fot. depositphotos.com
UX, czyli user experience odnosi się do wszystkiego, czego doświadczają użytkownicy na stronie czy w sklepie internetowym. To nie tylko intuicyjna nawigacja, ale również jasna komunikacja, brak zbędnych dystraktorów czy płynne działanie serwisu. Im lepsze doświadczenia użytkownika, tym większa szansa, że zostanie on klientem sklepu i wróci w przyszłości. A to jeden z głównych celów w e-commerce.
Zobacz również
Zatem jak dzięki UX możemy podnieść współczynnik konwersji?
Ponieważ wiele czynników związanych z UX może wpływać na konwersję w e-commerce, zdecydowałam się wybrać 6 aspektów, które nie zawsze są uwzględniane w optymalizacji jednej z najważniejszych metryk w sprzedaży internetowej.
Nie wymieniłam tu wielu rzeczy, takich jak kontrastujący z tłem przycisk dodaj do koszyka czy wyraźne zdjęcia produktów. Dlaczego? Bo są to te elementy, o których przeczytasz w setkach innych artykułów, a w tym chciałam się skupić na mniej oczywistych kwestiach.
1. Rozmawiaj i słuchaj klientów
Jak sama nazwa wskazuje, UX dotyczy doświadczeń użytkownika i to na jego potrzebach się skupiamy. Jednak, aby móc to zrobić, musimy poznać jego potrzeby, bolączki i oczekiwania. Błędem jest myślenie, że skoro ja tak uważam, to inni na pewno też myślą tak samo, a przynajmniej podobnie. Niestety nie tak nie jest, na co dowodem jest bardzo rozbudowana dziedzina jaką jest UX research, gdzie wykorzystywane są wielorakie metody badania użytkowników na różnych etapach procesu projektowego.
#NMInsights: Polskie podcasty o marketingu i e-commerce warte słuchania
Mam tu na myśli coś więcej niż tylko analizę danych z Google Analytics czy oglądanie nagrań sesji w narzędziach typu Hotjar. Tu wciąż opieramy się tylko na naszych domysłach, co czuje użytkownik, jakie są jego intencje i motywacje. Lepsze informacje otrzymamy z badań bezpośrednio z użytkownikami.
Słuchaj podcastu NowyMarketing
Przede wszystkim zachęcam Cię do zbierania feedbacku od klientów, uważnego słuchania ich i dopytywania, jeśli jakieś kwestie tego wymagają. Na wczesnych etapach procesu projektowego stosuje się tzw. indywidualne wywiady pogłębione, czyli innymi słowy, rozmowy jeden na jeden z użytkownikiem. Pytania są wcześniej przygotowane i pozwalają na weryfikację postawionych hipotez czy uporządkowanie wiedzy. Ważne jest tu nie tylko uważne słuchanie, ale i obserwowanie reakcji i mimiki badanego. Istotne jest też zapewnienie komfortu i dostosowanie języka do rozmówcy.
Oczywiście takie wywiady możesz wykorzystywać także, gdy produkt jest już w użyciu. Poznasz wówczas kontekst, w którym korzystają z witryny, co im się podoba, a co powoduje frustrację lub utrudnia realizację zakupów.
Popularne są również testy użyteczności, które polegają na obserwacji użytkowników podczas korzystania ze strony. Podczas takich testów dajemy badanemu zadanie do wykonania (np. rejestracja na stronie, znalezienie produktu w sklepie, czy dokonanie transakcji) i prosimy o komentowanie swoich działań, aby lepiej zrozumieć tok myślenia użytkownika. Wyniki takich testów pokazują nie tylko, na jakie problemy natrafia użytkownik i jakie błędy powinniśmy wyeliminować, ale również możemy odkryć, co można usprawnić, aby ułatwić realizację konwersji.
2. Uprość proces transakcyjny
Poszczególne etapy checkoutu są kluczowe dla finalizacji transakcji. To właśnie tu mamy największe ryzyko, że klient zrezygnuje z transakcji, gdyż nie tylko musi podać swoje dane osobowe, ale także tu potwierdza, że chce zrealizować zakup. Dlatego też proces ten powinien przebiegać możliwie jak najpłynniej oraz być pozbawiony błędów i niepotrzebnych dystraktorów.
Są dwa podejścia do projektowania checkoutu: umieszczenie wszystkich etapów na jednej stronie (tzw. one page checkout) lub na kilku (tzw. multi page checkout). Oba podejścia mają swoje wady i zalety, stąd też trudno jednoznacznie wskazać, które jest lepsze.
W przypadku jednej strony zmniejszamy liczbę kliknięć, jakie musi wykonać klient, ponadto od razu widać, co będzie trzeba zrobić i prościej jest zweryfikować swoje dane czy je edytować. Wadą natomiast jest to, że duża liczba informacji i decyzji do podjęcia może zniechęcać, a dodatkowo strona może ładować się wolniej z powodu większej ilości informacji do wyświetlenia. Z kolei podzielenie koszyka na kilka podstron sprawia, że layout jest bardziej przejrzysty i klient nie jest przytłoczony nadmiarem informacji oraz koniecznością podjęcia wielu decyzji naraz. Niestety w wielostronicowym procesie checkoutu całość trwa dłużej i ryzyko porzucenia koszyka jest większe.
