Według badania Megapanel za październik 2013 Grupa Okazje.info znajduje się na miejscu nr 2 w kategorii ecommerce z 2 315 486 real users. Tworząc jeden z największych serwisów e-commerce w Polsce na ogół nie mamy problemów z osiąganiem istotności statystycznej w przeprowadzanych testach (jest to miara określająca czy przeprowadzony test jest statystycznie wiarygodny). Testom poddajemy często kilkaset tysięcy użytkowników, a zdarzało nam się osiągać liczbę nawet miliona uczestników testu.
Dlaczego testy a/b?
Nie zawsze testowaliśmy. To błąd z kategorii tych, których pewnie nigdy nie przestanę żałować… Według naszych doświadczeń bez udziału testów a/b ocena efektywności jest bardzo trudna, podatna na różnego rodzaju błędy, a często wręcz niemożliwa. Testy – pomimo nakładów czasowych potrzebnych na ich wdrożenie – długofalowo zapewniają istotną optymalizację działań, możliwość jednoznacznej oceny projektu z uwzględnieniem poziomów konwersji, przychodu lub innych miar biznesowych.
Zobacz również
Dzięki testom minimalizujemy wpływ czynników zewnętrznych. Niektóre czynniki mające wpływ na parametry serwisu to np.: pogoda, święta, okazje, długie weekendy, ważne wydarzenia przyciągające dużo osób przed TV, sezonowość ruchu i konwersji dla różnych kategorii produktowych. Do tego dodajmy zmiany w ruchu wynikające z wahania źródeł ruchu, ich efektywności, ze startujących kampanii czy zmian w ruchu organicznym. A to tylko najbardziej oczywiste czynniki.
Zawsze zdarzyć się mogą także awarie, problemy, błędy (możemy spokojnie zakładać, że nie istnieją systemy IT pozbawione błędów). Nagłe wydłużenie czasu wczytywania strony może zniszczyć efekty wprowadzenia nawet najlepszego projektu. Czasami to nasza wina, a czasami wina zewnętrznych partnerów (np. długo się wczytujący zewnętrzny system reklamowy).
Co również bardzo ważne – poziomy konwersji i innych parametrów z reguły nie są stałe. Np. sklep internetowy mający miesięczny poziom konwersji średnio na poziomie 2% może odnotowywać duże wahania dzienne i tygodniowe. Wzrost lub spadek skuteczności wcale nie musi wynikać z wprowadzonych zmian. Dopiero porównanie obu wersji w jednym czasie, gdy poddane są tym samym czynnikom zewnętrznym, wyłoży prawdę na talerz bez narażania się na false positive lub false negative (w statystyce tzw. błędy typu I i II).
W marketingu zawsze wygrywa drużyna. Dlaczego Studio PLAC zmienia się w PLAC360?
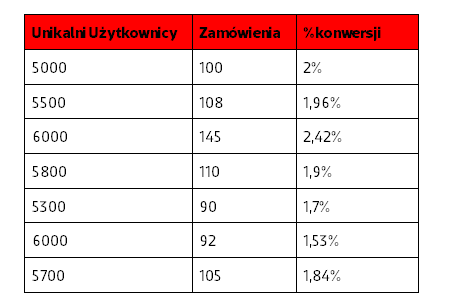
Spójrzmy na tabelę z danymi o konwersji dla przykładowego sklepu internetowego w perspektywie tygodnia. Dane są hipotetyczne, ale jak najbardziej odzwierciedlają możliwą sytuację:
Słuchaj podcastu NowyMarketing

Patrząc tylko i wyłącznie na powyższe zestawienie nasuwa się wniosek “mamy spadek konwersji”. A jeśli dopiero co wdrożyliśmy zmiany w serwisie to łatwo byłoby zrzucić na nie winę 🙂
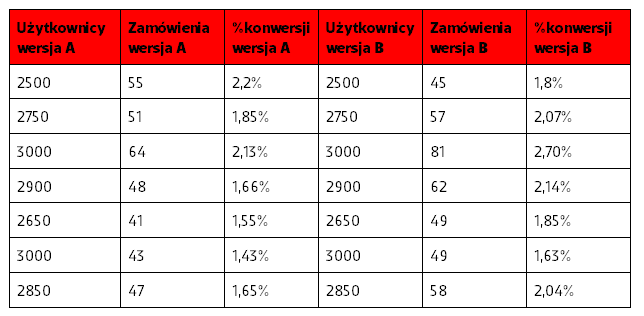
A teraz spójrzmy na dane z podziałem na wersje A i B dla testu przeprowadzonego w tym samym czasie:

