fot. depositphotos.com
Projektowanie sklepu internetowego i całego procesu zakupowego klienta warto oprzeć nie tylko na własnych doświadczeniach i przekonaniach. Świadomość tego, co kieruje zachowaniami odwiedzających witrynę i ma wpływ na ich decyzje zakupowe, będzie mieć pozytywny wpływ zarówno na konwersję, jak i doświadczenia klientów. Wiedza ta jest wykorzystywana przez UX designerów i zebrana w 21 regułach określanych jako „prawa UX”. Poniżej opisałam kilka wybranych praw wraz z przykładami, jak możesz je wykorzystać w swoim sklepie.
Czym są prawa UX?
Prawa UX zostały opisane dokładnie w książce „Prawa UX. Jak psychologia pomaga w projektowaniu lepszych produktów i usług”, której autorem jest Jon Yablonski. Prawa te to najważniejsze dla projektanta UX prawa psychologii człowieka. Ich krótki opis znajdziesz również na stronie Law of UX, tu natomiast skupię się na kilku z nich. Pokażę też, jak wykorzystać je w e-commerce, aby zapewnić lepsze doświadczenia z korzystania z platformy, jak i zwiększenia prawdopodobieństwa, że klient kupi u Ciebie, a nie u konkurencji.
Jakie prawa UX warto wykorzystać w ecommerce?
Przyjrzyjmy się zatem 6 zasadom, które możesz zastosować w swoim sklepie internetowym.
1. Efekt estetycznej-funkcjonalności
GLS Poland partnerem Vinted – nowe możliwości doręczeń dla recommerce
Jego oryginalna nazwa to The Aesthetic-Usability Effect. Zgodnie z nim, użytkownicy często postrzegają estetycznie wyglądające produkty, jako bardziej użyteczne, funkcjonalne i lepiej działające. Kojarzy to się trochę z efektem aureoli, zgodnie z którym postrzegamy atrakcyjnych ludzi jako dobrych czy bardziej kompetentnych.
Słuchaj podcastu NowyMarketing
Dla właścicieli sklepów internetowych to ważna informacja, aby dbali o estetyczny wygląd serwisu, dopracowane grafiki, spójność kolorystyczną oraz dostosowanie designu do obecnych standardów. Sklepom, które nam się podobają, jesteśmy w stanie więcej wybaczyć i nie porzucać tak szybko strony, jeśli mamy jakieś trudności w poruszaniu się, np. sklep działa wolno lub nie ma ulubionej opcji płatności.
Oprócz wyglądu samego sklepu efekt estetycznej-funkcjonalności można wykorzystać też poprzez zastosowanie wysokiej jakości zdjęć produktów. Dodatkowo pozwoli to klientowi na lepsze zapoznanie się z danym produktem i może ułatwić podjęcie decyzji zakupowej.
Ważna jest też estetyka i spójność całej naszej komunikacji, zarówno tej w obrębie strony, jak i na zewnątrz, np. w newsletterach czy mediach społecznościowych.
Warto jednak pamiętać, że zjawisko to utrudnia testy z użytkownikami, bo przez estetykę projektu, na której się za mocno skupiają, pomijają błędy w użyteczności i o nich nie wspominają, albo uznają to za niewartą wspominania niedogodność.
O efekcie tym pisałam więcej w artykule o audycie UX w branży beauty, w którym przedstawione są błędy w polskich drogeriach internetowych, mające wpływ na doświadczenia użytkownika. W sklepach z kosmetykami efekt estetycznej-funkcjonalności ma jeszcze większe znaczenie, gdyż przychodzimy tam z myślą o zdrowiu, pięknym wyglądzie, poczuciu świeżości.
Oczywiście design nie jest najważniejszy, jednak warto mieć z tyłu głowy, że sklep, który był projektowany 10 lat temu, kiedy były mniejsze możliwości i inne trendy, może teraz odpychać klientów i nie wzbudzać ich zaufania.
2. Prawo Hicka
Nawiązuje ono do paradoksu wyboru, które już pewnie znasz. Zgodnie z nim za duża liczba możliwości powoduje paraliż decyzyjny i trudniej nam dokonać wyboru. Czas potrzebny na podjęcie decyzji rośnie, a co gorsza użytkownik może się zniechęcić i odrzucić wszystkie dostępne opcje. W sklepie internetowym prowadzi to do rezygnacji z zakupów. Nawet jeśli klient ponownie zdecyduje się na zakup, to może już nie wrócić do naszego sklepu, tylko trafić do konkurencji.