Sklepy internetowe często decydują się na multi page checkout z uwagi na łatwiejszą analitykę. Jeśli w Twoim sklepie też zdecydowaliście się na to podejście, to zadbaj o widoczny pasek postępu. Daje klientowi poczucie kontroli i pokazuje jakie są kolejne kroki.
Nie mniej jednak, bez względu na to, na jaki typ checkoutu się zdecydujesz, ważne jest, aby zminimalizować liczbę kroków, czy pól do wypełnienia. A jak już jesteśmy w temacie pól, to pamiętajcie, że głównym celem koszyka jest doprowadzenie klienta do finalizacji transakcji, a nie zbierania danych o nim. Pytaj tylko o naprawdę niezbędne informacje, informuj o wymaganiach dotyczących konkretnych pól (np. w jakim formacie należy wpisać nr telefonu lub czy hasło ma składać się z określonej liczby i typu znaków).
Inne pomocne w podnoszeniu współczynnika konwersji praktyki w ramach koszyka to:
-
umożliwienie zakupów jako gość,
-
rejestracja za pośrednictwem Facebooka,
-
wyłączenie wyświetlania pop upów na poziomie stron checkoutu,
-
wykorzystywanie w formularzach walidacji w czasie rzeczywistym i dokładne informowanie o tym, jak uzupełnić poszczególne pola,
-
w przypadku zalogowanych użytkowników formularze powinny być wstępnie uzupełnione danymi z konta użytkownika, ale powinna być również możliwość ich łatwej szybkiej bezpośrednio w koszyku,
Nie utrudniaj też usuwania produktów z koszyka, cofania się czy wyjścia z koszyka – możesz niepotrzebnie zirytować klienta, który porzuci proces transakcyjny, mimo że np. chciał tylko dodać inne produkty, o których zapomniał.
3. Ułatw znajdowanie i odkrywanie produktów za pomocą filtrów
Filtry na listach produktów (np. na stronach kategorii czy w wynikach wyszukiwania) pozwalają na szybkie przeglądanie produktów, które nas interesują, a także odkrywanie nowych. W tym punkcie chciałam podkreślić dwie podstawowe kwestie na temat zwiększania współczynnika konwersji: dbaj o to, aby filtry działały, a także były widoczne i intuicyjne.
Gdy już powyższe jest zapewnione, możemy skupić się na szczegółach. W zależności od możliwości systemu, na którym postawiony jest sklep, zadbaj o to, aby klient:
-
mógł wybrać wiele filtrów jednocześnie, tak aby uzyskać, jak nalepsze wyniki,
-
widział jakie filtry zaznaczył i nie musiał pamiętać, co wybrał 2 strony wcześniej,
-
mógł w prosty sposób usunąć poszczególne filtry lub wszystkie filtry jednocześnie,
-
nie otrzymywał pustych wyników, a w opcjach filtrowania były widoczne tylko te atrybuty, które są dostępne. Można również dynamicznie pokazywać liczbę dostępnych produktów przy danym filtrze. Przykładowo w kategorii spódnice spódnic długich jest 50, a po zaznaczeniu filtru “kolor czerwony” liczba ta powinna się zaktualizować do liczby długich spódnic w kolorze czerwonym.
Dobrze, jeśli też filtry są specyficzne dla kategorii, czyli oprócz typowych filtrów dotyczących wszystkich produktów (cena, ocena, czas dostawy), była dostępna opcja filtrowania na podstawie cech szczególnych, jak np. wysokość obcasa w kategorii obuwie, czy długość rękawa w bluzkach.
Ważne jest też szybkie odświeżanie strony po zastosowaniu wybranych filtrów lub ich usunięciu. Niestety, ale już nawet jedna sekunda dłuższego ładowania strony może spowodować utratę konwersji.