- Średnia konwersja tygodniowa dla wersji A: 1,78%
- Średnia konwersja tygodniowa dla wersji B: 2,03%
- Różnica B do A w punktach procentowych: 0,25 pkt. proc.
- Różnica B do A w procentach: 14,07%
Na podstawie tych danych widać wyraźnie, że:
- Różnica konwersji wyrażona w punktach procentowych może być niewielka, ale wersja B zwiększyła skuteczność strony o 14% (!) To bardzo duża zmiana, gdy uświadomimy sobie, że oznacza to 14% więcej zamówień!
- Dzienne wahanie konwersji w sklepie wynosi od 1,53% do 2,42%. A przecież nie jest to jeszcze najwyższe możliwe wahanie! 🙂 W praktyce przy takich wahaniach próba oceny skuteczności zmian bez testu a/b byłaby bardzo wątpliwa. Dane z takimi wahaniami trzeba analizować także z dłuższej perspektywy czasu zwracając uwagę na trendy w danych.
- W kilku ostatnich dniach ma miejsce spadek skuteczności serwisu, ale ma on miejsce dla obu wersji i przewaga wersji B nad wersją A zostaje utrzymana (!) Bez testów narażamy się na wyciągnięcie błędnego wniosku, że to wersja B zaszkodziła serwisowi.
W dalszej kolejności warto przeprowadzić segmentację statystyk i sprawdzić zależność konwersji np. od źródeł ruchu, stron docelowych, konkretnych kampanii albo kategorii produktowych. Być może w niektórych miejscach serwisu wzrost konwersji był większy, a w innych nie było go wcale. Dalsza segmentacja da solidną podstawę do analizy i kolejnych testów (bo o testach warto myśleć w kategoriach iteracyjnego cyklu).
Jak to działa? Technikalia testów a/b
Do przeprowadzenia testów w Okazje.info nie wybraliśmy żadnego z gotowych systemów, a postawiliśmy na zastosowanie autorskiej technologii. Nie musi to być optymalnym wyjściem w każdej sytuacji, ale dobrze sprawdza się w naszym przypadku. Okazje.info to serwis o dosyć rozbudowanej strukturze. Dużą uwagę zwracamy też na czas ładowania, który mógłby zostać wydłużony przez dodatkowy system. Stosując własną technologię dużo łatwiej było nam także przeprowadzić integrację z wewnętrznymi systemami.
W gruncie rzeczy jest to relatywnie proste rozwiązanie:
- Po pierwsze, jesteśmy w stanie serwować dwie wersje każdej strony. Celowo ograniczyliśmy się do przeprowadzania split testów dzielących ruch na dwie równe części – takie rozwiązanie pokrywa 95% naszych potrzeb w obecnym momencie.
- Na potrzeby rozpoznawania testów w Google Analytics korzystamy ze zmiennych niestandardowych (kod _setCustomVar – więcej informacji w specyfikacji). W Universal Analytics zastąpiony został przez tzw. custom metrics. W zmiennej zapisujemy unikalny numer testu oraz informację o wersji strony widzianej przez danego użytkownika.
- Analogiczna informacja zostaje zanotowana w pliku cookie. A gdy podczas trwania testu użytkownik powraca na stronę nadal serwujemy mu tą samą wersję odczytaną z ciastka.
- Informację o teście zanotowujemy także we własnym systemie – np. zapisując dokonanie konwersji – co zapewnia dużą wyższą dokładność danych, niż ma do zaoferowania Analytics.
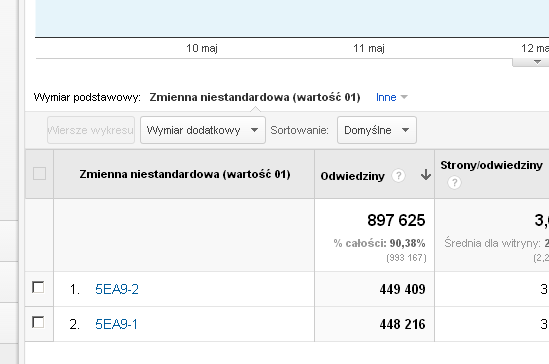
Tak wygląda rozpoznawanie zmiennych w Analyticsie:

