Bardziej medialna była suma dofinansowania, jaką ten krakowski start-up otrzymał od funduszy inwestycyjnych niż sama technologia, ale wraz upływem czasu pojawiają się coraz bardziej rzeczowe informacje.
Obecnie wpisując hasło iBeacon w wyszukiwarkę możemy dowiedzieć się nie tylko o samej technologii BLE (bluetooth low energy), ale i o zapierających dech w piersiach praktycznych zastosowaniach urządzeń. Portfolio produktowe rośnie z dnia na dzień, oprócz zastosowania w sklepach (Żabka, …), muzeach (muzeum neonów, MOCAK), urzędach (Wirtualna Warszawa) przez aplikacje namierzające lokalizację pociechy lub zwierzaka (Nivea, Tile, Be Luvv), po gry (PKPKT) i aplikacje randkowe (Mingleton). Jednym słowem „sky is the limit”.
Zobacz również
Niestety, jak słusznie zauważył Rafał Cencora w wywiadzie dla mobiletreands.pl, często podczas projektowania użytkownik, jego nawyki i potrzeby odchodzą nam na drugi plan, każąc mu „chodzić po sklepach z nosem w telefonie”. Często spowodowane jest to zjawiskiem feature creep, czyli sytuacją, w której bardziej skupiamy się na możliwościach technicznych i idących za tym funkcjach i opcjach dodatkowych nowej aplikacji, niż na potrzebach i doświadczeniach jej adresatów. Jak temu zaradzić? Poniżej przedstawię przykładowe narzędzia i techniki badań z zakresu UX na przykładzie aplikacji wspomagającej proces sprzedaży, które często są pomijane w publikacjach dotyczących użyteczności i user expirience.
Zbierania wymagań (poznawanie różnych wizji osób związanych z projektem, przegląd konkurencji, ustalanie priorytetów projektu)
Po zapoznaniu się ze streszczeniem projektu mamy miej lub bardziej szczegółowy zarys dotyczący aplikacji, głównych celów biznesowych, odbiorców, wytycznych związanych z marką, najważniejszych interesariuszy, czasu zakończenia prac i innych ograniczeń. Często streszczenia nie zawierają zbyt szczegółowych informacji odnośnie oczekiwanych efektów projektu lub osoba sporządzająca je nie zna celów innych osób decyzyjnych. Tutaj z pomocą przychodzą warsztaty ze zbierania wymagań podczas, których można przeanalizować streszczenie i uzyskać istotny “insight” od osób bezpośrednio związanych ze sprzedażą, marketingiem, kwestiami technicznymi. W przypadku sklepu warto też zaprosić kogoś od merchendisingu oraz kierownika sklepu. W przypadku aplikacji wspierających omnichannel, te osoby mogą mieć istotne cele kontekstowe, ponieważ często mają kontakt bezpośrednio z użytkownikami.
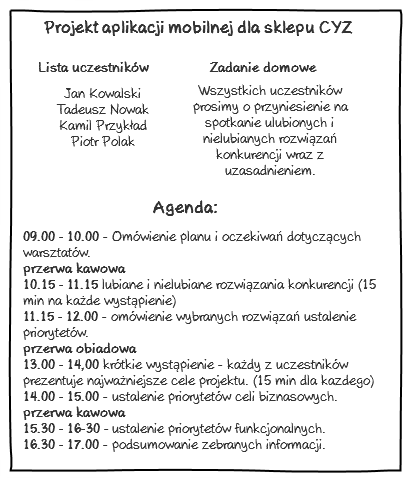
Przy planowaniu warsztatów warto mieć na uwadze cenny czas, który zabieramy ich uczestnikom. Szczególnie, gdy zamierzamy przeprowadzać ćwiczenia typu streszczenia klientów i marki lub lubiane i nielubiane rozwiązanie konkurencji. W tym przypadku użytkownicy oprócz czasu na same warsztaty będą potrzebować go na przygotowanie profilu klientów lub listy ulubionych rozwiązań konkurencji. Dlatego zaplanuj warsztaty łącznie z przerwami na kawę i lunch. Ważne, aby w doborze ćwiczeń skupić się na tych, które pozwolą na zdobycie kluczowych informacji i oczekiwań. W przypadku aplikacji będą to:
Mity i stereotypy: segmentacja pokoleniowa
- lubiane i nielubiane rozwiązanie konkurencji
- omówienie istniejącego produktu
- ścieżki użytkowników
- określenie priorytetowych funkcji aplikacji
Dobór ćwiczeń powinien uwzględnić funkcje i zakres uprawnień zaproszonych uczestników. Najlepiej zaprosić wszystkie osoby związane z projektem, jednak w praktyce często musimy ograniczyć się do zespołu projektowego.
Słuchaj podcastu NowyMarketing
Nie zapominajmy o agendzie, liście uczestników oraz liście zadań niezbędnych do przeprowadzenia warsztatów.

Taki dokument przesyłamy uczestnikom odpowiednio wcześniej, co pozwoli wszystkim odpowiednio przygotować się na spotkanie.
