywnych
- Polskie strony responsywne – przegląd cz. 2
- Responsive Web Design – o co tyle szumu?
- Responsive Web Design – okiem praktyka
- Responsive Web Design – przegląd polskich stron responsywnych
- Czy (i dlaczego?) warto zainwestować w Responsive Web Design
