1. Krzysztof Jagiełka, Senior UX Designer, Divante
2. Małgorzata Piernik, UX Designer, SYZYGY, Mateusz Karasiński, Design Director, SYZYGY
3. Tomasz Woźniak, Digital Art Director, WALK Digital
4. Robert Kwiatkowski, Head of Studio, LiquidThread
5. Karina Ogórek, UI/UX Designer, Kalicińscy.com
6. Klaudiusz Mikołap, Graphic Designer w Lemon Sky należącym do J.Walter Thompson Group Poland
7. Paweł Masny, Creative Group Head, Publicon
8. Patryk Ciaćma, Digital Art Director, Heads Advertising
9. Bartosz Eichstadt, Creative Director, DDS Poland
10. Kacper Biernacki, Graphic Designer, Brave Brain, Adam Gondek, Graphic / web designer, Brave Brain

Zobacz również
Krzysztof Jagiełka
Senior UX Designer, Divante
Najważniejszy sukces 2016
Ogólnie zwiększa się świadomość firm, marek oraz projektantów na temat tego, jak ważne jest projektowanie w myśl UCD (user centered design – projektowanie zorientowane na użytkownika). Zaczynając od zidentyfikowania potrzeb na podstawie behawioralnych zachowań, poprzez projektowanie funkcjonalności i interfejsu oraz na komunikacji kończąc. I tutaj zdecydowanie na brawa zasługuje nowa odsłona bankowości Moje ING. W końcu rynek dojrzewa do tego, że bank nie jest dla bankowców, tylko dla ludzi, którzy z niego korzystają. Użytkowników, którzy mają swoje życie, swoje sprawy do załatwienia i cele do osiągnięcia – chociażby zakup wymarzonego samochodu.
Kolejnym mega sukcesem globalnym jest Pokemon GO – gry stworzonej przez Niantic wraz z Nintendo i Google. Chyba nikt nie spodziewał się takiego zaangażowania na całym świecie. Ten przykład pokazuje, jakim wzięciem może cieszyć się wykorzystywanie AR (augmented reality – rzeczywistość rozszerzona) w rozrywce. Ta gra pokazuje, jak nowe technologie mogą być angażujące i fascynujące dla milionów ludzi na świecie.
Polskie strony błędu 404 – cz. 6
Największa porażka 2016
Pokuszę się o stwierdzenie, że największą porażką roku była konferencja Apple. Zapowiedziane zmiany idą w parze z pogarszającym się oprogramowaniem i jakością sprzętu (touch disease). Produktom brakuje świeżości i sprecyzowanej wizji (no i te ceny za sprzęt, któremu odbierane są funkcjonalności?). Niektóre z pokazanych produktów nadal są niedostępne na rynku, a nowe Macbooki mają poważne problemy z wydajnością baterii. Tak nie wygląda innowacja. Już dzisiaj patrząc w przyszłość może to skutkować odwróceniem się developerów, którzy jeszcze działają dla platform Apple. Według danych Gartnera globalny rozkład rynku Android vs iOS wygląda tak: 86,2% do 12,9% na korzyść tego pierwszego. Link do statystyk.
Słuchaj podcastu NowyMarketing
Porażką z rodzimego rynku może być brak odpowiedzi na pytanie: gdzie podziewa się Amazon.pl? Mimo nowych magazynów oraz dużej ilości zatrudnionych pracowników nie widać polskiej wersji serwisu Jeffa Bezosa.
Najważniejsza zmiana w 2016
Do najważniejszych zmian zaliczyć można wykorzystanie nowego podejścia do kolorystyki, typografii i układu. Zauważyć można, że wszystkie wyróżniane i nagradzane projekty wykorzystują odważną typografię. Projektanci chcą używać szerszego spektrum wyrazu niż tylko gama standardowych webfontów. Wykorzystując w projektowaniu kolor, do łask wrócił gradient. To dzięki niemu w projektach przemycić można ciepło, energię oraz nadać indywidualizmu wśród innych stonowanych projektów. Na pochwałę zasługują także projekty, które częściowo starają się przełamać standardowy grid, przez co tworzą unikalne doświadczenia.