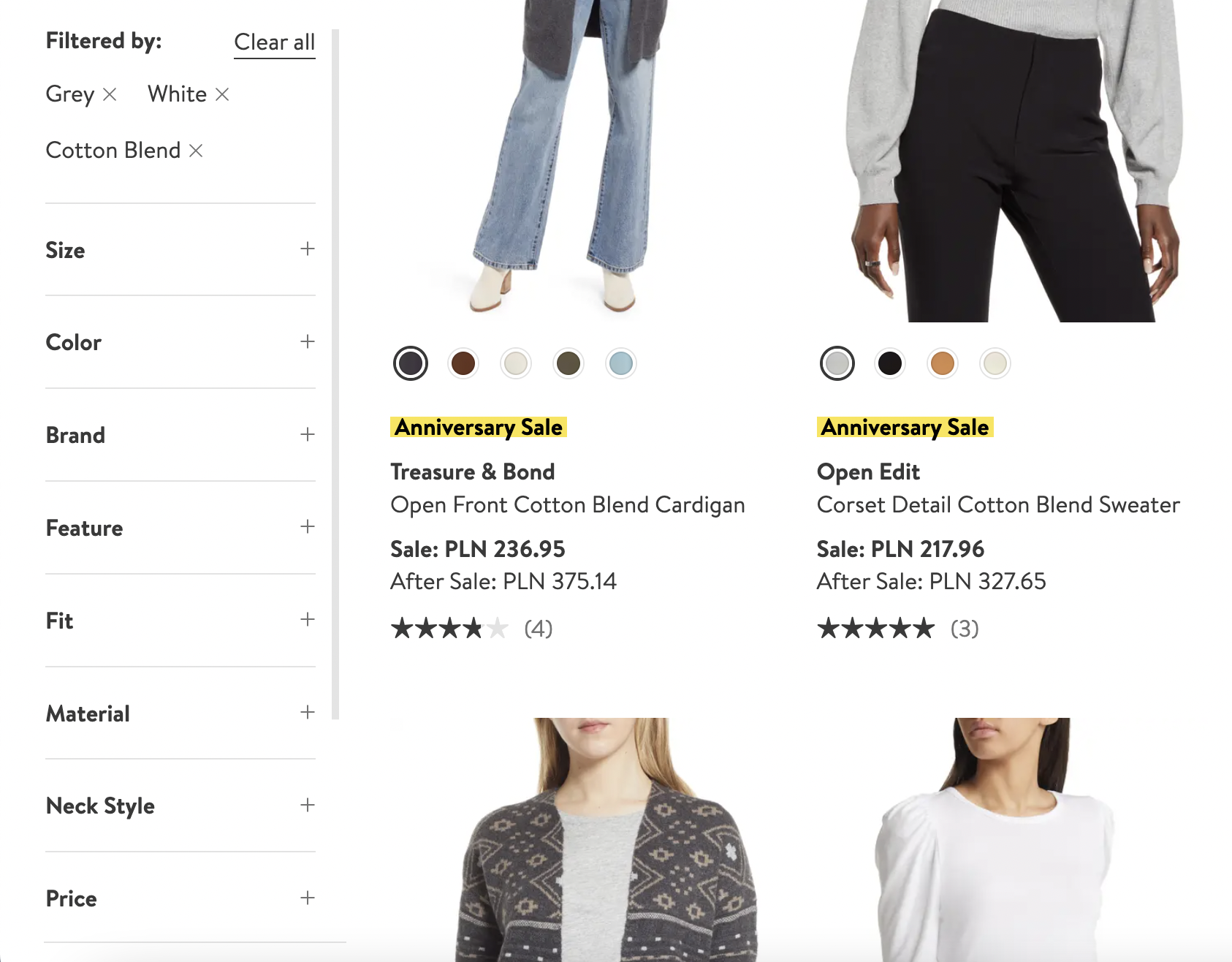
Zdj. Filtrowanie produktów w Nordstrom.com. Filtry łatwo usunąć i są widoczne podczas przewijania strony.
I ostatnie, choć wcale nie najmniej ważne: nie przesadź z liczbą możliwych filtrów. Znaczenie ma ich użyteczność, a nie ilość. Dlatego usuwaj filtry, które nie są wykorzystywane przez klientów lub mają małe znaczenie dla produktów. Skąd masz wiedzieć, które filtry zostawić? Przetestuj to z użytkownikami, podłączając pod stronę narzędzia typu Hotjar umożliwiające nagrania zachowań na stronie.
4. Zadbaj o wyszukiwarkę
Z doświadczenia pracy z wieloma sklepami internetowymi śmiało mogę powiedzieć, że wizyty, podczas których użytkownik korzysta z wyszukiwarki, częściej kończą się konwersją. Dlatego warto zadbać nie tylko o jej poprawne działanie, ale i o użyteczność i zaawansowane funkcje, które umożliwia dzisiejsza technologia.
Przede wszystkim pasek wyszukiwania powinien być widoczny z każdego poziomu strony, także w czasie przewijania. Warto włączyć autouzupełnianie, autokorektę i możliwość skorzystania z entera zamiast konieczności klikania w przycisk „szukaj” czy ikonę lupki.
Dużym ułatwieniem podczas przeglądania wyników wyszukiwania jest funkcja ich filtrowania oraz sortowania. Pamiętaj też, aby nie zwracać pustych wyników i informować o ewentualnych literówkach we wpisanych hasłach – przykładowo po wpisaniu frazy snakersy, zapytaj czy chodziło o sneakersy lub od razu pokaż odpowiednie wyniki, jeśli błąd jest oczywisty jak w tym przykładzie.
