fot. Startup Stock Photos
Jasne, że warto dotrzymywać kroku rynkowi, ale czy zawsze nowe znaczy lepsze? Otóż niekoniecznie. Są lepsze sposoby, niż całościowy redesign, aby zrealizować te cele. Jednym z nich jest ciągła optymalizacja współczynnika konwersji.
Zobacz również
Ryzyka związane z redesignem witryny
Spadek współczynnika konwersji
Każdy z nas ma swój ulubiony, osiedlowy sklep. Robimy w nim zakupy średnio kilka razy w tygodniu, więc doskonale znamy jego układ i wiemy gdzie znajduje się nabiał, pieczywo, a gdzie kasa. Zakupy robimy szybko, bo sklep znamy prawie „na pamięć”.
Wyobraź sobie teraz sytuację, że pewnego dnia jak zwykle chcesz zrobić zakupy w swoim ulubionym, osiedlowym sklepie, jednak po wejściu do niego w ogóle go nie poznajesz. Produktów, które zazwyczaj kupujesz nie ma w tym miejscu co ostatnio, a kasa, która poprzednio znajdowała się od razu przy wejściu teraz znajduje się na końcu sklepu. Z każdą kolejną minutą zakupów ogarnia Cię coraz większa irytacja. Koniec końców zakupy zajmują Ci dwa razy więcej czasu niż zazwyczaj. W efekcie następnym razem nie zawahasz się, aby zrobić zakupy w innym miejscu.
Mity i stereotypy: segmentacja pokoleniowa
A teraz druga sytuacja – wchodzisz do swojego ulubionego sklepu i widzisz, że stojak z gazetami zmienił miejsce. Myślisz, że pewnie właściciel sklepu stwierdził, że tak będzie praktyczniej i przystępujesz do zakupów, a z każdą kolejną wizytą przyzwyczajasz się do zmiany, aż w końcu zapominasz jak było kiedyś.
Słuchaj podcastu NowyMarketing
Tak samo wygląda sytuacja w serwisach internetowych – użytkownicy potrzebują czasu, aby przyzwyczaić się i zaakceptować nowy serwis. Jeśli pewnego dnia przedstawimy klientom nowy serwis to bądźmy gotowi na nagły i duży spadek współczynnika konwersji, w szczególności jeśli większość użytkowników to użytkownicy powracający.
Bardzo często brakuje także analizy ryzyk związanych z redesignem. Czy przed wdrożeniem kolejnej zmiany analizujesz jej potencjalny wpływ na współczynnik konwersji? Jeśli nie, to warto zacząć, bo niektórych elementów serwisu czasami po prostu nie warto poprawiać (a już na pewno nie w pierwszej kolejności), bo spowodują spadek współczynnika konwersji.

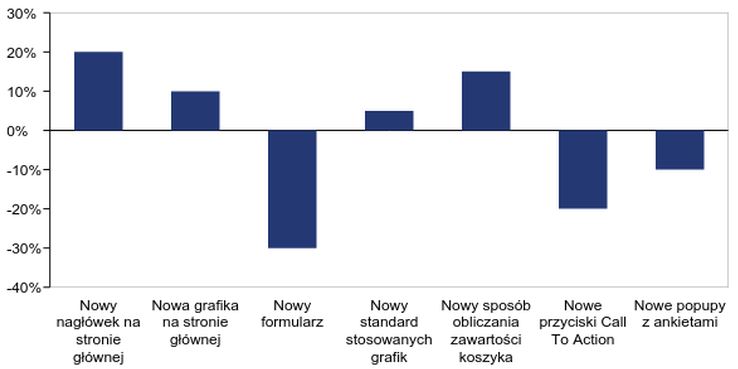
Prawdopodobny procentowy wpływ konkretnych zmian na współczynnik konwersji (źródło: Widerfunnel.com, 13.11.2014)
Brak możliwości poprawnej oceny zmian
Redesign serwisu wiąże się bezpośrednio także z brakiem możliwości poprawnej oceny zmian. Zmieniając cały serwis nie będziemy mogli ocenić, jaki wpływ miała konkretna zmiana na współczynnik konwersji. Oczywiście możemy wszystko dokładnie otagować i śledzić w serwisie każdy klik użytkowników. Tylko od razu na myśl nasuwają się założenia przeprowadzania testów A/B. Aby poprawnie ocenić zmianę współczynnika konwersji różne wersje danych elementów w serwisie powinny być testowane jednocześnie – na stronę będzie trafiać wtedy taki sam ruch oraz wyeliminowane zostaną warunki zewnętrzne takie jak działania promocyjne u konkurencji.