Prawo to zaleca także, aby dzielić złożone zadania na mniejsze kroki, zmniejszając tym samym przeciążenie poznawcze.
Jak zatem wykorzystać Prawo Hicka w celu zwiększenia prawdopodobieństwa zakupów, ale i poprawie odczuć klientów?
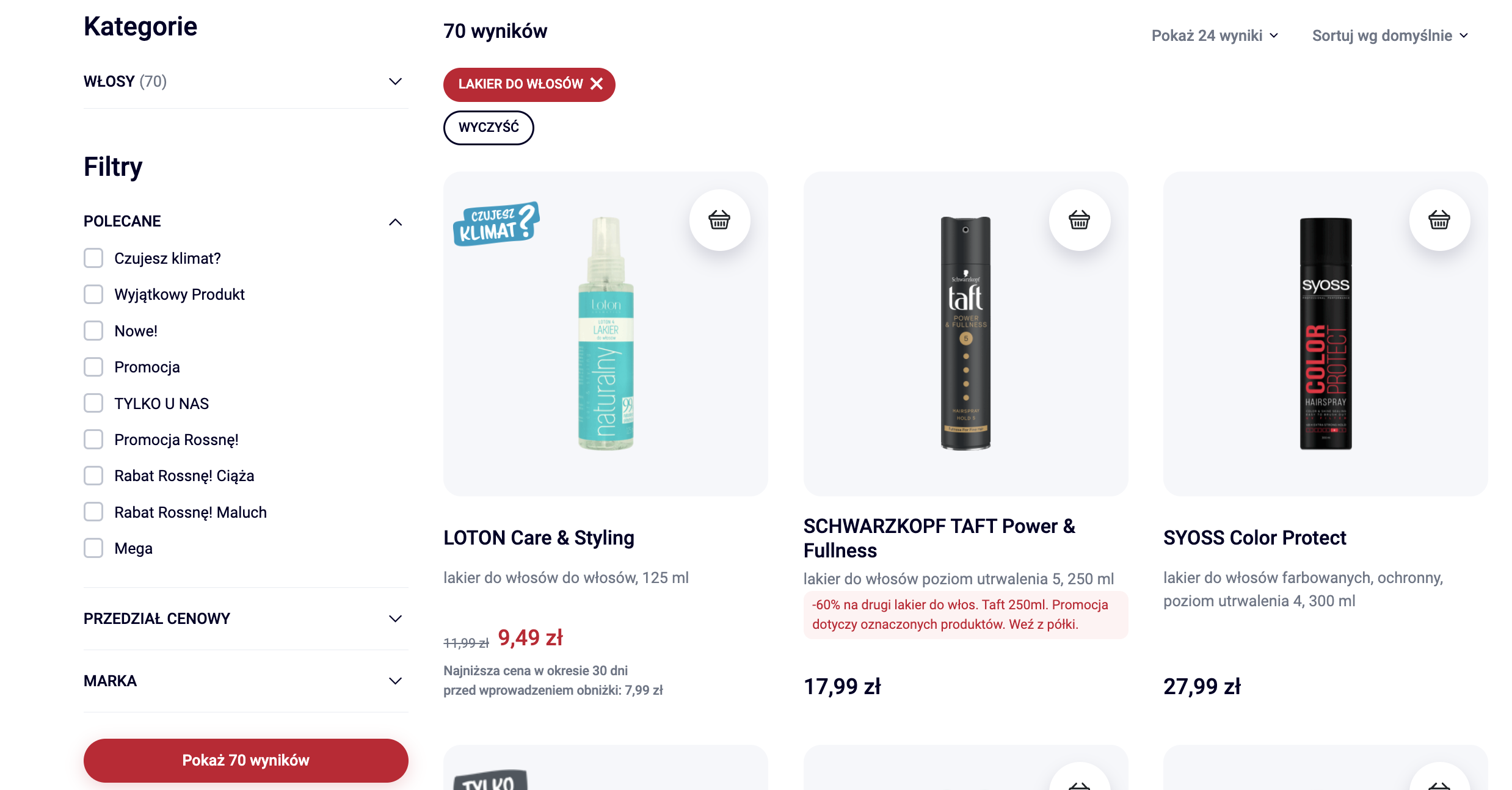
a) Udostępnij opcję zawężania wyników wyszukiwania dzięki zastosowaniu szczegółowych kryteriów wyszukiwania lub filtrów na stronie wyników. Klient będzie mógł dostosować kryteria wyszukiwania do swoich potrzeb i otrzyma lepsze wyniki.