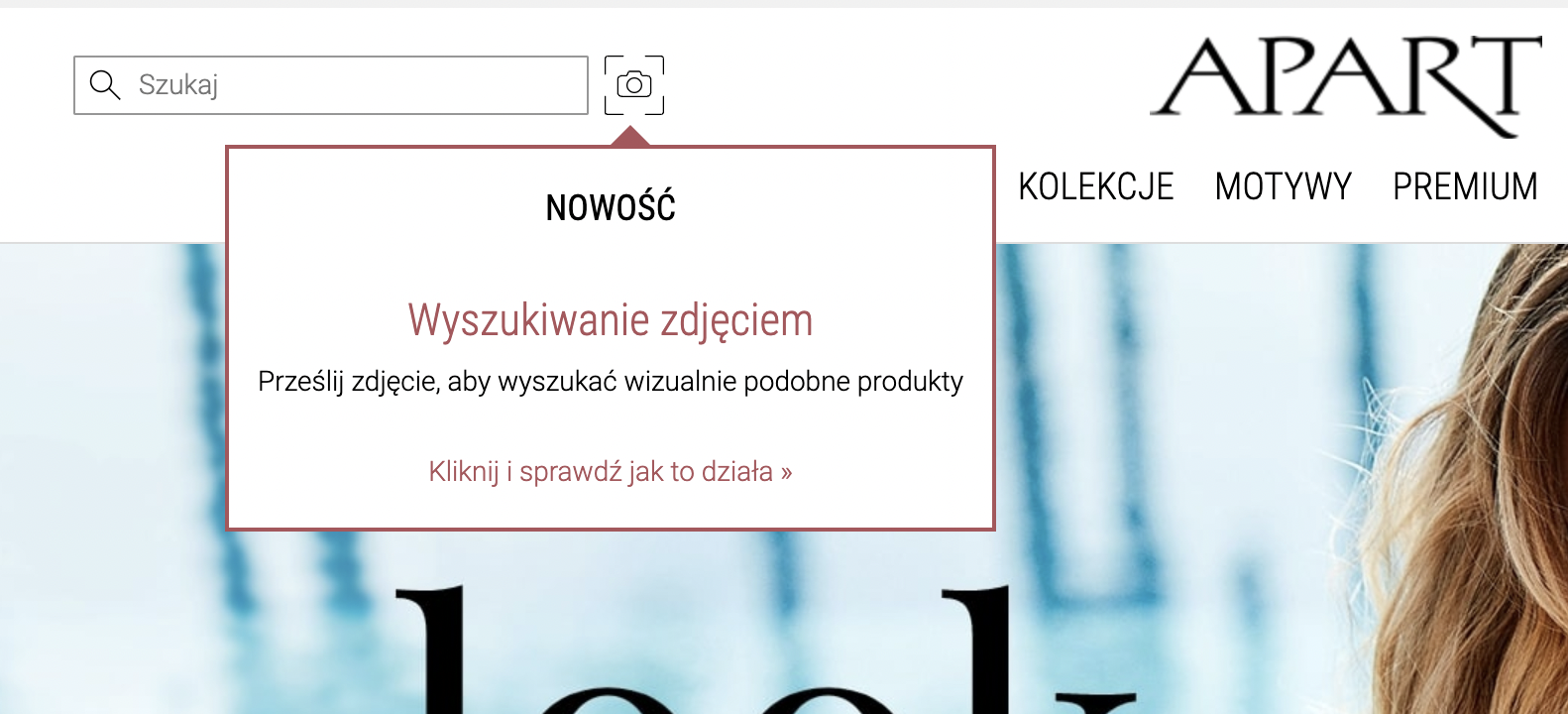
Coraz bardziej popularne staje się również umożliwienie wyszukiwania głosowego oraz obrazem, zwłaszcza w branży fashion. Te dodatkowe opcje oznacz odpowiednio, aby użytkownik wiedział, że istnieją i można z nich skorzystać. Ponieważ jest to dosyć nowa funkcjonalność w polskim e-commerce, warto wziąć przykład z apart.pl i przygotować instrukcję, jak skorzystać z takiej wyszukiwarki.

Zdj. Wyszukiwanie obrazem w apart.pl
5. Pozwól na porównywanie produktów
Zakupy często zaczynamy od poszukiwania odpowiedniego produktu, który zaspokoi daną potrzebę. Oprócz ogólnego researchu w Internecie i wśród znajomych, aby wybrać konkretny model lub typ porównujemy nie tylko ceny, ale i różne cechy produktów.
Ułatwienie porównywania produktów w sklepie jest istotną techniką optymalizacji konwersji. Jak to zrobić? Przede wszystkim pokaż, że klient może porównać produkty bez wychodzenia ze sklepu. Ułatw też przejście do strony z porównaniem, informując co użytkownik powinien zrobić w kolejnym kroku.
W czasie dodawania produktów do porównania poinformuj klienta ile produktów może porównać. Ponadto powinien on mieć możliwość usunięcia produktu z tabeli porównawczej lub zamianę go na inny.