W trakcie warsztatów trzymajmy się agendy i czasu. Często okazuje się, że wizje poszczególnych osób rozmijają się z wizjami innych, lub trudno dojść do jednorodnego celu projektu. W takich sytuacjach należy powrócić do analizy streszczenia projektu i skupić się na celach podstawowych. Warsztaty powinien podsumowywać raport (najlepiej w formie infografiki), który prezentuje ustalone wymagania. Taki raport po zatwierdzeniu przez wszystkich stanowi listę kontrolną projektu.
Badania kontekstowe (poznać nawyki, poznać kontekst, obserwacja i testy rozwiązań konkurencji)
Poznaliśmy już cele biznesowe oraz oczekiwania różnych interesariuszy, określiliśmy już priorytetowe funkcje aplikacji. Jednak, aby aplikacja była użyteczna, musimy przełożyć często dość wygórowane i postawione a priori założenia na rzeczywiste praktyki użytkowników. W tym celu warto przeprowadzić badania kontekstowe. Zaliczyć do nich możemy:
- testy z użytkownikami
- ankiety
- obserwacje uczestniczące
- testy partyzanckie
- analiza dostępnych materiałów
Badania tego typu zależą głównie od czasu i budżetu przeznaczonego na projekt, jednak zawsze lepiej jest przeprowadzić jakiekolwiek badania (chociażby analizy monitoringu sklepu lub obserwacji uczestniczącej). Bardzo często to wystarczy, aby poznać proces decyzyjny użytkowników (np. zapisywanie listy zakupów w notatkach, lub kartkach, zakreślanie produktów promocyjnych w materiałach promocyjnych, szczegółowe czytanie składu produktów). Dzięki takim obserwacją można zauważyć także inne problemy, np. ciągłe sięganie do kieszeni po telefon lub karteczkę, odkładanie telefonu do koszyka (w tym przypadku większą korzyć może przynieść podstawka na telefon mocowana do koszyka, niż sama aplikacja).
Dzięki ankietom lub testom z użytkownikami, których prosimy o tzw. „myślenie na głos” możemy się dowiedzieć, że często listy zakupów otrzymują SMS-em od osób nieobecnych w sklepie. Testy z użytkownikami dają istotny feedback co najbardziej irytuje naszych klientów, np. to, że nie mogą znaleźć danego produktu na półce lub informacji o jego cenie, co stanowi znaczne utrudnienie podczas podejmowania decyzji zakupowych.
Testy z użytkownikami możemy przeprowadzać też na gotowym produkcie konkurencji. Często przyczynia się do bardziej innowacyjnego rozwiązania, zamiast ślepo powielać funkcje możemy usprawniać najważniejsze rozwiązania. Jeśli podczas warsztatów ze zbierania wymagań projektu ustalono, że aplikacja ma zawierać funkcje identyczne jak konkurencja, sprawdźmy jak sprawdzają się one w praktyce. Często użytkownicy mają gotowe rozwiązania, jak można usprawnić produkt. Co więcej, daje nam ważną informacje jak komunikować produkt, aby wyróżnić go na rynku.
O ile to możliwe, rejestrujmy przebieg badań, nawet jeśli pracujemy nad projektem wewnętrznym. Czasami pewne istotne informacje mogą nam umknąć, np. poprzez hałas lub chwilowe rozkojarzenia. Dzięki rejestracji badania możemy ponownie przeanalizować badanie i uzupełnić je o niezauważone wcześniej informacje.
Tworzenia map doświadczeń (uporządkowanie celów biznesowych i celów użytkownika)
Mamy już najważniejsze informacje dwóch stron związanych z projektem. Teraz należy uporządkować wszystko w logiczną całość i połączyć cele obu stron.