Zdj. Zawężanie wyników wyszukiwania dzięki filtrom w Rossmann.pl
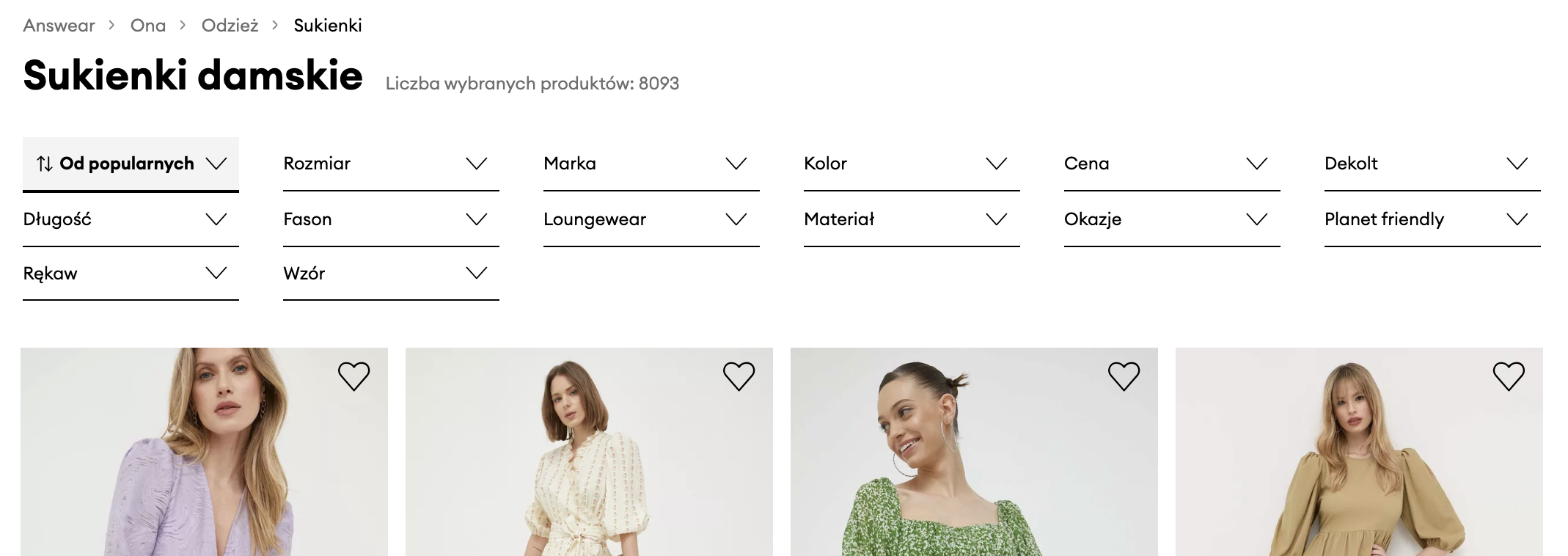
b) Na stronach kategorii dobierz atrybuty, po których filtrowane są produkty. Dobierz je odpowiednio do kategorii. Zadbaj o to, aby poszczególne kategorie zawierały bardziej szczegółowe filtry niż ogólne, jak cena czy promocja. Przykładowo na stronie z sukienkami oprócz rozmiaru i koloru, warto dodać też opcję filtrowania po długości sukienki czy rodzaju rękawów.

