Pierwszą i drugą część cyklu znajdziesz TU >>
Wiele zmian na stronie wprowadzanych jest w najlepszych intencjach. Mają one podkreślić atrakcyjną dla klientów promocję, ułatwić użytkownikowi wyszukiwanie produktów, obniżyć koszty reklamowe, wskazać odwiedzającym, że strona internetowa jest godna zaufania.
Zobacz również
Niestety nawet najładniejsze rekomendacje graficzne często godzą w UX. Popularne wytyczne UX, nagminnie są sprzeczne z zaleceniami SEO. SEO natomiast często zyskuje ruch organiczny kosztem konwersji na stronie. Jakby tego było mało, wiele najlepszych standardów z obszaru web developmentu może spowodować, że reklamy Google Ads zostaną zablokowane. Można oszaleć!
Wprowadzanie zmian na stronie www to ogromny kompromis między wieloma obszarami, które wskazałam w poprzedniej części artykułu. Aby „nie strzelić sobie w kolano” dobrymi intencjami, warto wziąć pod uwagę, które „dobre standardy” obniżają konwersję.
Porzucanie strony internetowej w poszukiwaniu kodu rabatowego

fot. zmiana klienta
Robert Kozielski: Marketing jeszcze nigdy nie był tak pasjonujący i przerażający jednocześnie [WYWIAD]![Robert Kozielski: Marketing jeszcze nigdy nie był tak pasjonujący i przerażający jednocześnie [WYWIAD]](https://nowymarketing.pl/wp-content/uploads/2025/06/robert-kozielski-142x0-c-default.jpg)

fot. poprawka zmiany
Słuchaj podcastu NowyMarketing
Klient: e-commerce meble, duży segment wielkości.
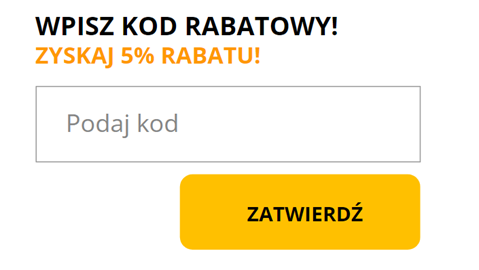
Zmiana: klient dodał kod rabatowy do koszyka, który według hipotezy miał zapobiegać porzuceniom checkoutu.
Problem po zmianie: klienci porzucali koszyk, żeby znaleźć kod i nie wracali lub błędnie wpisywali… kod pocztowy. Dodatkowo widoczny input zwiększał także ogólne porzucenia.
Wynik zmiany: +17,7% porzuceń koszyka (23,2% na mobile).
Jak można było zapobiec spadkowi?
- Tooltip (dymek) ze szczegółami promocji pod 🛈.
- Ukrywanie inputu (pola tekstowego) pod „grotem”.
- Test AB. 🙂
- Napis w duchu „Native Advertising”, by nie zakłócać inercji użytkownika na checkout.
- Jasne komunikaty w placeholderze (tekście zastępczym).
- Oznaczanie rabatów jako „(opcjonalne)”.
Zasada inputów do kodu rabatowego:
Użytkownik z kodem na pewno go znajdzie. 🙂
Usuwanie podstron niedostępnych produktów, czyli sposób na zawał SEO

Klient: hurtownia budowlana, średni segment wielkości.
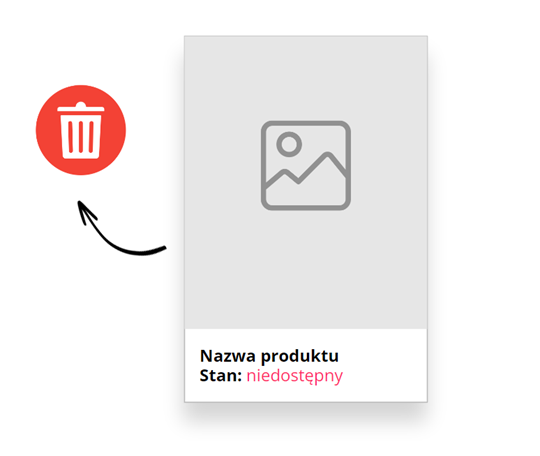
Zmiana: usunięcie ponad 450 podstron (~15% produktów) z produktami producenta, z którym klient przestał współpracować (taśmy).
Problem po zmianie: utrata pozycji oraz blokada reklam do czasu aktualizacji feedu produktowego.
Wynik zmiany: po 30 dniach: -39,4% przychodu.
Jak można było zapobiec spadkowi?
- Konsultacja z działem SEO i Performance przed zmianą.
- Wyszarzenie i oznakowanie niedostępnych produktów na listingu oraz przeniesienie ich na koniec listy po produktach dostępnych.
- Opcjonalnie usunięcie produktów z listingu, ale zostawienie podstron.
- Button „Zamienniki” (listing / karta produktu).
- Opcja „powiadom mnie o dostępności”, a w przypadku produktów, które zostały trwale wycofane: „pokaż podobne”.
- Filtr na listingu „Dostępne na magazynie”.
Jeśli już naprawdę musisz usunąć produkty np. ze względów wizerunków, co jest częste w branży fashion, albo zmiany regulaminu Google Ads i wybrane produkty są zagrożone banem, to daj znać SEO i performance marketingowi, żeby wpierw mogli zrobić przekierowania (301/302) i aktualizację feedu produktowego. Inaczej spadki będą gwarantowane.
Zasada usuwania podstron:
SEO i SEM powinni wiedzieć przed faktem, nie po.
Noindex na produkcji