źródło: mailchimp.com/holiday-tips

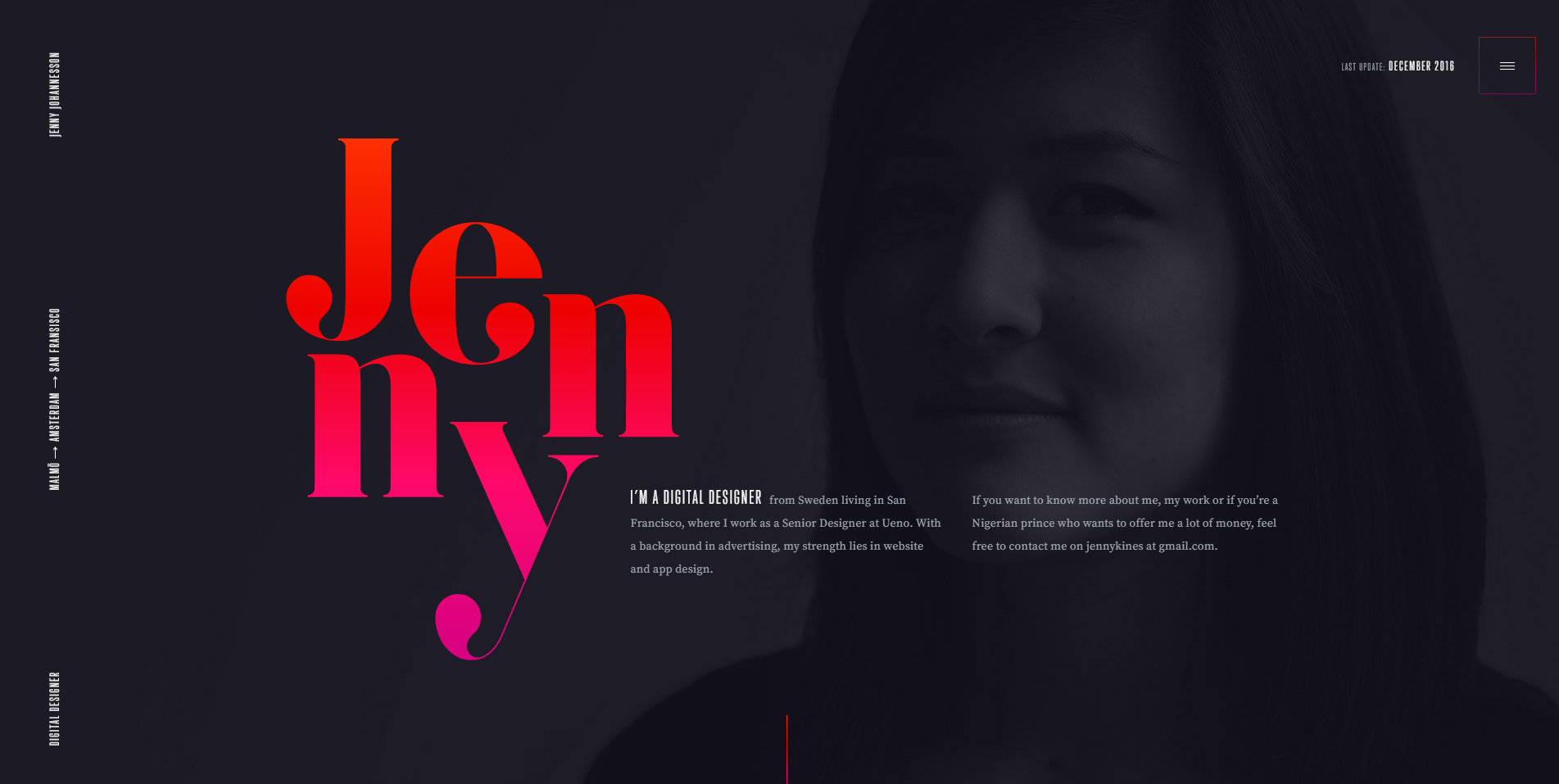
źródło: www.jennyjohannesson.com

źródło: www.spotify.com/pl
Najważniejsze wydarzenie w 2016
Mianem najważniejszego wydarzenia w kończącym się roku określę konferencję Microsoftu. Tam widać i słychać było wizję i pomysł na innowację i rozwój. Zostały zapowiedziane chociażby nowe narzędzia z rodziny Surface PRO i aktualizacje w systemie Windows 10, integrację bota ze skype. Porozumiewanie się z telefonem, komputerem czy konsolą za pomocą głosu już niedługo będzie czymś naturalnym. Chociaż dzisiaj ciężko mi uwierzyć w szybki start interfejsów obsługiwanych w języku polskim (wiemy, że to trudny język), to trzymam kciuki. Nadzieja odchodzi ostatnia. Bardzo spodobało mi się rozpoznawanie odręcznego pisma i przydzielanie akcji, jakie trzeba wykonać – “zadzwoń do mamy” ma być dodane do kalendarza z odpowiednim przypomnieniem poprzez Cortanę (inteligentną asystentkę). I oczywiście na pochwałę i uznanie zasługuje przedstawienie wizji wykorzystania VR w e-commerce. Po raz kolejny widać jak ważny jest lider. Tak, lider, który porywa za sobą ludzi. Microsoft ma odważnego prezesa, który roztacza wizję i wyznacza kierunek. Apple nie.
Najciekawsze trendy w 2016
Cały czas rozwijającym się trendem np. w e-commerce jest dbałość o wygodę, potrzeby i doświadczenia użytkownika serwisu i widzenie w nim klienta, który nie kończy doświadczenia z marką w chwili płatności. Coraz więcej firm widzi, że należy dbać o użytkownika. Nie tylko online podczas zakupu, ale w całym komplementarnym procesie. Idąc tym tropem Answear.com otworzył pierwszy w Polsce stacjonarny punkt odbioru zakupów internetowych z gwarancją dostawy w przeciągu jednego dnia. Coraz więcej firm poważnie myśli o omnichannel.
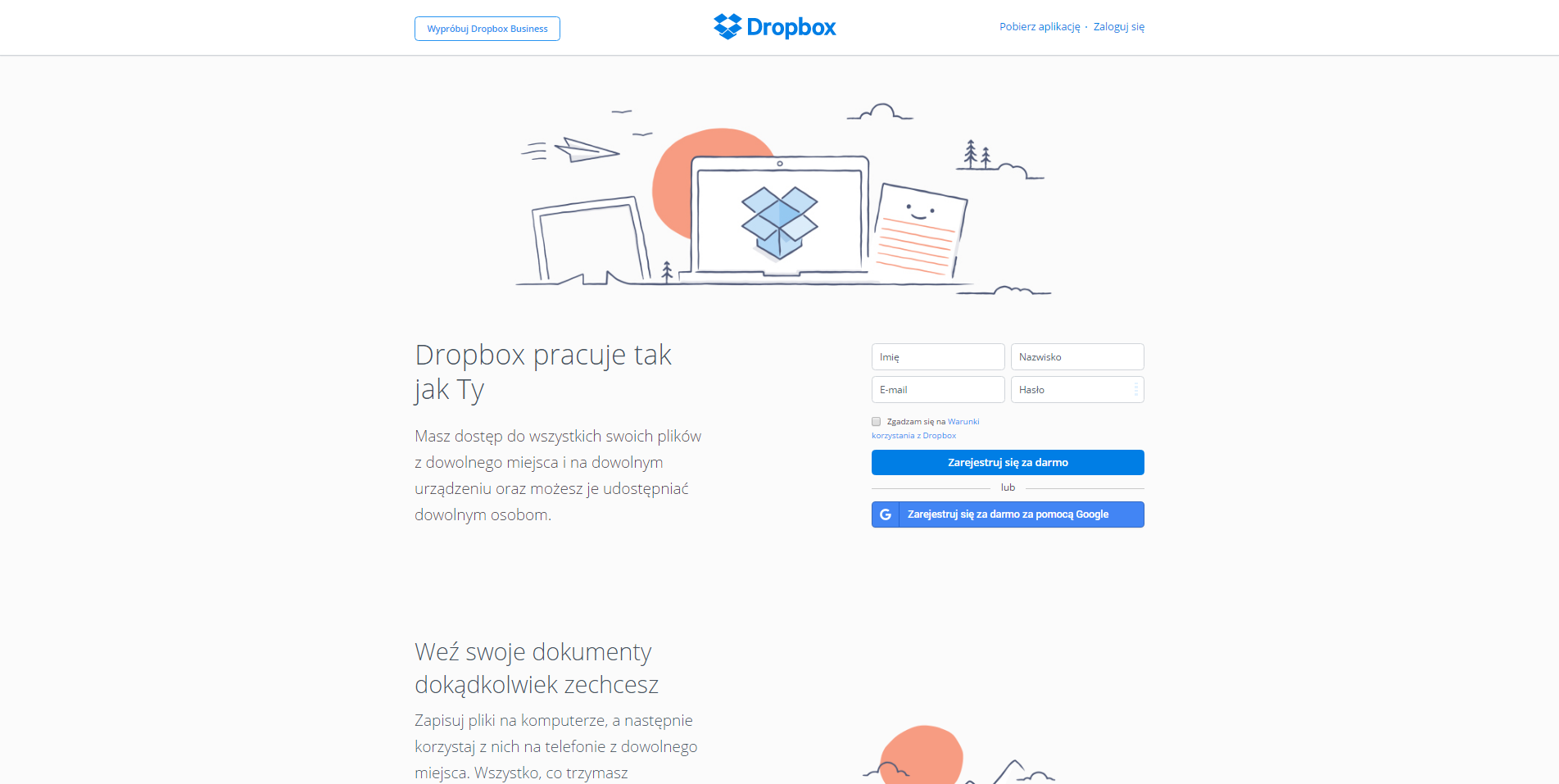
W webdesignie ciekawym trendem jest zmiana grafik na pełnoekranowy film w tle. Zmiana możliwa jest dzięki coraz lepszej technologii. Takie wykorzystanie dużego obrazu w ruchu, pozwala wpływać na emocje użytkownika. Zwróć uwagę, iż ludzie częściej pamiętają to, co czuli, niż co rzeczywiście zawierały przekazywane informacje. Powoli widać też, że z oryginalnych i ciekawych projektów, znikają zdjęcia stockowe, które wypierane sę przez własne zdjęcia lub grafiki.

źródło: nowymarketing.pl/a/9949,answear-inwestuje-w-stacjonarne-punkty-odbioru

źródło: www.doctorjekyll.com

źródło: vimeo.com

źródło: www.dropbox.com/pl
Najtrudniejsze wyzwania w 2016
W kończącym się roku największymi wyzwaniami było otwarcie się na świat VR (virtual reality) i AR (augmented reality). Dla większości ludzi oraz projektantów te dwie technologie nie są jeszcze spopularyzowane i oczywiste. Niewiele jest jeszcze informacji na ten temat, mało jest wniosków i poprawnych wzorców projektowych dla tego typu technologii. Niemniej jednak jest to obszar, który będzie się rozwijał i warto zgłębić jego podstawy teraz i pozwolić sobie na doświadczanie tych technologii. Wyzwaniem jest budowanie doświadczenia nowych technologii tak, by jednocześnie budować do nich zaufanie. Jeszcze dziś wiele osób nie wyobraża sobie bota w banku, a przecież już takie rozwiązania są projektowane i wdrażane.
Najciekawsza kampania/akcja 2016
Kampania, o której się mówi i która dotyka wielu obszarów to kampania Allegro “Czego szukasz..”. To seria kilku krótkich filmików przedstawiająca różnych ludzi i ich sytuacje osobiste. Te filmy pokazują, że za każdym człowiekiem stoją konkretne historie, emocje, potrzeby. To idealne filmy, które mogą otworzyć oczy projektantom, bo przedstawiają wprost, że zakupy nie są celem same w sobie, a jedynie środkiem do niego.
Ocena obecnej kondycji branży
Polski online ma się z roku na rok lepiej. Coraz więcej firm i marek kładzie nacisk na Internet, bo widzą, że przekłada się to na realne zyski. Często większe niż w offline. Nawet w branżach trudnych, które sprzedają głównie w offline, firmy stawiają na budowanie relacji z klientem i nawiązanie kontaktu. Można obserwować, jak coraz więcej firm i osób zajmujących się e-commerce, dostrzega, że CX (Customer Experience – doświadczenia klienta) trzeba budować starannie. To nie tylko dobrze zaprojektowany i stale optymalizowany sklep. To całość usług i obsługi – w dużej mierze logistyka.
Jakie zmiany czekają nas w 2017
Chociaż nie lubię tego słowa, to możliwy jest kryzys. Nie finansowy oczywiście, a zatrudnienia. Zapotrzebowanie na wykwalifikowanych specjalistów IT cały czas rośnie i jest większe niż podaż. Taka kolej rzeczy, może wpłynąć na zwiększające się zarobki pracowników, lecz z drugiej strony mniejsze firmy mogą stracić płynność finansową i może je to doprowadzić do upadku.
Jakie wyzwania czekają nas w 2017
Przekonanie się do nowych technologii, które mają szansę dość szybko wejść do mainstreamu. Projektanci muszą zacząć testować i używać rozwiązania z obszarów AR, VR oraz botów i interfejsów głosowych. Myślę, że rok 2017 przyniesie nam kolejne niespodzianki takie jak Pokemon GO, chatboty i boty, dzięki którym można, wykorzystując naturalny język, dokonać interakcji z systemem i zrobić przelew. Nie warto przespać tego momentu, bo to nie science fiction, to się dzieje naprawdę. Projektanci dzisiaj projektują głównie interfejsy webowe. Jeszcze.
Jakich trendów możemy spodziewać się w 2017
Z pewnością w dalszym ciągu będziemy projektować i wdrażać rozwiązania na wiele różnych rozdzielczości i urządzeń. Nie pokuszę się o wróżenie jakiej rozdzielczości to będzie rok, ale coraz dynamiczniej rozwija się wykorzystywanie smart TV i należy dbać o dostosowanie projektów właśnie do takich rozdzielczości. Należy pamiętać, że jeden użytkownik korzysta dzisiaj z kilku urządzeń i rozdzielczości. Wchodząc w interakcje z naszym produktem na różnych urządzeniach powinien mieć poczucie zachowanej ciągłości.
Kolejne trendy będą odpowiadały za dalszy rozwój technologii VR, AR, botów oraz wprowadzenie nowych rodzajów usług internetowych, które będą je wykorzystywały.
Uważam, że równie ważnym obszarem będzie komunikacja z użytkownikiem. Dzisiaj często sam formularz kontaktowy nie wystarcza i użytkownik szuka bezpośredniego kontaktu z obsługą. Nie lubimy czekać, za to chcemy mieć odpowiedź na nurtujące nas pytanie tu i teraz. Polecam przyglądać się narzędziom do komunikacji, które można wykorzystać już dzisiaj na stronie np. Messenger Live Chat czy CallPage.
Na co należy zwrócić szczególną uwagę w 2017
Tak jak już wspomniałem wcześniej – rozwój nowych technologii, sztucznej inteligencji. Myślę, że w 2017 zobaczymy sensowne rozwiązania, które wykorzystując sztuczną inteligencję, pozwolą nam na więcej niż zamówienie hamburgera na obiad.
W webdesignie myślę, że warto zwrócić uwagę na nietypowe formy nawigacji. Powinna ona dobrze funkcjonować zarówno na desktop, mobile oraz TV, biorąc pod uwagę różne możliwości sprzętowe oraz kontekst, w jakim są używane.