Zazwyczaj przekroczony budżet i harmonogram projektu
Całościowy redesign serwisu to poważny i duży projekt. Nie ważne jak skrupulatnie zostanie przygotowany kosztorys i harmonogram takiego projektu to w 99 proc. przypadków oba zostaną przekroczone. Spowodowane jest to tym, że na etapie planowania projektu nie da się przewidzieć wszystkiego. Najczęstszym powodem jest to, że pomimo kilku lub kilkunastu godzin konsultacji z działem IT, który (jak nikt inny) zna zasady działania serwisu od podszewki i będzie odpowiedzialny za wdrożenie nowej wersji, zawsze na etapie kodowania pojawią się problemy. Mogą nimi być np. brak możliwości zmiany walidacji na taką jaka została zaprojektowana albo to, że jej wdrożenie będzie wiązało się z większymi kosztami. W takim przypadku nie możemy obwiniać działu IT – przy całkowitym redesignie i zmianie wielu elementów serwisu nie przewidzimy wszystkiego.
Pytanie – po co w takim razie narażać się na opisane powyżej ryzyka? Jeśli chcesz ich uniknąć rozważ inną strategię, czyli ciągły proces optymalizacji współczynnika konwersji.
Nowe podejście do redesignu
Ciągła optymalizacja współczynnika konwersji
Rozpocznę od opisania sześciu kroków tego procesu.
1. Zebranie danych i wnikliwa analiza
Pierwszy i najważniejszy krok procesu optymalizacji to zebranie danych i ich analiza. Przy podejmowaniu decyzji w zakresie optymalizacji współczynnika konwersji ważne są zarówno dane ilościowe, jak i dane jakościowe. Do zebrania danych ilościowych można wykorzystać narzędzie Google Analytics, ale trzeba pamiętać o tym, że aby podejmować jakiekolwiek decyzje w oparciu o to narzędzie najpierw trzeba zadbać o jego poprawną konfigurację.
Dane jakościowe możemy pozyskać poprzez badania użyteczności z użytkownikami, analizę heurystyczną lub różnego rodzaju badania ankietowe (w serwisie albo poprzez mailing). Są one doskonałym sposobem na wyjaśnienie problemów, które zostaną zdefiniowane na podstawie danych ilościowych.
Efektem analizy danych powinno być wskazanie tych miejsc w serwisie, które wymagają optymalizacji. Przykładowo – dane pokazują, że do płatności za zamówienie przechodzi tylko 65 proc. użytkowników, natomiast efektywność wcześniejszych kroków wynosi 90 proc.. Wniosek – właśnie nad optymalizacją tego kroku procesu zakupowego należy pracować w pierwszej kolejności. Stawiamy więc hipotezy wyjaśniające tak niską skuteczność tego kroku i przygotowujemy rekomendacje. Po wskazaniu najważniejszych problemów przechodzimy do elementów, które są mniej problematyczne, a na samym końcu poprawiamy to co działa dobrze, ale przecież zawsze mogłoby działać lepiej – the sky’s the limit 🙂
Jak ustalić, które elementy poprawiać w pierwszej kolejności? Do ich określenia najlepiej wykorzystać ocenę dwuczynnikową, gdzie oceniana jest trudność wdrożenia oraz potencjalny wzrost (w skali od 1 do 5). Im łatwiej wdrożyć w serwisie zmiany tym więcej punktów otrzymuje rekomendacja. W przypadku potencjalnego wzrostu skala działa odwrotnie, czyli rekomendacja dostaje wyższą ocenę wtedy gdy zmiana potencjalnie przyniesie większy wzrost.
