Od kilku lat i pomniejsi, i zacniejsi twórcy internetowi podnoszą temat początku końca projektowania na potrzeby internetu. Dla jednych jest to nieunikniona zmiana, inni z kolei spokojnie twierdzą, że nic wielkiego się nie dzieje. Przyjrzyjmy się zatem bliżej, na co zwraca się uwagę podczas diagnozowania stanu zdrowia web designu.
Objaw 1: wszystkie strony są takie same!

Zobacz również
Przeglądając land-book.com, chcąc nie chcąc, doświadczamy uczucia deja vu. Przepis na wzorcowy landing page jest prosty: bierzemy zdjęcie produktu, dodajemy chwytliwe hasło, szczypta call to action i mamy gotową stronę. Możemy doszukiwać się oryginalności, jeśli strona tworzona jest przez web designera, ale gdy w grę wchodzą coraz popularniejsze szablony, możemy być prawie pewni, że finalna strona będzie dziwnie podobna do kilku innych.
Objaw 2: nie muszę być web designerem, żeby robić strony!

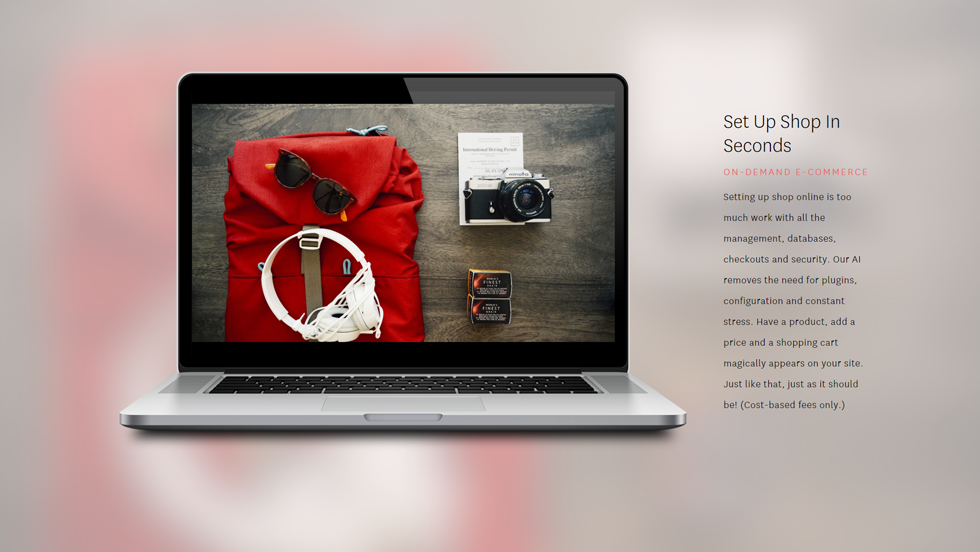
Źródło: thegrid.io
Już teraz usługi takie jak Webydo czy Qards pozwalają praktycznie każdemu na stworzenie swojej pierwszej strony internetowej. Internet staje się absolutnie dostępny, a liczba nowych projektów online rośnie w zastraszającym tempie. Krok dalej idą projekty oparte na “sztucznej inteligencji”, jak The Grid, które dostosowują układ, kolorystykę i font do wrzucanej treści za pomocą wymyślnych algorytmów. Rola człowieka sprowadza się jedynie do przygotowania materiałów i naciśnięcia przycisku “Play”. Niestety traci na tym oryginalność, ponieważ nie ma systemu idealnego, a ceną jaką płacimy za dostępność, jest możliwość dowolnej personalizacji naszej strony.
Polskie strony błędu 404 – cz. 6
Objaw 3: umarł web designer, niech żyje UX designer!