źródło: www.sevenhillswholefoods.com

żródło: www.bang-olufsen.com/en

żródło: www.200miles.com/reborn
————————————————-

Małgorzata Piernik, UX Designer, SYZYGY
Mateusz Karasiński, Design Director, SYZYGY
Najważniejszy sukces 2016
Okulary Spectacles – kolejki sięgające kilometrów i już brakujące ilości w sklepach. Pierwsze interaktywne okulary, które weszły do sprzedaży z takim przytupem i natychmiastowym sukcesem. Brawo dla Snapchata za fantastyczne wyczucie na linii software-hardware.
Największa porażka 2016
W branży VR wyścig gigantów o rynkową dominację – czy zwycięży Oculus, HTC Vive czy może Google Cardboard? Historia walki o pierwszeństwo na rynku komputerów osobistych w latach 80-tych i 90-tych pokazuje jednak, że aby osiągnąć sukces, oprócz świetnego hardware’u trzeba mieć na niego świetny software. Projektanci interakcji nadal jednak głowią się, jak w ogóle mają projektować i prototypować VR-owe aplikacje. Pakiet Adobe dla VR-u obecnie nie istnieje. Technicznie rzecz ujmując, bez znajomości C++ niewiele w VR-rze uda się zdziałać. Jak więc projektanci interakcji i UX designerzy mają w ogóle wkraczać do świata VR-u? Dobrym rozwiązaniem potencjalnie mogłoby być prototypowanie w HTML-u przy użyciu narzędzi takich jak A-Frame, gdyby nie fakt, że… żadna mobilna przeglądarka nie wspiera WebVR-u. Co gorsza – nie wspiera go żadna oficjalna przeglądarka również na desktopie. Co oznacza to w praktyce? Że prototypować dla VR-u owszem, można, ale w życiu w VR-rze tych prototypów nie obejrzymy.
PS Dla zainteresowanych i sfrustrowanych – WebVR wspiera eksperymentalna wersja Firefoxa Nightly.
Najważniejsza zmiana w 2016
Największą zmianą w 2016 jest coraz bardziej nieuchronna śmierć hamburger menu. Zaprojektowany w 1981 przez Norma Coxa dla stacji roboczej Xerox Star, po kilku latach zawrotnej kariery w web designie ma coraz więcej bardziej efektywnych konkurentów. Progresywne collapsible menu, tab bary czy horyzontalnie scrollowane paski nawigacji biją na głowę hamburger menu pod kątem efektywności, zaangażowania użytkowników, discoverability i wydłużania czasu pojedynczych sesji na stronie. Nie dowierzacie? Norman Nielsen Group ma na to całkiem twarde dowody!

Najważniejsze wydarzenie w 2016
Najważniejszymi wydarzeniami mijającego roku są wszystkie te, które mogliśmy nadawać dzięki wszędobylskim Snapchatopodobnym funkcjom znanych aplikacji mobilnych. W minionym roku zmieniliśmy sposób, w jaki używamy Instagrama, jako jedyni na świecie mogliśmy też testować chyba niezbyt udany Messenger Day. Do tego relacje na żywo czy głosowania na FB spowodowały, że jesteśmy podłączeni i uzależnieni od urządzeń jeszcze bardziej.
Dla nas jednym z ważniejszych wydarzeń niewątpliwie były także zmiany w grupie SYZYGY w Polsce i przekształcenie części agencyjnej Ars Thanea w SYZYGY Warsaw. Pod nowym szyldem działamy od niespełna roku, a już udało nam się sporo osiągnąć. Oby tak dalej!
Najciekawsze trendy w 2016
W webdesignie niestety praktycznie nie zmieniło się nic. Minimalizm zataczający coraz szersze kręgi powoduje, że Internet wydaje się być coraz bardziej homogeniczny. Dribbblowe mody na retro pattern czy neonowe kolory tak samo szybko zanikają, jak się pojawiły. Najciekawszą zmianą natomiast jest dobór narzędzi do projektowania, prototypowania, współpracy między zespołami (takie jak Sketch czy Principle). Szybkim tego następstwem będzie zapewne zachwianie dominującej obecnie roli Photoshopa. Adobe jednak łatwo tronu nie odda i samo kombinuje z własnymi rozwiązaniami ułatwiającymi projektowanie, np. Adobe XD.
Najtrudniejsze wyzwania w 2016
Dynamiczny rozwój branży technologicznej sprawia, że do agencji digitalowych trafiają zlecenia, wymagające innych kompetencji niż w klasycznej agencji reklamowej. Zmiana charakteru zleceń tworzy nowe wyzwania. Projektu serwisu internetowego gazety codziennej, CRM-u czy aplikacji nie da się tworzyć w taki sam sposób jak kampanii reklamowej. Produkt końcowy wynika ściśle z procesu, w jakim tworzony jest projekt, dlatego agencje reklamowe, które funkcjonują na rynku cyfrowym, muszą coraz częściej zapożyczać metody pracy obecne w IT.
Metodą charakterystyczną dla branży technologicznej, którą jako SYZYGY zaadoptowaliśmy do naszych potrzeb i oczekiwań naszych klientów, są sprinty projektowe. Dzięki szybkiemu prototypowaniu możemy odsiewać nietrafione koncepcje od tych z dużym potencjałem na bardzo wczesnym etapie prac. Dzięki tworzeniu prototypów low-fidelity – budować szkielet funkcjonalny projektu, zanim powstanie jego pierwszy projekt graficzny. A dzięki korzystaniu z researchu w dizajnie – dostosowywać projekty do kompetencji nie tylko wizualnych i kulturowych, ale też technologicznych finalnych odbiorców naszych projektów.
Najciekawsza strona w 2016
samara.airbnb.com – to najnowsze i najbardziej zaskakujące minimalizmem dziecko airbnb. Nie doszukamy się tutaj tradycyjnego menu, rozbudowanej struktury czy wymyślnej typografii. Mamy za to maksimum treści minimalnym wydawałoby się wysiłkiem zarówno projektującego jak i wdrażającego. Czyżby idea przyświecająca twórcom bestmotherfucking.website trafiła na bardziej podatny grunt?
Jakie zmiany czekają nas w 2017
Tak, AdBlocki istnieją i nie ześlemy ich samą siłą woli na Wyspę Elba Internetu. Lepiej więc zaakceptować fakt, że inwazyjne, generyczne banery i nagminne korzystanie z ciasteczek powoli przechodzą do reklamowego lamusa. Ich miejsce przejmuje… spersonalizowana reklama, w której mistrzostwo już osiągają modowe e-commerce. Zalando podsunie ci zestawy ubrań w Twoim guście, a Net-A-Porter – pokaże Ci promocje dokładnie w Twoim rozmiarze.
Jakie wyzwania czekają nas w 2017
Creative technology – technologia, która napędza powstawanie nowych rozwiązań w dizajnie – to chodliwy buzzword już od paru lat, natomiast dopiero w 2017 r. w Polsce mamy szansę zobaczyć, co się stanie, gdy uda się połączyć odległe światy dizajnu i IT. Rynek wymaga, aby pojawiali się na nim specjaliści łączący kompetencje programistów i projektantów digitalowych, lecz do tej pory w Polsce po prostu nie ma ich skąd rekrutować. W przyszłym roku wejdą na rynek pierwsi absolwenci studiów z creative coding, prowadzonych przez SWPS w Poznaniu. Czy uda im się załatać przepaść między programistami i projektantami? Czy więcej uczelni zacznie kształcić specjalistów-pomosty między dizajnem i IT? To się dopiero okaże!
Jakich trendów możemy spodziewać się w 2017
Jeszcze więcej minimalizmu i „uprasowienie” layoutów internetowych sprawią, że cały Internet będzie niczym miasteczko Wilanów – niby całe takie samo, a jednak ładne, z równo przystrzyżoną trawką, ławeczkami i niepowyginanymi latarniami. 😉
To, co dziś wyróżni strony to custom content, którego produkcja zajmuje głowy już nie tylko designerów, ale także scenarzystów, filmowców, fotografów czy ilustratorów. Chcąc się wyróżnić trzeba postawić na dedykowany materiał foto czy wideo, zostawiając w niepamięci strony stockowe czy bazy nieróżniących się od siebie ikon.
Na co należy zwrócić szczególną uwagę w 2017
Ekologia i Internet to nadal niszowe połączenie. Faktem jednak jest, że Internet paradoksalnie nie mieszka w chmurach, lecz serwerowniach, a coraz szybsze łącza i coraz lepsze smartfony sprawiają, że projektujemy strony i aplikacje, które pożerają coraz więcej energii. Przykład? Pokemon Go. Jaki to ma wpływ dla środowiska? Nieciekawy, gdyż przeciętna chmura obliczeniowa potrzebuje ponoć tyle energii co niewielkie miasteczko, aby chłodzić serwery. Zajmujące się tym firmy szukają coraz ciekawszych rozwiązań na niskokosztowe chłodzenie serwerów, takich jak np. lokowanie chmur obliczeniowych za północnym kołem podbiegunowym. Mamy nadzieję, że się opamiętamy i zaczniemy projektować bardziej oszczędne energetycznie rozwiązania, zanim skończą się głębokie szyby na północy Norwegii i Alasce. Jednakże trendy w stylu skrajnie energożernego Internet of Things pokazują, jak trudna może być batalia o bardziej ekologiczny Internet.
————————————————-