Przykładowo jeśli planujesz zmianę nagłówka, która zajmie programiście kilka minut i według Ciebie przyniesie duży wzrost współczynnika konwersji, jej potencjał wzrostu oceniasz na 4, a trudność wdrożenia na 5. Siła rekomendacji to natomiast iloczyn tych dwóch ocen:
potencjał wzrostu X trudność wdrożenia = siła rekomendacji
2. Przygotowanie szkiców i grafik
Po przygotowaniu rekomendacji nadchodzi czas na wdrożenie ich w życie. Pierwszym krokiem w tym kierunku jest naszkicowanie tego jak będą wyglądać zmiany w wersji alternatywnej. Oczywiście najlepiej jeśli makiety będą klikalne, aby już na tym etapie dać je kilku użytkownikom do ich przetestowania. Po wyeliminowaniu wszystkich wad nadchodzi czas na opracowanie grafik odzwierciedlających szkice. Na tym etapie niezbędny jest wkład kilku specjalistów – należy zaangażować w prace grafika, programistę i najlepiej copywritera.
3. Wdrożenie wersji alternatywnej
Gdy finalny wygląd zmienionej wersji strony jest już opracowany, upewnij się, że dział IT poprawnie przeniesie Twoją wizję na kod. Przed startem testu sprawdź dokładnie nową wersję witryny. Błędy najczęściej pojawiają się w linkowaniu oraz w walidacji formularzy, co może zaburzyć wyniki testu przez co nie dowiesz się, czy wprowadzone usprawnienia rzeczywiście poskutkowały wzrostem współczynnika konwersji.
4. Przeprowadzenie testu
Wyróżnia się dwa rodzaju testów: testy A/B oraz testy wielowymiarowe. Testy A/B polegają na testowaniu dwóch lub więcej odmiennych wersji witryny. Odpowiedni mechanizm rozdziela odwiedzających serwis na dwie grupy i wyświetla im jedną z wersji witryny. Natomiast testy wielowymiarowe polegają na testowaniu kombinacji różnych wersji poszczególnych elementów witryny. Przykładowo jeśli testujesz filtrowanie i przycisk, a każdy z nich ma dwie wersji, to łączna liczba kombinacji wynosi cztery. Należy jednak pamiętać, że w przypadku testów wielowymiarowych w celu osiągnięcia wyniku istotnie statystycznego serwis powinien cechować się sporym ruchem. Przy prowadzeniu testów, niezależnie od tego, na który rodzaj testowania się zdecydujesz, musisz pamiętać o kilku żelaznych zasadach. Po pierwsze, test powinien trwać 10-14 dni. Taki okres czasu jest potrzebny, aby wyeliminować wpływ czynników zewnętrznych na wynik testu, takich jak pogoda albo dzień tygodnia. Test powinien też objąć pełny cykl zakupowy klienta, który przykładowo w poniedziałek i wtorek wyszukuje dostępne produkty, środę i czwartek spędza na ich porównywaniu, w piątek podejmuje decyzję, a kupuje w weekend. Dzięki uchwyceniu w teście pełnego cyklu zakupowego będzie można uzyskać wiarygodne rezultaty. Kolejną żelazną zasadą jest to, aby w trakcie trwania testu nie przeprowadzać żadnych akcji promocyjnych w postaci mailingów wysyłanych do stałych klientów. Wpływają one zazwyczaj na gorsze wyniki testu wśród powracających użytkowników, ponieważ są oni przyzwyczajeni do serwisu i poruszają się po nim „na pamięć”. A w przypadku znacznych zmian, użytkownicy powracający po trafieniu do serwisu będą zdezorientowani i istnieje duże prawdopodobieństwo, że go opuszczą. Dokładnie tak jak w przypadku opisanego na początku artykułu osiedlowego sklepu, którego właściciel wprowadził dużo zmian z dnia na dzień.
5. Wyłonienie zwycięskiej wersji
Po upływie 10-14 dni nadchodzi pora, aby sprawdzić, która z testowanych wersji okazała się skuteczniejsza. Należy zwrócić szczególną uwagę na istotność statystyczną wyników testu. Jeśli będzie ona niższa niż 95 proc., to istnieje duża szansa, że uzyskane rezultaty są przypadkowe i wdrożenie zmian na stałe do serwisu może nie przynieść wzrostu współczynnika konwersji w długim okresie. Oprócz istotności statystycznej warunkiem jaki musi spełniać test jest to, aby każda z wersji osiągnęła co najmniej 100 konwersji – w przeciwnym razie wyniki testu mogą być obarczone dużym czynnikiem losowym.
Po określeniu zwycięzcy testu pora wdrożyć lepszą wersję na stałe w serwisie i kierować na nią cały ruch. Każdy dzień zwłoki to strata równa różnicy między współczynnikami konwersji osiąganymi na testowanych wersjach, dlatego lepszą wersję warto wdrożyć na wersję produkcyjną bez zwłoki.