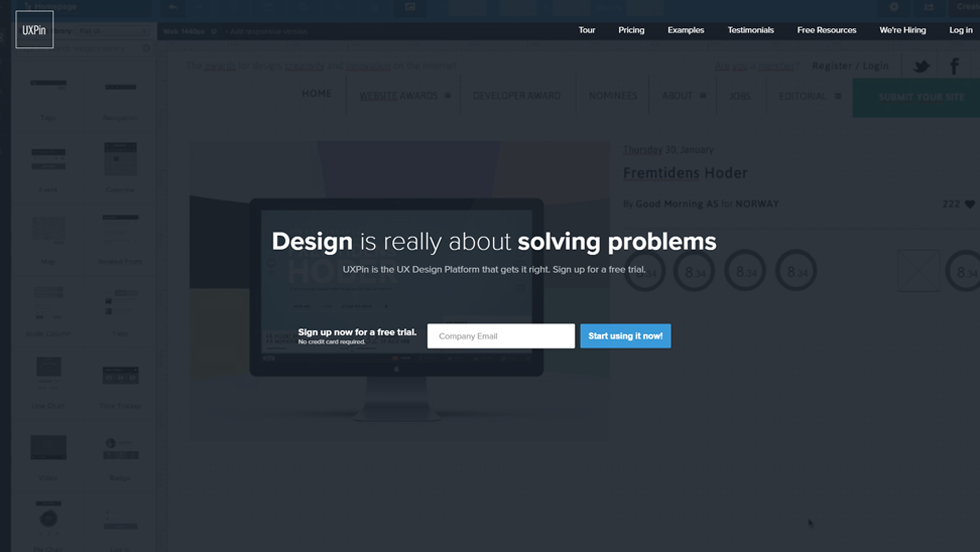
Źródło: uxpin.com
Słuchaj podcastu NowyMarketing
W czasach, kiedy serwisy internetowe stają się produktami i usługami samymi w sobie, rola web designera może schodzić na dalszy plan. Serwisy takie jak uxpin.com wspomagają bardzo szybkie prototypowanie i doprowadzenie projektu do momentu, w którym możemy zacząć go testować. Design ustępuje wtedy miejsca projektom funkcjonalnym, ale czy aby na pewno staje się mniej ważny?
Diagnoza
Rozpoznaliśmy 3 najczęstsze objawy pojawiające się w dyskusjach nad obecnym stanem web designu. Czy któryś z nich jest objawem prowadzącym do śmierci? Diagnoza może być tylko jedna: oczywiście, że nie.
Po pierwsze, pojawienie się wzorców projektowych i sprawdzonych rozwiązań to naturalna droga ewolucji w każdej dziedzinie życia. Zanim wymyślono koło, jaskiniowcy testowali również inne kształty. Plotka głosi, że kwadratowe koła miały wielu zwolenników, ale w momencie, gdy wypracowano najlepsze rozwiązanie, to większość populacji zaczęła je stosować. Czy nadal próbujemy ulepszyć koło? Oczywiście. Czy wynalezienie koła oznacza śmierć lokomocji? Zdecydowanie nie. Podobnie ma się sprawa z web designem, zwłaszcza w e-commerce, gdzie nie ma miejsca na pomyłki. Tego typu serwisy nastawione są na zysk i skuteczność, a nie poszukiwanie kolejnego rozwiązania tego samego problemu.
Po drugie, ułatwienie dostępu do tworzenia własnych rozwiązań jest również naturalnym etapem rozwoju w danej dziedzinie. Pierwsze komputery obsługiwane były przez naukowców, komunikowały się za pomocą taśm i zajmowały pół pokoju. Teraz tablety obsługują małe dzieci. Dla web designu oznacza to mniej więcej tyle, że staje się ważną dziedziną życia i wzrasta popyt na tego typu usługi.
Po trzecie, wyłonienie się web designu, jako osobnej specjalizacji. jest czymś naturalnym. Technologie internetowe rozwijają się w zastraszającym tempie. Wraz ze wzrostem możliwości pojawia się zapotrzebowanie na specjalistów nowego typu. Dawniej, gdy serwisy internetowe były budowane na tabelach, nie było mowy o jakiejkolwiek interakcji czy animacji. Teraz do projektowanej strony możemy swobodnie dodać wideo czy animację svg.
Herezją jest twierdzenie, że web design umiera. Ta dziedzina rozwija się bardzo szybko, a projektanci dostają coraz to nowsze narzędzia, z których mogą korzystać. Wszelkie zachodzące zmiany są nieuniknionymi konsekwencjami rozwoju. Współczesne przeglądarki pozwalają projektantom na czerpanie z dowolnych dziedzin: animacji, filmu, składu tekstu, typografii oraz wielu innych.
Co dalej?
Skoro wiemy już, że pacjent nie umiera, to czy możemy powiedzieć coś więcej o jego stanie? Web design nie tylko się nie cofa, a wręcz przyśpiesza. Pojawiają się technologie, które pozwalają tworzyć serwisy jeszcze lepsze i ciekawsze niż kiedykolwkiek. Na co zwrócić uwagę?
WebGL i three.js

