fot. depositphotos.com
Odpowiedź na pierwsze z powyższych pytań jest banalnie prosta: niebawem wejdzie dyrektywa unijna, która będzie nakładała na przedsiębiorców z sektora prywatnego obowiązek zapewnienia osobom z różnymi niepełnosprawnościami równego dostępu do produktów cyfrowych.
Zobacz również
W tym artykule wytłumaczę, co w praktyce oznacza pojęcie dostępności cyfrowej oraz pomogę Ci samodzielnie sprawdzić dostępność Twojej witryny lub sklepu internetowego.
Co oznacza dostępność cyfrowa?
Jak sama nazwa wskazuje, dostępność cyfrowa oznacza tworzenie stron internetowych, aplikacji i innych produktów cyfrowych w taki sposób, aby były łatwo dostępne i użyteczne dla wszystkich użytkowników, niezależnie od ewentualnych ograniczeń związanych z niepełnosprawnością lub innego rodzaju trudności.
Wspomniałam o innego rodzaju trudnościach nie bez powodu. Dla wielu z nas niepełnosprawność kojarzy się np. z poruszaniem się na wózku inwalidzkim, niedowidzeniem lub całkowitym brakiem wzroku czy też z głuchotą.
#NMInsights: Polskie podcasty o marketingu i e-commerce warte słuchania
Jednak dostępność cyfrowa to także istotne ułatwienia dla osób z niepełnosprawnością tymczasową, np. gdy złamiemy rękę lub gdy musimy coś zrobić online, a jesteśmy po wizycie u lekarza, który zakropił nam oczy.
Słuchaj podcastu NowyMarketing
Co więcej, to ułatwienie dla każdego, kto w biegu musi załatwić jakąś sprawę, kto szybko musi odpisać na e-mail, a na smyczy szaleje mu pies albo nie ma wolnej chwili na spokojne zrobienie zakupów online i musi to zrobić z dzieckiem na ręce.
Dostępność cyfrowa uwzględnia również osoby neuroróżnorodne. Ich mózgi pracują inaczej niż większości ludzi. Z jednej strony mają oni unikalne talenty, a z drugiej trudności w różnych obszarach, które dla wielu z nas bywają abstrakcyjne. Są to osoby ze spektrum autyzmu, ADHD czy np. dysleksją.
Ostatnio wiele się mówi także o inkluzywności. Nie jest to jednak tożsame z dostępnością cyfrową. Dostępność cyfrowa koncentruje się na eliminowaniu barier i ułatwieniu, a czasem wręcz umożliwieniu, korzystania z produktów cyfrowych wszystkim ludziom, a zwłaszcza osobom z niepełnosprawnościami. Natomiast inkluzywność to podejście, które uwzględnia potrzeby i preferencje różnorodnych grup osób, bez względu na ich płeć, wiek, wyznanie czy kulturę.
Uwzględnienie potrzeb wszystkich już na etapie projektowania, tworzenia i rozwijania produktów cyfrowych jest nie tylko moralnym i etycznym obowiązkiem, ale także strategicznym narzędziem rozwoju biznesu online.
Dlaczego dostępność cyfrowa jest istotna?
Dzięki dbaniu o dostępność Twojej strony, sklepu czy aplikacji możesz dotrzeć do szerszego grona odbiorców i zwiększyć konwersję, a dodatkowo budować pozytywny wizerunek brandu.
Marka pokazuje, że dba i troszczy się o potrzeby różnych grup odbiorców, a także, że cechuje ją odpowiedzialność i ludzkie podejście.
Nie mniej istotne są kwestie prawne, które jak na razie dotyczą jedynie podmiotów z sektora publicznego (np. administrację państwową, uczelnie publiczne czy teatry). Natomiast od czerwca 2025 r. również przedsiębiorcy z sektora prywatnego (m.in. z branży komputerowej, bankowej czy ecommerce) zostaną objęci obowiązkiem zapewnienia dostępności swoich produktów i usług dla wszystkich.
Regulacje w tym zakresie zawarte są w Europejskim Akcie o Dostępności, którego celem jest stworzenie wspólnego zbioru zasad dotyczących dostępności produktów i usług dla całej Unii Europejskiej.