6. Analiza testu
Ostatnim krokiem w procesie optymalizacji jest szczegółowa analiza. Analizie należy poddać zarówno test, który zakończył się wzrostem, ale także ten, który nie przyniósł pozytywnych zmian. Oczywiście należy porównać współczynniki konwersji między wersjami, ale nie tylko. Trzeba przeanalizować jak na poszczególnych wersjach przedstawiała się efektywność ścieżek zakupowych, z jakimi elementami strony użytkownicy wchodzili w interakcję oraz jak wyglądały wskaźniki zaangażowania użytkowników np. liczba stron na sesję, liczba dodań produktu do koszyka czy współczynnik odrzuceń.
Proces składający się z opisanych 6 kroków powtarzamy regularnie. Jako cel należy postawić sobie doprowadzenie do sytuacji, w której do konkretnego segmentu użytkowników kierowana jest wersja strony, która jest dla nich najskuteczniejsza. Dlatego warto sprawdzić skuteczność testowanych wersji w zależności do segmentów użytkowników. Użytkowników można podzielić przykładowo pod względem źródła ruchu – ci wchodzący bezpośrednio są zazwyczaj na innym etapie procesu zakupowego niż ci wchodzący z reklam AdWords. Jeśli nadal nie jesteś przekonany do tego, że proces ciągłej optymalizacji współczynnika konwersji jest lepszy niż całkowity redesign serwisu, przeczytaj poniższe zależy pierwszego rozwiązania.
Przewagi ciągłej optymalizacji współczynnika konwersji
- Oszczędność pieniędzy i czasu
Jak wcześniej wspomniałam, całkowity redesign zazwyczaj wiąże się z przekroczeniem planowanego budżetu. W przypadku zaproponowanego powyżej rozwiązania lepiej oszacujemy budżet i czas jaki jest potrzebny na przetestowanie i wdrożenie konkretnej zmiany. Dodatkowo, małe zmiany nie zniechęcą użytkowników przez co współczynnik konwersji i przychody nie spadną – w przeciwieństwie do całkowitego redesignu, który bardzo często się z tym wiąże. - Bezpieczeństwo
Czyli raz jeszcze to co już wspomniałam w poprzednim punkcie, ale szczególnie chcę zwrócić na to uwagę, bo tak naprawdę naszym celem jest wzrost współczynnika konwersji – pewność, że współczynnik konwersji nie spadnie! - Pewność o słuszności zmian
Testując małe elementy nie będziemy mieć trudność z analizą ich wpływu na współczynnik konwersji. - Możliwość szybkiej reakcji
Ta korzyść ponownie wynika bezpośrednio z faktu testowania małych zmian. Jeśli w pewnym momencie odnotujemy anomalię w danych np. nagły wzrost współczynnika odrzuceń z łatwością wskażemy jego przyczynę. - Lepsza motywacja i wydajność zespołu
I na koniec czynnik ludzki. 🙂 Redesign najprawdopodobniej wykończy cały zespół i każde kolejne podejście do zmian będzie wiązało się ze sporą niechęcią. Przy ciągłej optymalizacji członkowie zespołu skupią się na konkretnych działaniach, przy testowaniu każdej kolejnej zmiany będą jeszcze lepiej wdrażać się w proces ciągłej optymalizacji, co w efekcie poskutkuje lepszą motywacją i wydajnością zespołu.

Bogna Mikołajewska
Project Manager, Conversion
W Conversion prowadzi projekty dla największych polskich firm z branży e-commerce, banków oraz międzynarodowych firm, które są nowymi graczami na rynku internetowym albo rozwijają i doskonalą swoją obecność w sieci. Bogna koncentruje się na projektach z zakresu analityki internetowej: od audytów i wdrożeń narzędzi śledzących (m.in. Google Analytics i Google Tag Manager) przez wypracowywanie kluczowych wskaźników wydajności i tworzenie zautomatyzowanych kokpitów menadżerskich po kompleksowe projekty wdrożeniowe. Ponadto prowadzi wewnętrzne projekty rozwojowe i badawcze, których celem jest tworzenie autorskich metodyk realizacji projektów. Bogna ukończyła studia na kierunku International Business w Szkole Głównej Handlowej. Wcześniej doświadczenie zdobywała w branży konsultingowej.
