grafika: fotolia.pl
Wyniki raportu Indeks Mobile First Society przygotowanego w październiku roku 2012 pokazały, że marki nie nadążają za mobilnymi trendami. Jedynie 18 producentów (z 200) działa w segmencie mobile. Najlepiej funkcjonują marki zgromadzone w kategoriach: rekreacja i kultura, transport oraz łączność. Wg badań Lemon Sky stronę mobilną posiada ponad 25% z przebadanych 105 firm – najwięcej w branży nieruchomości, ogłoszenia oraz ubezpieczenia. Z analizy przeprowadzonej w styczniu br. przez Lizard Mobile wynika, że jedynie co trzecia spółka notowana na GPW ma stronę przystosowaną do smartfonów i tabletów.
Zobacz również
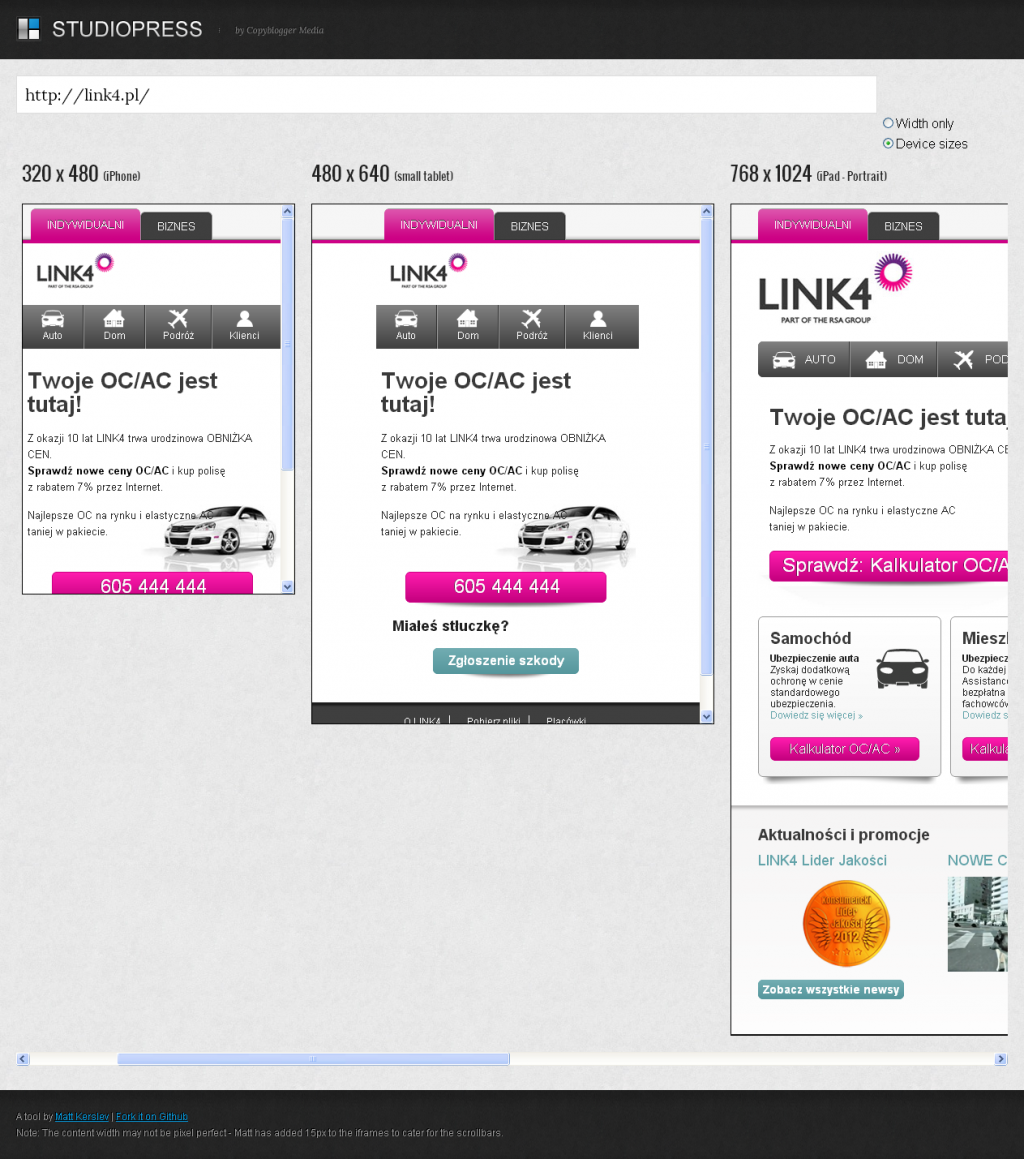
Responsywną stronę internetową, ułatwiającą proces wyboru ubezpieczenia online uruchomił w 2012 roku m.in. Link4. – Dzięki rozwiązaniom wpisującym się w trend responsive design, posiadacze smartfonów oraz tabletów mogą z łatwością korzystać z kluczowych sekcji strony. Zastosowanie tej technologii jest nowością na polskim rynku – mówi Maciej Marszałek, Dyrektor Departamentu e-Business w Link4.