Jak widać w teście o unikalnym oznaczeniu 5EA9 osiągneliśmy skalę prawie 900 000 odwiedzin, a podział użytkowników na dwie grupy jest bardzo dokładny.
Case 1: Zdjęcia 100×100 vs 120×120 px na liście produktów
W tym przypadku na stronach kategorii zastąpiliśmy zdjęcia o rozmiarze 100×100 px zdjęciami 120×120 px. To test, którego wyniki zaskoczyły mnie najbardziej. Nauczył nas, że testować trzeba nawet elementy, których w teorii nie uznajemy za mające aż tak istotny wpływ na konwersję.
Teoretycznie różnica rozmiarów między zdjęciami nie jest duża. Obawialiśmy się także wzrostu czasu ładowania serwisu. Co prawda różnica wielkości między rozmiarami zdjęć nie jest duża, ale w skali całego ruchu może mieć negatywny wpływ na czas wczytywania.
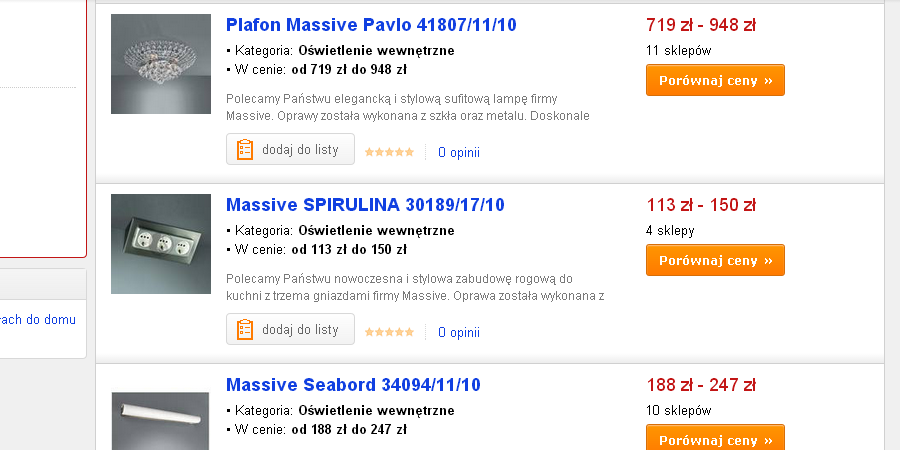
Wersja a) Zdjęcia 100×100 px

Wersja b) Zdjęcia 120×120 px

Wyniki: użytkownicy widzący wersję B konwertowali o 11% lepiej
Wnioski: mała zmiana czasami mieć duże znaczenie. Lepiej nie zakładać “to nie ma wpływu na konwersję”, a testować, testować i testować 🙂 Ewentualne drobne wydłużenie czasu wczytywania serwisu okazało się być mniej ważne niż większa atrakcyjność strony zbudowana dużymi zdjęciami oraz możliwość trochę dokładniejszego obejrzenia produktu już na wczesnym etapie zapoznawania się z nim.
Case 2: paski vs kafle
Skoro zdjęcia produktów potrafią mieć tak duży wpływ na konwersję to czy w kategoriach modowych ich znaczenie nie będzie jeszcze większe? Zdecydowanie trzeba to przetestować 🙂
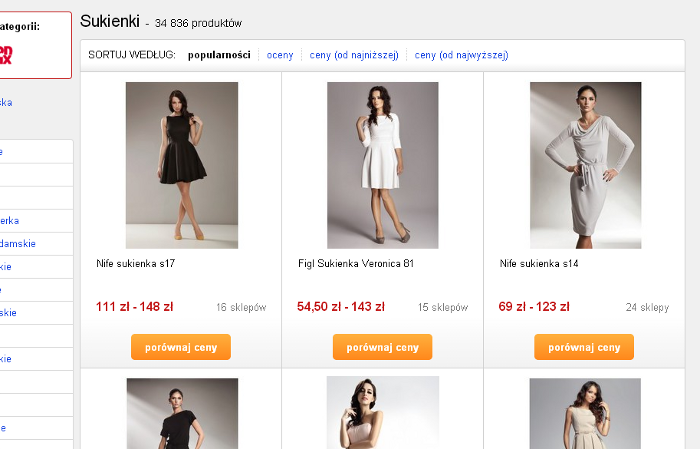
W kategoriach modowych zdecydowaliśmy na test układu kaflowego. Zamiast zdjęć 120×120 px serwujemy zdjęcia 220×220 px, dużo słabiej jest widoczna nazwa produktu, a opisów nie wyświetlamy wcale.
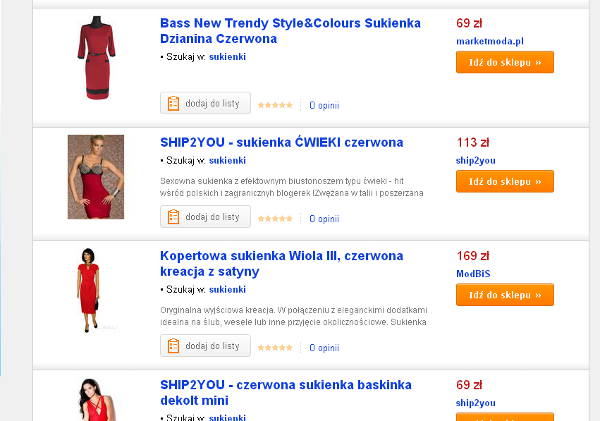
Wersja a) dotychczasowy układ paskowy