Case od Dawida Dudy
SEO directora & cofoundera Grupy VIST

„Dzwoni klient i mówi, że wypowiada umowę SEO, bo jego siostrzeniec przejmie tę działkę. 2 miesiące potem spadek widoczności do 0”.
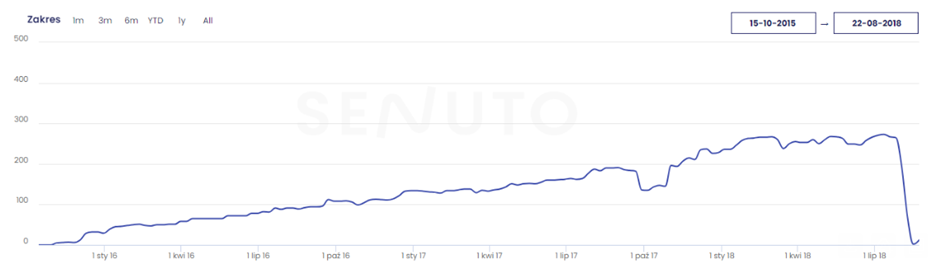
Problem: zmiana strony z serwera testowego na produkcję bez usunięcia tagu „noindex” spowodowała wyindeksowanie strony z Google.
Problem po zmianie: spadek ruchu z organica (główny kanał) do 0.
Wynik zmiany: Dawid Duda dzwoni do byłego klienta i mówi w czym problem, ratując mu biznes. Bo Dawid to dobry człowiek jest. 🙂
Jak można było zapobiec spadkowi?
- Każda migracja/zmiana strony powinna odbywać się ze spersonalizowaną checklistą i wytycznymi od działu SEO.
- Strona po zmianie powinna być przynajmniej tak samo szybka jak poprzednia.
- Audytuj zewnętrznie działania inhousowe.
- Ustaw alerty z powiadomieniami mailowymi na nagłe spadki/wzrosty.
- Zmieniaj stronę poza sezonem sprzedażowym.
Najczęściej, kiedy klienci przychodzą do mnie z nagłymi spadkami konwersji lub sprzedaży, to okazuje się, że niedawno zmieniali całą stronę. Oczywiście na ładniejszą. Mam na to swoje ulubione powiedzenie:
„Nie ma strony ładnej lub brzydkiej.
Jest skuteczna lub nieskuteczna”.
Widgety – zabójcy konwersji

Klient: e-commerce elektronika, średni segment wielkości.
Zmiana: dodanie widgetu z opiniami i oceną sklepu.
Problem po zmianie: nowy widget zasłaniał kluczowe funkcjonalności strony www na mobie, w tym przejście do koszyka, logowanie, wyszukiwarkę.
Wynik zmiany: -58,3% przychodu na mobile.
Jak można było zapobiec spadkowi?
- Testy nowych widgetów na wszystkich rozdzielczościach i kategoriach urządzeń (wirtualnych lub fizycznych).
- Mierzenie miss i dead clicków oraz zmian po wprowadzeniu pop-upów, widgetów (np. na darmowym Microsoft Clarity).
- Szczegółowy audyt wpływu widgetu na zachowania userów na kluczowych podstronach (GA4, funnele w Smartlooku, itp.).
- Testowanie widgetu razem z innymi powiadomieniami i okienkami – cookie baner, push, pop-up, modale, komunikaty, tooltipy, itp.
- Minimalizacja widgetów na checkoucie.
Wiele firm będzie cię zachęcało i przekonywało o skuteczności różnych widgetów – do opinii, do szybkiego kontaktu, do promocji. Ja zachęcam do wielkiej ostrożności w tym temacie i testowania nawet najmniejszego widgetu przed wprowadzeniem go na produkcję. Wiadomo, że graficy mają duże monitory i na nich wszystko wygląda dobrze, szczególnie wersje desktopowe. Jednak końcowe projekty zawsze warto testować na urządzeniach i rozdzielczościach, jakich według analityki używają twoi klienci.
I przypominam o świętej zasadzie projektowej dla większości e-commerce B2C:
Mobile first
Zmieniać, czy nie zmieniać?
Jane, że zmieniać, ale z głową. Przede wszystkim zadawaj sobie pytania – co ma poprawić zmiana, na jaki miernik wpłynąć i skąd wniosek, że taka zmiana na pewno rozwiąże konkretny problem? Rozmawiaj o zmianach ze swoimi działami i specjalistami, najlepiej opisując je we wspólnym repozytorium zmian – choćby we współdzielonym arkuszu Google. Zmiany powinny być tam dodawane z planowanymi datami wprowadzenia, najlepiej minimum 2 tygodnie przed, o ile nie jest to naprawa błędów.
Bądź odważny w pomysłach, ale rozsądny w ich wdrażaniu. Powodzenia!
Zdjęcie główne: z kolekcji własnej: Anna Tratnerska by Vasili Bubnov. SemKRK 2024
PS Dlaczego blisko 80% zmian i poprawek na stronach firmowych prowadzi do spadków konwersji? Cz. 1 [PORADNIK]
Co łączy zmianę koloru przycisku dodania do koszyka w e-commerce ze zwiększeniem wysokości baneru o 20 pikseli na listingu produktów w innym e-sklepie? To, że obie te zmiany zmniejszyły współczynnik konwersji o ponad 25%.
![Dlaczego blisko 80% zmian i poprawek na stronach firmowych prowadzi do spadków konwersji? Cz. 3 [PORADNIK]](https://nowymarketing.pl/wp-content/uploads/2024/08/Projekt-bez-nazwy-2024-08-22T1-4-360x0-c-default.png)