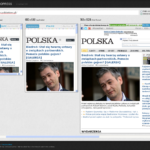
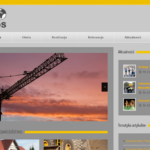
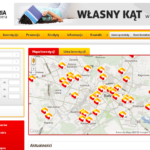
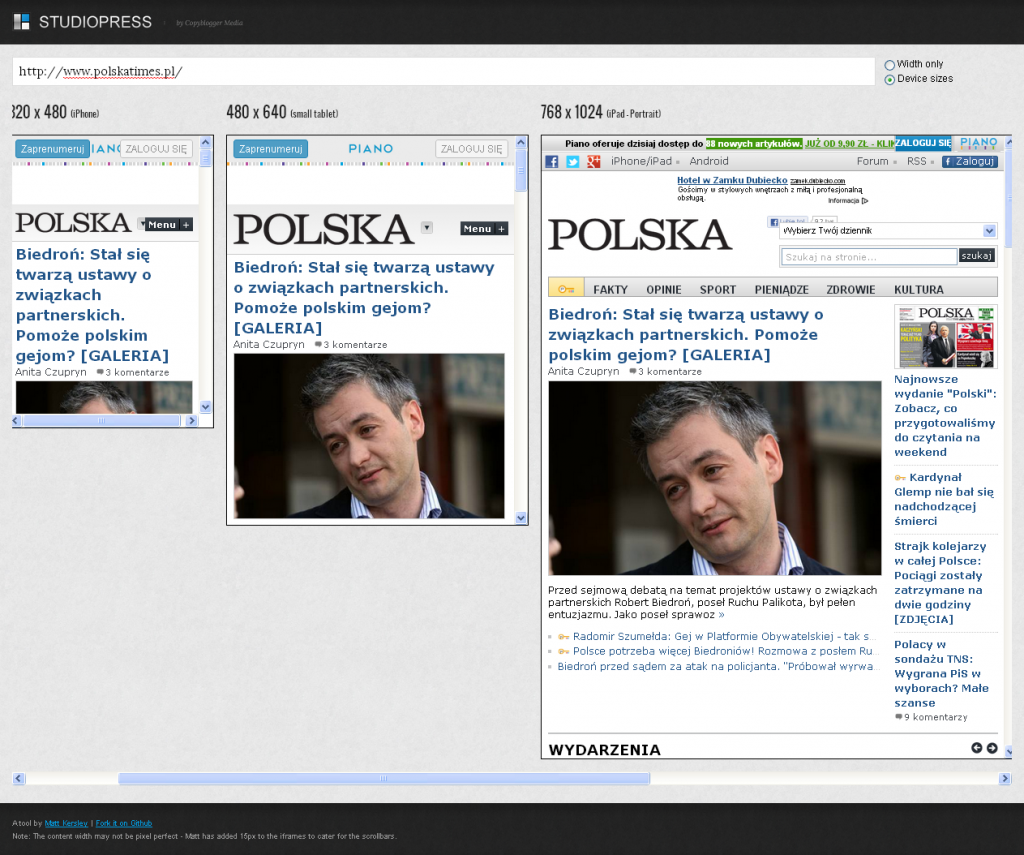
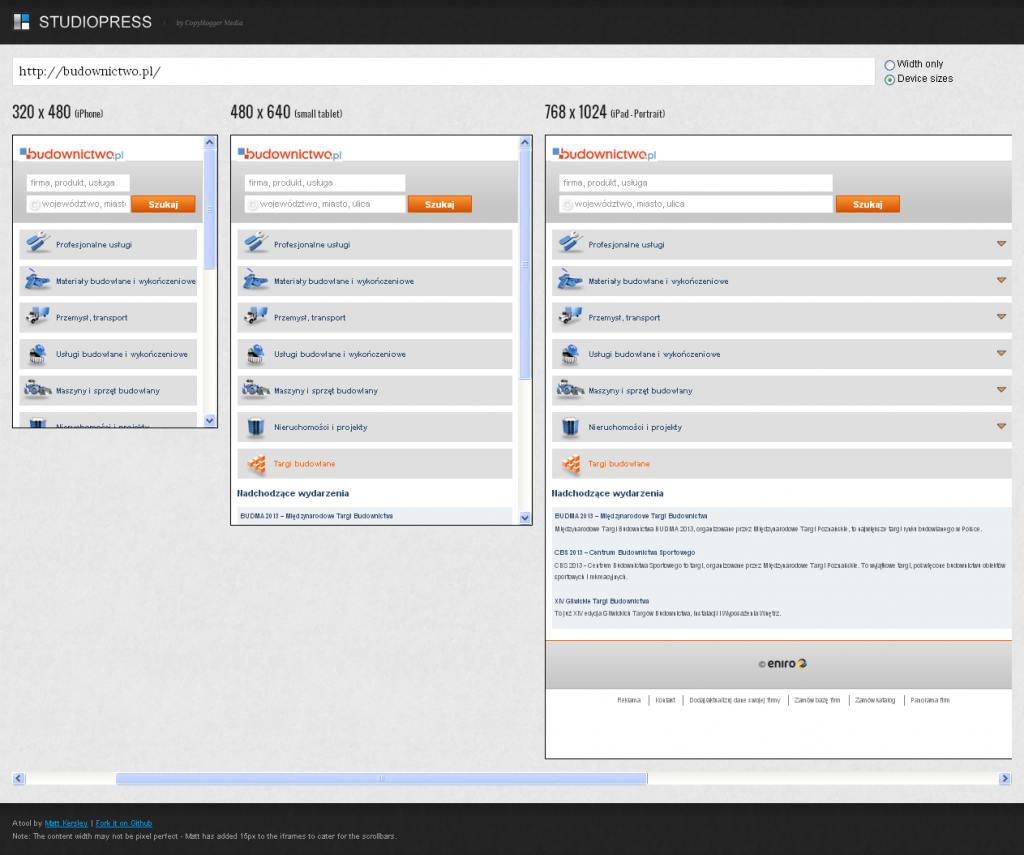
Zgodnie z ideą Responsive Web Design działają należące do Grupy Polskapresse serwisy internetowych dzienników: Dziennikbaltycki.pl, Dzienniklodzki.pl, Dziennikzachodni.pl, Gazetakrakowska.pl, Gazetawroclawska.pl, Gloswielkopolski.pl, Kurierlubelski.pl, Polskatimes.pl oraz Alegratka.pl. W całości w technologii Responsive Web Design została także zaprojektowana strona FM Banku. W oparciu o RWD powstała także nowa wersja serwisu budownictwo.pl.
Poniżej przegląd 70 polskich witryn responsywnych, wśród których znaleźć można m.in. strony agencji interaktywnych, blogów, kancelarii adwokackiej, tłumacza, biura rachunkowego, banku, kliniki stomatologicznej, teatru czy sklepu internetowego. Serwisy dostosowane do przeglądania na smartfonach i tabletach mają m.in. Cropp, Fotka.pl, Grupa Nokaut, Noble Bank, Skrzypovita, Teatr Nowy, Teatr Telewizji czy VW Optimum.
Omega i Swatch prezentują zegarek, który kupisz tylko wtedy, gdy w Szwajcarii spadnie śnieg
Przystosowanie do różnych urządzeń mobilnych sprawdzano na studiopress.com/responsive/.
Słuchaj podcastu NowyMarketing
RWD w praktyce
– Zauważamy znaczący wzrost znaczenia Internetu i nowoczesnych technologii w codziennej pracy każdego przedsiębiorcy. Ponieważ naszym celem jest towarzyszenie przedsiębiorcy na każdym etapie życia firm, rozwiązanie to jest naturalną konsekwencją tej filozofii – podkreśla Michał Zielke, wiceprezes zarządu FM Banku. Według statystyk Google Analytics – po uruchomieniu nowej strony oraz w wyniku kampanii reklamowej, ruch na stronie www.fmbank.pl wzrósł 3-krotnie, a 6-krotnie wzrosła liczna zapytań ofertowych poprzez kanał internetowy. Ruch z urządzeń mobilnych zwiększył się dwukrotnie. Technologia RWD została wdrożona przy okazji zmiany całego serwisu. Trwało to kilka tygodni.