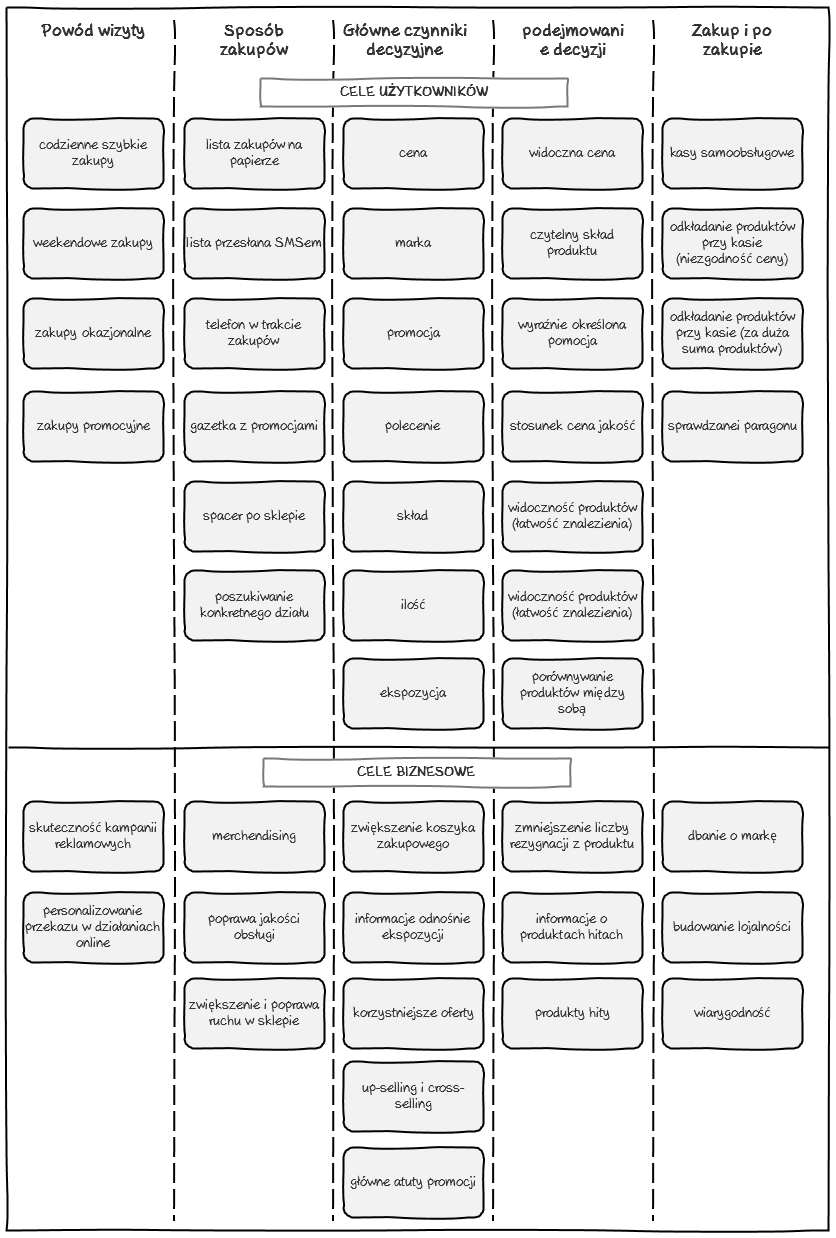
W tym celu najlepiej wszystkie obserwacje, cytaty i problemy zapisać na karteczkach samoprzylepnych. Następnie powiązać je z sekwencją czynności wykonywanych przez użytkownika i połączyć je z celem biznesowym. Przykładowym efektem naszej pracy powinien być schemat, taki jak tu.

Podczas tworzenia map doświadczeń – o ile to możliwe – zaprośmy osoby odpowiedzialne za projektowanie grafiki i kodowanie. Pozwoli to zrozumieć zespołowi cały proces decyzyjny z wszystkimi kluczowymi touchpointami. Często podczas wykonywania swoich zadań skupiamy się tylko na jednym widoku lub funkcjonalności zapominając, że na doświadczenie wpływa kontekst i spójność na wielu etapach procesu decyzyjnego. Często problemy, które napotykamy np. podczas kodowania aplikacji, wynikają tylko z faktu, że deweloperzy skupiają się na funkcjach o mniejszym znaczeniu z punktu widzenia projektu. Dzięki określeniu priorytetów, już na etapie zbierania wymagań oraz tworzeniu map doświadczeń, możemy uniknąć niepotrzebnych napięć na późniejszych etapach projektu.
Podsumowanie
Po stworzeniu map doświadczeń można rozpocząć etap zbierania pomysłów i tworzenia architektury informacji oraz szkieletów kluczowych widoków aplikacji. Oczywiście zależy to od ustaleń dotyczących przebiegu prac projektu, a także zakresu obowiązków poszczególnych osób. Pamiętajmy jednak, aby na etapie tworzenia widoków funkcjonalnych nie wpaść w pułapkę „opcji zaawansowanych”. Mapa doświadczeń powinna być widoczna na każdym etapie prac, a każda funkcja nie związana z jej zawartością traktowana jako drugorzędna.
Idealna ścieżka zamknięta w 10 punktach:
- Analiza briefu/streszczenia i planowanie badań.
- Warsztaty ze zbierania wymagań i ograniczeń projektu.
- Badania kontekstowe lub testy z użytkownikami.
- Tworzenie map doświadczeń i modeli zachowań użytkowników.
- Projektowanie architektury informacji i tworzenie szkiców.
- Tworzenie makiet.
- Testy użyteczności.
- Projektowanie grafiki.
- Implementacja kodu.
- Testowanie aplikacji.

Filip Franczak
UX Designer – INSIGNIA
Absolwent Akademii Górniczo-Hutniczej w Krakowie zafascynowany kognitywistyką i psychologią poznawczą, szczególnie w zakresie interakcji człowiek-komputer. Współpracował przy re-designie takich portali jak Wizytówki4you, czy Uslugi24.pl , a także był odpowiedzialny za projektowanie oraz optymalizację pod kontem konwersji produktów firmy IPZ sp. z o.o.. Od połowy 2014 roku związany z agencją interaktywna INSIGNIA, w której zajmuje się projektowaniem User Expirience.