Tomasz Woźniak
Digital Art Director, WALK Digital
Najważniejszy sukces 2016
Potencjał tzw. one-pagerów nie był do tej pory u nas w pełni wykorzystywany – mieliśmy ładne wizualizacje, przyciągające oko animacje, ale do szczęścia brakowało w tym wszystkim historii. W efekcie widzieliśmy ładne, długie obrazki, które mogliśmy przewijać w przeglądarce. Był jeszcze hamburger jako forma menu, za duże ilości java scriptu i wielkie karuzele na stronach głównych, które przecież się nie sprawdzają. Na szczęście w 2016 roku ponowne spojrzeliśmy na ubiegłoroczne trendy i poprawiło to trochę sytuację. Pojawił się też Google ze swoim Material Design, który wprowadził cienie, warstwy i dodał temu wszystkiemu trochę głębi. Dzięki temu wyznaczył nowe standardy i interfejsy stały się czytelniejsze dla użytkowników.
Największa porażka 2016
Wszystkie strony wyglądają tak samo. W tle najczęściej mamy zdjęcie lub wideo, do tego wyświechtane hasło i duży button – najlepiej czerwony, bo lepiej się klika. I jeśli usunęlibyśmy logotyp, to trudno byłoby jednoznacznie wskazać na jakiej stronie właśnie jesteśmy. Oczywiście nie dotyczy to wszystkich – sporo marek z powodzeniem komunikuje się w oparciu o wypracowany język wizualny. Ale wracając do tych nudniejszych – powodem takiego stanu rzeczy może być błędnie odebrany flat design, który sprowadził się do spłaszczania wszystkiego. Z jednej strony jest to dobre, bo nie musimy już patrzeć na zbędne dodatki, jednak z drugiej – presja czasu i pozorna łatwość tematu sprawiły, że większość interfejsów była projektowanych bez przemyślenia. Do tego dochodzi jeszcze responsywność – wciąż traktujemy mobile jako urządzenie drugiej kategorii, jeśli chodzi o konsumpcję treści w internecie, co w połączeniu z podejściem mobile first sprawia, że nikt nie sili się na projektowanie ciekawszych doświadczeń związanych z przebywaniem na stronie. Tę przepaść bardzo wyraźnie widać w porównaniu z aplikacjami mobilnymi. To samo urządzenie, ten sam kontekst użycia i zupełnie inne doznania z nim związane.
Najważniejsza zmiana w 2016
Na szczęście zmienia się podejście do tematu UX na rynku. Od jakiegoś czasu można zauważyć, że to już nie tylko ładne makiety, ale ważny element w całym procesie projektowania. Coraz więcej działań związanych z przeprojektowaniem aplikacji czy stron internetowych, poprzedza analiza i przebudowa struktury strony czy nawet samej oferowanej usługi.
Od strony wizualnej natomiast – urozmaicenie flat designu. Do tej pory nudne, często bardzo statyczne strony i aplikacje zostały wzbogacone o animacje i materiały wideo. To wszystko w połączeniu z ciekawą historią, którą chcemy opowiedzieć, w zupełności wystarczyło do zaciekawienia użytkowników, czego przykładem mogą być genialne artykuły publikowane przez New York Times, Bloomberg czy Huffington Post. W Polsce media podłapały potencjał takich rozwiązań i próbowały je stosować także u siebie, niestety z mniejszym powodzeniem.
Najważniejsze wydarzenie w 2016
Według mnie, do najciekawszych wydarzeń na pewno możemy zaliczyć redesign Airbnb oraz Instagrama. I nie chodzi mi tutaj o identyfikację wizualną, i o to, czy nowe logo Instagrama jest ładne czy nie, ale o sposób w jaki ich twórcy podeszli do tematu aplikacji.
Interfejsy, które do tej pory były na pierwszym planie, teraz są niewidoczne, nie odciągają naszej uwagi od treści, która dzięki temu stała się najważniejsza. Do tego pojawiają się chatboty – tekstowe albo głosowe, których zadanie jest zbliżone. Użytkownik korzysta z usługi, nie rozpraszając się przy tym zbędnymi elementami.
Najciekawsze trendy w 2016
Prototypowanie – trochę trend (ze względu na walory estetyczne przy prezentacji projektów), ale przede wszystkim dobra praktyka. Dzięki niemu w prosty sposób i oszczędzając czas jesteśmy w stanie przedstawić pomysły oraz propozycje rozwiązań np. klientowi lub developerowi. Mam nadzieję, że w przyszłych latach stanie się to standardem.
Najtrudniejsze wyzwania w 2016
Przedstawienie użytkownikowi ciekawej historii, wykorzystując aktualne trendy i jednocześnie nie zapominając o użyteczności.
Najciekawsza kampania/akcja 2016
Jestem fanem tego, w jaki sposób zagraniczne media przedstawiają użytkownikom dłuższe artykuły. Webby nazywa to Individual Editorial Experience i myślę, że jest to idealny przykład kierunku, w jakim powinien zmierzać internet, który czytamy na co dzień. Jeśli chodzi o nasz rynek to poprzeczka została zawieszona wysoko przez warsawrising.eu – nie przychodzi mi do głowy nic ciekawszego od tamtego czasu.
Ocena obecnej kondycji branży
Jest całkiem dobrze. Śledzimy nowe rozwiązania, próbujemy je wdrażać u siebie. Warto jednak popierać je wcześniejszymi analizami. Musimy popracować też nad podejściem do samego procesu projektowego, bo ten nie jest idealny i często odbija się na końcowym produkcie.
Jakie zmiany czekają nas w 2017
Zmiana podejścia do projektowania i postrzegania projektu jako dobry, bo jest to nie tylko ładny obrazek, ale przede wszystkim powinien mieć przemyślane funkcjonalności i podejście do samego użytkownika.
Jakie wyzwania czekają nas w 2017
Od strony bardziej technicznej – zacieśnienie współpracy pomiędzy wszystkimi osobami realizującymi projekt. To jest temat, który przewija się od dłuższego czasu – niestety nie bez powodu. Designerzy, developerzy i pozostali powinni być obecni przy projektowaniu już na początku procesu i uczestniczyć w nim przez cały czas.
Jakich trendów możemy spodziewać się w 2017
Myślę, że najciekawsze rzeczy będą miały miejsce (choć na razie raczej za granicą) w obszarach VR i interfejsach głosowych z wykorzystaniem botów. Pierwsze przymiarki można było już zobaczyć w tym roku, np. showroom BMW czy koncept K2 Bank.
————————————————-