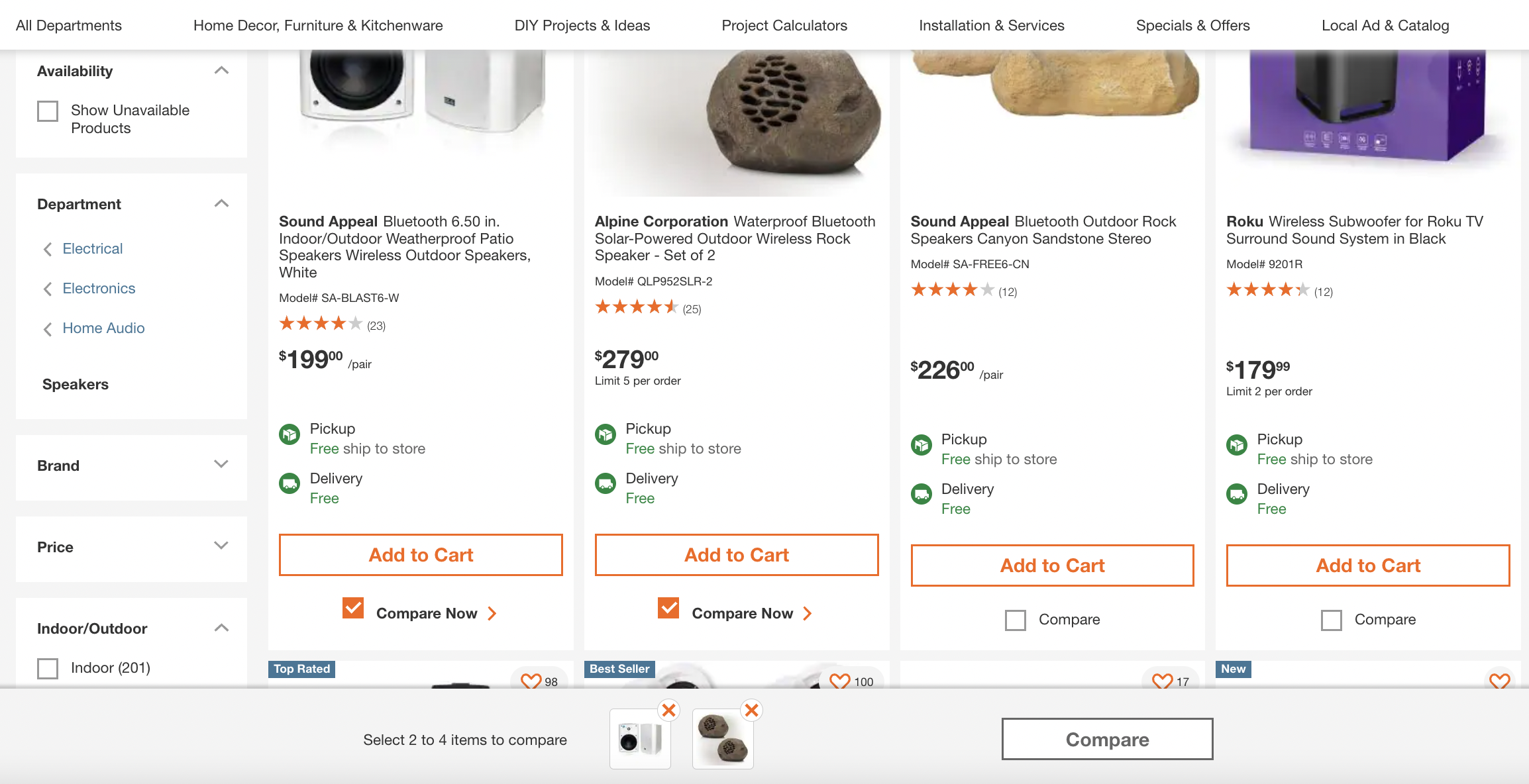
Zdj. Porównywanie produktów w homedpot.com

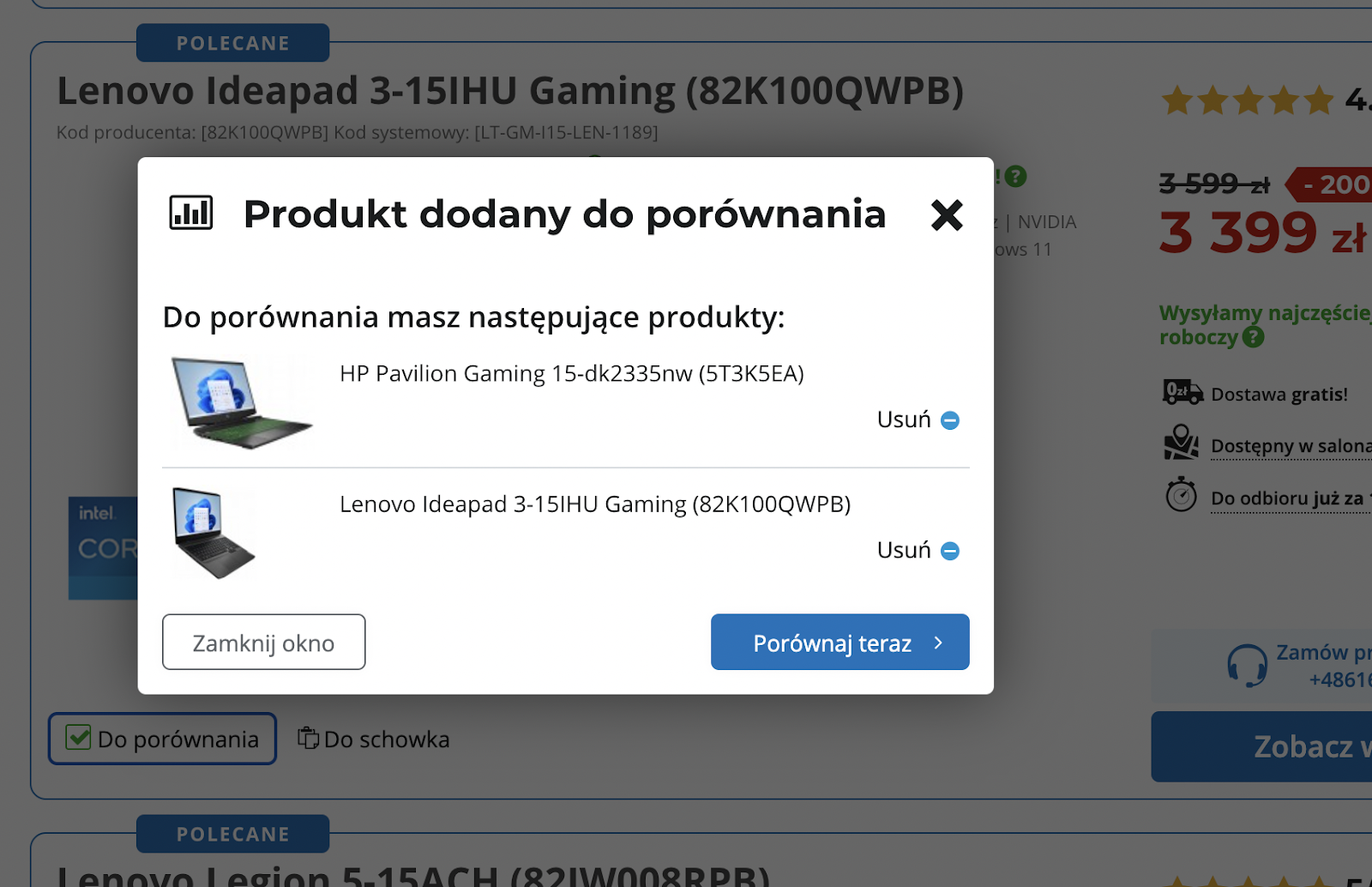
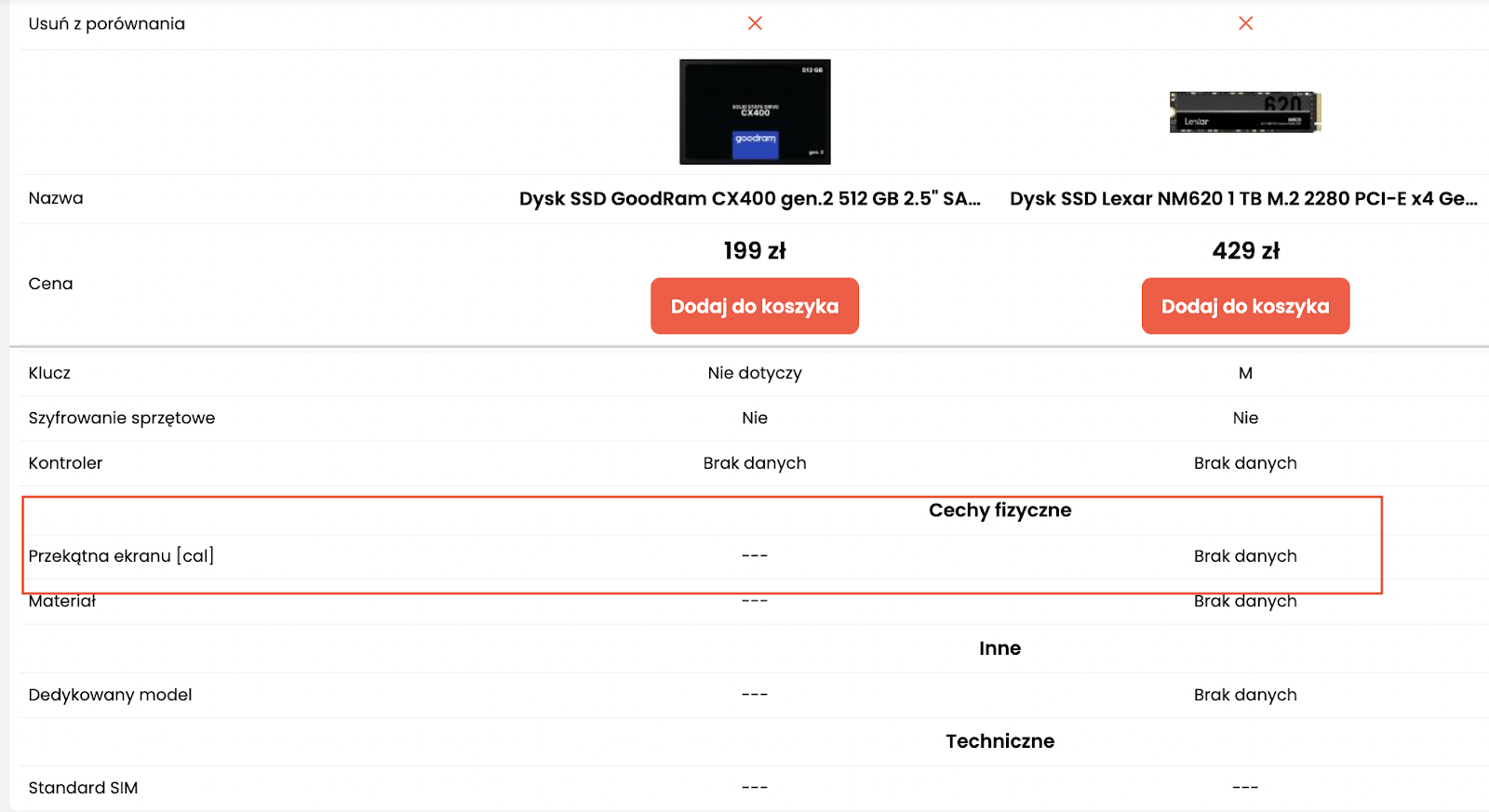
Zdj. Porównywanie produktów w komputronik.pl
Zadbaj o czytelność i prawidłowe wyświetlanie tabeli porównawczych, pamiętając również o urządzeniach mobilnych. Najważniejsze informacje takie jak nazwa produktu, cena i wezwanie do działania powinny być na samej górze i pozostać widoczne podczas przewijania w dół.