Dostępność cyfrowa sprawia, że witryna staje się bardziej intuicyjna i łatwa w obsłudze dla wszystkich użytkowników. To z kolei przekłada się na pozytywne doświadczenia użytkowników, co może prowadzić do większej lojalności i powtarzalnych transakcji. Zwłaszcza że wspiera ona również działania SEO, stąd im szybciej zadbasz o dostępność cyfrową, tym szybciej odczujesz korzyści, jakie ze sobą niesie.
Jak sprawdzić czy strona jest dostępna?
Sprawdzenie dostępności strony internetowej jest istotnym krokiem w zapewnieniu, że jest ona łatwo dostępna dla wszystkich użytkowników.
Najlepiej jest to zlecić specjalistom, jednak nim to zrobisz, możesz samodzielnie wyeliminować najbardziej podstawowe problemy. Jestem wielką zwolenniczką takiego podejścia z uwagi na fakt, że przy okazji uczymy się podstaw, rozumiemy, dlaczego coś powinniśmy robić, a czego unikać i zmniejszamy ryzyko powtarzania wykrytych błędów w przyszłości.
Taki samodzielny audyt na pewno zajmie Ci chwilę, ale jestem pewna, że przyniesie Ci to o wiele więcej korzyści, niż gdy od razu zlecisz to na zewnątrz.
Poniżej zebrałam najważniejsze kroki, które powinny znaleźć się w samodzielnym teście dostępności. Jednocześnie podpowiadam przydatne narzędzia, które ułatwią Ci przeprowadzenie całego procesu.
1. Zapoznaj się z głównymi wytycznymi związanymi z dostępnością
Nie namawiam Cię tutaj do przeczytania całego dokumentu WCAG 2.1. Jednak warto zapoznać się z jego dobrym opracowaniem w formie streszczenia. Może to być poradnik dostępny na naszej stronie rządowej: WCAG 2.1 w skrócie.
Ze swojej strony dopowiem jeszcze kilka rzeczy do tego opracowania:
- „alternatywy tekstowe dla treści nietekstowych” – to tzw. alty, które pewnie kojarzysz z SEO. Tu jednak powinniśmy zapomnieć o robotach Google i skupić się na człowieku. Główne zasady tworzenia altów to:
– dodajemy je tylko do grafik i multimediów nosiących jakieś informacje, które są ważne w celu zrozumienia treści lub wywołania odpowiednich emocji,
– grafiki, które są tylko w celach dekoracyjnych, powinny z kolei mieć tzw. pusty alt, czyli alt=”” – dzięki temu czytnik ekranu je pominie,
– alty mają opowiedzieć osobie niewidzącej, co dana grafika przedstawia, nie bardzo szczegółowo, ale tak, aby móc stworzyć obraz w swojej głowie, - „wyróżnienia, które nie opierają się jedynie na kolorze” – chodzi tu o osoby ze ślepotą barw, które mogą nie zauważyć jakiejś istotnej informacji, która będzie odróżniać się od reszty tylko kolorem. Dlatego przy linkach dawajmy podkreślenie, a np. przy komunikatach błędów, odpowiednią ikonkę.
