W poprzednich zestawieniach (pierwsze, drugie) pokazaliśmy ponad 100 przykładów responsywnych stron internetowych. W artykule “Czy (i dlaczego?) warto zainwestować w Responsive Web Design” przybliżaliśmy tematykę kosztów, w materiale Dylemat e-sklepów: strona mobilna, responsywna czy aplikacja? RWD w e-commerce. Przyglądaliśmy się także tematyce responsywnych mailingów i przedstawiliśmy 10 zasad tworzenia responsywnych wiadomości e-mail.
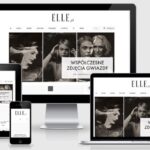
W drugiej połowie 2013 oraz na początku 2014 roku responsywne strony wdrożyły m.in. Agata Meble, Anwis, Avon, Chocolissimo, Climpshop, Credit Agricole, Dajemyrade.pl (serwis Grupy PZU), DeeZee.pl, ELLE, Gala, Getin Bank, Polityka, Raben Group, Rama Aero, Ray Obuwie, Scorbolamid, SkyCash, Farby Śnieżka, SnowShop, Startup Fest, T-Mobile Trendy, WSiP i Zagłębie.
Zobacz również
RWD w praktyce
O tym, czemu podjęto decyzję o wdrożeniu strony responsywnej, ile to trwało i jakie są efekty opowiadają przedstawiciele Chocolissimo.pl, wsip.pl i f1butik.pl.
Chocolissimo.pl – Adam Jankowiak, Kierownik działu e-commerce w MM Brown Polska
Dlaczego RWD: Decyzja o wdrożeniu strony responsywnej to naturalny krok w strategii i rozwoju naszej działalności internetowej. Jesteśmy obecnie liderem w sprzedaży czekolady w polskim Internecie i aby ten status podtrzymać, musimy inwestować nie tylko w jakość i pomysłowość naszych produktów, ale również w innowację w zakresie ich prezentacji i sprzedaży. Trendy w korzystaniu z urządzeń mobilnych przyspieszyły nasze działania i już od października 2013 roku możemy cieszyć się z nowej responsywnej strony.
Czas i koszty wdrożenia RWD: Niestety nie jestem w stanie podać ani czasu wdrożenia, ani kosztów. W naszym przypadku responsywność była jedynie pretekstem do uruchomienia całkowicie nowego, nowoczesnego, bardziej użytecznego serwisu z nową grafiką i funkcjami. Nie był to zatem projekt „Przeróbmy naszą stronę tak, aby była responsywna”, a raczej „Potrzebujemy responsywnego serwisu, więc przy okazji zróbmy go w całości od nowa ”. Krótko mówiąc, nasz serwis dojrzał już do tego, aby zmienić go na lepsze, a od czasu wdrożenia RWD, kontynuujemy prace nad jego ciągłym rozwojem. Wiemy i wierzymy w to, że każdy serwis powinien być regularnie badany, testowany i ulepszany, a nawet najlepsze eksperckie testy w fazie planowania nie są źródłem tak rzetelnej informacji zwrotnej, jaką dają realni użytkownicy.
Omega i Swatch prezentują zegarek, który kupisz tylko wtedy, gdy w Szwajcarii spadnie śnieg
Efekty: Już po 7 tygodniach od wdrożenia zauważyliśmy trzy razy większy ruch z urządzeń mobilnych, porównując te siedem tygodni z analogicznym okresem zeszłego roku. Jednocześnie jest to dwa i pół razy większy przychód z tych urządzeń. Pod koniec października wysyłaliśmy nasz pierwszy responsywny newsletter do własnej bazy. Kampania ta wygenerowała z urządzeń mobilnych pięć razy większą liczbę zakupów niż poprzedni newsletter wysyłany tydzień wcześniej.
Słuchaj podcastu NowyMarketing
Po 3 miesiącach dla urządzeń mobilnych:
- Ruch wzrósł o 160%.
- Transakcje wzrosły o 90%
- Przychody wzrosły o 120%
- Średni czas trwania wizyty co ciekawe zmalał przy tym o 13% (co uważam za naturalne, gdy strona się wczytuje szybciej, łatwiej nawigować, znaleźć co się chce itd.)
Wsip.pl – Adam Karolak, kierownik e-promocji, Dział Marketingu Wydawnictwa Szkolne i Pedagogiczne
Czas i koszty: Pierwsze miesiące prac nad nową witryną obejmowały zdefiniowanie potrzeb, wstępne opracowanie nowej architektury informacji oraz stworzenie siatek serwisu. Wszystkie te działania były potrzebne dla określenia kierunku nowej strony i rozpoczęcia wyboru dostawcy. W początkowej fazie nad serwisem pracowały 4 osoby reprezentujące działy marketingu, IT oraz przekazu.
Na kolejnym etapie wyodrębniliśmy vendora, firmę Netizens Digital Innovation House. Od tego momentu, pracami nad stroną, zajmował się już kilkunastoosobowy zespół pracujący nad architekturą informacji, makietami, layoutem oraz front i back-endem. Dużą wagę przyłożyliśmy do estetyki projektu, z naciskiem na przyjazne elementy interakcyjne. Zdecydowaliśmy się na flat design, którego najważniejszymi zaletami są prostota i czytelność. Deadlinem na sam serwis był pierwszy września 2013. Serwis w RWD ruszył z kolei pierwszego października 2013.