Zdj. Filtrowanie produktów w Answear.com
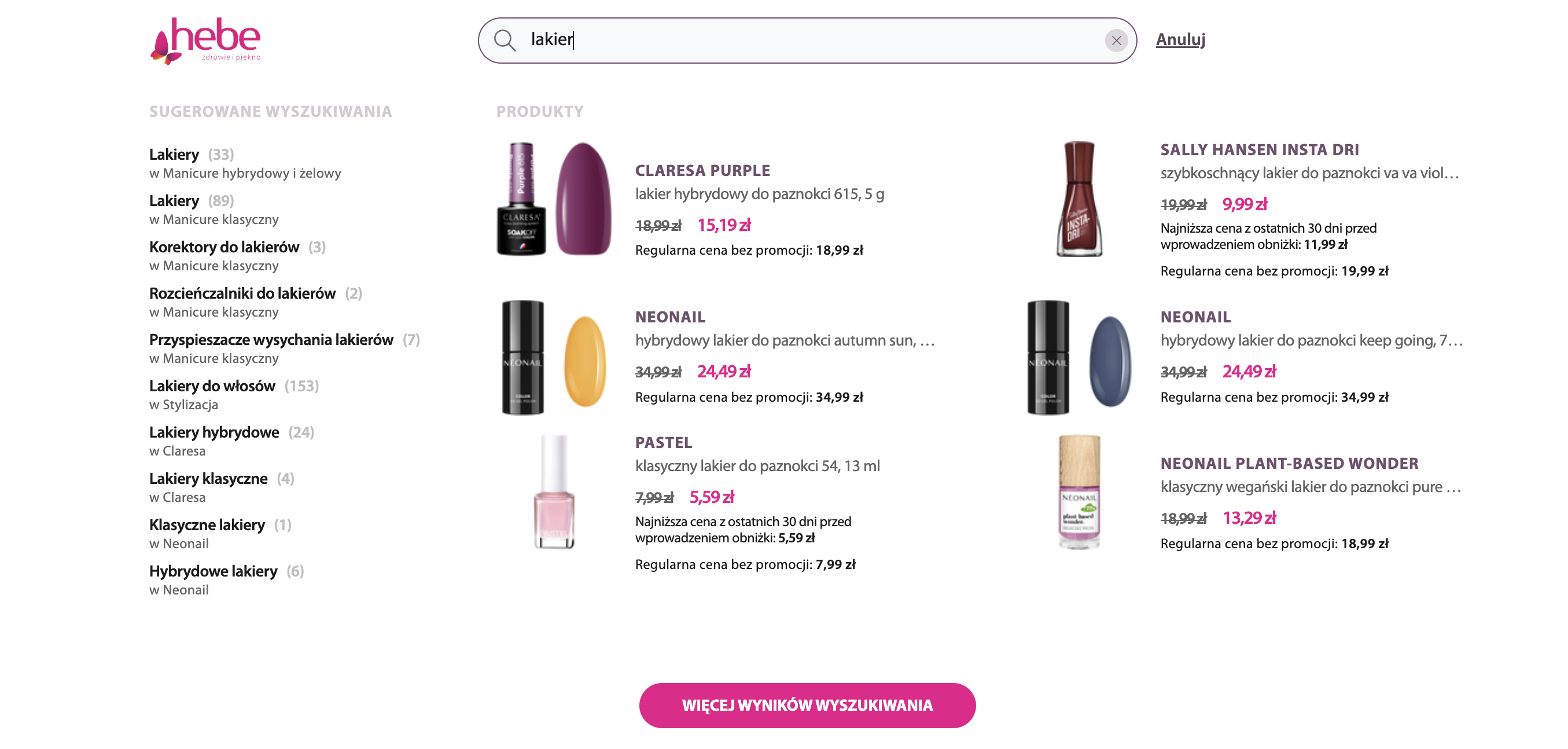
c) Wykorzystaj autosugestie podczas korzystania z wyszukiwarki. Niektóre sklepy nie tylko podpowiadają produkty w czasie wpisywania ich nazwy, ale także prezentują popularne lub często wyszukiwane produkty zaraz po kliknięciu w okienko wyszukiwania.

Zdj. Autosugestie w czasie wpisywania frazy w hebe.pl
d) W przypadku produktów, które się nie sprzedają, rozważ usunięcie ich z asortymentu sklepu, co może przyspieszyć zarówno przeglądanie oferty, jak i decyzję, co kupić
e) Ogranicz liczbę CTA widocznych jednocześnie. Nie zachęcaj w tym samym czasie do zapisania się na newsletter, pozostawienia opinii po zakupach i dołączenia do obserwujących w mediach społecznościowych.
f) Podziel proces koszyka na kroki, dzięki czemu przejście przez niego będzie wydawał się prostszy.
Od prawa Hicka mamy wyjątek – nie ma ono zastosowania przy wieloetapowych decyzjach, gdzie trzeba np. szukać dużo informacji i konsultować się z innymi.
3. Prawo Jakoba
Prawo to mówi o tym, że wolimy to, co znamy, dlatego użytkownicy chcą, aby Twój sklep działał podobnie, jak inne sklepy, które znają. Chodzi o to, aby nie wyłamywać się zbyt często z ogólnie przyjętych standardów w projektowaniu sklepów internetowych. Takimi standardami są np. umieszczanie wyszukiwarki u góry strony, stosowanie ikony lupy do oznaczenia wyszukiwarki, dostęp do koszyka zakupowego w prawym górnym rogu strony, itp. Dzięki temu użytkownicy szybciej znajdą to, czego szukają. Ponadto nie będą musieli się zastanawiać, jak coś zrobić i będą mogli skupić się na danym zadaniu.