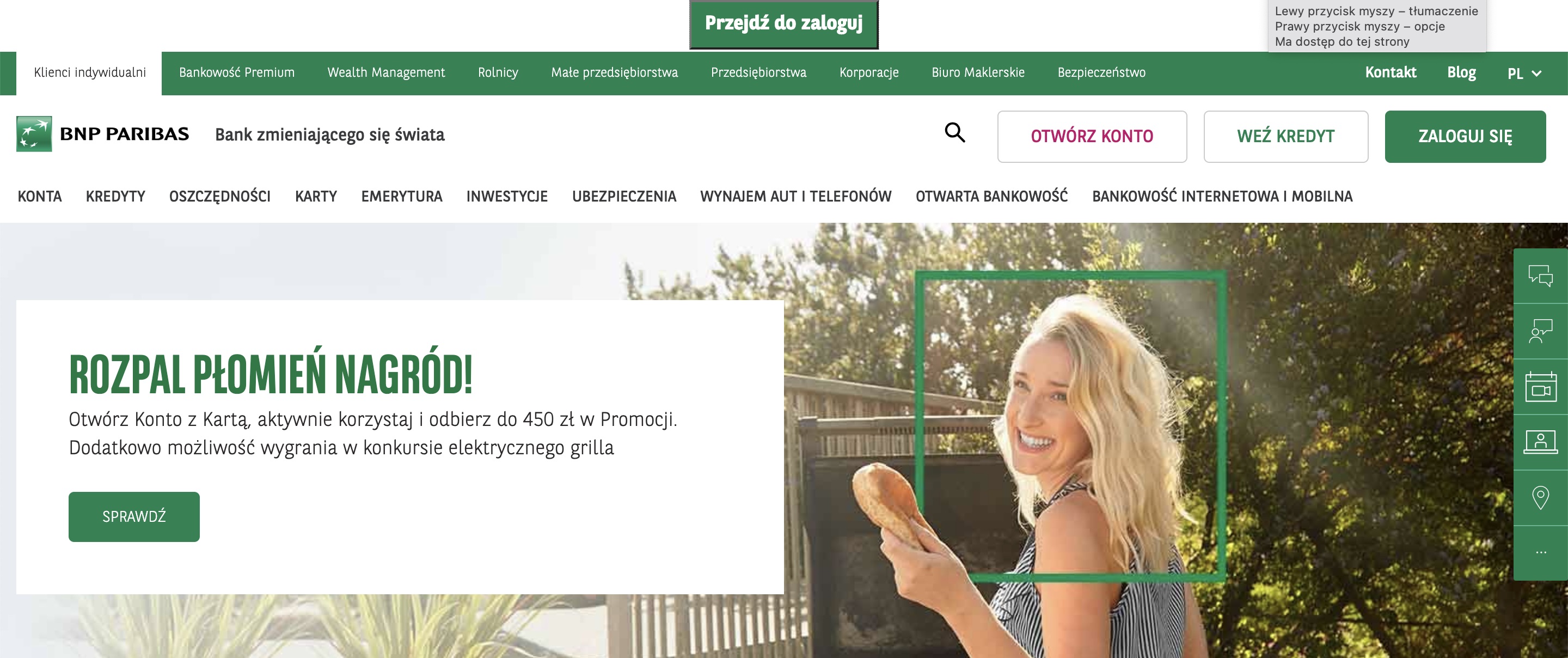
- „link pozwalający przeskoczyć szybko do treści („przejdź do treści”)” – to taka funkcjonalność, która jest sporym ułatwieniem, dla osób niewidomych i korzystających z klawiatury. Zamiast za każdym razem przeklikiwać się przez całe menu strony, można od razu przejść do jej zawartości, np. opisu produktu czy logowania, jak to jest np. na stronie banku BNP Paribas:

- „widoczne i zrozumiałe etykiety przy każdym polu formularza” – ważne jest tu, że mają to być etykiety, a nie placeholdery (tekst umieszczony w środku pola formularza), które mają inną funkcję. Częstą praktyką jest rezygnowanie z dodawania etykiet w formularzach, aby zaoszczędzić miejsce na stronie i zrobić ją bardziej przejrzystą. Jednak czytniki ekranów nie przeczytają treści placeholdera, a nawet jeśli, to teksty te są zwykle w bardzo jasnych barwach, przez co będą niedostępne dla osób ze słabym wzrokiem.

Pamiętaj, że powyższe punkty nie stanowią streszczenia, a jedynie dostarczają dodatkowych informacji, które ułatwią przeprowadzenie audytu.
2. Wykonaj audyt automatyczny z wykorzystaniem narzędzi do testowania dostępności
Gdy wiesz już, jakie rzeczy są istotne w obszarze dostępności cyfrowej, przetestuj stronę za pomocą darmowych narzędzi online. Jest ich naprawdę wiele, a ze swojej strony polecam WAVE. Wskazuje ono nie tylko elementy krytyczne na stronie, ale także sugeruje rzeczy do poprawienia i podpowiada, jak rozwiązać daną niezgodność z wytycznymi.