Wersja b) nowy układ kaflowy

Wyniki: użytkownicy widzący wersję B konwertowali o 12% lepiej
Wnioski: duże znaczenie ma dostoswanie treści do potrzeb uzytkowników specyficznych dla danej kategorii produktowej. W kategoriach modowych to zdjęcie odgrywa kluczową rolę, a inne elementy są drugorzędne. Z czasem będziemy dalej eksperymentować z zawartością tej sekcji serwisu.
Case 3: Nowa strona produktu
Dosyć długo pracowaliśmy nad nową wersja strony produktu. Zanim doszliśmy do wersji, którą z perspektywy czasu uważam za w miarę oczywistą na przestrzeni 2 miesięcy powstało około 30 makiet na różnym poziomie dokładności. Najbardziej obiecującą wersję przetestowaliśmy w ramach testu a/b.
Wersja a) Strona dotychczasowa

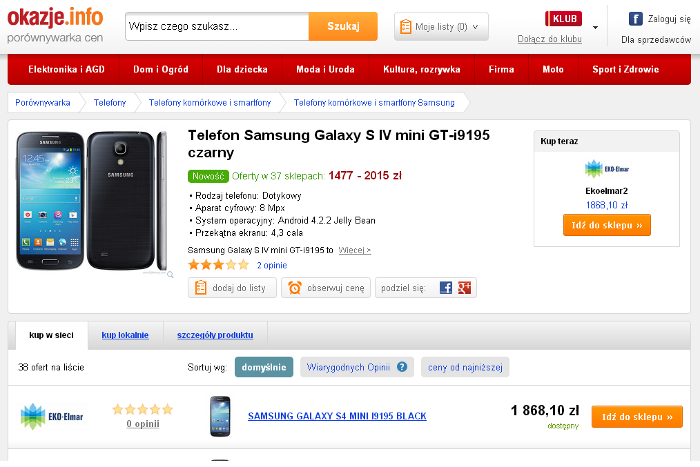
Wersja b) Obszar przeznaczony na informacje o produkcie jest mniejszy. Oferty sklepów nie sa już sortowane według licytacji, ale najpierw wyświetlamy 3 oferty sklepów z dobrymi opiniami i w dobrym zakresie cen. To największa zmiana w regułach działania tej strony, jaką kiedykolwiek zrobiliśmy (!). Była więc ryzykowna z punktu widzenia metryk biznesowych.

Wyniki: użytkownicy widzący nową wersję strony konwertowali o 6% lepiej.
Wnioski: umieszczenie wyżej elementów konwersyjnych oraz wyświetlenie najpierw subiektywnie lepszych ofert dało nam największy wzrost konwersji na tym typie strony od dawna. Strona zanotowała też poprawne biznesowo wyniki dla innych miar (jak generowanych przychód czy wartość jednego użytkownika). Pomimo, że mogliśmy rozdzielić zmiany na kilka testów to w praktyce zajęłoby to o wiele więcej czasu, a najbardziej interesowało nas, jak proponowane zmiany “zagrają razem”.
Podsumowanie
Jestem głęboko przekonany, że bez testów a/b rozwój produktów i usług jest w dzisiejszych czasach bardzo trudny. Dodanie regularnych testów do cyklu realizacyjnego bywa wyzwaniem, ale zdecydowanie warto je podjąć.
Autor: Bartłomiej Dymecki – zajmuje się projektowaniem UX, analityką internetową i optymalizacją konwersji. Wcześniej po freelancersku, obecnie pracuje w Okazje.info – jednej z największych porównywarek cen w Polsce. Regularnie pisze także na blogu uxfocus.pl.
Okazje.info to obecnie druga najpopularniejsza porównywarka cen w Polsce. Współpracuje z ponad 2700 sklepami internetowymi.