Robert Kwiatkowski
Head of Studio, LiquidThread
Rok 2016 to kontynuacja trendów, które pojawiły się w świecie web designu już jakiś czas temu i obecnie stały się standardem.
Mówiąc o standardach od razu przychodzi nam do głowy termin Responsive Web Design – w dobie wszechobecnych urządzeń mobilnych, komórek i tabletów ciężko wyobrazić sobie sytuację, w której rozmawiamy o projekcie/projektowaniu w sposób inny niż responsywny.
Zgadzam się z teorią, iż responsive web design sprawił, że mamy wrażenie oglądania w sieci projektów, które są do siebie podobne.
Uważam, że nie jest to problem. Przywykłem do mechanizmów, które działają podobnie, przeglądając kolejną scrollowana stronę, klikając strzałkę w prawo lub w lewo, klikając w kolejny ładnie skrojony kafelek, odkrywając kolejną porcję treści na serwisie odczuwam komfort, odnoszę wrażenie obcowania z czymś, co jest mi znane i lubię to uczucie.
Cały rok 2016 to projektowanie z zachowaniem potężnej dawki estetyki, minimalizmu i to niejednokrotnie w oparciu o mocne i kontrastowe kolory. Ogromny wpływ na to, co obecnie oglądamy na ekranach urządzeń miał przedstawiony jakiś czas temu przez Google – Material Design.
Obserwuje wiele światowych agencji, które podążają za trendami, a nawet często je wyprzedzają – jedną z nich jest szwedzki North Kingdom. Ich projekty oparte na doskonałym storytellingu są estetyczne, praktyczne i niejednokrotnie uzbrojone w bogate animacje i solidny materiał video. Jak sami mówią “Najlepsze pomysły nie potrzebują wyjaśnienia”. Świetnie łączą prosty UX z wybitna grafiką – doskonale dostosowaną do urządzeń, na których będzie wyświetlana.
Mówiąc o urządzeniach nie można przegapić trendu, który niejako łączy się z RWD, czyli Mobile First – coraz więcej designerów/brandów jako punkt startowy w projektowaniu obiera sobie urządzenia mobilne. Ma to swoje zalety i wady, ale ciężko dyskutować z takim podejściem w momencie, kiedy większość świata przegląda internet, robi zakupy czy szuka konkretnych informacji korzystając z urządzenia mobilnego.
————————————————-

Karina Ogórek
UI/UX Designer, Kalicińscy.com
Najtrudniejsze wyzwania w 2016
Budowanie wartości przedsiębiorstwa i jego przewagi konkurencyjnej w oparciu o zrównoważony rozwój. Ciągle jesteśmy na etapie początkowym. Słowo „sustainability” stało się modne, więc firmy tworzą gdzieś zakładkę o tym, jak 'poprawiają świat’, najlepiej w stopce. Wciąż dalekie jest to od wiary, że można zbudować na tych wartościach sukces firmy.
Chociaż mogę przytoczyć bardzo pozytywny przykład z tego roku. Braliśmy udział w uruchomieniu automatycznej wypożyczalni Traficar opartej na idei carsharingu.
Statystyki rynku niemieckiego mówią, że jeden pojazd car sharingowy zastępuje do 19 samochodów prywatnych, co m. in. przyczynia się do rozładowania korków w mieście.
Na chwilę obecną sukces Traficara przerósł wszelkie oczekiwania, co tylko jest dowodem na to, że zrównoważony rozwój może iść w parze z komercyjnym sukcesem.
Jakie wyzwania czekają nas w 2017
Narzędzia i metody wykorzystywane w szeroko pojętym ux-owym procesie są czasem na tyle fajne, że trochę się nimi onanizujemy. Na przykład powstało tyle świetnych programów do makietowania, że czasem łatwo zapomnieć, że tworzenie makiety nie jest celem samym w sobie. Czasami na tyle dobrze się bawimy, że zapominamy o celu tej zabawy. 🙂
Jakich trendów możemy spodziewać się w 2017
Dalszy rozwój Wirtualnej Rzeczywistości.
VR ma ogromny, wciąż jeszcze nie wykorzystany potencjał marketingowy.
Pytanie czy uda się przejść z fazy zabawy i eksperymentów do szerokiego zastosowania przez masowego odbiorcę?
Na co należy zwrócić szczególną uwagę w 2017
Na interfejsy konwersacyjne i rozwój chatbotów. Pojawi się dużo ciekawych rozwiązań w tym zakresie. Pytanie, jak projektować i przede wszystkim, jak badać z sukcesem.
Generalny trend w stronę sztucznej inteligencji.
Trochę już się zmęczyliśmy ekranami i jesteśmy głodni ciekawych, nowych doświadczeń, które mogą powstać przy wykorzystaniu sztucznej inteligencji. Z jednej strony entuzjazm, a z drugiej obawa, żeby nie zrealizował się jednak czarny scenariusz z niektórych odcinków „BlackMirror”.
————————————————-