Nie przerażaj się wynikiem raportu. Pamiętaj, że to wstępny audyt i nie wszystko musisz samemu rozwiązać. Zwłaszcza, jeśli dotyczy to kodu strony (oczywiście przy założeniu, że masz wsparcie programistów lub to im zlecisz wdrażanie poprawek). Skup się na tym, co możesz samodzielnie poprawić, jak alternatywy tekstowe czy treść linków.
Z kolei problemy, które będą wiązać się ze zmianami w kodzie, przedyskutuj z programistą i zobacz, co możecie szybko poprawić. Te rzeczy, które są mniej jasne lub wysoko wycenione, zostaw na potem.
Jak widzisz na poniższym zdjęciu wszystkie wskazane błędy są opisane i możesz też szybko sprawdzić je w kodzie strony.

Inne przydatne narzędzia to m.in.:
- Let’s get color blind (wtyczka do Chrome) – narzędzie pozwalające sprawdzić kolorystykę strony oczami osoby ze ślepotą barw,
- Colour Contrast Checker (wtyczka do Chrome) – narzędzie do sprawdzania kontrastu
3. Sprawdź stronę za pomocą czytnika ekranu
Czytniki ekranu umożliwiają dostęp do informacji poprzez konwersję treści ekranowej na mowę lub brajlowski kod. Są one pomocne nie tylko dla osób z zaburzeniami widzenia, ale także z trudnościami poznawczymi i osobom starszym.
Testy z ich użyciem pozwolą Ci zrozumieć perspektywę użytkowników, dla których są one niezbędne w poruszaniu się po stronach internetowych. Co ważne, takie testy nie powinny Cię kosztować nic poza czasem, gdyż czytniki ekranu są wbudowane w popularne systemy operacyjne:
- VoiceOver dla urządzeń Apple – wbudowany w system,
- NVDA (NonVisual Desktop Access) dla komputerów z systemem Windows – do pobrania za darmo,
- TalkBack w wielu smartfonach z systemem Android.
Nim je włączysz, zapoznaj się z podstawowymi gestami, skrótami klawiaturowymi, z jakich te narzędzie korzystają. Zwłaszcza sprawdź, jak je wyłączyć, bo dla osób, które wcześniej nie używały tych narzędzi, pierwsze interakcje mogą być trochę mało intuicyjne. Jednak jak powiadają, praktyka czyni mistrza i szybko zaczniesz sprawniej nawigować po stronach za ich pomocą.
Przy przeprowadzaniu testów z wykorzystaniem czytników ekranu, zwróć uwagę na następujące elementy:
- kolejność odczytu – czy treść jest odczytywana w logicznej kolejności, zgodnie z układem strony,
- semantyka i oznaczenia – czy elementy są odpowiednio oznaczone i czytelne dla użytkowników korzystających z czytników ekranu,
- opisy alternatywne – czy grafiki i elementy nietekstowe, które pełnią funkcje informacyjne, mają odpowiednie opisy alternatywne,
- elementy interaktywne – czy przyciski, formularze i inne elementy interaktywne są dostępne i poprawnie oznaczone.
Od razu notuj spostrzeżenia i wykryte trudności, aby móc je usunąć, poprawiając doświadczenia użytkowników.
4. Przetestuj obsługiwania strony za pomocą klawiatury
Upewnij się, że strona może być obsługiwana za pomocą klawiatury. Sprawdź, czy można poruszać się po stronie, wypełniać formularze i aktywować interaktywne elementy przy użyciu klawiszy Tab, Enter i Strzałek.
Jest to istotne dla osób z niepełnosprawnością fizyczną, niewidomych, osób starszych i osoby o ograniczonym zakresie ruchu, ale także dla osób, które po prostu nie korzystają z myszki i wolą nawigację za pomocą klawiatury.
Na co zwracać uwagę podczas testowania dostępności klawiatury?
Główna zasada jest taka: wszystkie funkcjonalności, jakie oferuje strona, mają być dostępne dla wszystkich i mają zapewniać im spójne doświadczenia (także osobom korzystającym z klawiatury). Wiele istotnych kwestii zostanie sprawdzone podczas testów z czytnikiem ekranów, jednak aby nie pominąć żadnej z nich, warto sprawdzić wszystkie.
