Tworzenie efektywnych kreacji wymaga od ciebie nie tylko znajomości podstawowych wytycznych projektowych – myśląc o skuteczności reklamy display, musisz wiedzieć jak zaprojektować bannery internetowe, by zachęcały do kliknięcia i sprzedawały.
Przyczyny spadku popularności reklamy bannerowej
Poprzedni rok był trudny dla tradycyjnej reklamy bannerowej. Specjaliści rynku mediów przyczyn takiej sytuacji upatrują w:
Zobacz również
- Brand safety (ochrona marki) – marketerzy ograniczyli liczbę wydawców internetowych przez poszukiwanie bezpiecznego otoczenia dla swoich marek. A to w konsekwencji spowodowało redukcję zasięgów i tym samym wydatków budżetowych na działania odsłonowe.
- Coalition for Better Ads – międzynarodowe towarzystwa (firmy i stowarzyszenia handlowe zajmujące się reklamą online), w tym także gigant Google Chrome, dogadują się ze sobą i wprowadzają listę zakazanych formatów. Wśród nich znajdują się tzw. „formy intruzywne”, czyli pełnoekranowe formaty z odliczaniem, a także niektóre reklamy mobilne. Zawiązana koalicja, a raczej „obawa”, że przeglądarka Chrome zacznie blokować emisję zabronionych formatów, wymusiła na wydawcach w lutym 2018 roku zmiany i wykreślenie wyżej wspomnianych pozycji.
- Ad blocking – w Polsce skala instalacji oprogramowania blokującego wyświetlanie reklam banerowych osiągnęła wysoki, bo aż 42% poziom (przy czym aż 80% użytkowników adblocków dopuszcza reklamy na różne sposoby). Taka skala zjawiska to ogromny argument do dyskusji dla reklamodawców na temat nowego modelu rozliczeń, określanego mianem viewabilling (w skrócie rozliczenie za faktyczne zobaczenie emitowanej reklamy, jej widzialność). Specjaliści zajmujący się analizą reklamy internetowej w swoich publikacjach dużo miejsca poświęcają na omówienie trudności związanych ze zjawiskiem ad blockingu i w konsekwencji widoczności reklam. Sporo mówi się o metodzie pomiaru, wymienia najlepsze miejsca (placementy), które powinny gwarantować zauważalność. Rodzi to jednak pytanie, czy sama rezerwacja widzialnej przestrzeni przyniesie nam spodziewane efekty i zagwarantuje sukces w postaci konwersji? Odpowiedź nie jest jednoznaczna.
Widoczny – czy to znaczy, że widziany? Magiczne 8 sekund a może już tylko 2?
W dobie szybkiej konsumpcji mediów czas percepcji użytkownika zmienia się dynamicznie. Jeszcze niedawno mówiliśmy o 8 sekundach, jakie mamy na złapanie uwagi odbiorcy, dziś w przypadku użytkowników mobilnych mamy na to już tylko 2 sekundy. Dodajmy do tego zjawisko ślepoty bannerowej i zastanówmy się, w jaki sposób zaprojektować komunikację sprzedażową, by zatrzymać uwagę odbiorcy, zainteresować go i w konsekwencji zaangażować do podjęcia konkretnej akcji.
Jak przygotować skuteczny banner sprzedażowy krok po kroku?
1. Egzekucja
W marketingu zawsze wygrywa drużyna. Dlaczego Studio PLAC zmienia się w PLAC360?
a) ustal maksymalną wagę
Słuchaj podcastu NowyMarketing
Jeszcze przed rozpoczęciem projektowania trzeba ustalić, jak wyglądają specyfikacje techniczne i jakie limity wagowe określają wydawcy.
Google Display Network przyjmuje kreacje ważące nawet 150kB – w większości serwisów muszą one być jednak lżejsze. Brak uwzględnienia tej informacji na etapie projektowania stwarza zagrożenie, że kreacja po kompresji do właściwej wagi (bo zdarza się i 40kB) straci diametralnie na jakości i stanie się po prostu brzydka lub w ogóle nie zostanie dopuszczona do emisji.