Dlaczego RWD: Na RWD zdecydowaliśmy się ze względu na zmieniający się rynek internetowy w Polsce. Na przełomie marca i kwietnia 2013 roku, gdy podejmowaliśmy decyzje o nowej witrynie, ruch mobilny w Polsce – w porównaniu z podobnym okresem 2012 roku – był jak podaje StatCounter o blisko 140% większy. Pomimo, że w liczbie UU wielkości te nie przedstawiają się tak spektakularnie, nie wyobrażaliśmy sobie zbagatelizowania tej grupy użytkowników.
Dlaczego RWD a nie dedykowane wersje mobilne? Coraz większa liczba użytkowników korzysta z różnych urządzeń przenośnych, o różnej rozdzielczości ekranu i na różnych systemach operacyjnych. Patrząc na strukturę strony i nasze potrzeby (prezentacja oferty wydawnictwa), optymalnym rozwiązaniem był właśnie Responsive Web Design.
Efekty: Biorąc pod uwagę okres od października do grudnia 2013 i porównując go z analogicznym okresem w 2012 roku, wzrost ruchu na stronie sięgnął blisko 340%. Dla nas istotniejsza jest jednak 20% poprawa statystyk średniego czasu odwiedzin witryny. Znacząco wzrósł również współczynnik eksploracji serwisu.
Wprowadzenie RWD w serwisie oznaczało dla nas wzmożoną pracę nad kontentem oraz klarowną prezentacją wszystkich alternatywnych widoków. Nad optymalizacją strony wciąż pracujemy, modyfikując zarówno kod java script, jak i CSS. Odrębną kwestią w ramach działań wydajnościowych oraz pracy UX-owej są grafiki na stronie. Stale pracujemy nad kompresją zdjęć oraz innych elementów graficznych, przy których dobór odpowiedniego skalowania ma przełożenie zarówno na czas wczytywania strony, jak i wygodę użytkowania. Pamiętajmy, że standard mobilny wyrażany jest w rozmaitych rozdzielczościach o dużej – jak na urządzenia przenośne – rozpiętości.
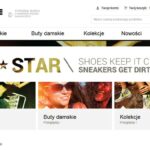
f1butik.pl – Piotr Komosiński, właściciel sklepu
Dlaczego RWD: Decyzja o wdrożeniu responsywnego szablonu w naszym sklepie pojawiła się, gdy tylko dowiedzieliśmy się o tym, że Platforma iStore.pl udostępniła serwis Grafoteka.istore.pl, gdzie można zamówić gotowy projekt wykonany w tej technologii. Od dawna obserwowaliśmy wzrost ruchu z urządzeń mobilnych, dlatego zależało nam na zaspokojeniu potrzeb naszych klientów i zapewnieniu im komfortu dokonywania zakupów również na smartfonach i tabletach. Do tej pory udostępnialiśmy stroną lekką, jednak nie była ona spójna wizualnie z wersją desktopową. Teraz nasi użytkownicy zawsze mają pewność, że trafili pod dobry adres, niezależnie od tego, z jakiego urządzenia korzystają.
Czas i koszty: Nowy szablon został wdrożony w ciągu kilku dni od wysłania zamówienia, a na każdym etapie mogłem liczyć na profesjonalne wsparcie. Łączny koszt wdrożenia szablonu wraz z modyfikacjami graficznymi zamknął się w granicach tysiąca złotych.
Efekty: Już parę dni po udostepnieniu nowej strony sklepu otrzymałem pozytywne sygnały od klientów. Po niemal roku od wdrożenia mogę powiedzieć, że zadowolenie klientów potwierdzają również liczby. Odnotowałem 15% wzrost ruchu mobilnego. Liczba zamówień złożonych za pośrednictwem smartfonów i tabletów wzrosła natomiast o 10%. Tendencja wzrostowa nadal się utrzymuje, co tylko utwierdza mnie w przekonaniu, że decyzja o wdrożeniu responsywnego szablonu była słuszna i z pewnością mogę to rozwiązanie polecić innym właścicielom sklepów.
Przy okazji poprzednich zestawień przyczyny i efekty wdrożenia RWD przedstawiali Michał Zielke, wiceprezes zarządu FM Banku, Marek Stankiewicz, Business Development Director Grupy Wydawniczej Polskapresse, Marcin Gajewski, Kierownik ds. Produktu Budownictwo w Eniro Polska, Maciej Marszałek, Dyrektor Departamentu e-Business w Link4, Krzysztof Kowalkowski, Kierownik Zespołu Projektantów serwisu Domiporta.pl i Anna Zarudzka, Managing Director Chilid Web Design Agency.
Poniżej galeria ponad 30 stron responsywnych:
Przystosowanie do różnych urządzeń mobilnych sprawdzano na ami.responsivedesign.is
Polecamy:
- Responsive Web Design – o co tyle szumu?
- Responsive Web Design – okiem praktyka
- Kurs Responsive Web Design
- Responsive Web Design – przegląd polskich stron responsywnych
- Czy (i dlaczego?) warto zainwestować w Responsive Web Design
- Polskie strony responsywne – przegląd cz. 2
- Dylemat e-sklepów: strona mobilna, responsywna czy aplikacja?
- Responsywne e-maile
- 10 zasad tworzenia responsywnych wiadomości e-mail
- Responsive E-mail Design – 10 wskazówek (infografika)