Jak to wygląda w przypadku innych serwisów? O tym, czemu podjęto decyzję o wdrożeniu stron responsywnych, ile to trwało i jakie są efekty opowiada Marek Stankiewicz, Business Development Director Grupy Wydawniczej Polskapresse. Wdrożenie serwisu budownictwo.pl w oparciu o technologię RWD przedstawia Marcin Gajewski, Kierownik ds. Produktu Budownictwo w Eniro Polska. O efektach mówi także Maciej Marszałek, Dyrektor Departamentu e-Business w Link4.
O tym, czemu podjęto decyzję o wdrożeniu stron responsywnych, ile to trwało i jakie są efekty opowiada Marek Stankiewicz, Business Development Director Grupy Wydawniczej Polskapresse:

Jako dynamicznie rozwijający się podmiot musimy sprostać ciągle zmieniającym się wymaganiom rynku. Rozumiemy, że Internet jako taki jest kanałem do transferu danych, natomiast sam odbiornik schodzi na drugi plan. Naszym celem jest dostarczanie różnego rodzaju treści użytkownikom niezależnie od platformy, poprzez którą je pozyskują. Komfort i funkcjonalności dopasowane do odbiorcy końcowego są dla nas priorytetem – czerpiemy z doświadczeń własnych, ale i obserwujemy rynek, który jednym głosem mówi: „RWD!!!”
Czas i koszty: Proces trwał krócej niż zakładaliśmy – dzięki modelom zarządzania wiedzą i płynnie przebiegającej wymianie informacji pomiędzy zespołami technologicznymi udało nam się zoptymalizować czas pracy i bardzo sprawnie doprowadzić do przegrania serwisów. Zaplecze technologiczne, które posiadamy i modele optymalizacji czasu pracy pozwalają nam reagować dynamicznie na zmieniające się otoczenie, co mam nadzieję i użytkownicy i konkurencja mieli okazję zaobserwować w ostatnim roku.
Dlaczego RWD: Zależy nam, by użytkownik korzystający z naszego serwisu mógł mieć dostęp do informacji i funkcjonalności strony niezależnie od urządzenia z którego korzysta. Aplikacje (ios, android, win8) także posiadamy natomiast wiedza i doświadczenia płynące z tworzenia stron w technologii RWD nie pozostają bez znaczenia dla modelowania prac nad aplikacjami mobilnymi.
Efekty: Zgodnie z założeniami widzimy rosnący udział w ruchu generowany z platform mobilnych, ale co bardzo ważne dla nas przy jednoczesnym zwielokrotnieniu ilości odsłon na użytkownika. Świadczy to o tym, że rozwiązania które dostarczamy są funkcjonalne, a userzy lubią z nich korzystać. Nasza praca została także doceniona przez branżę: Otrzymaliśmy nominację do Mobile Trends Awards w kategorii portal mobilny (dla serwisu www.polskatimes.pl).

O wdrożeniu serwisu budownictwo.pl w oparciu o technologię RWD opowiada Marcin Gajewski, Kierownik ds. Produktu Budownictwo w Eniro Polska.

Decyzja o wdrożeniu serwisu budownictwo.pl w oparciu o technologię Responsive Web Design było oczywista w sytuacji, gdy liczba użytkowników korzystających z Internetu za pośrednictwem smartfonów i tabletów gwałtownie rośnie. Użytkownicy wymagają od nas, aby nasze serwisy były dostępne zawsze i wszędzie, bez względu na urządzenie, system czyinne uwarunkowania techniczne. Za kilka lat RWD będzie czymś oczywistym. Tym bardziej jesteśmy dumni, że jako jedni z pierwszych w Polsce wprowadzamy to rozwiązanie na taką skalę.
Czas i koszty: Wdrożenie trwało około 5 miesięcy, licząc od projektu graficznego aż do uruchomienia finalnego produktu. Generalnie koszty są uzależnione od liczby wersji serwisu. W przypadku Budownictwa są to 3 wersje – na komputery stacjonarne (szerokość ekranu min. 1200 px), tablety (szerokość ekranu 700-1200 px) i smartfony (poniżej 700 px, zoptymalizowane pod 320 px)). Każda z nich to dedykowany zestaw stylów w nowej technologii CSS3, które korzystają z tych samych, albo bardzo podobnych zasobów graficznych. Ponadto do każdego rodzaju urządzenia stronę trzeba zoptymalizować osobno, podobnie wygląda sytuacja z późniejszymi testami. To wszystko sprawia, że koszty uruchomienia strony w oparciu o RWD są znacznie wyższe od tradycyjnej wersji. Jeśli chodzi o budownictwo.pl było to około 25% więcej względem tradycyjnego podejścia.