Koncept wyjściowy

Koncept finalny po wymogach nałożonych przez wydawcę (waga 60kB, jednolite tło)
Maksymalna waga to szczególnie ważny element przy key visualach o charakterze lifestylowym, czyli takich, w których najczęściej wykorzystujemy zdjęcia.
b) format statyczny czy dynamiczny?
Na tym etapie warto ustalić, czy formaty będą statyczne (.jpg, .png) czy dynamiczne (HTML). To ważne, bowiem pierwsza wersja ogranicza projekt do jednej odsłony bez animacji. W przypadku rozwiązań opartych na HTML-u możliwości są dużo większe, bo kreacja staje się dynamiczna poprzez animację wybranych elementów. Oczywiście w przypadku drugiego podejścia należy zachować umiar i skondensować przekaz do maksymalnie dwóch odsłon.


Przykład odsłon HTML-owej kreacji. Źródło: Zaplo.pl
2. Kompozycja
Kompozycja to kolejny i dużo ciekawszy etap niż sam design. Projektant tworzy i opracowuje master banner, nazywany także formatem wyjściowym, najczęściej w poziomym układzie 750x200px, który prezentuje pełne spektrum elementów stosowanych w komunikacji sprzedażowej: grafikę w wybranej postaci, hasło przewodnie, uzupełniające i wezwanie do akcji, czyli tzw. call to action. Rozwiązanie stanowi podstawę do pozostałych przeformatowań.

Anatomia Master Bannera wg metody Performance Web Desig. Żródło: materiały DOT Partners.pl
Zasada F
Pracując nad kompozycją tj. układem zdjęcia i tekstów, najlepiej odwołać się do zasady F stosowanej przez UX designerów, która umożliwia śledzenie ruchu gałek ocznych, by uzyskać wiedzę na temat tego, w jaki sposób ludzie zachowują się na stronach internetowych z naciskiem na punkty największego skupienia uwagi. Przenosząc ten model na master baner wiemy, że odbiorca skupia się na pierwszym komunikacie, najczęściej będzie to headline umieszczony po lewej stronie każdego wiersza tekstu.

Metoda F na przykładzie PayU
By osiągnąć kompozycyjne mistrzostwo, warto zajrzeć w głąb internetu, który ma tę przewagę nad innymi mediami, że jest bardzo dobrze mierzalny. Z jednej strony mówimy o zjawisku ślepoty bannerowej, z drugiej zaś badania eyetrackingowe i mapy ciepła opisują nam, w jaki sposób na stronach internetowych zachowują się osoby, które je odwiedzają i jak skanują treści. Przygotowując master banner warto sięgnąć do tej wiedzy i wykorzystać ją także w projektowaniu komunikacji sprzedażowej.
To bardzo ważne, bo decydując np. o sesji zdjęciowej do kampanii, a następnie o wyborze zdjęcia, należałoby odwołać się do dowodów, jakie dają nam mapy ciepła i przygotować packshoty, które będą wizualnie wspierały naszą komunikację, a nie odwracały od niej uwagę.
![]()
Przykład z badania eyetrackingowego, które pokazuje mapy ciepła ze zdjęcia twarzy skierowane w kierunku treści. Źródło: edisonda.pl/wiedza/wp-content/uploads/2018/03/Eyetracking-w-e-mail-marketingu-2013.pdf
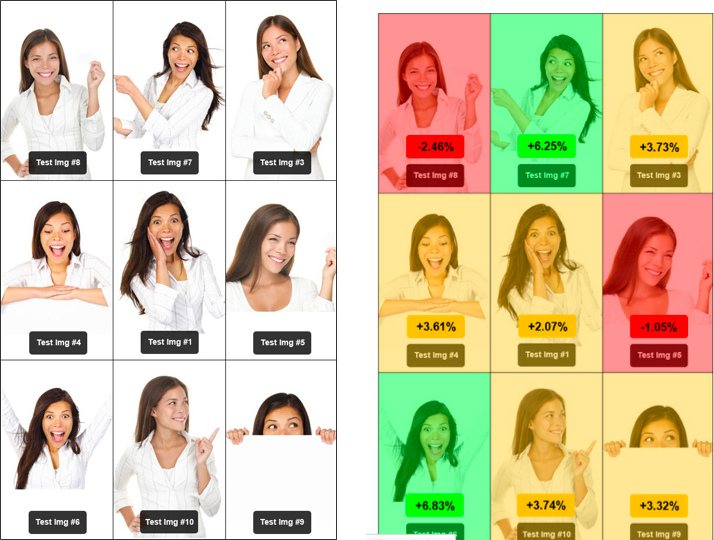
W wyniku badania otrzymujemy konkretne analizy, powstałe w efekcie śledzenia ruchu gałek ocznych, pokazujące, że zdecydowany prym wśród zdjęć przyciągających uwagę wiodą twarze ludzi. To na nich nasze oko zatrzymuje się najczęściej i najdłużej. Jeszcze lepsze wyniki odnotowują twarze, które niosą pozytywne emocje, są radosne i uśmiechnięte.