Klaudiusz Mikołap
Graphic Designer w Lemon Sky należącym do J.Walter Thompson Group Poland
Najważniejszy sukces 2016
Najważniejszym osiągnięciem ubiegającego roku jest zdecydowana sukcesywność w rozwijaniu trendów z poprzednich lat. Rok 2016 nie był w żaden sposób przełomowy. Nie nastąpiła rewolucja w podejściu do projektowania na potrzeby internetu. Pieczołowicie rozwijaliśmy i ulepszaliśmy pomysły, które okazały się skuteczne w ubiegłych latach, jak i wykluczyliśmy te, które nie zdały egzaminu. Sądzę, że przyszły rok będzie bardzo zbliżony do tego.
Największa porażka 2016
Największą porażką jest chyba zachłyśnięcie się wszystkimi nowinkami, które możemy zobaczyć w internecie. Mnogość opcji, które są dostępne w obecnej chwili jest wręcz przytłaczająca i ciężko nie zauważyć, że w wielu przypadkach projektanci chcieli wykorzystać jak najwięcej z nich, co w efekcie sprawiło, że strony (czy też aplikacje) stawały się mocno przesadzone, a forma dość mocno górowała nad treścią. Wszechobecna parallaxa, animacja każdego możliwego elementu, filmiki w tle, wszystko błyska i wybucha – nierzadko łatwo o atak epilepsji. Brak umiaru w tym wszystkim, choć można było zauważyć stopniowe zanikanie tego trendu wraz z biegiem roku.
Najważniejsza zmiana w 2016
Kondensacja treści. Ogromny ruch użytkowników na urządzeniach mobilnych sprawił, że treści wszelkiego rodzaju uległy uproszczeniu. Teksty są coraz krótsze, nagłówki coraz większe, a filmiki coraz zwięźlejsze. Liczy się tylko czas. Im szybciej użytkownik dotrze do pożądanej treści, tym lepiej. Dlatego też widać tak ogromną tendencję do rezygnacji z hamburger menu w roli głównej nawigacji na rzecz kilku konkretnych pozycji, możliwie jak najprostszych do odczytania dla przeciętnego użytkownika. Trzy poziome kreski pozostają w roli rozszerzenia menu i to uważam za bardzo dobry ruch.
Najważniejsze wydarzenie w 2016
Redesign Google Fonts – w końcu!
Najciekawsze trendy w 2016
Trendem, który cieszy najbardziej, jest zauważalne poszerzanie swoich kompetencji wśród ludzi. Projektanci są coraz lepiej wyedukowani pod kątem UX, a deweloperzy coraz śmielej stawiają kroki w samodzielnym projektowaniu prostych systemów. Moim zdaniem zrobiliśmy mały, acz znaczący krok, jeśli chodzi o poczucie estetyki, która została odrobinę usystematyzowana, ujednolicona.
Najtrudniejsze wyzwania w 2016
Najważniejsze wyzwanie jest stałe i niezmienne – dostarczyć możliwie najlepszy produkt w jak najprostszej dla użytkownika formie. Drugim w kolejności jest wygrana z pokusami o dodawanie smaczków, które niekoniecznie poprawią użyteczność projektów, a jedynie sprawią, że będą 'fajniejsze’.
Najciekawsza kampania/akcja 2016
Żadna kampania ani akcja nie utkwiła mi na dłużej w pamięci – jak już mówiłem, nie był to zbyt rewolucyjny rok. Natomiast po dziś dzień rozpływam się, gdy patrzę na projekt Ortiz Leon Architects.
Ocena obecnej kondycji branży
Branża ma się dobrze i kieruje się w dobrą stronę. Stopniowo przechodzi nam efekt motylków w brzuchu i zaczynamy się uspokajać z projektami i robimy je coraz rozważniej. Czas, by przyłożyć się bardziej do edukacji klientów bądź (co lepsze) pozyskać z ich strony więcej zaufania.
Jakie zmiany czekają nas w 2017
Nieunikniona jest zmiana procesu projektowania na potrzeby internetu o 180 stopni. Nauczeni doświadczeniem musimy zacząć projektować od końca, od najmniejszych rozdzielczości, by stopniowo poszerzać obszar dla większych urządzeń. Jakkolwiek trend ten miał miejsce już w 2015, tak sądzę, że nie byliśmy wtedy na to gotowi. 2016 był już rokiem stabilnym dla responsywności i nikomu nie przeszło przez głowę, by strona mogłaby jej nie mieć. Teraz czas o zrobienie kroku dalej i usystematyzowania projektowania mobile first. Sądzę, że w 2017 będzie to już powszechną praktyką, a nie jedynie odstępstwem od reguły.
Jakie wyzwania czekają nas w 2017
Podobnie jak w latach ubiegłych – dostarczyć możliwie najlepszy produkt w jak najprostszej dla użytkownika formie.
Bądźmy dojrzali i róbmy dojrzałe projekty. Dojrzałe, nie musi oznaczać nudne. Sądzę, że duże wyzwanie czeka nas na poziomie relacji projektant-programista. Jakkolwiek się one ociepliły i jest coraz lepiej, tak nadal oczekuję momentu, na tworzenie się teamów stworzonych z tychże podmiotów, bo tylko dzięki ścisłej współpracy jesteśmy w stanie zrobić coś naprawdę dobrego.
Jakich trendów możemy spodziewać się w 2017
Zataczamy koło i wracamy do dawnych praktyk – zwyczajny flat trochę się już przejadł, więc wracamy do dużych cieni, rozmyć, wzorków. To wszystko już było. Teraz będzie subtelniej, z większą elegancją. Sądzę, że stocki mogą zaliczyć w tym roku spore wyhamowanie w sprzedaży – design stał się zbyt uniwersalny, zbyt powtarzalny, schematyczny. Jakkolwiek wpływa to dobrze na doświadczenia użytkownika, tak już gorzej na unikalność marek. Ilustratorzy przeżyją swój renesans i będą mieć ręce pełne roboty. Zmieni się również paleta kolorów. Jakkolwiek pastele były przyjemne, tak w walce o unikalność nie mają szans, z żywymi, odważnymi barwami, które prawdopodobnie będą dość popularne na projektach w przyszłym roku. Prawdopodobnie gradienty odegrają dużo większą rolę, niż w zeszłych latach. Na pewno będzie dużo bardziej kolorowo. Animacje wejdą na kolejny poziom, staną się jeszcze bardziej zaawansowane, będąc jednocześnie bardziej subtelnymi od obecnie stosowanych. Sądzę, że rozwinie się również trend powiększania liczby kolumn na projektach – możemy spodziewać się coraz większej ilości treści w poziomie.
Na co należy zwrócić szczególną uwagę w 2017
Zwróćmy uwagę na siebie. Na nasz rozwój. Nie stójmy w miejscu, poszerzajmy swoje kompetencje i dzielmy się doświadczeniami z klientami, nie bądźmy samolubni.
————————————————-

Paweł Masny
Creative Group Head, Publicon
Najważniejszy sukces 2016
Przez wielu może to zostać uznane za dosyć błachy sukces, ale gdyby się nad tym solidnie zastanowić to na bazie właśnie takich małych zmian ewoluują całe kierunki projektowania oraz myślenia o UX. Mowa o hamburger menu, który na zachodzie przyjął się co prawda znacznie szybciej niż w Polsce, ale mimo wszystko niesamowicie cieszy fakt, że użytkownicy stron internetowych jak i klienci zaczęli doceniać to rozwiązanie nawigacji. Jeszcze nie aż tak dawno temu wielu nie byłoby w stanie przyjąć do wiadomości, że tak wiele częstych problemów napotykanych przy projektowaniu stron w RWD może zostać rozwiązanych za pomocą zaledwie trzech pasków.

Największa porażka 2016
Ciężko doszukiwać się szczególnych porażek, gdy zostaliśmy przyzwyczajeni do pewnego standardu projektowania, według którego powstaje znaczna część witryn na ten moment. W takich okolicznościach ciężko coś zaprojektować bardzo, ale jest to swojego rodzaju miecz obosieczny. Wprowadza to bowiem dosyć dużą stagnację w poszukiwaniu świeżych, niestandardowych i gasi kreatywność w projektowaniu interfejsów.
Najważniejsza zmiana w 2016
Za sprawą pokolenia millenialsów i prześciganiu się w sposobach dotarcia do młodego targetu zaczęliśmy jeszcze mniej opisywać i jeszcze więcej pokazywać. Wszechobecny video content i otaczająca nas z każdego kierunku treść wizualizowana za pomocą wszelkich dostępnych technologii to jedna z najbardziej cieszących mnie nieustannie postępujących zmian.
Najważniejsze wydarzenie w 2016
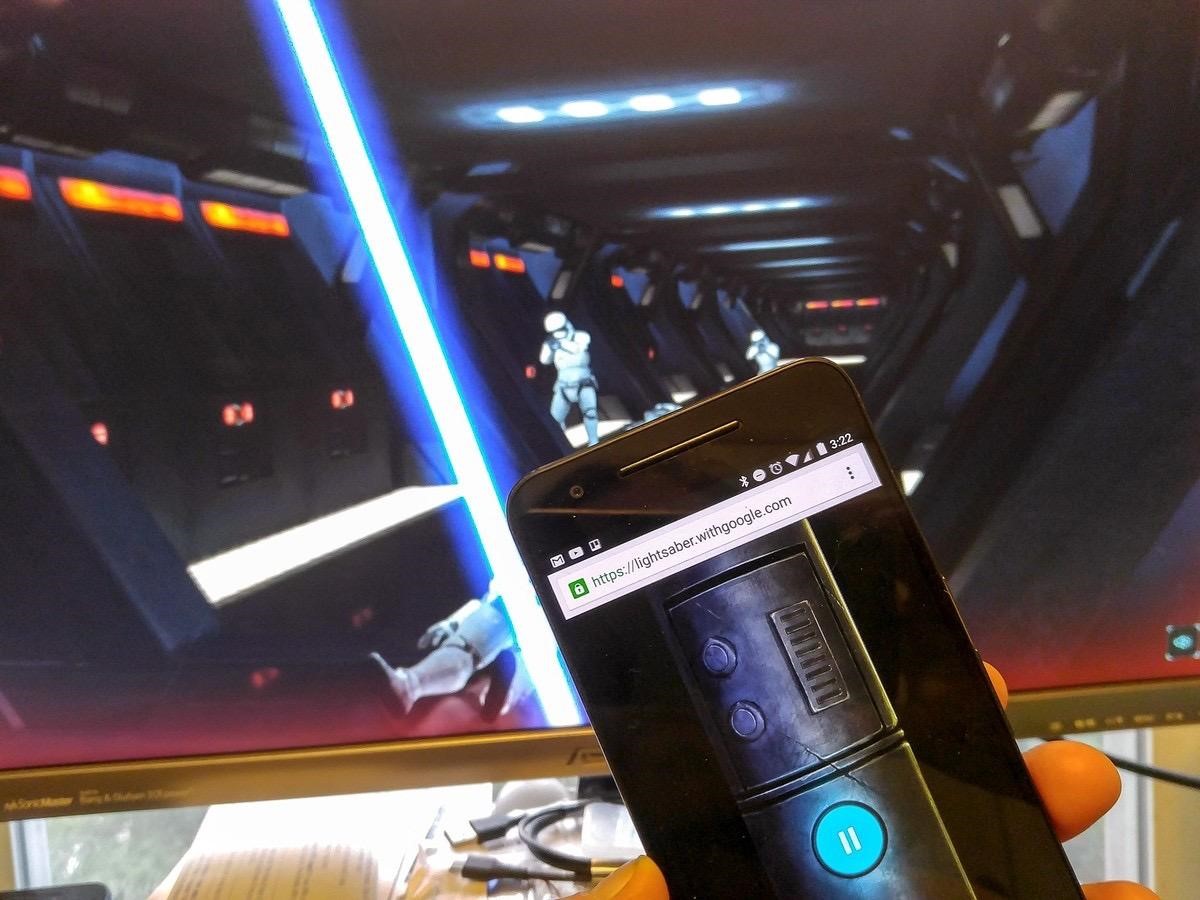
W mojej ocenie nie wydarzyło się nic, co zasługiwałoby na szczególne duże owacje. Owszem, udoskonalono wiele rozwiązań, które do tej pory raczkowały oraz wytyczono kilka nowych bardzo ciekawych ścieżek mogących stanowić całkiem niezłą zapowiedź dla nowych technologii. Jednakże uważam, że wszystko jest przed nami – VR, AR i integracja z innymi przedmiotami codziennego użytku jak smartfony (chociaż nie wybaczyłbym sobie, gdybym nie wspomniał tu o możliwości zamienienia naszego telefonu w miecz świetlny dzięki Google), to, co na co tak mocno liczyliśmy w bieżącym roku, osobiście nadal czuję bardzo duży niedosyt w tym obszarze i jednocześnie żal, że tak obiecujące możliwości nadal są uznawane za niszowe.