Oczywiście jak we wszystkim, tak i tu warto znaleźć balans i nie zamykać się na kreatywne lub innowacyjne pomysły. Uważaj jednak na wszelkie benchmarki, co do których efektywności nie masz wiarygodnej wiedzy, bo może się okazać, że przyniesie to więcej szkody niż pożytku. Jednocześnie pamiętaj też, że co branża, to inne potrzeby konsumentów. Podobnie zresztą, jeśli chodzi o różne narodowości i ich kultury, postęp technologiczny i tradycje.
4. Prawo Fittsa
Odnosi się do istotnych elementów strony, które mają zachęcić użytkownika do wykonania określonej akcji. Zgodnie z nim, czas potrzebny do wykonania działania zależy od jego wielkości i odległości od celu. Innymi słowy, elementy, które mają sprawić, że użytkownik wykona daną czynność, powinny być wyraźne i łatwo dostępne. Zmniejszamy tym samym ilość pracy, jaką musi wykonać osoba, aby wykonać pożądane działanie.
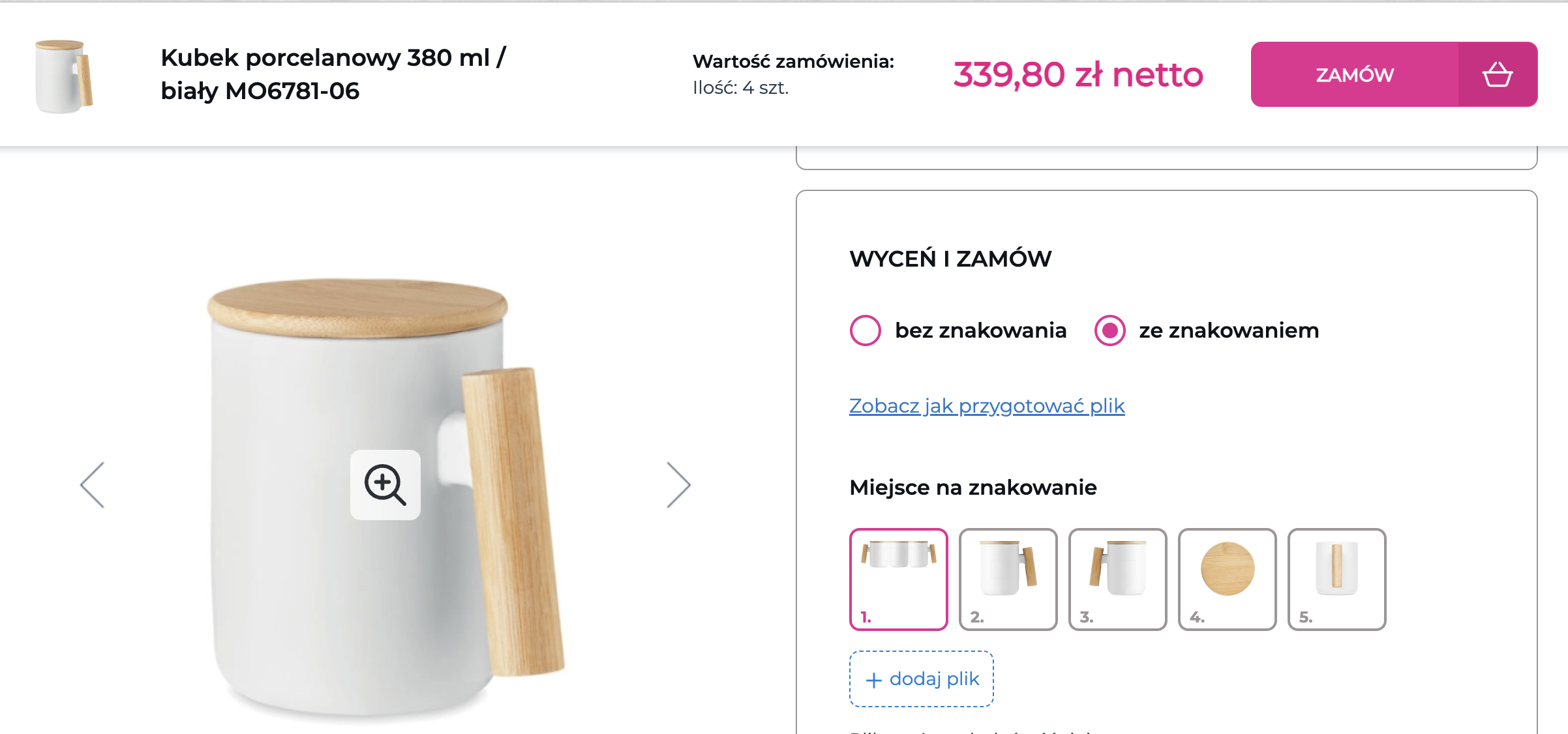
Tego typu elementami mogą być np. przyciski pod formularzami, podążające za użytkownikiem menu z przyciskiem dodaj do koszyka.