źródło: www.conversionvoodoo.com/blog/2011/09/eye-tracking-studies-will-kill-conversions-on-your-landing-page-optimizationtests/
Co jednak w sytuacji, w której zmuszeni jesteśmy do korzystania z banku zdjęć? Współczesny odbiorca jest dobrze wyedukowany. W sposób automatyczny rozpoznaje przekaz reklamowy, a jeszcze szybciej zauważa nienaturalne obrazy. Przy wyborze zdjęcia trzeba o tym pamiętać. Podobnie jest z jakością grafik, które muszą być ostre, wysokiej jakości i rozdzielczości najlepiej 300dpi. Z tego też powodu wspominałam o zwracaniu uwagi na ograniczenia wagowe.
3. Call to action
Call to action (CTA), czyli wezwanie do akcji w grafice to przycisk, który często widujemy w ważnych miejscach kreacji. To niewielki punkt całego konceptu, jednak ma on kluczowe znaczenie w projektowaniu. Jego cel to dopełnienie komunikacji i wezwanie do wykonania pożądanej czynności takiej jak np. „Kup teraz”, „Sprawdź” itd. Dobrze zaprojektowane CTA na poziomie słowa i obrazu scala komunikację, uzupełnia design i podkreśla cel. Przede wszystkim jednak informuje odbiorcę o tym, jaki jest następny krok, co wydarzy się, kiedy ten zdecyduje się na kliknięcie. Wezwanie do akcji powinno być bezpośrednie i oczywiste, co oznacza, że jeżeli na przycisku znajduje się informacja „Kup teraz”, to odbiorca spodziewa się przekierowania bezpośrednio do produktu, a nie do strony głównej sklepu. Jeżeli użytkownik decyduje się na działanie „wypełnij formularz”, to jego oczekiwanie dotyczy przejścia do miejsca, gdzie zostawi swoje dane.
Inne ważne z perspektywy efektywności elementy skutecznego CTA to także:
a) Kształt i kolor – praktyki wywodzące się z UX Design wskazują, że CTA powinno być 20% większe od logotypu. Oczywiście ten główny, identyfikacyjny znak marki na kreacji jest ważnym elementem wspierającym, uwiarygadniającym komunikację. Jednak nie może zdominować elementu, który odpowiada za skuteczność.
b) Kontrast – wezwanie do działania warto zaprojektować w kontrastowym kolorze. Musi być widoczne, wyróżniać się na tle innych elementów. Patrząc na CTA z perspektywy psychologii koloru czerwony jawi się tu jako niefortunny wybór (kojarzy się ze znakiem zakazu i sygnałem STOP). Idąc tym tropem najlepszym kolorem wezwania do akcji powinien być pomarańczowy, kojarzony jednocześnie z zabawą i poczuciem bezpieczeństwa. Przegląd kampanii internetowych pokazuje, że realia wyglądają inaczej. Kampanie pełne są kolorowych CTA, w tym także tych czerwonych. Decydując o kolorze nie traktujmy go definitywnie. Najlepszym rozwiązaniem jest to skuteczne, ale tylko wówczas, gdy je przetestujemy i to udowodnimy. A w internecie mamy ku temu wszystkie środki.
c) Tekst – informuje o tym, co stanie się po wykonaniu kliknięcia. Powinien być prosty i dosłowny jak np.: „Zapisz się teraz”. Także na tym poziomie warto, by pokazywał korzyść „Zapisz się za darmo”, „Dołącz za darmo czy „Kup taniej”. Jeżeli tone of voice marki na to pozwala, może zawierać elementy humorystyczne, dzięki temu zwykły przycisk nie będzie nudny i z pewnością zwróci uwagę odbiorcy.