Dlaczego RWD: Profil użytkowników Budownictwa jest inny niż, np. Panoramy Firm. Aplikacja jest doskonałym rozwiązaniem w momencie, gdy użytkownik korzysta z niej w sposób ciągły, przez 365 dni w roku, jeśli szuka produktów lub usług niezbędnych na co dzień, np. fryzjera, zegarmistrza czy bankomatu.
Budownictwo jest produktem przeznaczonym dla firm budowlanych i ich potencjalnych klientów. Remont łazienki czy kuchni robimy w najlepszym wypadku raz na kilka lat, częściej wymienimy smartfon niż, np. kafle w łazience czy dach w domu. Z drugiej strony Budownictwo to przede wszystkim produkt B2B. Korzystają z niego użytkownicy, którzy najczęściej posiadają kilka telefonów czy tabletów, potrzebują szybkiego dostępu i nie chcą zawracać sobie głowy instalacją mobilnej aplikacji. Podsumowując decyzja o RWD w przypadku tego produktu była podyktowana przede wszystkim profilem użytkowników Budownictwa oraz ich oczekiwaniami w stosunku do serwisu.
Efekty: Do tej pory nie występowała wersja mobilna serwisu, dlatego każda dodatkowa odsłona strony na takich urządzeniach jest dla nas przyrostem netto, czyli korzyścią. Dodatkowo głównym źródłem przychodów dla Eniro są prezentacje firm, a te, w nowej wersji serwisu, wyglądają bardzo dobrze i są dostosowane do każdego rodzaju ekranu. Dajemy więc naszym klientom możliwość zaprezentowania się nie tylko na komputerach stacjonarnych – jak do tej pory, ale również na tabletach i smartfonach. Tak bogata oferta z pewnością wpłynie pozytywnie na zainteresowanie naszych klientów, a przez to – na przychody firmy.
Wprowadziliśmy wiele usprawnień, które na pewno przełożą się na wyższą lojalność użytkowników w korzystaniu z naszego serwisu, m.in. indywidualne rekomendacje firm oparte o dotychczasową historię wyszukiwania. Serwis został również zoptymalizowany pod kątem SEO, co będzie miało przełożenie na znacznie lepsze pozycjonowanie w wyszukiwarkach. Spodziewamy się znacznego wzrostu względem 2012 r. Już zaobserwowaliśmy bardzo pozytywny trend, od momentu uruchomienia serwisu czas spędzony na stronie wzrósł o ponad 40% przy jednoczesnym dużym spadku liczby odrzuceń. Świadczy to o tym, że jest przyjazny dla znacznie większej liczby użytkowników niż do tej pory, częściej i dłużej z niego korzystają i przeglądają prezentacje większej liczby firm.

Responsywną stronę internetową, ułatwiającą proces wyboru ubezpieczenia online uruchomił w 2012 roku także Link4. O wdrożeniu opowiada Maciej Marszałek, Dyrektor Departamentu e-Business w Link4.

Dlaczego: To nasza strategia. Nie chcemy robić aplikacji. Naturalnym odruchem klienta lub potencjalnego klienta jest szukanie strony internetowej ubezpieczyciela, nie aplikacji. Poprzez RWD skracamy drogę użytkownika do znalezienia poszukiwanej informacji/usługi, gdyż nie zmuszamy go do dodatkowych instalacji na tabletach czy urządzeniach mobilnych. Jest to też trend, który zaobserwowaliśmy na innych rynkach, w których działa grupa RSA.
Czas i koszty: Kosztów naszych produkcji internetowych nie ujawniamy. Strona nie była przystosowywana do RWD, zrobiliśmy ją od początku. Projekt wraz z testami trwał równo rok.
Efekty: Ruch na razie jest podobny i rośnie w tempie rynku. Znacząco podniosły się natomiast kluczowe wskaźniki – czas spędzony na stronie i liczba zagłębień w strukturze serwisu, czego rezultatem są wyższe konwersje na sprzedaż.