Zdj. Menu podążające za użytkownikiem z dużym i wyraźnym przyciskiem CTA.
Zgodnie z tym prawem powinniśmy również dbać, aby elementy akcji były w odpowiedniej odległości od mniej istotnych składników strony np. poprzez białą, czystą przestrzeń dookoła nich.
5. Prawo Postel’a
Znane jest też jako Robustness Principle i sprowadza się do tego, aby być elastycznym w tym, czego wymagasz od użytkowników, a także wymagania ograniczonej liczby danych.
Dobrym przykładem zastosowania tego prawa w serwisie są wszelkiego rodzaju formularze. Powinniśmy przede wszystkim starać się przewidzieć wszystkie sytuacje związane z wprowadzaniem danych do formularza i bazując na tym, tak je zaprojektować, aby dostosowywały się do tych sytuacji i zapewniały jak najlepsze doświadczenia. Innymi słowy, to po naszej stronie jest przetłumaczenie danych otrzymanych od użytkownika na taką formę, która będzie spełniała nasze wymagania.
Zatem, jeśli system sklepu wymaga kodu pocztowego w formacie „XX-XXX”, to tak zaprojektujmy formularz, aby podczas wpisywania kodu (lub w czasie wysyłania go do bazy) system sam przekształcał go do wymaganej postaci.
Zdaję sobie sprawę, że nie zawsze jest to takie proste w realizacji. Wiele sklepów stoi na platformach typu Shoper, Shopify czy Idosell, gdzie mamy ograniczone możliwości zmian w systemie. Dodatkowo może to też pociągać za sobą duże koszty. W takich sytuacjach przynajmniej wyraźnie informujemy użytkownika, jakiego formatu potrzebujemy.

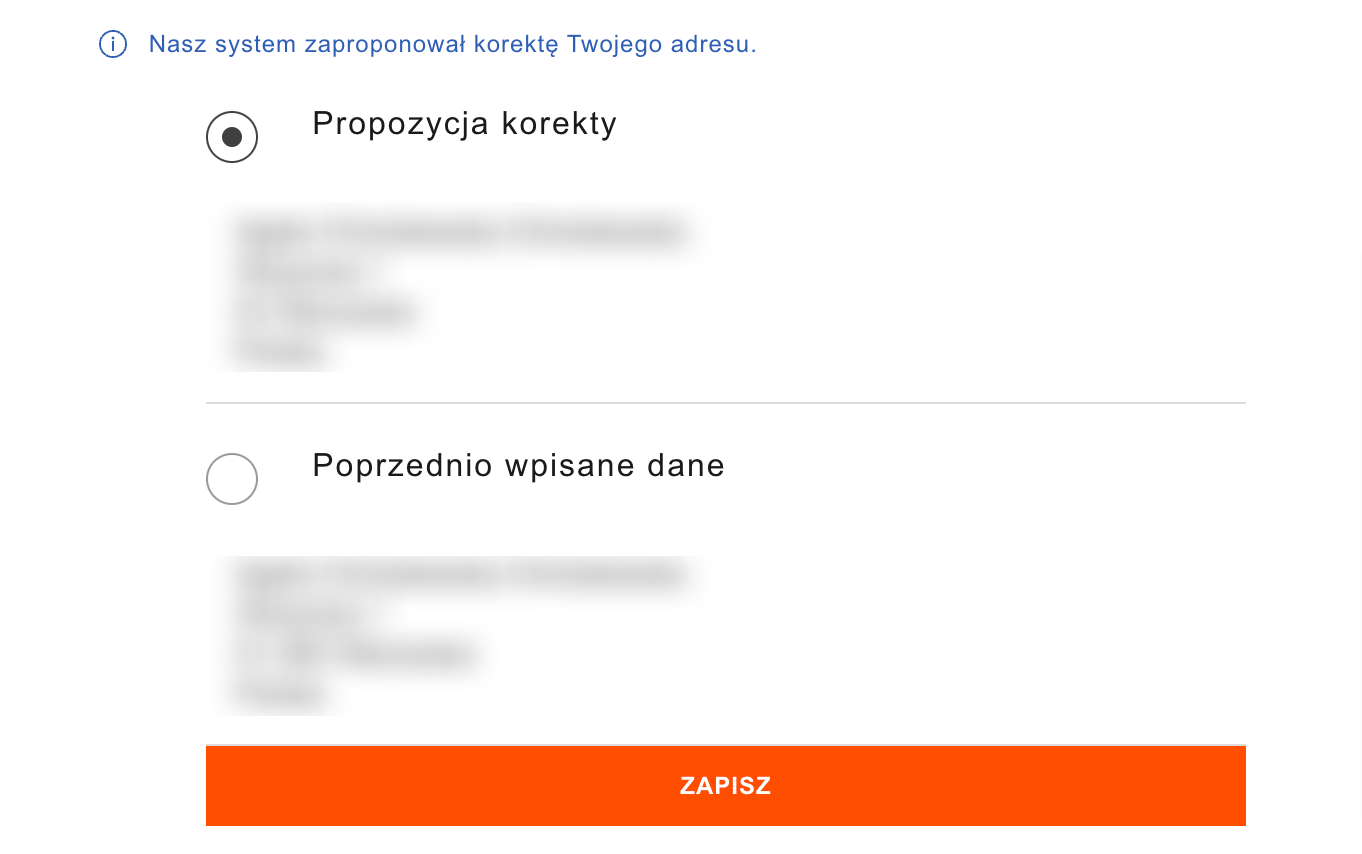
Zdj. Propozycja korekty adresu w przypadku wykrycia w nim błędów
Jednocześnie powinniśmy ograniczyć liczbę pól w formularzach, bo każde z nich wymaga pewnej pracy od użytkownika i zwiększa prawdopodobieństwo porzucenia strony. Dodatkowo warto uzasadnić, dlaczego dana informacja jest dla nas potrzebna, np. że prosimy o numer telefonu w formularzu składania zamówienia, gdyż jest on potrzebny dla kuriera.