(More of these please!)
Najciekawsze trendy w 2016
Zdecydowanie wszechobecny powrót gradientów nie tylko w webdesignie, ale w całym obszarze projektowania graficznego. Szczerze powiedziawszy nie zwróciłem nawet uwagi na moment, w którym zaczęły się pojawiać na nowo – po prostu wróciły. Trudno jest mi zliczyć ilość tegorocznych rebrandingów i redesignów stron internetowych, które na celu miały dostosowanie ich wizerunków do nowego-starego trendu. Ciężko jest mi przewidzieć, jak długo ta tendencja się utrzyma, myślę, że w drugim kwartale 2017 skupimy się na czymś całkowicie nowym.
Najtrudniejsze wyzwania w 2016
Zachowanie balansu i równomierna dystrybucja ruchu między mediami społecznościowymi a stroną danej marki to rzecz, która według mnie wymagała szczególnej uwagi w bieżącym roku. Nie jest już żadną tajemnicą, że statystyczny internauta znacznie częściej będzie odwiedzał Facebooka niż szukał rozrywki bezpośrednio za pomocą wyszukiwarki internetowej pod określonymi frazami. Ciągle zmieniające się algorytmy Facebooka są bezlitosne dla profilów komercyjnych, zmuszając je do nieustannego zwiększania budżetów przeznaczonych na pozyskiwanie ruchu na swoich stronach internetowych z tej właśnie platformy.
Najciekawsza kampania/akcja 2016
Jeżeli miałbym z grona najciekawszych moim zdaniem stron powstałych tego roku wybrać tylko jedną byłaby to rainforest.arkivert.no. Nie jest to co prawda najświeższa pozycja, ale fakt, że w 2016 jest nadal nagradzana w konkursach branżowych tylko utwierdza mnie w przekonaniu, że content nadal rządzi niepodzielnie. A doskonale opowiedziane historie łączące w sobie treści z zróżnicowanych źródeł będą bronić się same jeszcze przez długo okres czasu.
Ocena obecnej kondycji branży
Scena staje się bardzo konkurencyjna. Projektowanie stron internetowych przestaje być tak niszową umiejętnością, jaką jeszcze była kilka lat temu. Przy dzisiejszej dostępności narzędzi pozwalających na tworzenie własnych stron internetowych, swoją własną witrynę jest w stanie postawić niemal każdy. Coraz większa ilość małych i średnich firm rezygnuje z dedykowanych i profesjonalnych rozwiązań na rzecz mediów społecznościowych i darmowych serwisów pozwalających na modułowe projektowanie stron we własnym zakresie. W tej sytuacji najbardziej poszkodowane okazują się mniejsze agencje, które muszą włożyć znacznie więcej wysiłku w przekonanie klienta do zalet płynących z www projektowanych od podstaw.
Jakie zmiany czekają nas w 2017
To, że rynek mobile rośnie w przeogromnym tempie nie jest już żadną tajemnicą. Tą tendencję obserwujemy już od conajmniej kilku dobrych lat i nic nie wskazuje na to, aby miało się to szczególnie drastycznie zmienić w najbliższym czasie. To spowoduje, że szczególnie duża część uwagi zostanie skierowana na wersje mobilne stron i niezależnych rozwiązań UX projektowanych w pierwszej kolejności i bezpośrednio pod nie.
Jakie wyzwania czekają nas w 2017
Przede wszystkim będzie to utrzymanie pozyskiwanego, organicznego ruchu użytkowników na dedykowanych stronach internetowych. Media społecznościowe z dnia na dzień stają się wygodniejsze i coraz bardziej samowystarczalne. W tej nierównej potyczce www wypada słabiej, a wynika to ze znacznie mniejszej zdolności do adaptowania się do nowych trendów i najświeższych rozwiązań. Rework kosztuje, zarówno sporą ilość czasu, jak i pieniędzy.
Jakich trendów możemy spodziewać się w 2017
Integracja stron internetowych z VR-em. Jeszcze na początku ubiegłego roku nie byłem do końca pewny, czy jest to jedynie chwilowy „hot feature”, który zniknie w moment po tym, jak ta forma promocji zacznie się nudzić pierwszym użytkownikom, czy stanie się on game-changerem z prawdziwego zdarzenia. Pozostaje już tylko czekać na moment, w którym sprzęt do wirtualnej rzeczywistości stanie się towarem bardziej przystępnym cenowo, co sprawi, że stanie się on urządzeniem peryferyjnym na takim samym poziomie jak pilot multimedialny do Smart-TV.
Na co należy zwrócić szczególną uwagę w 2017
Zdjęcia, zdjęcia i jeszcze raz zdjęcia. Jednak nie w takiej formie, do jakiej zdążyliśmy się przyzwyczaić. E-commerce, a w szczególności branża odzieżowa od samego początku swojej działalności w internecie zmaga się z brakiem możliwości przymierzenia ich produktów przez użytkownika, sprawia to, że spora część klientów nadal nie potrafi się przekonać do zalet internetowych zakupów. Na tą grupę nie zadziałają zabiegi typu, darmowy zwrot, który jest równoznaczny z kolejnymi dniami oczekiwania na produkt lub zwrot wydanej kwoty. Kamerka internetowa i rozszerzona rzeczywistość, gdy któraś z większych marek zaryzykuje udoskonalenie tej technologii na potrzeby swojego biznesu i okaże się ona sukcesem to zrobią to inni, nie będą mieli wyboru.
————————————————-

Patryk Ciaćma
Digital Art Director, Heads Advertising
Największy sukces 2016
Ciężko wskazać pojedynczy projekt, który byłby największym sukcesem. Dla mnie osobiście największym sukcesem jest przeglądanie stron małych firm (najczęściej działających lokalnie), które wyglądają prosto, czysto i działają dobrze na urządzeniach mobilnych. To pokazuje, że edukacja ludzi spoza branży przynosi efekty.
Największa porażka 2016
Jest wiele opinii o pozytywnym aspekcie zabicia flasha, jest to niewątpliwy sukces. Największą porażką – niestety, jest projektowanie stron i przeładowywanie ich animacjami w taki sposób, jak miało to miejsce 10-15 lat temu lecz z wykorzystaniem wspieranych obecnie technologii.
Najważniejsza zmiana w 2016
Nie do końca można to przypisać do roku 2016, ale na pewno więcej powstaje prototypów, coraz częściej tworzy się badania, analizuje. Dla mnie to najważniejsza zmiana w stosunku do lat poprzednich. Jak wiadomo dobry projekt to nie tylko ten, który jest ładny, ale ten, który też dobrze działa – analiza, rozwój, testy, badania to dobra zmiana.
Najważniejsze wydarzenie 2016
Rok 2016 nie obfitował w spektakularne i przełomowe wydarzenia, choć rozpatrując to w aspekcie instytucji publicznych mamy przełom – nowy serwis ZUS-u. Poprzeczka ustawiona przez poprzednią wersję nie była wysoko, ale patrząc na nową wersję, można powiedzieć, że jest dobrze.
Najciekawsze trendy w 2016
Prostota i minimalizm. To zawsze było w cenie, z roku na rok przybywa zwolenników i na szczęście widać to w projektach stron. Dla mnie bomba. Dominacja odważnych kolorów nie tylko dla podkreślenia ważnych elementów, ale też dobrego przełamania projektu, fajnie dobrane zdjęcia/video i duża, ciekawa typografia. Kafelkowy układ? Może i nie jest najciekawszym trendem, ale jednak się sprawdza, do tego animowana ikonografia i coraz mniej długich tekstów. Kiedyś eksperymentowało się z efektami przypisanymi do tekstu, teraz – na szczęście – eksperymentujemy z efektownym, ciekawym fontem.
Najtrudniejsze wyzwania w 2016
Co roku to samo, ale wciąż najważniejszym wyzwaniem jest przekonanie właścicieli stron internetowych do tego, że projekt strony nie jest dla nich, lecz dla ich użytkowników/klientów.
Najciekawsza kampania/akcja 2016
Ciężko znaleźć kampanię/akcję stricte webową, więc skupię się na kampanii ogólnie digitalowej. Dla mnie najlepsza kampania to spot Ikea poruszający akcję foodporn w internecie. Ironiczne przedstawienie robienia ‚zdjęć’ jedzenia w zamierzchłych czasach, autorze: trafiłeś w bingo!
Ocena obecnej kondycji branży
Takie mocne -4. Tak naprawdę nie mamy się czego wstydzić, jeżeli chodzi o projekty, jak i wdrożenie. Polskie nazwiska widać coraz częściej na arenie międzynarodowej, co bardzo cieszy i mobilizuje.
Jakie zmiany czekają nas w 2017
Nie spodziewałbym się kolosalnych zmian w następnym roku, raczej rozwój i eksploracja obecnych trendów. Polepszenie UI poprzez animacje dla lepszego UX, duża typografia, nieregularny układ, wyjście poza grid, kontrastowe kolory, mobile first.
Jakich trendów możemy spodziewać się w 2017
Eksploracja contentu video? Może video 360? Mógłbym bawić się we wróżbitę, ale w karty zawsze byłem słaby. Obstawiam ewolucję trendów związanych z animacją, dobrą typografią i ciekawym wykorzystaniem zdjęć.
Na co należy zwrócić szczególną uwagę w 2017
Na pewno unikanie projektów szablonowych, jeżeli jedyne co masz do zaproponowania klientowi to pełnoekranowe zdjęcie, kilka boxów, pasek ikon z liczbami, to błagam, zmień zawód.
————————————————-