Zwróć uwagę na:
- wskazówki wizualne, czyli aktywne elementy (na których jest ustawiony fokus) są wyraźnie wyróżnione, np. poprzez zmianę koloru, podświetlenie lub ramkę wokół elementu. Wizualne wskazówki pomagają użytkownikom zrozumieć, który element jest aktualnie wybrany,
- elementy interaktywne, takie jak przyciski, formularze, rozwijane menu, mogą być łatwo obsługiwane za pomocą klawiatury. Czy użytkownik może wykonać te same akcje, co osoba korzystająca z myszki.
- kolejność odczytu, o czym wspominałam już w punkcie powyżej. Upewnij się, że nie brakuje żadnych elementów, które mogą być przeskakiwane podczas nawigacji klawiszami.
- komunikaty błędów, powiadomienia o sukcesie lub ostrzeżenia, które powinny być zrozumiałe, widoczne, a jeśli wymagane jest ich samodzielne zamknięcie, to można to zrobić za pomocą klawiatury.

Miejsce interaktywne na stronie, do którego dotarła osoba korzystająca z klawiatury jest oznaczone granatową ramką.
5. Wykonaj testy na różnych urządzeniach i przeglądarkach
Ludzie mają różne urządzenia i korzystają z różnych przeglądarek, stąd bardzo ważne jest, aby sprawdzić stronę na tych najbardziej popularnych.
Jest to istotne przede wszystkim dlatego, że:
- różne urządzenia (takie jak komputery stacjonarne, smartfony, tablety) mają różne rozmiary ekranów i możliwości interakcji. Testy na różnych urządzeniach pozwalają upewnić się, że strona jest responsywna i dobrze dostosowuje się do różnych ekranów.
- różne przeglądarki (takie jak Chrome, Firefox, Safari) mają różne silniki renderujące i mogą interpretować kod strony nieco inaczej. Testując stronę na różnych przeglądarkach, wykryjesz ewentualne problemy z wyświetlaniem, czy interakcją z poszczególnymi elementami witryny.
Zwróć uwagę na takie aspekty, jak:
- czy strona jest czytelna i łatwa do nawigacji na różnych urządzeniach, bez konieczności zbliżania lub przewijania,
- czy elementy interaktywne, takie jak przyciski i formularze, są dostępne i działają poprawnie
- czy strona ładuje się szybko i jest responsywna.
Testy powinny obejmować również dostępność dla różnych technologii asystujących, takich jak czytniki ekranu.
6. Skonsultuj się z ekspertami ds. dostępności
Choć samodzielny audyt dostępności strony może dostarczyć wartościowych informacji, zwrócenie się do ekspertów ds. dostępności jest zazwyczaj niezbędne. Posiadają oni specjalistyczną wiedzę i doświadczenie w zakresie tworzenia dostępnych stron internetowych. Mają głębsze zrozumienie różnych rodzajów niepełnosprawności oraz najlepszych praktyk, które należy zastosować, aby sprostać wymaganiom dostępności cyfrowej. Dzięki temu są w stanie zidentyfikować nawet subtelne problemy z dostępnością, które mogłyby zostać pominięte podczas samodzielnego audytu. Dodatkowo zewnętrzny audyt dostępności wykonany przez specjalistę może dostarczyć bardziej obiektywnej oceny. Osoby, które stworzyły stronę, mogą być przywiązane emocjonalnie do swojego projektu i nie zawsze widzą wszystkie potencjalne problemy z dostępnością.
Zapewnienie dostępności cyfrowej to inwestycja w przyszłość, przekładająca się na pozytywne doświadczenia użytkowników, większą lojalność klientów i potencjalnie większe zyski. To szansa na uczynienie swojego biznesu bardziej ludzkim, odpowiedzialnym i inkluzywnym. Odpowiednie działania w tym obszarze mogą przynieść korzyści zarówno firmie, jak i jej klientom, dlatego warto zacząć działać już teraz.
![Upoluj e-book „NeuroMarketing Insight” [KONKURS]](https://nowymarketing.pl/wp-content/uploads/2024/10/emoji-ikona-142x0-c-default.png)