Ta empatia do użytkownika jest naprawdę istotna i łatwo ją zrozumieć, jeśli wyobrazimy sobie proces składania zamówienia przez telefon. Jeśli klient czegoś nie rozumie, to mu to spokojnie wyjaśniamy. Jeśli poda błędną informację, to nie krytykujemy go i nie mówimy: błąd, podaj poprawne dane. Informujemy skąd ten błąd i jak go poprawić. Jeśli użytkownik ma obiekcje przed podawaniem pewnych informacji, to też wyjaśniamy, dlaczego są one nam potrzebne. A teraz wyobraź sobie bezosobowy formularz, który wyrzuca komunikat w czerwonym kolorze: Wprowadź poprawne dane! Nie tylko nie wiemy, co zrobiliśmy źle, to jeszcze nie wiemy, jak poprawić nasz błąd.
6. Zasada szczytu i końca (Peak-End Rule)
Mówi ona o tym, że nasze doświadczenia oceniamy na podstawie tego, jak czuliśmy się w szczytowym momencie (peak) danego tego doświadczenia i na jego końcu. Nie patrzymy na średnią naszych odczuć, o czym warto pamiętać, projektując ścieżkę użytkownika.
Aby wykorzystać tę wiedzę w praktyce, najpierw powinniśmy zidentyfikować kluczowe momenty danego procesu, a także przeanalizować jego koniec, tak aby zachwycił klienta.
Pytanie, co uznać za koniec procesu zakupowego w Twoim sklepie? Dla Ciebie pewnie jest to wysłanie paczki i maila z informacją o wysyłce. Dla klienta natomiast jest to troszkę później, a mianowicie w momencie otrzymania przesyłki i jej otwarcia. Na doświadczenia związane z działaniami dostawcy nie mamy dużego wpływu, jednak możemy zadbać o pozytywne odczucia podczas rozpakowywania przesyłki. Estetycznie zapakowane produkty, wykorzystanie ekologicznego wypełniacza, karteczka z podziękowaniami za zakupy wewnątrz paczki czy jakieś gratisy w środku mogą w tym pomóc.
W sytuacji, gdy klient reklamuje produkt lub chce go zwrócić, powinniśmy ułatwić mu to zadanie, sprawiając, że nawet jeśli coś poszło nie tak, to zapamięta on nas jako pomocnych i godnych zaufania. W ten sposób negatywne doświadczenia związane z koniecznością zwrotu możemy przekształcić w bardziej pozytywne odczucia na koniec całego procesu.