Aby takie porównanie spełniało swój cel, to już na etapie tworzenia opisów produktów, należy mieć na uwadze te parametry produktów, które będą brane pod uwagę w tabeli porównawczej. Unikaj pustych komórek, ale i takich, które są wypełnione ścianą tekstu. Treści powinny być krótkie i zwięzłe oraz zawierać główne punkty każdej pozycji. Jeśli to możliwe, używaj tylko fraz lub pojedynczych słów. Nie porównuj też cech, które nie występują w porównywanych produktach, np. przekątna ekranu w dyskach SSD.

Zdj. Wyświetlanie właściwości, która nie występuje w porównywanych produktach
6. Informuj o możliwości zwrotu i reklamacji
Wskazówka ta, mimo że wymieniona na końcu jest niezwykle istotna i ma duże znaczenie dla optymalizacji współczynnika konwersji.
Jak podaje RedStag Fulfillment, aż 66% klientów sprawdza warunki zwrotów przed zakupem. Zatem podejście: utrudnię znalezienie informacji o zwrotach, aby klienci nie zwracali produktów, może przynieść całkowicie odwrotny efekt do tego, którego się spodziewasz. Klienci są świadomi swoich praw i wiedzą, że mają minimum 14 dni na odstąpienie od zakupu bez podawania przyczyny. Ukrywanie takiej informacji to sygnał, że sprzedawca może potem robić problemy i niekoniecznie warto mu zaufać.
Oczywiście odwrotna strategia, czyli zbyt hojna polityka zwrotów i reklamacji też nie jest najlepszym pomysłem, gdyż znajdą się tacy, którzy będą tego nadużywać.
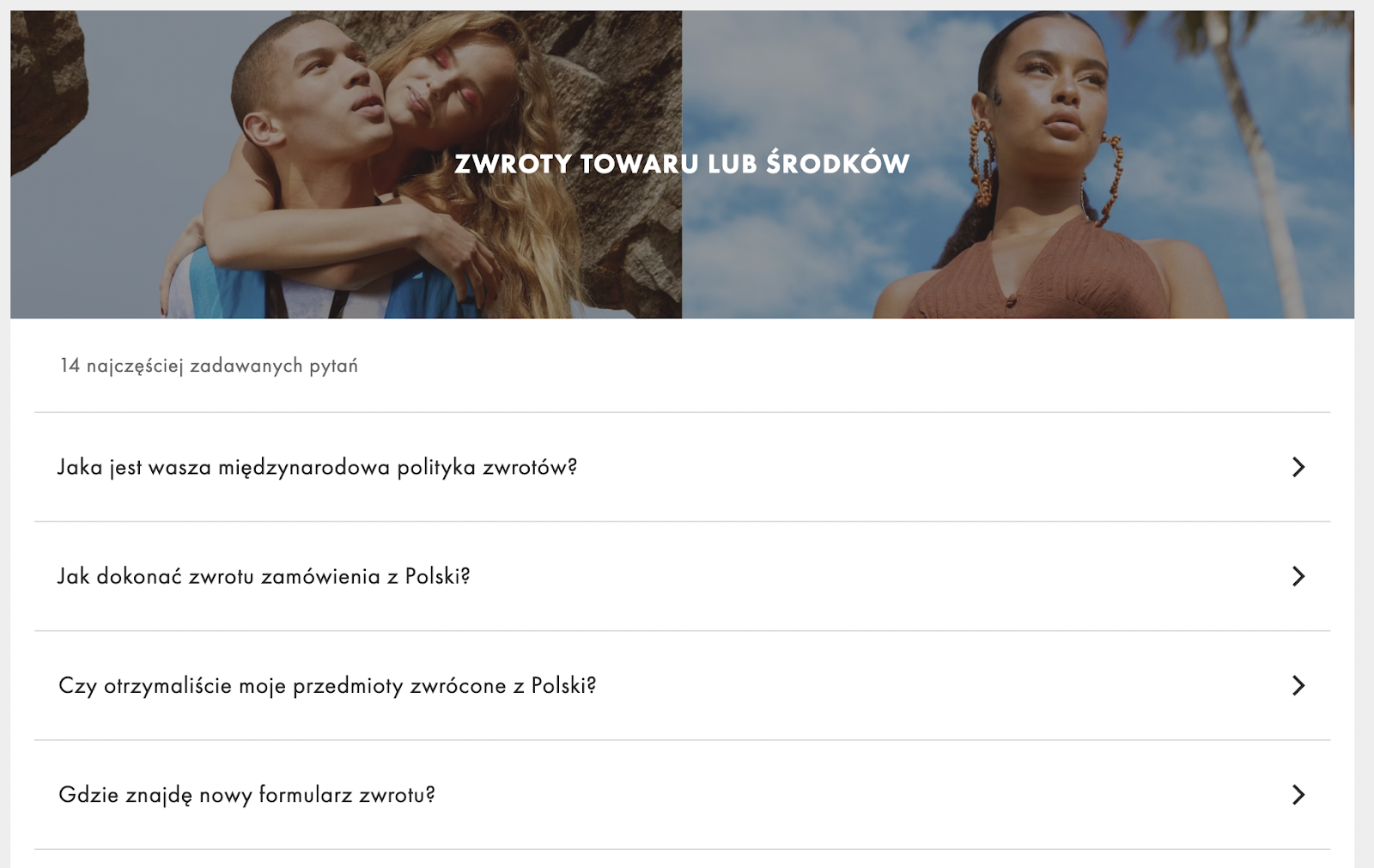
Zatem jak znaleźć złoty środek? Skoro prawo daje klientom 14 dni na zwrot, to wydłuż ten czas np. do 30 dni. To będzie miły ukłon w stronę klientów, który zostanie doceniony przez wielu z nich. Ponadto nie wykłócaj się o kilka dni opóźnienia i nie wymagaj papierowego paragonu, skoro wszelkie dane o transakcji masz w swoim systemie.