Przykłady CTA. Materiały DOT Partners.pl
d) Miejsce – badania jednoznacznie nie definiują najlepszego miejsca dla CTA. Zwyczajowo stosuje się prawą stronę banbera. Do tego miejsca przywykliśmy chyba wszyscy. Właśnie w tym obszarze spodziewamy się przycisku. Projektując kampanię składającą się z odsłon, CTA umieszczamy na każdej odsłonie, nie tylko na ostatniej. Z kolei na kreacjach mobilnych pamiętajmy o stosunkowo dużych przyciskach wg zasady „design for fat fingers”.
4. Mniej znaczy więcej
W trakcie projektowania skutecznej komunikacji displayowej warto pamiętać o minimalizmie. Często ulegamy pokusie przesady i staramy się przy okazji jednego działania wspomnieć kolejne np. chcemy sprzedać pożyczkę, ale wspominamy jeszcze o aplikacji mobilnej. To jeden z najczęściej zauważanych błędów. Tymczasem skuteczna komunikacja sprzedażowa odwołuje się do prostej zasady „mniej znaczy więcej”,
- promuje tylko konkretny produkt/usługę,
- wskazuje naczelne benefity (maksymalnie trzy)
- i nie wprowadza innych tzw. „rozpraszaczy”.
Skuteczna komunikacja jest bezpośrednia i uczciwa. Powinna w prosty sposób odpowiedzieć odbiorcy na pytanie: „Co będę z tego miał?”, a poprzez CTA wskazać jak może to zdobyć.

Przykład modelowej kreacji display’owej. Źródło: nju mobile
5. Testy A/B
Przedstawione powyżej wskazówki mogą wydawać się tylko piękną teorią. Jak zatem wyglądają realia? Są optymistyczne, bo internet – w przeciwieństwie do tradycyjnych mediów – pozwala na prowadzenie testów skuteczności w czasie rzeczywistym.
Trzeba korzystać z tej możliwości i sprawdzić efektywność zaprojektowanej komunikacji sprzedażowej. Inaczej działania oparte o display nie mają większego sensu. Zwyczajowo wydawcy nie mają nic przeciwko rotacji kreacjami, by po pewnym czasie w emisji pozostawić tylko te, które osiągają najlepsze wskaźniki. Jeszcze przychylniej patrzą na testy efektywności, a nawet zachęcają do takiego działania, gdy zakup powierzchni odbywa się w modelu efektywnościowym. W tym przypadku obu stronom – zarówno wydawcy, jak reklamodawcy – powinno zależeć, by emitowana reklama osiągała jak najlepsze wskaźniki.


Przykładów kreacji przeznaczonych do testów A/B. Żródło Onet.pl
Ładnie czy skutecznie?
Na pewno ładnie, bo piękny obraz zawsze przykuwa uwagę. Niemniej nie jest to element, który zawsze decyduje o skuteczności. A to właśnie ona powinna stać za każdą kreacją bannerową, szczególnie jeśli dotyczy działań sprzedażowych. Opisane powyżej zasady pozwalają popatrzeć na display z innej perspektywy i w dobie cluttera reklamowego sprawić, by twoja reklama była zauważona i nie odbijała się od adblocka. Jeśli więc zastosujesz podane wskazówki, stworzysz projekty nie tylko ładne, ale i skuteczne, czyli połączysz przyjemne z pożytecznym.