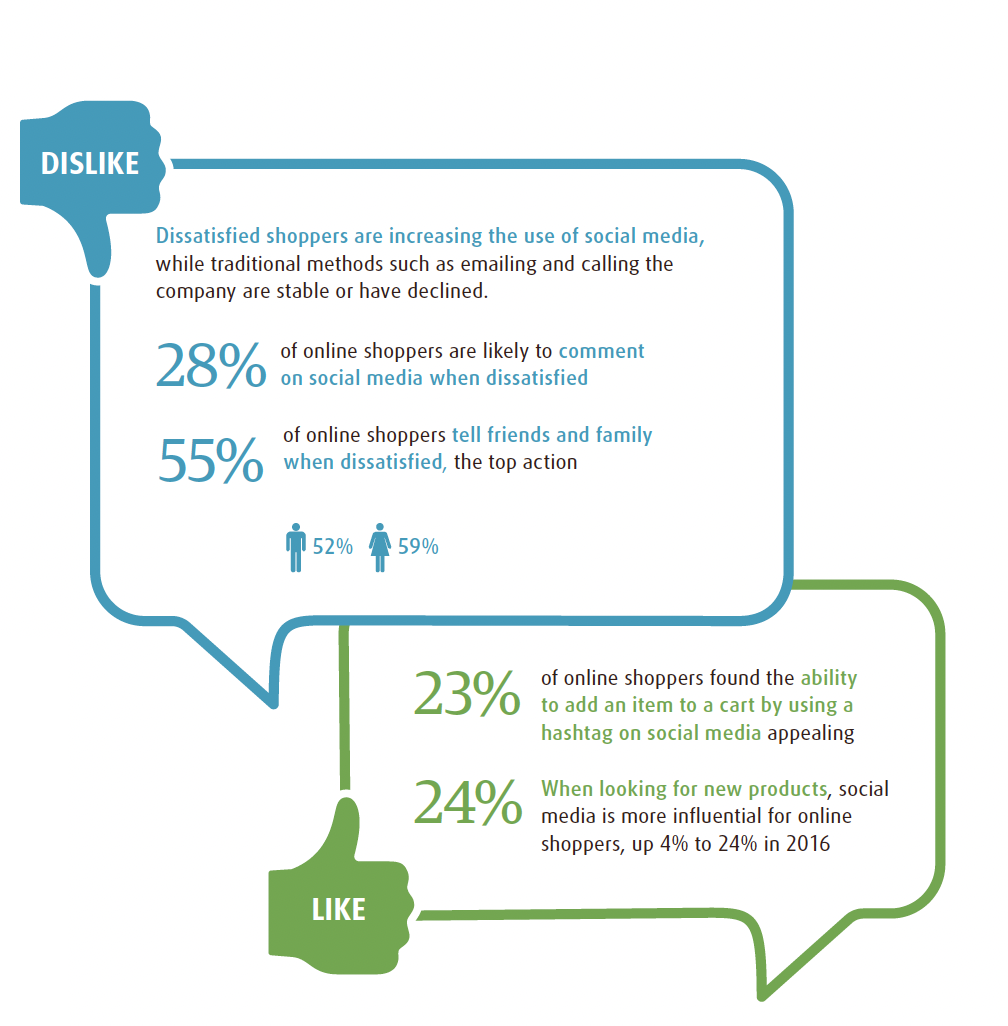
Minimalizowanie nieprzyjemnych doświadczeń jest szczególnie istotne, gdyż jak udowodniono, lepiej pamiętamy te momenty, które wywołały w nas negatywne odczucia, a nie pozytywne. Co więcej, badania przeprowadzone UPS wykazały, że aż 55% konsumentów dzieli się z rodziną i przyjaciółmi swoimi negatywnymi doświadczeniami. W dobie mediów społecznościowych informacja o niezadowoleniu z zakupów w naszym sklepie może się rozprzestrzeniać błyskawicznie.

Zdj. UPS Pulse of the Online Shopper™, Tech-savvy shoppers transforming retail
Zainteresowanie psychologią człowieka, co nami kieruje i wpływa na nasze decyzje, może wesprzeć działania prosprzedażowe i marketingowe. Te 6 reguł to dopiero początek zdobywania wiedzy w tym obszarze. Zachęcam Cię do zapoznania się ze wszystkimi prawami UX i wykorzystaniem ich w swoim biznesie.