Zdj. Najczęstsze pytania i odpowiedzi dotyczące zwrotów w asos.com
Tworząc politykę zwrotów, pamiętaj o takich kwestiach jak:
1. Link do warunków zwrotów i reklamacji umieszczony jest w widocznym miejscu, nie tylko w stopce sklepu, ale i na karcie produktu. Ponadto, możesz dodać informację o zwrotach także w koszyku, aby klienci nie musieli go opuszczać w momencie, gdy będą chcieli upewnić się, że mogą zwrócić produkty, które zamierzają kupić.
3. Jeśli oferujesz produkty, które mają inne zasady zwrotów niż ogólnie przyjęte w Twoim sklepie, to koniecznie o tym poinformuj. Przykładowo przyjmujesz zasadę, że sportowe topy traktujesz jak bieliznę i nie uznajesz ich zwrotów, napisz o tym w widocznym miejscu na stronie tego produktu. Nie wnikam już tu w to, czy jest to zgodne z prawem, grunt aby klient był świadomy, co może, a czego nie.
4. Uprość zasady zwrotów, jak to tylko możliwe i daj klientom różne opcje, np. zwrot do paczkomatu czy odbiór przesyłki przez kuriera.
5. Do paczki dołączaj formularz zwrotu, aby klient nie musiał go samodzielnie drukować, ale nie rób problemów, jeśli taki formularz nie zostanie dołączony.
6. Warto też pytać klientów o powód zwrotu. Pomoże Ci to optymalizować opisy produktów i obniżać liczbę zwrotów i tym samym ich koszty. Przykładowo, jeśli klienci kupujący produkty konkretnej marki, zwracają je często z powodu za dużego rozmiaru, to umieść informację w opisie produktu informację o tym, że rozmiary są zawyżone.

Zdj. Informacja o zwrotach na karcie produktu w etam.pl
Wcześniej wspomniałam, że nie będę poruszać w tym artykule bardzo oczywistych, wpływających na konwersję aspektów, jak kolor CTA czy wyraźne zdjęcia. Jednak dla porządku, chociaż je wymienię.
Zatem współczynnik konwersji możesz podnieść również, dbając o następujące kwestie:
-
przycisk dodania produktu do koszyka jest widoczny w pierwszym widoku ekranu, nie ginie pośród otaczających go elementów i kontrastuje z tłem,
-
zdjęcia są wyraźne, pokazują wszystkie istotne elementy produktu z różnych perspektyw, a jeśli ma to znaczenie, to prezentują również wielkość produktu np. w ramach porównania z inną popularną rzeczą,
-
witryna szybko się ładuje,
-
masz atrakcyjne USP (unikalną propozycję sprzedaży), nie jest ona skopiowana od konkurencji i nie jest nią: darmowa dostawa czy 14 dni na zwrot – to nie są już atrakcyjne dla klientów wyróżniki,
-
zbierasz opinie klientów, korzystając z zasady społecznego dowodu słuszności,
-
proponujesz klientom produkty uzupełniające lub takie, które zainteresowały innych klientów,
-
warunki, koszty i metody dostawy są widoczne i jasno opisane,
-
nowe funkcjonalności i ogólnie cała witryna są testowane regularnie i nie tylko na desktopie, ale również na mobile.
Na sam koniec chciałabym podkreślić, że tak naprawdę to, co zadziała w jednym serwisie, wcale nie musi działać w drugim. Stąd też tak dużo mówi się o testowaniu i ciągłym obserwowaniu zachowań użytkowników. Jedno jest jednak pewne, UX ma ogromny wpływ na konwersję i warto wykorzystać go do zwiększania przychodów.
![Upoluj e-book „NeuroMarketing Insight” [KONKURS]](https://nowymarketing.pl/wp-content/uploads/2024/10/emoji-ikona-142x0-c-default.png)