Model samochodu renderowany w czasie rzeczywistym w przeglądarce.
Źródło: www.simonreeves.com/projects/db5/

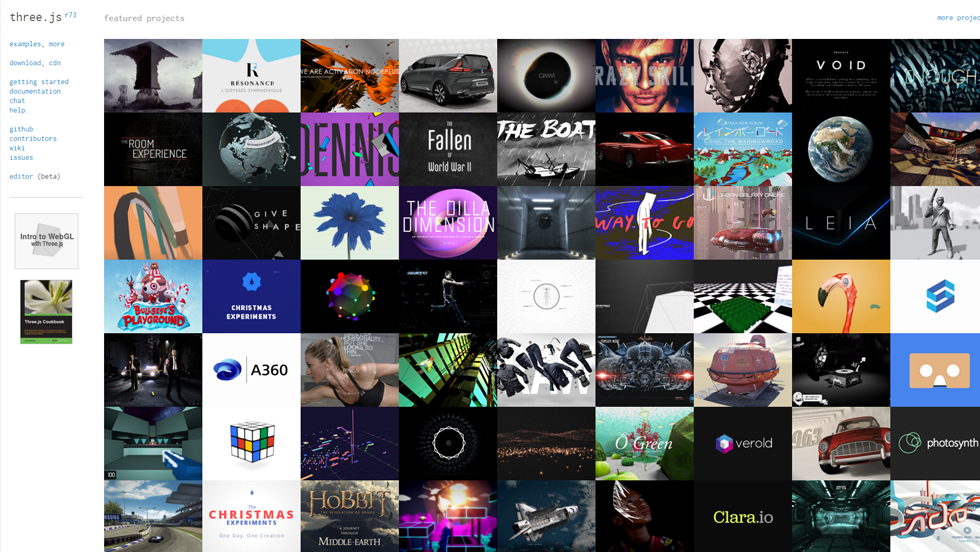
Zbiór projektów z wykorzystaniem WebGl
Źródło: threejs.org
Te dwa wyrazy oznaczają jedno: trzeci wymiar w przeglądarce internetowej. Technologia jest jeszcze stosunkowo nowa, ale już teraz pokazuje, jak mogą wyglądać serwisy internetowe w przyszłości: od interfejsów 3d, przez gry prosto w przeglądarce, po trójwymiarową prezentację produktów.
Rzeczywistość wirtualna

Jedna z pierwszych stron w technologii VR.
Źródło: vr.chromeexperiments.com
Urządzenia takie jak Occulust Rift czy Samsung Gear VR pozwalają doświadczyć rzeczywistości wirtualnej. Równolegle z rozwojem urządzeń i oprogramowania idzie rozwijanie przeglądarek internetowych w tym kierunku.
Możemy zatem włożyć między bajki wszystkie doniesienia o chorobach czy śmierci web designu. Dziedzina ma się dobrze, projektanci mogą spać spokojnie. Hasła o jakichkolwiek problemach, to tylko próba zwrócenia na siebie uwagi lub mylenia naturalnych zmian z nieuchronnym końcem.
TL;DR
Web design żyje i ma się dobrze. Keep calm and design the web 😉