Bartosz Eichstadt
Creative Director, DDS Poland
Najważniejsza zmiana w 2016
Jedną ze zmian w zakresie szeroko pojmowanej kategorii UX jest modyfikacja w obszarze nawigacji w wersji mobilnych stron internetowych i aplikacji tj. dostępu do menu. Obecnie nawigacja jest projektowana na dole ekranu smartfonów i tabletów. Takie rozmieszczenie wynika z potrzeby szybkiego dostępu do kluczowych elementów i funkcji, które użytkownik ma zawsze w zasięgu palca podczas trzymania urządzenia mobilnego.
Kolejną zauważalną zmianą jest trend dotyczący uproszczenia zawartości na stronach internetowych, ograniczając się w projektach do jednego, maksymalnie dwóch zagłębień.
Projektowanie w stylu One Page i stosowanie płaskiej architektury informacji zapewnia użytkownikowi lekką formę przekazu treści i pozwala ją szybciej skonsumować.
Najciekawsze trendy w 2016
Prostota to główna cecha projektowania stron internetowych w 2016 roku. Jednym z najciekawszych trendów jest rozwój stylu graficznego flat design eliminujący rozpraszające użytkowników grafiki na rzecz czytelności treści. Przy tak minimalistycznym designie wzrosło znaczenie elementów wideo, które obecnie odgrywają coraz większą rolę w projektowaniu stron WWW, podobnie jak dopracowane animacje, które ożywiają projekt i podnoszą pozytywne wrażenia podczas korzystania z interfejsu.
Ocena obecnej kondycji branży
Powinniśmy wyzbyć się przekonania “cudze chwalicie, swojego nie znacie”, ponieważ już teraz ciężko jest odróżnić nasze projekty od tych zagranicznych. Polski webdesign dynamicznie się rozwija, chłonąc dobre praktyki od światowych rozwiązań. Obecnie tworzymy bardzo intuicyjne i ergonomiczne strony internetowe, utrzymując przy tym wysoki poziom graficzny. Dodatkowym motorem dla projektantów są coraz liczniejsze konferencje i szkolenia organizowane w kraju, które pozwalają być z trendami na bieżąco.
Jakie zmiany czekają nas w 2017
W 2017 działania związane z projektowaniem stron WWW będą dążyły do osiągnięcia maksymalnie wysokiego poziomu User Experience. Przede wszystkim strony internetowe będą bardziej spersonalizowane. Dzięki technologii pozwalającym na śledzenie zachowania użytkowników będą one bardziej dostosowane — pod kątem treści — do ich zainteresowań.
Jakie wyzwania czekają nas w 2017
Istnieje coraz więcej funkcjonalnych narzędzi do tworzenia UI, które ułatwiają projektowanie aplikacji i stron internetowych, wyręczając w dużym stopniu projektantów graficznych. W związku z tym rolą designerów będzie wyjście poza “statyczny ekran” i myślenie kategoriami User Experience, czyli projektowaniu z myślą zarówno o ergonomii, intuicyjności, jak i sekwencyjności poszczególnych ekranów strony WWW lub aplikacji mobilnej. Próbą dla projektantów będzie również umiejętne wykorzystanie ruchu — odpowiednie zastosowanie animacji powinno służyć użytkownikom w łatwiejszej i szybszej nawigacji po aplikacji lub stronie WWW.
Najbardziej intrygującym wyzwaniem w 2017 roku będzie rozwój flat designu, w którym doszliśmy już do granic minimalizmu. Z niecierpliwością czekam, jaki będzie kolejny krok w jego dalszej ewolucji.
Jakich trendów możemy spodziewać się w 2017
Scrolling, czyli przesuwanie strony, w dalszym ciągu przybiera nowe formy, ponieważ użytkownicy coraz częściej sięgają po smartfony i tablety. Użytkownicy chętniej przesuwają elementy palcem po ekranie urządzeń mobilnych, niż w nie klikają. Moim zdaniem wynika to z wygody korzystania — nawigowanie przez przesuwanie angażuje mniej uwagi i wymaga od użytkownika mniejszej dokładności (szczególnie na małym ekranie). Oznacza to, że w przyszłym roku możemy spodziewać się interakcji nastawionej na przesuwanie treści lub nawigowanie za pomocą przesuwanych elementów.
————————————————-

Kacper Biernacki, Graphic Designer, Brave Brain
Adam Gondek, Graphic / web designer, Brave Brain
Najważniejszy sukces
W kategorii sukcesu, warto zwrócić uwagę na stronę z naszego rodzimego podwórka – projections.pl. To witryna poświęcona listopadowej Konferencji Graficznej. Strona została wyróżniona przez Awwwards – jeden z najważniejszych serwisów pokazujących trendy projektowe w dziedzinie web designu.
Najważniejsza zmiana
Największą, pozytywną zmianą był redesign serwisu z fontami googla. Nowa szata przyniosła zdecydowaną poprawę usability.
Najciekawsze trendy
Najciekawszy trend to wchodząca na rynek (i to coraz bardziej powszechnie) technologia Virtual Reality, która z pewnością przyniesie wiele ciekawych rozwiązań w zakresie interakcji użytkowników z interfejsami. Zwiększenie immersji powinno dać nam nowe rozwiązania w dziedzinie UX.
Najtrudniejsze wyzwania
Rosnący z roku na rok udział urządzeń mobilnych, który na chwilę obecną przewyższa udział urządzeń desktopowych, wymusił na projektantach większe skupienie na prezentacji treści i nawigacji. Ma ona być skuteczna na wszystkich możliwych urządzeniach niezależnie od wielkości ekranu.
Najciekawsza kampania
Uważamy, że jedną z ciekawszych kampanii, a zarazem jedną z lepiej zrealizowanych stron www była www.meetgraham.com.au. Projekt pokazuje, jak teoretycznie powinien wyglądać człowiek, by móc stać się odpornym na skutki wypadków drogowych.
Ocena obecnej kondycji branży
Branża web design rozwija się prężnie od dłuższego czasu. Coraz większe możliwości techniczne sprzętu oraz zwiększająca się przepustowość sieci dają projektantom szanse na używanie coraz ciekawszych mediów w projektach. Już niczym niezwykłym nie są strony stworzone w całości w technologii 3D bądź wykorzystujące filmy HD w dużej ilości. Dzięki temu projekty są coraz ciekawsze i pozwalają na większą interakcję z użytkownikami. Kondycję branży oceniamy bardzo dobrze i myślimy, że szybko się to nie zmieni. 🙂
Jakie zmiany/ wyzwania nas czekają?
Nie spodziewamy się drastycznych zmian, nagłej rewolucji, a raczej powolnej ewolucji istniejących trendów. Z ciekawością spoglądamy na rozwój technologii VR oraz AR. Na pewno projektanci będą musieli zwiększyć swoją wiedzę odnośnie wspomnianych wyżej technologii rzeczywistości wirtualnej. Oznaczać to może konieczność wdrożenia i zapoznania się z nowymi narzędziami. Dodatkowo, interfejsy stosowane na urządzeniach mobilnych ciągle będą ulepszane, by stać się jeszcze bardziej intuicyjnymi.
